基于隐喻的虚拟现实交互界面设计研究
谢巧明 吴闻宇

摘要:虚拟现实技术的诞生丰富了人们的娱乐生活,随着大众数字消费力量的提升,对虚拟现实有更高的沉浸式体验追求,但由于技术的限制,目前的虚拟现实交互界面很多还停留在窗口式界面设计范式。本文分析了虚拟现实中交互界面的隐喻方法和基于隐喻的设计范式,通过案例探讨了如何通过隐喻达到完全沉浸感体验的设计方法。
关键词:隐喻;虚拟现实;交互界面;无敌破坏王2
中图分类号:J524 文献标识码:A
文章编码:1672-7053(2019)03-0137-02
近几年,虚拟现实这个词引起了很多关注,令人印象深刻的技术创造和意想不到的数字消费力量是这个场景的主要原因之一。虚拟现实的出现给人机交互界面设计带来了一次挑战,传统的基于窗口隐喻的二维图形界面不再直接适用于虚拟现实应用。但不论体验的内容和形式如何变幻,人类所面对的和经历的都是基于现实生活或与物理时空无法分隔的一种现实体验[1]。因此,基于真实世界的隐喻是虚拟现实交互界面设计的基本方法。
1 虚拟现实交互界面设计的隐喻方法
隐喻是人类认知和情感化表达的一种方式,也是人机交互界面的一种重要设计方法。从语言学角度,隐喻是由一种事物暗示另一种事物,有喻体和本体。而实质上,隐喻是一种认知转换方式,通过已有的感知、体验来想象、理解另一种事物,降低用户的认知负荷。文章通过对现有虚拟现实隐喻系统进行总结分析,分成以下四种喻体类型。
1.1 基于物理空间的隐喻
物理空间是常见的喻体类型之一,其中又包括空间和自然空间。生活空间包合有限的封闭空间,如客厅、卧室,也包合无限的开放空间,如城市。自然空间指非人造的自然环境,例如山川大海、森林原野。物理空间隐喻是使用得为广泛的虚拟现实可视化方法,近似于仿真空间,将人类在真实生活中的环境建模加工在虚拟环境中展现,通过对视觉元素在物理空间的分布和组合表达信息的重要程度和关联性。
1.2 基于生活用品的隐喻
生活用品也是生活空间的一个组成部分,根据本体和喻体的关系可以将生活用品隐喻分为形态隐喻和功能隐喻。形态隐喻将具象化的生活物品提取成为抽象的视觉元素可以更加直观有序地表达界面信息,例如,浏览器的标签页隐喻了在日常生活中记事本的标记方式。功能隐喻提取人们常见的物品的功能属性运用到相似属性的界面元素中,例如,用垃圾桶表達删除或删除的信息集合。
1.3 基于自然生物的隐喻
空间界面具有时空属性,是一系列信息的时间和空间的变化。而在真实世界中,自然生物会随着时间产生一系列有规律变化。因此自然生物常常被用来展示有逻辑性的信息状态变化。
1.4 拟人化隐喻
拟人化的隐喻设计是一种特别的设计方法,信息可以通过虚拟人物进行交流,用语音、表情、动作手势等方式表现。拟人化设计承担了人机界面信息传递的媒介功能,可以更好地诠释界面的沟通功能,提高沟通效率。相比二维界面,虚拟现实的三维空间界面更适合拟人化的隐喻手法。虚拟人可以起到形象化的引导、提示、帮助的功能。相比于其他表现方法,拟人化的设计更加生动灵活。
2 基于隐喻的虚拟现实界面设计范式
Jacob[2]提出了RBI(基于真实世界交互)框架的真实世界隐喻方法。二维界面基于窗口隐喻的Post-WIMP用户界面就是基于此框架设计。WIMP是由窗口(Windows)、图标(Icons)、菜单(Menus)、指针(Pointer)四大基础组件构成。窗口是承载信息的平台,菜单是用户执行命令的载体,指针是人机交互的手段。WIMP在虚拟现实的三维空间界面中使用时有以下问题:鼠标——键盘——触控板限制了交互方式,在空间界面中不再适用;WIMP不能利用人的其他感官通道去处理任务和操作;限制了用户的空间感知和情境感知,削弱了沉浸感;WIMP不包合空间任务的处理。因此,WIMP范式不再适用于虚拟现实交互界面的设计。
2.1 三维用户界面SWMG交互范式
张丹洁[3]提出了三维用户界面SWMG交互范式。在SWMG范式中,S(Limited-Scenario)承载了信息平台,W(3D-Widget)代表信息和信息集,同时也作为三维Icon和Button,M(Menu)代表不能直接操纵的任务集,G(Gesture)代表手势交互。SWMG是基于真实世界的隐喻,将三维界面理解为有限情境下的空间,但同时也采用了菜单的概念,只是表现形式不再统一。除此之外,手势交互也并不完全是空间界面交互的唯一方式。
2.2 虚拟现实用户界面SOMM范式
