基于手机移动网的仁爱共情教学评价系统的开发与应用
刘英华 刘宇平 彭翔



摘要:仁爱共情课程是一门熏陶医学生在接触患者时能够耐心、认真地跟患者建立沟通桥梁的课程,本文基于目前流行的手机移动网扫描二维码技术的便利性,实现灵活地采集信息,通过在教学与实践活动过程中的三个阶段:分授课前、授课中、授课后对学生的信息进行采集,同时对采集后的数据分类处理,实现指标问卷内容可塑性再造,达到仁爱共情教学课程持续优化的目的。
关键词:智能化医学教学;移动网;指标应用效果评价信息系统;仁爱共情
中图分类号:TP311 文献标识码:B DOI:10.3969/j.issn.1006-1959.2019.11.003
文章编号:1006-1959(2019)11-0010-03
Abstract:The benevolence and compassionate course is a course for edifying medical students to patiently and conscientiously establish communication with patients when they are in contact with patients. This article is based on the convenience of the current mobile mobile phone network scanning QR code technology to achieve flexible collection. Information, through the three stages in the process of teaching and practice activities: before the class, during the lecture, after the lecture, the information of the students is collected, and the collected data is classified and processed to realize the plasticity of the index questionnaire to achieve the benevolence The purpose of the continuous improvement of the emotional teaching curriculum.
Key words:Intelligent medical teaching;Mobile network;Index application effect evaluation information system;Benevolence
醫护人员可以与患者心灵共情,改善其心理环境,带给他们积极的态度、充满信心的希望[1-3],广州医科大学附属第一医院较早尝试并在南山班开展仁爱共情技术学习班,但新理论知识的开展需要一套完整的课程学习体系,授课教师除研究案例之外还需参考大量国内外相关资料,为更好的评价教学效果,找出教学过程中的薄弱环节,运用信息技术[4-6]对学员教学各阶段学习效果进行记录分析,本文采用Ajax技术部署了满足这种轻量级的应用场合,取得立竿见影的效果,现将该技术介绍如下。
1系统架构及相关技术
1.1系统架构 考虑到临床教学使用的方便性,系统可以直接采用http协议访问网页,只要一台能上互联网的电脑或手机都可以访问本系统,故在架构设计上采用兼容电脑和手机访问的Ajax及轻量级手机JQuery Mobile进行开发,经过多次测试并选择相应的网页组件来实现所需要的功能。
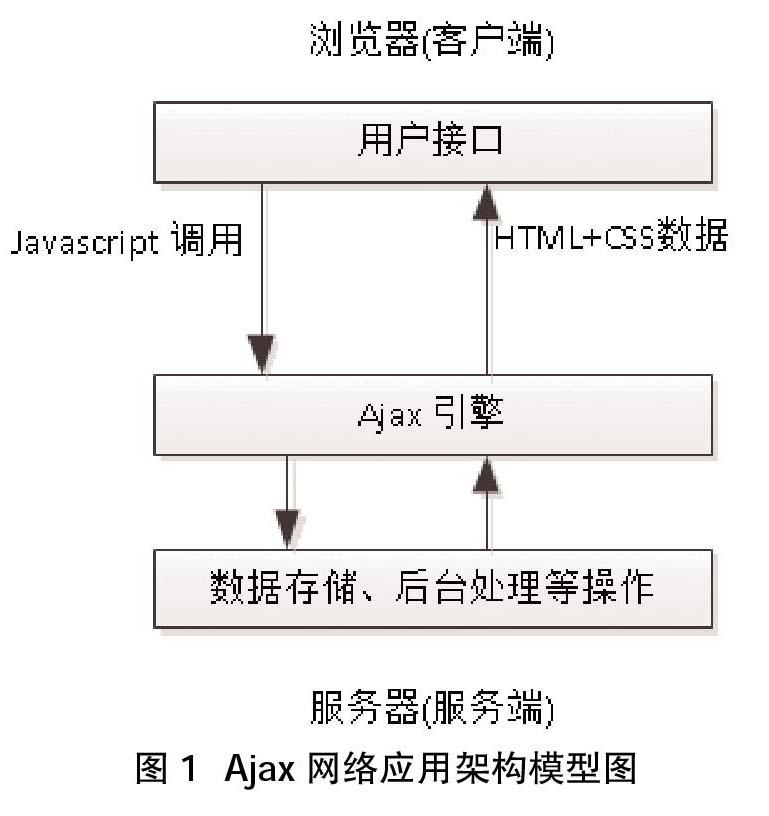
