基于ECharts的科技统计数据可视化设计与实现
徐欣威
(镇江市生产力促进中心 江苏镇江212004)
科技统计作为统计的分支,是用统计的方法对科学技术活动的规模和结构进行定量的测定。科技统计是辅助科技管理实现科学化、现代化的手段[1]。科技统计研究的对象是科学技术活动总体的数量特征和数量关系,其主要任务是通过对科技活动有关数据的收集、处理、分析,反映科技活动的规模、结构和布局的总体数量特征和关系,从而为评价和制定科技政策和发展规划提供依据。科技统计是制定正确的科技政策和发展规划必不可少的工具,没有完整、准确、可靠的科技统计资料就不可能合理地制定出各种科技政策和规划,不可能把有限的科技资源在各类科技活动中进行合理的分配,也无法评价科技政策和规划的实施效果。
在日常工作中涉及到的科技统计主要有高企季报和年报统计、专利统计、孵化器加速器统计、众创空间统计、特色产业基地统计、大学科技园统计等。科技统计通常使用Excel报表来实现,其优点是可以使用公式和函数对数据进行统计和运算,可以快速连接并导入数据库等;缺点是太过于专业与细化,无法通过表格获取例如区域比较、年度比较等总体化、直观化印象,更无法在网站上进行可视化展示,为科技、统计等政府部门提供决策参考。虽然Excel自带了图形化分析工具,但与WEB程序接口非常复杂,难以实现,故通过对现有的WEB可视化工具进行比较分析,选定适合的工具进行科技统计的可视化实现。
1 数据可视化工具比较及选择
比较常见的数据可视化工具有ECharts和Highcharts。ECharts是由百度公司推出的一款非常优秀的可视化图表控件,底层依赖Canvas类库ZRender[2],可提供直观、交互、个性化定制的数据图表,不但支持柱状、折线、饼图等普通图表,还支持地图、和弦图、数据视图、大规模散点图等特殊图表,主要采用Canvas进行渲染绘图。它的第一个缺点是Canvas绘图原理是基于像素的,当把图像放大的话就会变模糊;第二个缺点是因为Canvas是一个HTML元素,多个图形都是在一个Canvas中,因此Canvas无法对某一个绘制的图像进行修改、删除等操作。
Highcharts是由Highsoft AS公司2009年开发的一款开源图形库[3],目前已在脸书、微软、国际商用机器等多家跨国企业应用。它采用SVG进行渲染和绘图,可以支持柱状、折线、饼图等普通图表,但不支持地图、和弦图、数据视图、大规模散点图等特殊图表。它的优点之一是SVG基于矢量形状绘图,通过XML语言定义图形的形状,无论放大或缩小都保持文本定义的形状;优点之二是SVG所绘制的各个图形都是单独的一个元素,是DOM的一部分,所以可以通过CSS和JS脚本进行修改、删除等操作,并且可以为每一个图像添加事件与行为。
科技统计中涉及的图表字段可视化图标主要可用柱形图、饼图、折线图等,但以后会涉及柱形图、饼图等在地图区域中的表现。百度地图为国内专业性地图,并且百度ECharts为全部免费,考虑到以后功能的可扩展性和易用性、性价比等特点,确定选用百度ECharts作为数据可视化实现工具。
2 ECharts可视化技术的主要特点及举例
ECharts主要使用JavaScript来具体实现,支持包括IE、Chrome、Firefox,Safari等在内的多款浏览器,底层依赖轻量级的矢量图形库 ZRender。ECharts提供了丰富的API接口以及文档,直接引用JS文件,设置容器和参数即可使用相关图表。
2.1 引入配置和初始化简单易用
只需在文件中引入并设置容器、参数,就可初始化图表。
引入Js文件:JS文件有几个版本,可以根据实际需要引用需要的版本。<script type="text/javascript" src="js/echarts.js"></script>准备容器:<div id="test" style="width:600px;height:400px;"></div>
初始化图表:ECharts主要通过参数option完成图形样式、数据等配置,使用init方法和setOption方法实现了div容器中各类数据的加载渲染和表现。
例如,科学技术奖统计主要代码如下,数据表现如图1所示。

