基于组件化的数据可视化系统设计与实现
江 婷,林嘉琦,马建雄,高齐琦
(中国电子科技集团第五十二研究所,浙江 杭州 310000)
0 引言
随着大数据时代的到来,从多种类型的数据中,快速获得有价值信息变得越来越重要。大数据技术[1-2]由数据采集、存储、管理、分析挖掘、可视化等技术集成。其中数据可视化[3-4]是将不同类型的数据通过多样、适当的方式呈现出来,让人与数据真正实现沟通、交流,并且能够让人理解数据背后蕴藏的规律和价值,从而帮助决策者提高决策效率。
大多数网站制作时需要根据设计进行代码编写,在展示数据可视化时更是需要大量的图表,大大增加了技术人员的开发难度,导致开发效率降低,后期维护成本提升。同时现有的数据可视化技术,支持的组件少,展示数据维度不够,支持的用户交互较少,难以满足自定义网页功能需求。本文设计了基于组件化的数据可视化系统HikVis,它是一款定位于为各种应用场景的前端数据可视化软件产品,通过快速搭建交互式实时数据可视化帮助业务人员发现、诊断问题。
1 系统设计目标
将单一的数据转化为丰富多彩的可视化图表,并支持实时展示数据给用户;能在简单的一页中展示数据之间的层次与关联,帮助用户快速搭建单页面以及指挥中心、地理分析、实时监控、态势展示等场景页面;纯拖拽式图形化界面,无需编程也可快速实现,提供多种页面元素和相应的配置方式。
系统分为四个页面:管理界面、编辑界面、预览界面、可视化界面。每个页面根据功能分为多个组件,每个组件通过VueX通信获取最新数据。
(1)管理界面:包括用户登录信息、用户配置数据源、用户添加自定制可视化界面、用户自定制可视化列表、用户对当前已有的自定制可视化增删改查等功能;
(2)编辑可视化界面:支持多种图表类型,支持拖拽图表至画布、画布编辑、各类型图表样式及数据编辑、图层编辑、拖拽时对齐吸附、导入导出自定制的可视化数据和配置数据源;
(3)预览自定制的可视化界面;
(4)发布自定制的可视化界面。系统功能结构如图1所示。
1.1 支持多种类型图表和基础地图组件
如图2所示,系统支持多种数据类型分析展示,除基本图表外,还支持文字、滚动文字、表格、漏斗图、雷达图等多种显示内容,并提供地图图层。

图1 系统功能结构树

图2 支持的图表类型

图3 支持接入的数据源种类
1.2 支持数据库、CSV、API等多种数据源
如图3所示,系统配有丰富的数据源配置,支持处理多种数据源。其能够接入多种数据库类型,包括本地CSV上传和API接入,支持各大类数据实时计算、实时监控,有利于充分发挥大数据计算能力。
2 系统设计实现
2.1 前端设计
系统前端采用Vue.js渐进式框架进行组件化开发。Vue.js是一个轻巧、高性能、可组件化的MVVM库,也是一个构建数据驱动的Web界面的库,拥有非常容易上手的API。系统的操作界面完全基于浏览器,体系结构采用了先进的用户界面层、业务逻辑层、数据存储层三层结构系统,如图4所示。
2.1.1 管理界面组件
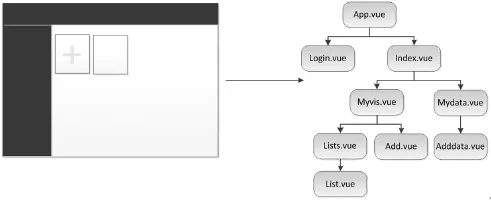
如图5所示,Longin.vue组件控制用户登录登出状态,登录成功后会进入Index.vue组件,通过路由可以进入可视化列表MyVis.vue组件和数据源列表MyData.vue组件,查看用户创建的可视化列表和数据源列表。在可视化列表MyVis.vue组件嵌套增加可视化Add.vue组件,通过Add.vue组件,用户可新增可视化方案;在数据源列表MyData.vue组件嵌套增加数据源组件Adddata.vue组件,通过Adddata.vue组件,用户可新增用户可视化数据源。
2.1.2 可视化编辑界面

