汽车数字仪表盘的交互设计研究
李维杰



摘要:伴随着5G互联网时代的到来,未来的汽车发展路径都将朝着智能网联-汽车的方向进行迭代,因此,驾驶员与汽车的交互行为将构成安全驾驶及出行体验的重要组成部分。本文旨在对车联网趋势下的汽车数字仪表交互界面进行分析,结合实际驾驶场景,总结汽车数字仪表盘适用的一般设计准则。同时以信息架构设计理论为依据研究汽车数字仪表盘的信息层级分类,输出信息架构表格,利用人机界面设计准则指导数字仪表布局设计,并提出了一种汽车数字仪表盘界面交互设计的方法流程。
关键词:汽车数字仪表盘 信息架构设计 交互设计
引言
车联网技术的发展,使得汽车的界面交互更加的丰富多元化。汽车已经不仅是传统的交通运输工具,汽车成为了一个信息获取,传递,交流和娱乐的个人空间。数字汽车仪表盘承载着将汽车常规行车信息、性能参数、导航信息、多媒体信息、故障提醒信息等驾驶相关情况呈现给驾驶员的任务。鉴于驾驶行为的复杂性,需要对仪表界面信息的呈现进行简明分类和逻辑清晰的信息层级划分。
本文将从界面交互设计角度出发,重点针对数字汽车仪表盘信息层级分析及界面布局相关问题展开讨论,并以信息架构理论为依据,运用界面交互设计的相关原则及设计方法对汽车数字仪表盘的交互界面进行优化设计,使其更加符合在驾驶场景中的运用。
一、汽车数字仪表盘相关概念
(一)汽车数字仪表系统
汽车仪表盘是驾驶员与汽车系统进行信息交流的重要通道。在整车设计中,汽车仪表盘作为一种反映车辆各系统工作状况的装置,对驾驶的工作效率和安全性有着不言而喻的重要作用。
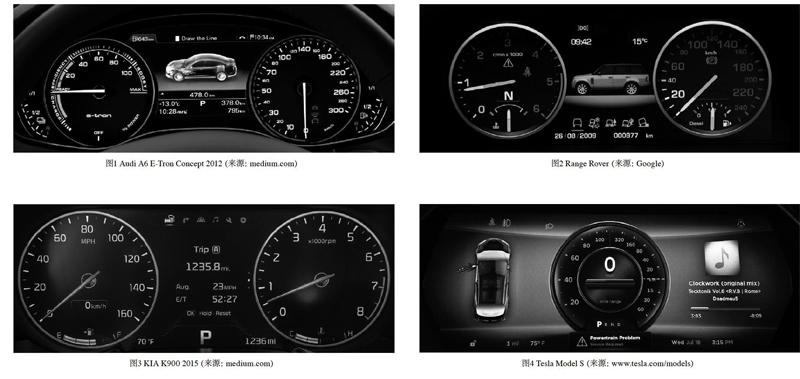
智能网联汽车的发展路径下,对驾驶体验的追求越来越智能化,而构建汽车合理的交互性成为提升驾驶体验的重要方式。数字化汽车仪表盘运用交互界面的方式将车辆驾驶信息进行整合展示,使汽车内室的用户体验达到了一个新的高度(如图1、2、3、4)。
一般而言,数字汽车仪表盘的功能囊括机械仪表盘的所有功能,如各种类型的警报指示灯,时速表,转速表等。此外,汽车数字仪表盘还将更多的驾驶信息集成在了显示界面上,并通过液晶显示屏将导航、行车信息、车辆驾控信息进行整合展示,驾驶员可以直观地从汽车数字仪表盘中获得汽车整体状况。
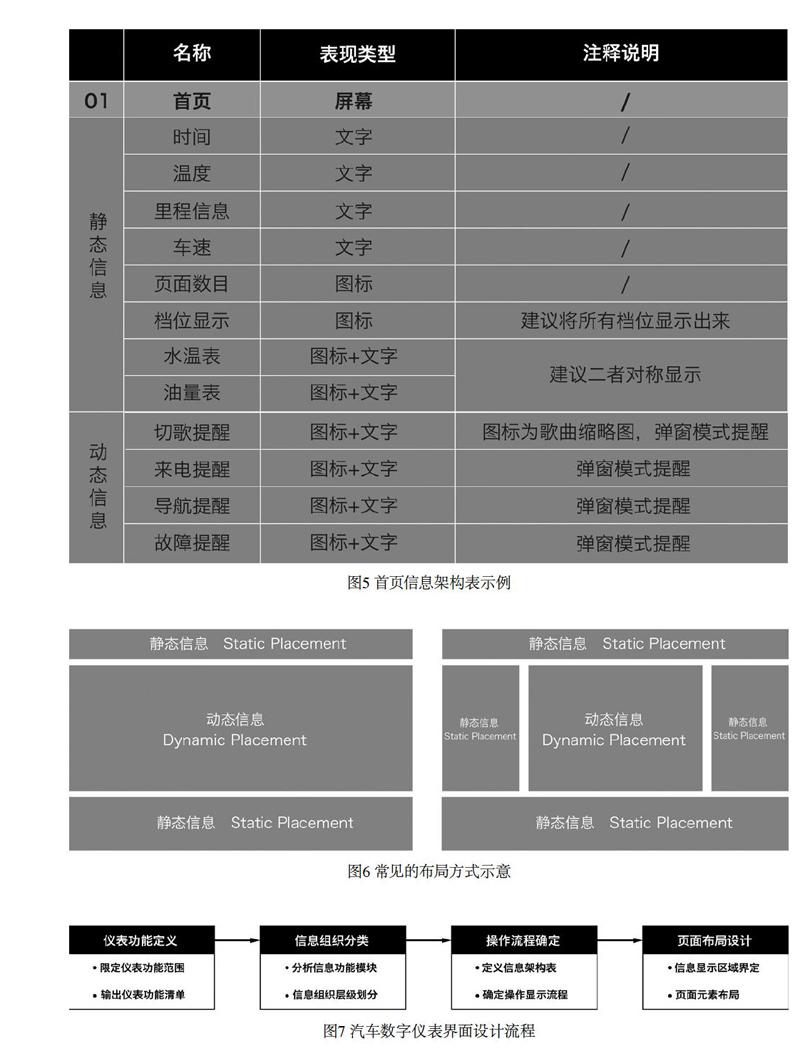
综上分析(如表1)所示,可以得出常规的汽车数字仪表盘的功能内容都分别由相对固定的部分组成,可以分别总结概括为:转速表、速度表、档位信息显示、水温表、油量表、信号灯、温度、时间、多媒体信息及其他行车相关信息。由此也可以看出,汽车制造商对汽车数字仪表的功能定义主要聚焦于两个方面:第一,提供驾驶相关信息及整车状况;第二,将相关多媒体内容整合到仪表盘上,丰富汽车智能化的驾控体验。而之所以不同品牌的汽车数字仪表盘呈现出不一样的信息元素布局方式,则是因基于其不同的仪表信息架构作出的区别,同时,这也是本文将进行讨论的主题。
