移动端H5传播形式的交互设计研究
2014年被誉为H5元年,由一则《围住神经猫》的微信小页面火爆微信圈之后,H5就以一发不可收拾之势席卷了整个移动端。各种H5小游戏、H5专题页(邀请函、招聘公告以及新闻页面),借助微信这个移动社交平台,以最迅速的方式、新颖的视觉效果,走进人们的视野。H5在移动端的营销特性非常突出,成为这个时代最具感染力的传播形式之一。它的传播特点不仅是速度快、视觉效果好,还有覆盖面积大;不仅在移动端微信平台可以打开,也可以通过任何平台任何终端的浏览器打开。
一、H5媒介形式概述
现在只要提及移动互联网的传播形式,人们必然会提及H5。但大多数人理解的H5是微信里打开、转发的页面,还有些人简单的把H5和HTML5划等号。那H5到底是什么呢?H5不是HTML5,不是微信网页,不是移动PPT,它是这些东西的集合,它大于和包含这些概念。它是移动网页本身,即通过浏览器可以读取的网页,并且可以使任何浏览器跨平台、跨终端的无障碍地打开。正是因为浏览器的高度适配性,H5成为了这个时代最具感染力和最通用的传播形式之一。
而当我们正确认识H5是移动网页本身时,最大的意义是使开发者想象力得到解脱,创作空间大大开阔。H5不再是别人口中说的朋友圈里能打电话的小页面,开发者的参考对象再不是其他人的案例,而是移动网页技术本身。我们要做的不仅是更好地发挥移动端多媒体元素的展现,还应该回归网页本身,开发更高效、用户体验良好的作品。
二、H5传播过程中的交互设计
对于数字作品本身来说,最核心的功能就是交互设计,但并不是每部H5作品都有内容上的交互设计,很多H5作品其实就是一段按照手机屏幕大小制作的动画或视频(视频指拍摄制作的视频,动画指应用二维或三维软件制作的动画,但都是视频格式)。这类作品无需行为触发,是页面打开时自动播放。H5可以直接在网页中嵌入视频,这一点使其极具优势。如果去掉H5属性,它就和看视频是一样的,只不过这样的视频发布尺寸是按照手机屏幕设计的。2016年风靡一时的H5作品《穿越故宫来看你》,就是典型的无交互类H5作品。这类作品的优点是视频画面的丰富性,从而使作品具有良好的视觉体验,缺点是在体验过程中不可交互。毫无疑问,没有参与性的作品浏览过程,一旦作品内容过长,用户很容易产生不耐烦的情绪。对于这样的线性视频,连快进、跳过的交互操作都没有,很容易让用户弃“剧”不看。而导致的结果就是没有看到作品定格在最后的信息,无论是它的宣传内容还是作品的设计目的,用户都无法体会到。但对于营销类H5作品,它就是想起到如同电视广告的效果,无需在内容上进行交互,那么这类无交互的视频H5就一定要控制时长,并且有一个抓人眼球的视觉效果。
