网页设计中CSS技术的研究与应用
程琳琳 林培芬

摘要 随着网络的迅猛发展,网页已成为人们获取信息的一个重要方式。网页设计中CSS技术的合理使用,可以使得网页以更美观、更快速的方式呈现给用户。文章首先简述了CSS技术的概念以及引用方式,然后以一个案例,详述了CSS技术在网页设计中的实际应用,为相关技术人员提供参考。
【关键词】网页设计 CSS 引用方式 优先级 精灵技术
1 CSS技术简介
CSS,即Cascading Style Sheets,又称为层叠样式表。它是一种计算机语言,用于表现HTML或XML等文件的样式。它不仅可以静态地修饰web页面,还可以使用脚本语言动态地格式化web页面元素。使用HTML标签搭建的是网页的结构,而CSS技术可以精确控制网页中的每个元素,达到美化网页中各个元素的目的。CSS不仅可以改变页面中文字的字体、颜色、大小样式,还可以改变网页元素的位置、性质、背景图片、背景颜色等。
CSS技术是一种十分方便的网页制作技术,具有显著的优势。不仅能够对网页进行合理规范的布局,还可以提高代码重用率和网页传输速率。合理使用CSS技术,有利于网页的设计与开发。
2 CSS技术在网页中的引用方式
CSS技术的主要目的是使网页的结构与样式相分离。CSS样式的引用方式十分灵活,设计人员可依据实际情况,选择合适的引用方式来使用CSS样式,同时,需注意各CSS引用方式的优先级。
2.1 行内样式
该引用方式是直接在标签中,通过设置STYLE属性的值来设置相关对象的样式。例如,要将某个段落中的字体大小设置为16像素,字体颜色设置为绿色。代码如下:
XXXX
。2.2 内嵌样式
该引用方式,是在網页文件内的
标签中直接内嵌。2.3 链接外部样式表形式
该引用方式,是在网页文件外部,新建一个CSS文件,并将CSS样式代码写在该文件中。同时在网页文件中,通过LINK标签将CSS样式文件进行引入。
3 CSS技术在网页设计中的实际应用举例
本文以CSS精灵技术为例,详述CSS技术在网页中的应用。CSS精灵技术是CSS技术在网页中的一个高级应用,合理使用可有效优化网页加载速度。
3.1 原理
当用户访问一个网站时,需要向服务器发送请求,网页上的每幅图像都需要通过一个请求才能显示给用户。
然而,小图像在网页中是十分常见的。许多零星的小背景图像经常会被作为修饰用于网页中。例如淘宝网的小栏目菜单,淘宝网的登录窗口的小图标,京东网站的分类列表,等等。当网页中有太多的图像时,服务器将频繁地发送和接收请求,页面的加载速度会受到极大的影响。如果这时网站访问量很大,服务器的压力就会大大增加。
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术。CSS精灵技术是处理网页背景图像的一种方法。
它将一个页面中使用到的分散的小背景图像都聚集到一张大图像中,这张大图像被称为精灵图。浏览器只需发送一次服务器请求,就可一次性获得所有的小背景图。再通过背景图片的定位来找到所需的小图。比如说一个页面需要12张小图,我们把这12张小图放到一张大图中去。这样,浏览器只需要向服务器发送一次请求,就可以得到所有的12张小图,而不需要向服务器发送12次请求。CSS精灵技术的目的就是通过减少服务器发送和接收请求的次数,从而提高页面的访问速度。
3.2 实现要点
CSS精灵技术的实现要点是通过CSS背景属性来确定图片呈现的位置。CSS精灵图其实就是将页面中分散的小背景图像聚集到一张大图中。然而,网页中的不同元素通常只需要精灵图中不同位置的某一个小图像,要在精灵图中准确定位到这个小图像,就需要使用CSS的背景属性进行背景定位。
CSS的背景属性主要包括background-repeat、background-image和background-position。background-image属性用于设置背景图像的路径,background-repeat属性用于设置背景图像是否以及如何铺排,Background-position属性用于设置背景图像的位置。这三个属性中,最关键的是使用background-position属性精确地定位。