图1 科学技术奖统计分析图Fig.1 Statistical analysis of science and technology awards
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'ECharts 历年科学技术奖统计'
},
tooltip:{
trigger:'axis',
axisPointer:{ // 坐标轴指示器,坐标轴触发有效
type:'shadow' // 默认为直线,可选为:'line' |'shadow'
}
},
legend:{
data:[ "国家科学技术奖","省科学技术奖","省科学技术一等奖","省科学技术二等奖","省科学技术三等奖"]
},
toolbox:{
show:true,
orient:'vertical',
x:'right',
y:'center',
feature:{
mark:{show:true},
dataView:{show:true,readOnly:false},
magicType:{show:true,type:['line','bar','stack','tiled']},
restore:{show:true},
saveAsImage:{show:true}
}
},
calculable:true,
xAxis:[
{
type:'category',
data:['2015','2016','2017']
}
],
yAxis:[
{
type:'value'
}
],
series:[
{
name:'国家科学技术奖',
type:'bar',
data:[3,4,2]
},
{
name:'省科学技术奖合计',
type:'bar',
stack:'省科学技术奖',
data:[17,21,24]
},
{
name:'省科学技术一等奖',
type:'bar',
stack:'省科学技术奖',
data:[0,5,1]
},
{
name:'省科学技术二等奖',
type:'bar',
stack:'省科学技术奖',
data:[6,5,7]
},
{
name:'省科学技术三等奖',
type:'bar',
data:[11,11,16],
markLine:{
itemStyle:{
normal:{
lineStyle:{
type:'dashed'
}
}
},
data:[
[{type:'min'},{type:'max'}]
]
}
},
//初始化echarts实例
varmyChart =echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
可以看出,series是数据控制核心,它的下级参数type表达了数据图表的表现形式,它可以为折线图、柱形图、饼图、热力图等;下级参数data则表示初始化或者从后台数据库获取的数据。
2.2 图表种类丰富
ECharts底层依赖轻量级开源Canvas类库ZRender,能够使用区域缩放、时间轴、工具栏、坐标系等多种交互式组件,还可进行动态数据绑定和异步数据加载等。有时需要展示的数据不仅是一组数据,还会进行多组数据的对比。例如下文提到的搭配时间轴的饼图展示各个区域的高新产值,就可以按时间顺序动态展示多个年度的各区域高新产值变化情况。通过ajax技术及自我事件机制实现前台可视化图表与后台数据库的异步传输,既实现了网页异步更新,也增强了网页和数据库的前台表现力。
2.3 ECharts可方便处理各类事件和行为
用户在操作ECharts的图表时会触发相应的事件,这些事件由开发者监听,然后回调函数做出相应的处理,可以弹出一个对话框、跳转到一个地址或者做数据下钻等。在ECharts中有两种事件类型:其一是用户鼠标点击操作,或者hover图表的图形触发鼠标事件;其二是用户在使用图形交互时触发的事件,即调用dispatchAction后触发的事件。
3 几种科技统计数据的需求分析及其可视化设计与实现
现拥有的数据有高企季报和年报、专利申请和授权、R&D统计、孵化器和加速器、特色产业基地、众创空间、大学科技园、科技进步报告等。这些数据有的相对独立,有的在报表之间还存在数据交叉,所以需要对这些数据进行数据清洗,形成不同类型的统计分析专用模版。在统计分析专用模版上填入相关数据再进行可视化分析,以后每年新增的数据填入统计分析专用模版即可使用。以下主要以R&D统计、专利授权和高企年报为例,对各项数据字段进行分析和设计。
3.1 R&D需求分析、设计与实现
需求分析:R&D统计字段有丹阳、句容、扬中等8个区域R&D投入和投入占地区GDP的比重,这里既有区域R&D投入具体数字(亿元),也有投入占地区GDP的比重(百分比),还有年度的区分,以及全市R&D总投入和总投入占地区GDP的比重等,如何在一张图形上表现R&D投入和占比成为设计的关键。
设计:考虑采用双数值轴表现R&D投入和占比,左数值轴表现R&D投入,右数值轴表现R&D投入占比,每个年度用一张图表现,具体采用折柱混搭双数值轴图形实现(图2)。