李太然[4]基于RBI框架提出了SOMM范式。情境空间(S-situation)作为承载信息的平台,三维对象(O-3D objects)是信息和信息集的标识,菜单(M-menus)是用户执行命令的载体,多通道交互(M-multimodal interaction)是人机交互手段。相较于WIMP,SOMM更适合虚拟环境的设计范式,但也有一些局限性,信息和信息集标志不仅仅是三维对象,也包合一维,二维以及各种维度信息的相互组合。
SWMG和SOMM范式都在隐喻的基础上对虚拟现实交互界面有了进一步的探索,都将情境空间作为了承载信息的平台,菜单作为了任务集,但对信息集和交互方式有不一样的理解。它们为虚拟现实交互界面提供了设计框架,但还需继续进行每个组件的可视化研究以及交互方式的研究,才能得到相对完整和全面的设计范式。
3 虚似现实交互界面的隐喻设计案例分析
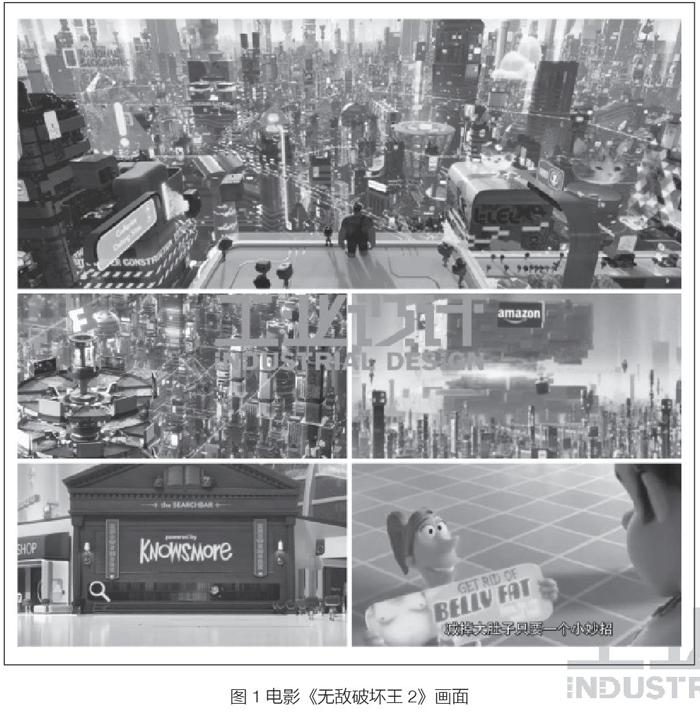
电影《无敌破坏王2》,如图1,讲述了两个游戏厅里的单机像素级游戏人物经过一系列意外闯入互联网世界的故事,里面所有场景均为虚拟的,创作者通过艺术手法将互联网数据的世界立体形象化。电影中的世界在真实物理世界的映射基础上,添加了很多魔法和艺术效果,不仅向我们展示了虚拟现实环境中的信息可视化方式,也充满了故事性和时空体验性。虽然是动画片电影,但却是理想的虚拟现实环境,从中可以得出很多虚拟现实界面隐喻的启发,所以文章选此电影作为了案例研究对象。
3.1 基于物理空间隐喻的菜单形式
电影中互联网的应用在虚拟场景中都变成了风格迥異的具象的建筑,从Amazon到QQ,应有尽有。建筑的大小象征着应用的用户数量,建筑风格跟应用的功能属性相关联。应用之间的切换不再是窗口的打开和关闭,而是空间场景的切换,建筑和建筑之间的一条条光线轨道承载着运输用户的功能。当用户选择去往其他应用时,就会原地形成一辆运载的工具,带用户去向另一个应用场景,运输速度象征着网速和计算机运行速度。
3.2 拟人化隐喻的应用
因为是动画片,所以场景中用到了很多拟人的隐喻方法,将NPC、互联网拍卖、病毒、搜索、广告弹窗等做了拟人化处理,整个故事情节也因此显得生动有趣起来。
1)拟人的搜索引擎。电影中主角在想要了解互联网中的赚钱方法时来到了一家名为konwsmore的图书馆,大大的搜索图标暗示着这就是现有二维界面的搜索框。柜台下面有一条长长的显示屏,图书馆管理员通过用户的语音询问知道了搜索问题是什么,然后将搜索结果显示在显示屏上,用户触摸显示屏获得自己想要的结果,坐上了前往下一个应用的转场车。
2)拟人的弹窗形式。电影中主人公在前往每一个目的的路上,总会遇见一些举着广告牌的推销人员,若有人一旦触碰到这个广告牌就会被自动带往广告应用的场地。这也是我们在二维界面上所遇到的广告弹窗。将烦人的广告弹窗比喻成推销人员,一不小心碰到就会通往另外一个意外的情境空间,这是基于对社会生活认知的拟人化隐喻。
这两种拟人化隐喻虽然摒弃了原有的简单控件模型,但涉及到文字和图片信息显示的情境还是离不开屏幕,如图书馆的长条显示屏、广告推销人员的电子广告牌,用户对各种大大小小屏幕的触摸是前往下一个场景的关键点。
4 结语
虚拟现实中的交互界面设计不仅仅是设计一个面,而是设计一个空间。虚拟现实交互界面设计遇到的挑战不仅在于三维空间里的信息可视化,也在于优化用户的情感和时空体验。相比原有的控件设计,基于物理空间隐喻的菜单设计以及拟人化设计的搜索和弹窗创造了更加生动有趣的虚拟现实体验。但要实际运用这些方法,还需要考虑到信息适用性、界面的效率以及现有计算机运算速度的限制。
参考文献
[1]陶侃.虚担僻醚;中“隐喻式学习”的娜酬勾与镜像隐喻[J].现代教育杖术,2010,20(3):13-17.
[2]Jacob R J K, Girouard A, Hirshfeld L M, et al.Reality-based interaction:a framework forpost-WIMP interfaces[C]// Proceeding of the Twenty-sixth Sigchi Conference on HumanFactors in Computing systems.2008.
[3]张丹洁.三维用户界面的界面范式以及手眼协调交互研究[D].北京邮电大学,2011.
[4]李太然,杨勤,陈亦轲.基于真实世界隐喻的虚拟现实用户界面范式研究及应用[J].包装工程,2018.