(二)汽车数字仪表盘交互设计原则
汽车数字仪表盘交互设计的作用体现在:定义与仪表盘的行为和使用密切相关的产品形式,预测仪表盘的使用如何影响汽车与用户的关系以及用户对汽车使用的理解,探索汽车、驾驶人和周围环境的对话。对汽车数字仪表的交互设计相关原则进行归纳,可以有效地针对汽车数字仪表盘的设计过程进行指导,并帮助设计人员在设计过程中保持关注点。
通过对市场上主流的汽车数字仪表盘的观察总结,同时结合实际驾驶过程中存在的问题,分析得出了当下汽车数字仪表盘在开发过程中所遵循的主要交互设计原则分别是:主题分类式的信息架构;层次清晰的界面布局;即时合理反馈。
1.主题分类式的信息架构
对于任何界面设计,合理的信息架构是构建用户体验的关键因素。而对于构建汽车数字仪表的信息架构而言,需要注意两个特点:第一数字仪表盘所要呈现的信息层级较为庞杂且信息类型较多;第二用户对数字仪表盘的操作方式单一。这两个特点决定了其信息架构将采用扁平式的组织结构,因此需要对多种信息类型进行主题明确的组织内容分类。分类明晰的信息架构,可以更有条理地将仪表盘上的信息反馈给驾驶员。
2.层次清晰的界面布局
汽车数字仪表盘的的界面布局呈现出一种多样性,不同型号的汽车会根据自身不同的功能定义及自身不同信息架构呈现出不一样的界面布局。但是,无论何种布局,都需要遵循层次清晰这一原则,强调显示优先级高的信息,弱化显示优先级低的信息;同一优先级的信息依据相关性原则进行展示。
比如Range Rover(如图2)便是将驾驶模式选择这一信息放在了最高优先级,位于页面中间偏下的位置,这一位置恰好是驾驶员视觉中心的位置。而KIA Kgo(如图3)仪表盘的布局方式则是将档位显示放在了较高的优先级,因此运用较大的字体来凸显其重要性;同时将油量表和水温表这两个优先级同等重要的信息放置在仪表盘两侧呈对称式样分布。
3.即时合理的反馈
汽车数字仪表盘的反馈方式主要有两种:视觉反馈和听觉反馈。需要结合实际的驾驶场景使用不同的反馈方式给驾驶员给予合适的提示。
反馈提示的类型主要集中在:导航信息变换的提示反馈,汽车故障提醒的反馈,其他媒体信息的提示反饋(歌曲切换及来电提示)及操作反馈。这四类反馈是汽车数字仪表盘最主要的提示反馈。
对汽车数字仪表盘进行设计时,应当仔细考虑如何在需要反馈的场合(例如发出警告,响应用户操作)给出相应且恰当的反馈。应当对不同场合,使用视觉反馈,听觉反馈,以引起驾驶者适当的注意。但是要注意,反馈要恰当,不要轻易打断用户的驾驶体验。
二、汽车数字仪表盘信息架构设计分析
(一)汽车数字仪表信息组织分析
分析设计汽车数字仪表盘的信息架构,需要先对仪表盘的信息组织进行层级划分,也就是上文提到的设计原则:主题分类式的信息架构。汽车数字仪表盘所承载的信息大致可以划分为:报警符号灯,行车信息,多媒体信息,功能设置四个主要类别。