图4 可视化系统的三层架构体系

图5 管理界面组件树
可视化编辑界面组件如图6所示。
在Left.vue组件中,集成了Echarts的24种不同类型图表和12种前端常用图表,如边框、计数器、时间器等,这些图表通过Orign.vue组件封装,成为点击可克隆拖动组件。当Left.vue中图表组件被点击复制拖动至画布范围内,VueX将记录该图表的类型、位置、大小等信息,并传递至Middle.vue,Middle.vue下的Drag.vue组件将该图表封装成画布范围内可拖拽和八个方向改变图表大小的div,并通过Draggeble.vue解析成相应的图表,渲染至画布上;之后VueX将该图表的信息传递至Right.vue组件,Right.vue下的DataStyleController.vue组件判断解析该图表,从而显示该图表的样式和数据,并通过DataController.vue和StyleController.vue组件显示,通过以上两个组件还可以更改图表数据及样式。图7为可视化编辑界面逻辑示意图。
DataController.vue组件用于配置图表数据源[11]。该组件设计并实现4种接入数据组件,并在每个接入组件中定义了一种数据格式转换机制进行数据匹配,通过数据匹配可以将外部常见的文本数据转换为系统架构内部通用的数据格式,并将接入的数据进行保存、展示和属性配置,如图8所示。

图6 可视化编辑界面部分组件树

图7 可视化编辑界面逻辑示意图

图8 图表样式和数据源配置

图9 用户行为的可视化分析

图10 节点的可视化分析
CanvasController.vue组件可以修改画布的大小、进行颜色设置等。
通过使用Vue.js框架,每个组件既相互独立,又相互耦合,通过改变数据,从而改变图表渲染、图表数据,真正实现了Vue.js的数据驱动。图9~10为系统应用事例。
2.2 后端设计
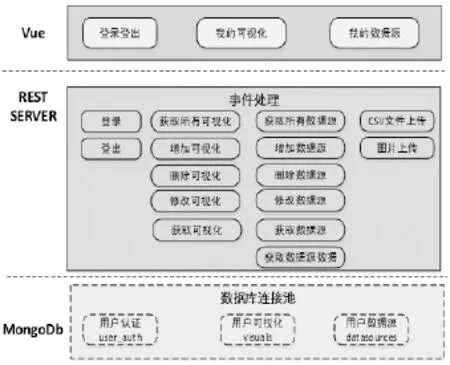
如图11所示,系统后端使用REST Server保存用户创建资源和用户操作,统一管理用户认证、数据可视化项目、用户配置数据源、文件和图片,使用数据库连接池技术保证多用户操作场景下用户资源的正常访问。REST Server提供RESTful风格的API与前端应用交互,主要包括用户认证、可视化资源操作、数据库资源操作、文件资源操作、异常资源操作等接口。