H5作品都是力求交互性的。当然,不同作品的交互程度是有所不同的。有些作品没有内容上的交互设计,仅是推动作品内容持续展现的浏览方式的交互动作,例如上下滑动。或者有内容的交互设计,也仅只有简单的一两个动作。对于H5作品来说,交互动作的多少不是判断作品体验的好坏,而是是否符合作品的设计目的,交互行为与作品内容的配合度。H5作品不同于原生APP或者一个游戏,H5作品就因其短小精悍的体量和易传播性,使各大公司利用其完成营销、宣传等商业目的,但是,其时效性也是短暂而有限的。所以在“短、平、快”的节奏下,H5作品应该借助移动设备本身的硬件功能,设计与作品内容符合的交互行为,快速有效的为用户带来视觉效果极佳的、交互体验良好的移动端数字作品。
三、H5交互体验要素
1.浏览方式契合交互操作
具有交互性的H5作品至少都有推进作品内容展现的浏览方式的交互行为。移动端和PC端在交互行为上有许多根本上的区别。比如PC端与作品的接口是键盘、鼠标,用户通过鼠标、键盘来执行点击、拖拽、下拉等交互动作来浏览作品;而移动端设备从智能手机开始,主要是以multitouch技术为基础的手势交互,例如放大缩小、滑动、旋转、摇晃等。作品的浏览方式或者说阅读方式根据页面的呈现方式不同,手势的交互行为有所不同。例如通常超长页面滚动的交互方式为上下滑动,横屏观看的作品为左右滑动,空间式界面呈现方式是根据位移进行手势滑动,还有点击屏幕跳转页面等。看似这个动作已经被程式化,但其实应该巧妙地利用这个交互动作,使它不单单是一个“翻页”的行为,而把它与作品要呈现的内容紧密结合,成为作品感官体验的一部分。
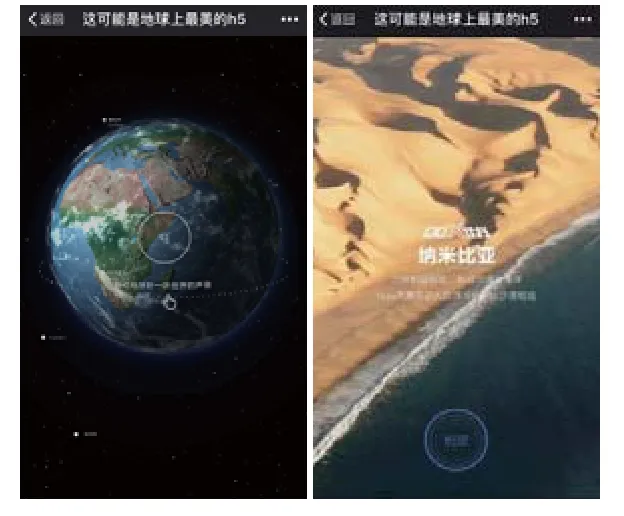
H5作品《20年,有多长》(图1)是一部纪念篮球明星科比正式退役的作品,讲述了这位传奇球星20年的职业历程。作品是超长页面滚动形式,但作品的浏览形式却不是简单的上下滑动,它巧妙的将作品主题“篮球”作为了界面滑动热区,当用户长按这个篮球图形时,篮球开始转动,界面开始向下滑动,作品内容开始展现,当手指松开时界面停止滑动。再如2017年腾讯出品的《地球上最美的H5》(图2),以3D实景空间为界面表现,整部作品基本就是两个交互行为,转动主画面地球寻找位置,然后“长按”界面热区,文字提示“体验声音来自何方”,画面以急速推镜头进入目标定位,展现目标位置的实景画面,手指松开界面时停止空间环绕返回主界面。作品配合画面内容搭配了美妙的环境音效,一种瞭望、深远、幽静的感受油然升起,艺术的美感是通过触觉、视觉和听觉一起营造出来的。
这两部作品都极好地设计了作品的浏览方式,不是简单的上下、左右的滑动交互,而是巧妙与作品主题相关联,使视觉与行为体验相契合。对于很多体量小的H5作品,交互设计可能也就仅是作品的浏览方式,那么这个行为就是用户体验作品的第一触觉感官,当它与作品视觉画面、作品内容良好配合的时候,才能使用户在打开作品的第一刻就感觉其小而美,简单而不失精巧,用户体验良好。

图1 H5作品《20年,有多长》

