HTML5技术在城轨交通供电SCADA系统中的应用
文/刘全
1 HTML5概述
HTML5 是互联网的下一代标准 , 是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。HTML 产生于 1990年,HTML5 是 HTML 的第 5 个版本。
1.1 HTML5的特点
1.1.1 向下兼容
HTML5 对以前已存在的 Web 页面,仍然可以保持正确的显示。
1.1.2 用户至上HTML5 遵循“用户至上”的原则,在出现具体问题时,把用户放在第一位。
1.1.3 化繁为简
HTML5 做了许多简化工作。如:
(1)替代了复杂的 Java Script 设计;
(2)DOCTYPE 被大量精简;
(3)简化字符集声明;
(4)拥有高效的 API。
1.1.4 访问通用性
(1)更加有利于残障人士的阅读;
(2)HTML5 的媒体播可以跨平台;
(3)支持所有语种:如新元素。
1.1.5 引入语义
HTML5 使用了一些标记元素,这改进了编码的可读性和代码区域查询的便利性。
1.1.6 引入可编程内容HTML5 引入了各种效果,而且都是 HTML5 原生的,HTML5 可以理解为 HTML+CSS+Java Script 的总称。
1.2 HTML5关键技术
HTML5 增加了许多新语法,包括
HTML5 作为Web 应用的新一代技术标准,对Web 应用做出了巨大的改变,使得越来越多的开发者选择通过Web 页面来创建应用和游戏。Canvas 元素是HTML5 中最常用的元素,它的作用是在浏览器中提供一个矩形区域,Canvas 应用HTML 和JavaScript 语言在常用的浏览器中创建图形和动画,所以它经常用于游戏和演示中。Canvas 已经变为创建动态图形和交互体验的强大工具。Canvas 和SVG、Flash 技术相比,它在一定范围内减少了插件的使用,提高了浏览器运行效率。
2 SCADA概述
随着我国城市地铁建设进入高速发展阶段 , 地铁的综合监控系统技术也不断在更新,SCADA 系统将早期各自分散和独立的相关系统集成在了一起,实现了各系统信息的互联互通。SCADA 系统全称是"Supervisory Control and Data Acquisition",即监控和数据采集,也简称为监控系统或综合监控。
SCADA 系统是计算机技术、自动控制技术等为一体的多学科应用。它允许用户从一个或多个远程设备收集数据,并发送控制命令。SCADA 系统的功能可分为三个模块:通信设备模块、远程终端模块和主终端模块。
城市轨道交通SCADA 系统是一个基于网络的地域上分散,包含控制中心的分布式综合监控系统,由电力调度、变电所及通信三大部分组成。它是网络和通讯技术在城市轨道交通中的重要应用。城市轨道交通SCADA 系统实现对所有供电设备的监视控制和数据采集,并对接触网相关设备工作状态也实时监视控制,完成供电系统调度和维护。随着 HTML5 技术的流行,使用Canvas 正在成为Web SCADA 前端的首选设置。
3 HTML5技术在城轨交通供电SCADA系统的应用
HTML5 Canvas 通过JavaScript 调用Canvas API,来为显示页面绘制位图图像。Canvas API 功能强大,可在浏览器中实现各种图形应用程序。Canvas API 既可以完成基本的图形图像,还能完成像素级操作。Canvas 图形交互即使用“即时模式”实现,它可以快速在画布上绘制用户需求的内容。其他绘图技术,如SVG,则会保留绘制图形列表,这被称为“保留模式”绘图系统。而即时模式是比保留模式更原始的绘图模式,也更加灵活,这主要是因为它是直接在屏幕上绘制的,不需要进行调整。