1.2 Ajax及JQuery Mobile技术 Ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,可以使网页实现异步更新,这样在不重新加载整个网页的情况下,可以对网页的某部分进行更新。传统的网页(不使用Ajax)如果需要更新内容,必须重载整个页面(见图1)[7]。JQuery Mobile 是结合了Ajax技术后方便用于创建移动 web 应用程序的框架,其适用于所有流行的智能手机和平板电脑,支持并能使用 HTML5 和 CSS3 通过尽可能少的脚本对页面进行布局。本系统需要用到若干表单、按钮提交返回结果、日期等网页元素,采用该技术能很好地达到应用目的,故在此采用。
2系统开发的必要性
2.1新理论缺乏说服力 新理论教学效果缺乏数据检验,容易让人质疑课程开展的必要性,无法支撑后续类似教学模式的开展。仁爱共情技术作为培养医生与患者沟通的一门课程,是否和其它临床课程冲突、是否有重复开课无法提高学生综合素质的嫌疑、是否还有开课的必要性?因此需要对学生的课前、课后的效果进行检验。
2.2教学效果无法验证 现有信息采集模式落后,基于手工录入管理模式,传统的授课效果一般通过书面考试成绩来检验学生的掌握程度,但该模式缺乏课前、课后的对知识点掌握程度的对比,应用数据采集系统对患者接受医生共情的前后等不同阶段的状态进行采样,可以达到获取的数据准确性的目的。
2.3便于巩固教学效果 学生对所学内容巩固不牢,缺乏深入了解,仅仅通过授课教师的案例分析、现场演示是远远不够的,还需要通过客观的题目来评价其共情实践的效果,这种评价是患者给出的,因此其评价结果公开后可以让学生更好地了解其不足之处。
2.4方便教学操作 基于Ajax和二维码扫码的操作模式,更有利于信息的获取,数据采集模式参考了现有流行的微信或支付宝扫码方式,快捷简便,只需一部能上网的电脑、手机或PAD即可达到目的,若是用手机扫码后可直接进入网页并继续后面操作,而Ajax中的JQuery框架是一个轻量级的Javascript库,兼容CSS3,还兼容各种浏览器。JQuery使用户能更方便地处理HTML documents、events,并且方便地为网站提供Ajax交互。
3 JQuery+CSS评价信息系统的开发应用
一款优秀的 Web App ,需要有良好的界面与用户体验,虽然本质上作为一个站点,内容才是用户需要的,但我们仍需要使用良好的界面与用户体验来作为内容与用户的连接,因此我们引入JQuery Mobile 来为 Web App 制作 UI 与交互。JQuery作为一款优秀的开发框架,核心的功能支持所有的设备,结合CSS后更能为设备提供更为优秀的页面效果。系统包括登陆、修改密码、病人评自己(医生共情前/后)、病人自身诉求(入院前/中/后)、病人评医生等几个模块。评价内容按不同操作对象和不同时期的设计可以方便数据不同类型进行对比以及评价病人的心理感受变化。
3.1账号管理及登录页面的设计 账号管理对现有用户进行集成管理,包括学生姓名、性别、手机号码、学号等字段内容,系统采用兼容手机浏览的CSS样式表进行设计,且有多种页面风格可以选择,用户端直接扫码就可以进入登录页面,用户未登录时只显示登录按钮,登录验证通过后系统逻辑模块自动判断并分配相应的功能按钮予以显示,其中患者的登陆页面效果见图2。
3.2评价页面的设计及数据分析设计 患者被共情前、共情中及共情后三阶段评价指标的设计。对于患者,为了方便对比,需建立基准以便于评价授课效果,故在设计上采用三阶段评价指标的方式,共情前的指标主要从患者作为患病主体的角度出发考虑,侧重患者对本次就医过程的期望目的,共情中的指标主要侧重医患交互过程中的患者端的感受,共情后的指标主要侧重结果沟通后的内心感受和就医期望的改变。这种设计可以反映学生掌握技能的娴熟程度,对于熟练的学生,理论上共情前后的差距应该最大,对于不熟练的学生则差距应该不大。指标评价系统收集数据前建立案例背景资料以备追溯及对比,如患者住院号、床号,初步诊断,住院天数等,医生、护士探访前的部分指标填写内容包括:我是否需要医护人员帮助、我的亲友需要医护人员帮助、我的身体遇到困难并不舒服……其中部分评价界面见图3。