图2 《地球上最美的H5》

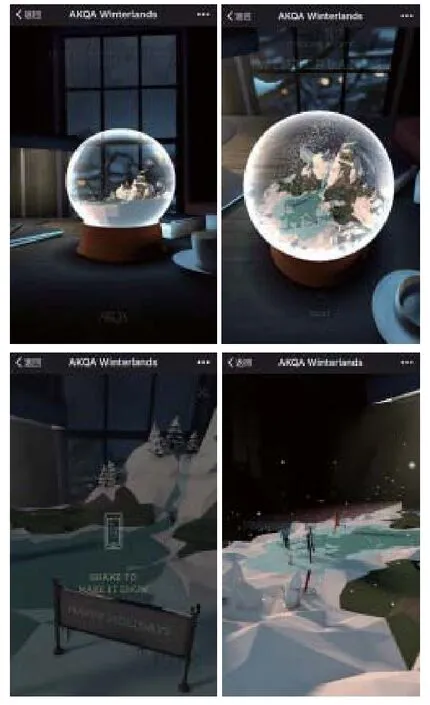
图3 H5作品《AKQA Winterlands》

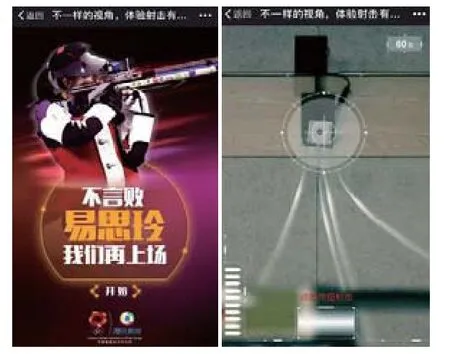
图4 由腾讯推出的体验射击的H5作品
2.借助移动设备本身的硬件功能
移动端数字作品本身的优势就是移动设备的硬件功能。随着移动端智能设备的技术发展,硬件设备体积越来越小,集成性和兼容性不断提升,使交互行为在硬件设备的帮助下更加丰富多样,交互过程体验性更加贴近生活,也就是向智能化的方向发展。硬件设备有各种传感器,包括方向传感器、重力感应器、震动感应器、光线感应器、距离感应器、加速感应器、角度感应器、温度感应器等等,还有摄像头、GPS、话筒、VR/AR、投影仪等等。而硬件带来的交互新体验有重力感应、指纹识别、图像识别、语音识别、虚拟空间环绕、位置定位、全息投影、动作捕捉等等。
目前H5作品中三维空间结合重力感应的交互方式是应用最成熟的。三维空间的搭建有以下几种方式,一种是最简单的伪三维场景,即由二维图片搭建的。二是由三维软件创建的三维空间,但置入H5中的方式又可分为三维渲染的动画方式,或者用帧动画的图片形式导入H5。三是由H5代码完成,例如CSS完成的伪3D空间效果,还有Web GL是H5内专门表现3D的语言,H5的很多3D场景都是由web GL来实现的,但这方面的技术比较有难度,对于前端工程师来说也是新颖和深奥的。上述的这些方式都可以在三维空间中完成交互设置和与重力感应技术的结合。
首先介绍2014年由AKQA创意营销公司借势圣诞节制作的H5作品《AKQA Winterlands》(图3)。这是一部极为优秀的H5作品,精致而梦幻的3D场景界面,应用重力感应的交互方式,晃动手机界面开始推进,进入界面中的梦幻水晶球,继续晃动手机可以在这个360°全景的水晶球内部环绕,摇晃手机还能扬起漫天雪花,根据摇晃的速度和角度而扬起不同数量的雪花。作品运用移动设备的重力感应技术进行交互设计,从视觉、听觉到触觉,全方面渲染了作品的气氛,为用户提供了一个极具视觉美感和交互体验的优秀作品。再如2016年奥运会期间由腾讯推出的体验射击H5作品(图4)。通过重力感应技术进行交互设计,转动手机调整瞄准靶心的位置,对准后点击按钮开始射击。
重力感应技术和3D技术结合的交互方式是目前应用最广和最成熟的。而移动端的图像识别、语音识别、全息投影等这些交互体验还未在H5作品中应用。这些技术在原生APP中都已有很好的应用,比如图像识别技术,“扫一扫”功能背后的技术支持就是图像识别。而市场上的儿童AR卡片是应用了全息投影技术,还有语音识别技术,例如iPhone手机自带的Siri功能。2015年推出的H5作品《手机有话对你说》(图5)是一个很好的尝试。H5刚刚兴起时,伪接电话的形式被广泛应用,这支H5没有直接套用伪接电话形式,而模拟了Siri手机自身说话的功能,很巧妙地表现了作品主题。这支公益公告的主题是想劝“低头族”们,放下手机关心生活。虽说并不是真正的应用语音识别技术进行交互,可以说也是一个伪Siri的形式,这对于语音识别的应用,包括其他技术,在H5作品中呈现都是一个很好的开端。