图11 服务端架构
用户认证采用基于加密token的认证方式,对用户名和用户密码进行数据保护。可视化资源操作接口可以实现用户可视化项目的增加、编辑、删除、预览和发布功能。数据源资源操作接口可以实现用户自定义配置源的增加、编辑、删除、有效性验证、数据获取功能。文件资源接口支持将文件(包括图片、CSV等)发送到服务器端统一进行标识后分配给可视化项目或数据源使用。
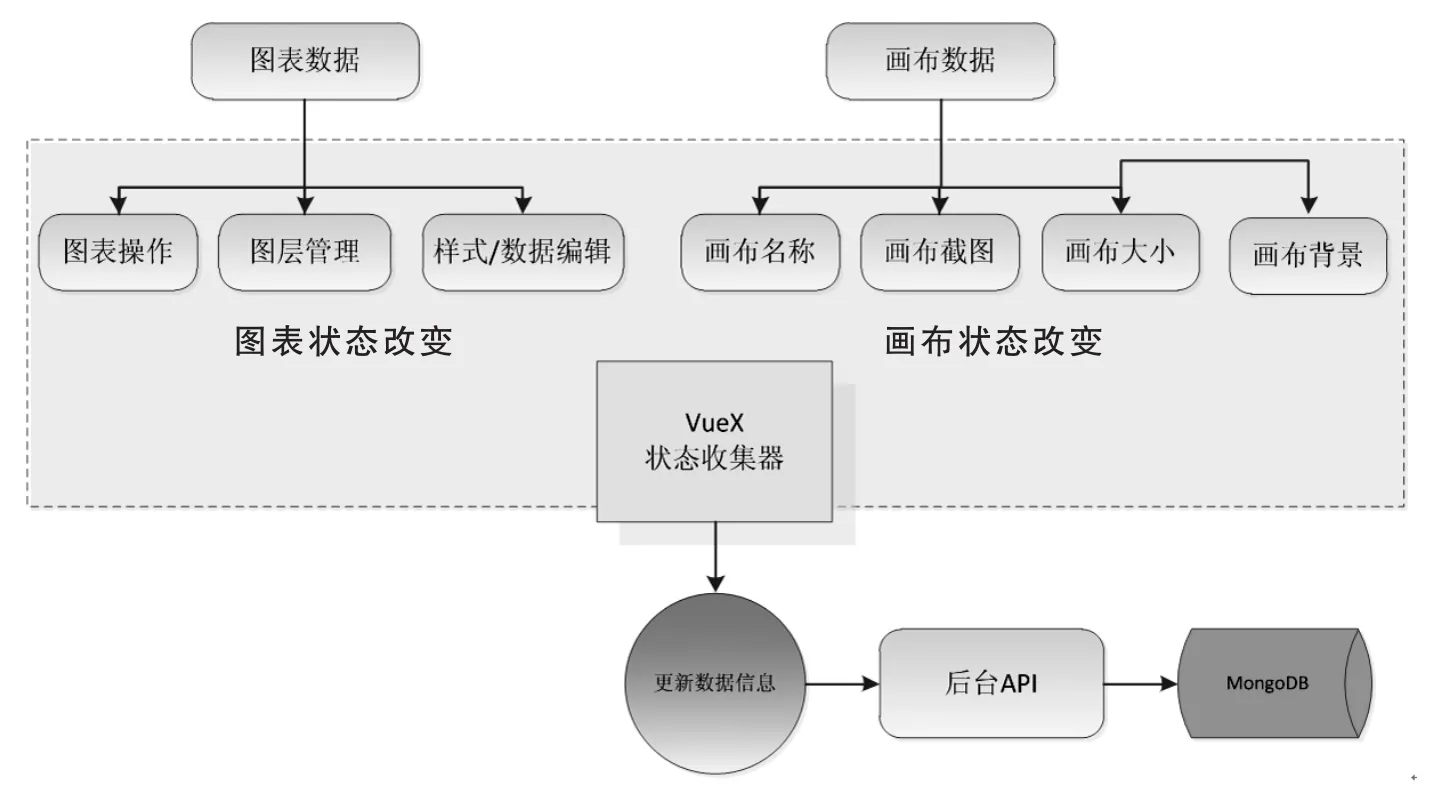
在系统数据流设计中,提出了“状态收集器”这一理念,即用户操作及更改的数据都将暂时集中于VueX下的“状态收集器”中,每3秒触发一次收集器,收集该当前可视化所有信息,并通过后端API保存至数据库中。系统的数据流向如图12所示。
该数据流向设计的优势在于用户操作和向后台传输数据为多线程操作,互不干扰,用户无需担心频繁操作系统而丢失已创建的可视化信息,达到数据保护功能。
3 系统设计的主要技术
系统基于Vue.js[5-6]前端架构融合Echarts[7]开源图表库及MongoDB[8]数据库构建。
3.1 Echarts图表库
Echarts是一个免费开源的可视化图表组件。Echarts底层依赖轻量级的Canvas类库ZRender,提供直观、生动、可交互、可高度个性化定制的可视化图表。Echarts4.0提供了常规的折线图、柱状图、散点图、饼图、K线图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap,还有用于BI的漏斗图。
3.2 Vue.js
Vue.js是一款轻量级的JavaScript库,具有功能丰富、使用简洁且清晰的文档。Vue.js的核心思想是“数据驱动的组件化系统”,采用MVVM架构去描述数据与界面的关系,采用嵌套的组件树来描述界面。除此之外,Vue的组件化也是一个核心功能,即将用户界面拆分成一系列相互关联的组件,每个组件相互独立,具有相互独立的业务逻辑,却又能通过数据传递和其他组件相互联系,如图13所示。Vue.js具有MVVM思想,组件化开发,轻量级并且能与其他库或项目整合优势[9],故成为越来越热门的前端开发框架。

图12 数据流设计

图13 Vue.js组件化示意
3.3 VueX[10]
由于Vue.js的数据流为单向数据流,在遇到多个组件共享同一状态时,传参的方法对于多层嵌套的组件将会非常繁琐,并且兄弟组件间的状态传递基本无法解决。VueX为此专门为Vue.js设计了状态管理库,利用 Vue.js的细粒度数据响应机制来进行高效的状态更新,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
3.4 MongoDB
MongoDB是一个介于NoSQL数据库和MySQL数据库之间的数据存储系统,没有严格的数据格式,但又支持复杂的数据查询。可视化项目、数据源等数据实体结构变化较大,易用JSON格式表示,MongoDB非常适合存储JSON格式的数据。
4 结语
传统数据分析可视化需要专业技术人员针对不同场景进行图表开发,大量图表及特效开发周期长,前后端接口联调也同样耗时耗力。基于组件化的数据可视化系统HikVis解决了这一问题,该系统不仅不局限于数据可视化展示,还可快速搭建用户自定义式的网页构建,包含数据驱动式的渲染设计、独特的数据收集系统、快速制作自定义式网页数据可视化,无需编程即可一键制作、预览和发布用户自定义网页数据可视化。