患者共情后填写的指标包括被共情时的感受和共情后的感受两部分,共情时的感受包括的部分内容如下:①本次我见到医护人员进来,内心感到医护人员有亲切、温暖地尊重、关爱、对待每位患者;②这位或这些医护人员用心体贴、倾听、感知我的事件倾诉;③感觉到医护人员以尊重、接纳、互助求教难决问题的身份或姿态与我探讨、交流,如原因、减轻或加重,用药等方式与效果。
共情后的感受包括的部分内容如下:①我感受到医护人员医护人员对我作出的对诊疗方案作出选择后,他们一如既往地持续关注、爱护我,尽心、尽力解决我身体的痛苦、内心所忧所虑;②通过医护教育和自我学习,我不断认知到这病的知识,感受到自己的病的主体性,能否及时解决问题或不能解决问题,这主要是自己的事,我积极配合着医护的帮助,不管结果如何;③面对这次事件,医生的爱心帮助、精神支持,我对我的困难或解决,不害怕了,或有信心了。其主要程序代码为:
数据分析的基础是问卷提交时系统会根据每个选项的分数自动累加评分,选项有正向分数和逆向分数两类,系统不分权重,每道题的分数用总分100除以题目的数量而得,由于不同授课时间采用的案例、教法均有细微差异,后台可以通过SQL语句获得并计算不同时间段授课学生的分数,从而获得比较准确的结果,根据研究前的预测,掌握程度好的学生在前后的差异对比上比较明显,而掌握程度差的学生则相反,掌握程度的判断标准可以通过老师观看学生评分或笔试进行测量,而实际情况却并非如此,并非所有指标都如此表现。经过一轮分析研究,发现原来是指标的设计上存在缺陷,采用主观判断过于强、受环境影响过大、语义上较难理解易产生歧义的指标是造成影响的主要因素,故系统的设计也不应该忽视内容的设计,即使是设计出友好的界面,方便的操作方式,系统的内容依然很重要。通过项目的实施开展,授课老师最终可以得出最优教案,达到利用信息系统辅助授课过程的目的。
4总结
在新理论授课中可统计、分析应用了仁爱共情技术沟通与没有采用沟通二组病人内心感受指标的变化与差异,进而评价新课程的利弊之处。系统的上线有助于提高新理论授课的教学水平,将信息技术引入到教学中来,可以提高学生参加学习的兴趣,改善教师的教学方法。实际运行中对于网络较差的情况下,系统并不会因为网络断开而需要重启程序,因为Ajax天生具有离线存储数据的优点,不用刷新页面也能保持离线操作。采用模块化的设计方法也为日后系统升级改造提供方便之处。系统为智能化数字医学教学的建设奠定扎实基础,促进医学生道德、情感、心理等多方面素质的综合提高,值得推广应用。
参考文献:
[1]高金利,李月琴.论医学生同情感和仁慈心的培养[J].教育观察,2015,4(4):14-15.
[2]医生需时时提醒自己:不要忽略病人的感受[EB/OL].(2017-05-04)[2018-01-03].http://www.iiyi.com/d-04-231520.html/.
[3]陈晶晶,田曼.浅析医患共同决策面临的问题及出路[J].医学与哲学,2018,4(39):10-13.
[4]石麗华,苑晶惠,万立新,等.出生信息查询系统的研发及应用[J].中国妇幼保健,2017,32(19):4609-4611.
[5]李翠霞,郑利荣,贺莲,等.监测人禽流感疫情及其发展趋势数据库的建立[J].热带医学杂志,2016,16(2):261-264.
[6]龚小玲,陈秋瑾.基于Ajax技术的医院病历档案信息系统应用与研究[J].中国卫生产业,2015,12(1):160-162.
[7]oMingZi12345678.常用的JS(Ajax)框架[EB/OL].[2016-11-13].http://blog.csdn.net/lyonte/article/details/5875444.
收稿日期:2019-1-21;修回日期:2019-2-1
编辑/钱洪飞