3.设计与作品内容符合的交互行为
对于数字媒体交互作品来说,设计与作品内容符合的交互行为是一个设计准则,是必须遵循的基本而又重要的原则。首先对作品表现的主题内容进行正确、充分地分析,再考虑作品界面的环境、界面元素的形态,设计与作品内容和表现形式相适配的交互方式,创造出恰到好处的感官体验。
例如上文提到的H5作品《手机有话对你说》,作品模拟了苹果手机的界面和Siri的操作界面,还原了真实的手机使用界面。作品的交互行为除了点击、滑动外,最出彩的是最后擦涂屏幕的交互行为。交互行为与画面内容相统一,自然的交互行为真挚地传达了作品的深意:请大家放下手机感受真实世界的美好吧。
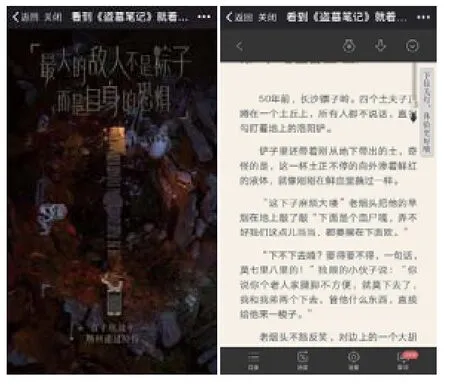
再如H5作品《看到盗墓笔记就着魔了》(图6),作品设计了点击、长按、滑动、重力感应、模拟吹气等交互行为。重力感应交互方式完成向前前进的动作;向下滑动的交互方式完成关灯的动作,随机界面光线变暗;还有模拟吹气的交互方式,虽然此动作只是一个伪装,真正触发界面反应的是长按图标的交互行为,但这聪明的安排都使内容与交互行为完美结合,界面动效表达与交互动作很好配合。这部作品不仅阐述了交互行为设计要与作品内容相符合,也很好地发挥了移动设备的交互优势,虽然“模拟吹起”的交互方式不是真正意义上的自然交互行为完成的,但这些都成为将来更好地融合技术与艺术表现的基础。
四、结论
H5是移动网页本身,伪装接电话、伪装朋友圈、植入视频、3D交互、虚拟现实环游等等都是H5可以实现的效果。设计者要做的不仅是更好地发挥移动端多媒体元素的展现,还应该回归移动网页本身,开发更高效、用户体验良好的作品。数字媒体作品的核心功能是交互设计,H5作品要合理地加强它的交互性,借助移动设备本身的硬件优势,设计与作品内容、表现形式相符的交互行为。H5是一个崭新的领域,可考虑的还有很多,例如Web APPS,“小程序”下的“小应用”,交互视频的开发,离线状态下的交互体验等等,正确地认识它是有效设计的开始。作为设计师,正确的设计意识才能开阔设计视野,大胆地想象。移动网页本身这个领域很大,在不久的将来,跨平台已不是问题,高速的网络环境,云存储的共享空间,互联网的接口就是网页本身,一切都在网页端展现、操作和存储。网页就是一切的一切,所以设计师们回归最初的原点,站上本质的高度,开辟新的设计思路吧。

图5 H5作品《手机有话对你说》

图6 H5作品《看到盗墓笔记就着魔了》