在进行数字仪表盘信息组织层级划分时,主要聚焦于“行车信息”和“多媒体信息”两个类别的层级划分,因为在这四个类别中,“报警符号灯”包含的信息具有优先级一致性且显示方式都为图标,因此不与其他类别信息进行层级讨论;“设置”类别中的所包含的信息相对独立,仅在功能模块划分时讨论。“行车信息”主要包括车速信息显示,导航信息,胎压信息,里程信息,车道偏离,水温表,油量表,档位显示,驾驶模式等。而多媒体信息一般包括通话提醒,音乐播放等。
信息组织层级的划分可以根据信息之间的相关性或者根据其显示方式的相似性进行一定程度的合并,并以此来确定仪表盘显示页面的宽度。例如,里程信息包括了行驶里程,续航里程,里程小记等相关性较高的信息,就可以将其放到同一个页面进行展示;油量表和水温表由于显示方式相似,一般都将其放在同一页面且以视觉对称的方式进行展示。要注意的是“行车信息”和“多媒体信息”的显示不要互相干扰,要保持一定的独立性。如果在显示“多媒体信息”的页面,需要给用户“行车信息”的反馈,可以考虑以弹出侧边栏的方式进行显示和提醒。
对汽车仪表盘层级的划分可以遵循以下这种流程:首先对信息进行分类,分类完成后,将每一个类别的信息进行分组排列,之后便对信息进行合并,完成界面层级的划分。
(二)汽车数字仪表信息架构设计
汽车数字仪表盘的信息架构设计可以说是对划分好的信息层级的具体显示页面进行一个更为细致的分析。本文采用表格的方式对汽车数字仪表盘的信息架构进行描述,信息架构更多的关注点在于对每一个信息元素的显示方式进行思考,并输出信息架构表,对之后进行汽车数字仪表盘的交互稿的绘制进行指导。
信息架构表需要将页面的名称描述清楚;定义清楚每一个信息的表现类型,一般而言仪表盘上的信息表现类型可以分为文本,图标,文本加图标三种。如果该页面的信息展现类型不同,可以依据静态信息(Static Placement)或是动态信息(Dynamic Placement)对其进行更高维度的分类,静态信息大部分是展示位置固定的功能展示,动态信息大部分是警告提醒。静态信息一般不随着页面的变更而发生改变,都位于相同的位置,可以类比移动应用的导航栏。动态信息大多为报警信息或者是弹窗提醒,一般都是暂态显示。
在对所有的分类信息完成了信息架构设计后,则可以确定数字仪表盘的具体的显示页面,同时结合具体车型对汽车数字仪表盘的操作设定,得出汽车数字仪表盘的操作显示流程(如图5)。
三、汽车数字仪表盘的界面设计
(一)汽车数字仪表盘界面布局设计分析
汽车数字仪表盘的布局设计以其信息架构为蓝本。因此,不同的布局方式是建立在不同的汽车功能点及不同的信息架构之上,单纯地从界面设计的维度是无法衡量其布局方式的优劣的。