图2 地区R&D统计分析图Fig.2 Regional R&D statistical analysis chart
3.2 专利授权需求分析、设计与实现
需求分析:专利授权数据字段主要有专利权人名称、专利权人地址、专利类型、专利权人类型、专利申请日、所属区域等。据此可按区域和年度两大类型进行需求分析。
按区域分析:镇江地区拥有丹阳、句容、扬中等8个辖市区,江苏大学和江苏科技大学两所高校,因此可以对各区域2015—2018年度的专利授权情况进行数据分析。
按年度分析:每个区域每年的专利授权总量的变化以及和其他区域的对比,可以构成专利授权年度变化趋势。
3.2.1 统计2015—2018年各区域专利授权情况设计
横坐标:首先按区域分类,在区域下再按专利类型分类。第一层含义为按区域分类:丹阳、句容、扬中、京口、润州、丹徒、镇江新区、镇江高新区、江大、江科大、其他。第二层含义为按专利类型分类,分授权类型和授权总量:授权总量为最高轴,其余3条矮轴代表发明授权、实用新型授权、外观设计授权。纵坐标:专利授权量。
使用4张柱形图表示2015—2018年各区域的专利授权量情况,如图3所示。

图3 地区专利统计分析图Fig.3 Statistical analysis of regional patents
3.2.2 展示2015—2018年各个区域专利授权增长趋势的设计
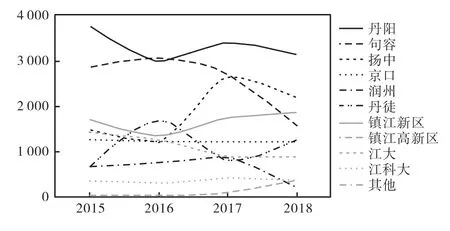
丹阳、句容、扬中等8个区域每年专利授权总量变化趋势以及和其他区域专利授权总量的对比,可以考虑用年度变化折线图来实现该功能。设计和实现如图4所示。
横坐标为时间年代,纵坐标为各区域年度专利授权总量,每条不同颜色的折线代表1个区域。
3.3 高企需求分析与设计
需求分析:高企主要数据字段有各区域高新技术产值,高新技术产业产值占规模以上工业产值比重,民营、三资和国有企业高新技术产值,八大高新技术领域的高新技术产值等。基于以上数据,可以按区域、领域、企业类别等进行分析和设计。例如可以按区域统计每个区域在同一年度高新技术产值和它在全市所占的份额;或者统计民营、三资企业等在同一年度高新产值以及它在全部高新产值中所占的份额等。

图4 地区专利授权趋势图Fig.4 Regional patent licensing trend map
3.3.1 统计8个区域2015—2017年度高新技术产值及占比设计
设计:2015—2017年度高新总产值;2015—2017年度丹阳、句容、扬中等8个区域的高新技术产值。这里涉及的数据有区域、产值、百分比、年度等,可以考虑采用饼图实现不同区域高新产值和百分比,对于年度变化情况则可以考虑采用时间轴形式,这样就可以在一张图上简便实现以上功能,如图5所示。
3.3.2 统计2015—2017年度高新技术产值中民营、三资企业、国有企业产值和份额变化情况设计
涉及的数据主要有同一年度高新总产值,以及民营、三资企业、国有企业高新产值和它们分别所占的百分比份额,还需考虑年度变化情况,考虑采用柱状图加年代和数据的形式设计各类型企业高新产值和份额变化。
横坐标:2015—2017年高新总产值;民营、三资企业、国有企业高新产值。
纵坐标:产值。
具体使用柱形图实现高新技术总产值和民营、三资企业、国有企业3年的高新技术产值在其中的份额,如图6所示。

图6 高新技术产值企业类型统计分析图Fig.6 Statistical analysis of high-tech output value enterprises
4 总结与改进
通过对专利、高企、科技进步报告等数据源进行分析,自主设计了数据模版,使用百度ECharts进行可视化数据的实现。专利、高企、科学技术奖、孵化器、R&D统计等科技统计分析可视化数据应用已成功用于镇江科技资源云服务平台,为科技、统计等部门提供决策参考,起到了很好的示范作用。
下一步将考虑使用ECharts 和百度地图相结合,综合展示8个辖市区在地图上的高企数据、专利数据、孵化器等可视化应用,这样比原有方式更加形象、生动。二是应用雷达图、和弦图、力导向布局图等形式,进一步丰富平台的内容和形式。