城市轨道交通SCADA 系统对变电所和接触网的运行状态进行监视控制,并完成维护,是与网络技术和自动控制技术的深度结合。
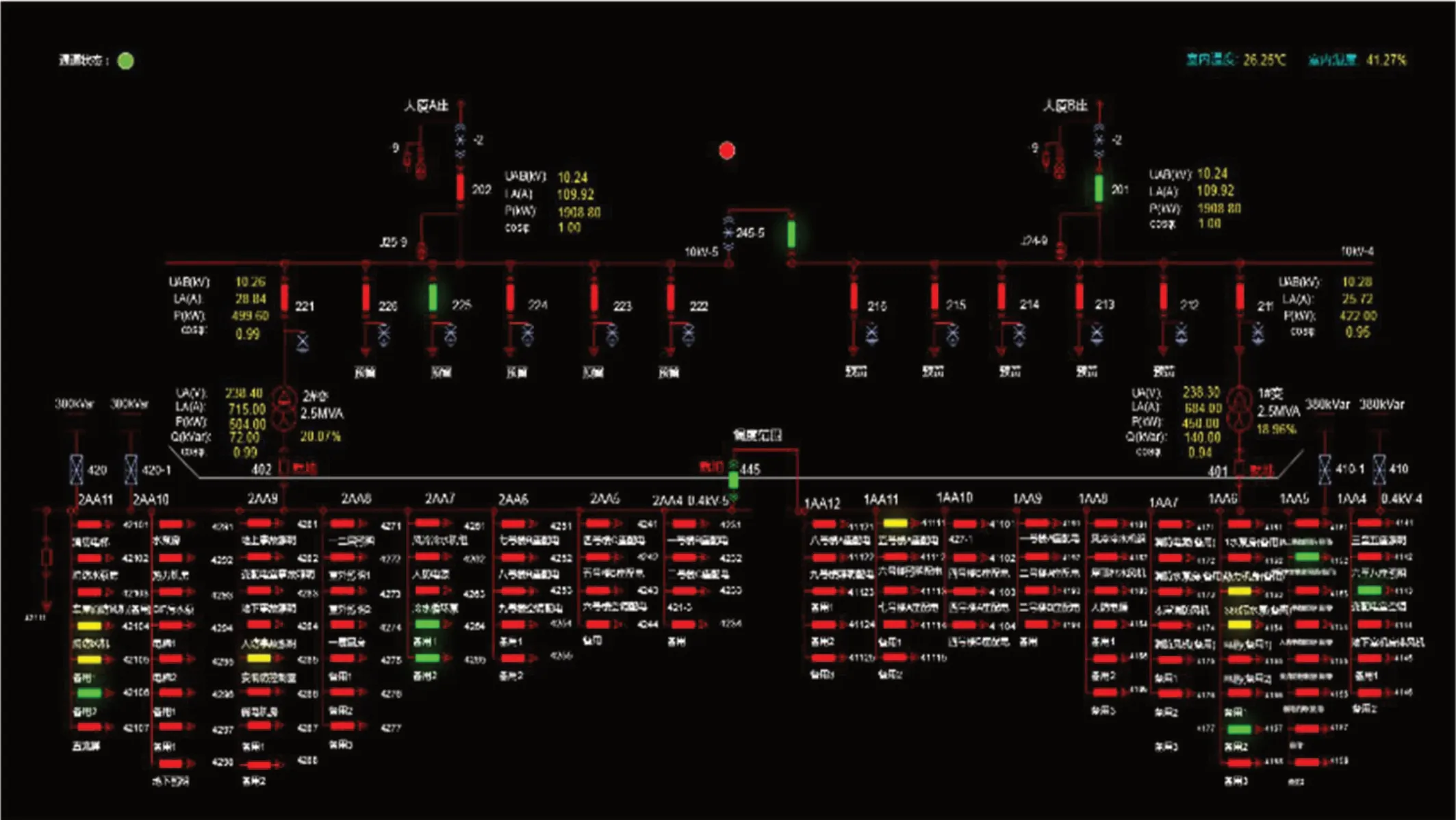
图1是基于 HTML5 的电力接线图 SCADA 应用,这个例子用 HTML5 技术进行开发,其中重复的部分封装为一个“图标”,所谓“图标”指的就是矢量图标。矢量是矢量图形的简称,常见的 png 和 jpg 这类的栅格位图,通过存储每个像素的颜色信息来描述图形,这种方式的图片在拉伸放大或缩小时会出现图形模糊,线条变粗出现锯齿等问题。
在示例图片中所有能用栅格位图的地方都可用矢量图形替代,例如 GraphView 组件上的图元图片,TreeView 和 TableView 上的图标等,这样 GraphView 组件上的图元缩放都不会失真。
在方案解决中,矢量采用 JSON 格式描述,使用方式和普通的栅格位图一致,通过 ht.Default.setImage(‘hightopo’, jsonObject) 进行注册,使用是将相应图片注册名设置到数据模型即可,如 node.setImage(‘hightopo’) 和 node.setIcon(‘hightopo’) 等。
矢量 json 描述必需包含 width、height 和 comps 参数信息:
width 矢量图形的宽度;
height 矢量图形的高度
comps 矢量图形的组件 Array 数组,每个数组对象为一个独立的组件类型,数组的顺序为组件绘制先后顺序。
同时可设置以下可选参数信息:
visible 是否可见,默认为 true;
opacity 透明度,默认为 1,可取值范围 0~1;
color 染色颜色,设置上该颜色后矢量内部绘制内容将会融合该染色值;
clip 用于裁剪绘制区域,可设置两种类型:boolean;
boolean 类型,控制绘制时超出 width 和 height 区域的内容是否被裁剪,默认为 false 不裁剪。

图1:电力主接线图监控画面
接下来看一下:数据绑定,数据绑定意味将 Data 图元的数据模型信息,与界面图形的颜色、大小和角度等可视化参数进行自动同步,HT 的预定义图形组件默认就已与 DataModel 中的 Data 数据绑定,例如用户修改 Node 的 position 位置值,则 GraphView 和 Graph3dView 上的相应图元位置会自动同步变化。
绑定形式很容易完成,只要用带 func 属性的对象替换之前值即可,func 属性包含以下几种形式:
function 类型,即 func(data, view) 调用;
func@* 开头,返回 data.getStyle() 值;
attr@* 开头,返回 data.getAttr() 值;
field@* 开头,返回 data。
4 结束语
SCADA 系统在城市轨道交通电力系统中得到广泛应用,它对系统稳定、经济、安全运行有着巨大的作用。基于 HTML5 技术的Canvas 方案可定制展现图表,界面美观优化,并取得令人满意的效果,还可以对 Canvas 的控件进行颜色定制,可以通过相关接口进行配置:
由于本文的工作量大,以及时间和条件的限制,本次设计尚有一些问题需要进一步深入研究,概括如下:结合城市轨道交通供电SCADA 系统实际的HTML5 应用项目有待加强,HTML5 下应用组件较多,实际使用体验也有所不同,有待进一步验证;与地铁一线企业深度合作,全程参与城市轨道交通供电SCADA 系统管理,了解HTML5 应用的不足之处,并在我校轨道交通机电专业课程中引入HTML5 内容,逐步推广HTML5 等计算机技术在城市轨道交通供电SCADA 系统中的应用。