对于汽车数字仪表盘的信息布局设计,可以采取静态信息或是动态信息这一维度进行布局方式进行探索,一般而言,静态信息位于数字仪表盘的底部或者顶部也可以位于页面的两侧;动态信息位于仪表盘的中间位置。设计仪表盘布局方案时,需要先对比信息架构表确定静态信息和动态信息的大致分布区域(如图6)。
之后根据划分好的布局区域,对照信息架构表,确定表格上的具体信息元素在页面上进行展示的具体位置,在对汽车数字仪表界面布局设计时,在信息组织上的每一层级都需要提供适宜的视觉结构和流,需要遵循两点原则:(1)构建信息逻辑路径;(2)对称和平衡。
(1)构建信息逻辑路径
汽车数字仪表盘的视觉信息逻辑路径可以参考一般界面设计的视觉信息逻辑路径。用户浏览界面的习惯是从上到下,从左到右的。在排布仪表盘的信息时,在同一页面上层级一致的信息元素可以依据这一逻辑进行布局。
(2)对称和平衡
从视觉平衡的观点出发,对称是组织界面的一个有用的工具,如果不对称,界面将会显得失衡。汽车数字仪表界面的设计中一般采用垂直轴对称的方法排布界面上的信息。对称显示的元素,在信息的优先级上需要具备一致性,以及在信息的显示方式上需要具备一定的相似性。如水温表和油量表,一般都将其设计为对称的样式,使得页面显示更具平衡感。此外,视觉的平衡感还体现在信息元素规律性的数量排布和信息元素表现形式的一致上。如报警信号灯的在仪表盘布局设计也应考虑到遵循对称和平衡,相对位置的报警信号灯的数目和图标的尺寸大小都应该具备一定的相似性。
依据上述布局原则完成了汽车数字仪表盘的布局设计后,便可以结合操作流程进行仪表盘界面的线框图的绘制。
(二)汽车数字仪表盘界面交互设计流程
综上所述,对于汽车数字仪表盘的设计而言,一般开发设计流程方法可以总结为:功能定义,信息组织分类,操作流程确定,页面布局设计(如图7)。
在开发汽车数字仪表盘的过程中,首先,需要确定开发的仪表盘功能清单,之后对功能信息进行分类,可参照上文提到的,运用“报警符号灯,行车信息,多媒体信息,功能设置”四个大的方面进行划分,然后根据逻辑相关性对进行了模块划分后的功能信息进行信息架构的梳理,并输出信息架构表格,之后结合汽车的操控方式输出对应的页面操作流程,并完成仪表盘的界面信息元素的布局设計。最后,根据相关页面信息架构表格完成展示页面线框图,绘制数字仪表盘界面的交互稿。
在交付完成了数字仪表盘的交互稿后,一般来说都会进行版本迭代或功能修改,在进行修改时要注意写清楚版本号和修改日期,标明修改的内容,注明修改人。当迭代完成后,便可以将最终版本的交互稿进行界面具体视觉元素的绘制,完成数字仪表盘的界面设计。
结语
在智能网联汽车的发展趋势下,智能化的驾驶体验已成为汽车设计的一个重要研究方向。本文以汽车数字仪表盘的交互设计为切入点,具体论述了汽车数字仪表盘的信息组织分类,信息架构设计,页面布局设计;并且总结了一种汽车数字仪表盘的设计流程。对于未来汽车数字仪表盘的设计及汽车内室交互体验的研究具有一定的借鉴意义。