3.3 代码实现
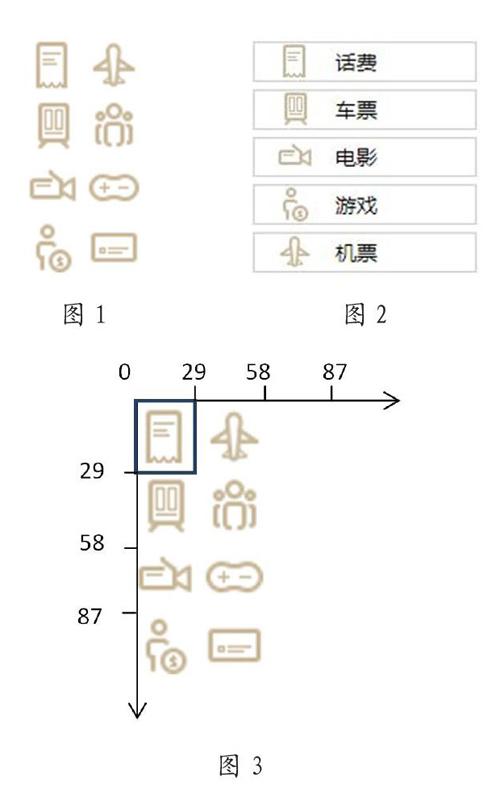
以一个实际案例为例,使用CSS精灵技术,将图1精灵图作为素材,制作出图2的页面效果。
从图2效果图容易看出,页面整体上是由一个列表构成。每个列表的左侧都有一个用于修饰的小图像。
首先,搭建页面结构,设置列表项背景图片。HTML代码如下所示。
因为要在每个列表项里要放一个小图片,
所以我们这里用了一个标签来设置小图片。给每个span标签引用一个样式,用来设置背景属性。同时为列表和超链接添加相关样式。
并且设置列表项里的span标记的背景图像为精灵图,背景铺排方式为不平铺,span的宽高和精灵图中每个小图像的宽高一致。
接着,我们还需要做的是,调整span的背景图像的具体位置。我们可以通过background-position属性来精确定位中背景图像的位置。
先通过一个坐标,分析该如何实现背景图像的精确定位,坐标如图3所示。
在网页坐标中,原点位于左上角。y坐标的值越往下越大,越往上越小。所以,对y坐标来说,精灵图往下移动取正值,精灵图往上移动取负值。对x坐标来说,x坐标的值越往右越大,越往左越小。所以,对x坐标来说,精灵图往右移动取正值,精灵图往左移动取负值。
图3中框选出来的区域是span盒子的位置。Span盒子大小与精灵图小图像的大小是一致的。在初始状态下,背景图像加载进来,都是对齐到span盒子的左上角,所以我们最先看到的都是精灵图的第一个小图像。假设现在,第二个列表项需要显示精灵图中第二张火车的小图像,我们只需精灵图往上移动一段距离就可以。向上移动的距离为第二个小图像Y坐标值的长度即可。即应当把background-position的值设置为0,-29px。表示精灵图沿横坐标方向不变,沿纵坐标方向往上移动29像素。这样就可以定位到小火车这张小背景图像。同理,如果背景要定位到第三张摄像机的小图像,精灵图需往上移动58像素,background-position的值应设置为0,-58px。如果背景要定位到飞机的小图像上,background-position的值应设置为-29px,0px。表示精灵图沿横坐标方向往左移动29像素,沿纵坐标方向不变。
分析完毕,补充如下相应代码。
ul li span.sp1{ background-position:0px 0px;}
ul li span.sp2{ background-position:0px -29px;}
ul li span.sp3{ background-position:0px-58px;}
ul li span.sp4{ background-position:0px-87px;}
ul li span.sp5{ background-position:-29px 0px;}
每个span盒子的背景图不变,都为精灵
图。平铺规则也不变,改变的是背景的定位。
如此,每个列表项的背景都能正确显示。
4 结语
在网页技术日新月异的今天,CSS技术是一种十分便捷的网页设计方式。它不仅提高了网页设计的灵活度,而且还能加快网页浏览的速度。所以,我们不仅要对其应用形式进行深入的研究,而且还需注意其代码优化方法的应用,以更好地满足应用需求,进一步促进CSS技术在网页制作中的积极作用。
参考文献
[1]高英.DIV+CSS网页设计布局技巧分析[J].电子商务,2011,7(44):60-61.
[2]冯小强.基于CSS技术的网页布局探究[J].电脑知识与技术,2018,14(28):244-245.
[3]陆郁.探析CSS技术在网页制作中的应用与代码优化[J].科技风,2019,1(88):110.
[4]周芷仪,陈婷.浅谈网页中实现图片轮播图效果的方法[J].软件,2018,39(10):187-191.

