关于使用Position属性对网页布局的探讨
邓思思

摘要: 随着互联网的日益繁华,不同类型的网站设计成为主流,极大影响了我们的事业和各行各业的发展。此外,互联网也极大推动我国各知名企业、中小企业和事业单位的办公流程。随着越来越多人应用互联网及互联网的普及,互联网网站设计布局必然成为重点内容。本文首先论述了Position属性的基本定义和其对应的属性值、然后演示Position属性对网页整体布局的应用。该方法与技巧将对使用Dreamweaver设计网页布局的初学者有重要意义和借鉴价值。
关键词: position属性;网页设计布局;Dreamweaver
中图分类号: TP393.092 文献标识码: A 文章编号: 1672-9129(2018)09-0007-01
Abstract: with the growing prosperity of the Internet, different types of website design have become the mainstream, greatly affecting our career and the development of all walks of life. In addition, the Internet also greatly promotes the office processes of well-known enterprises, small and medium-sized enterprises and public institutions in China. As more and more people use the Internet and the popularity of the Internet, the design layout of the Internet website is bound to become the key content. This paper first discusses the basic definition of Position attribute and its corresponding value, and then demonstrates the application of Position attribute to the overall layout of web pages. This method and technique will be of great significance and value to beginners using Dreamweaver to design web layouts.
Keywords: position attribute;Page layout;Dreamweaver
2018年中,中國互联网络信息中心(CNNIC)发布第42次《中国互联网络发展状况统计报告》,报告显示,截至2018年6月,中国网民规模达8.02亿,互联网普及率达到57.7%。中国互联网行业整体向规范化、价值化发展。
与此同时,截至2018年6月,我国网民规模达8.02亿,互联网普及率为57.7%;2018年上半年新增网民2968万人,较2017年末增长3.8%;我国手机网民规模达7.88亿,网民通过手机接入互联网的比例高达98.3%。截至2017年初,我国网民普及率达到53.2%,超过全球平均水平3.1个百分点,超过亚洲平均水平7.6个百分点。全年共计新增网民4299万人,增长率为6.2%,中国网民规模已经相当于欧洲人口总量。互联网如此巨大的发展,人们的焦点也就集中在怎么去将做网站做好上,因此,我们现在来探讨一下建设网站中最基础的网页布局。
1 HTML语言中Position属性的基本定义
HTML超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML语言中Position属性是指本体相对与父级或上一级的定位。Position属性所对应的属性值主要有如下4中:static、relative、absolute和fixed。Static一般为默认值,意味着对象没有被定位,出现在正常的文档流中。relative意味对象被相对定位,出现在正常的文档流中并没有任何的效果显示。absolute意味对象被绝对定位,不能出现在正常的文档流中;一般搭配top、left、right和bottom等位置使用进行布局。fixed意味对象被固定,不能出现在正常的文档流中;一般搭配top、left、right和bottom等位置使用进行固定。
2 Position属性值在网页布局中的应用
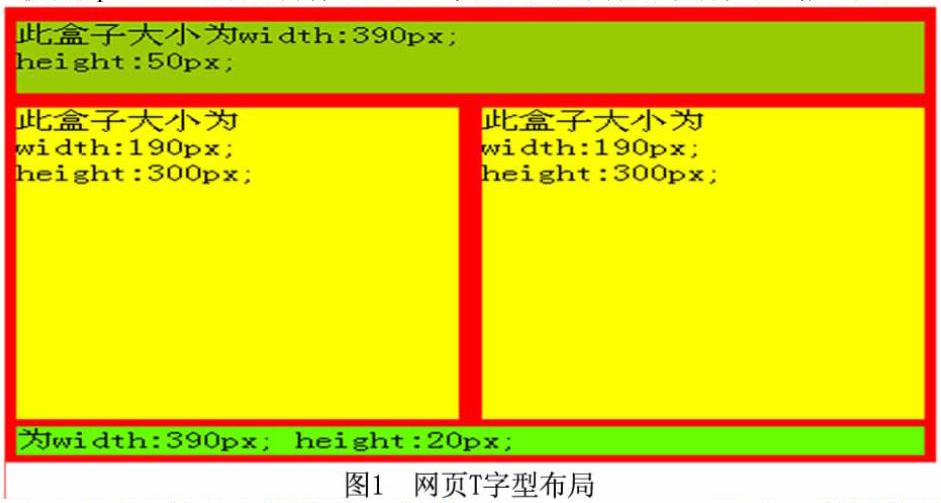
使用position属性制作出网页布局的缩小版。具体示例如下:
2.1大盒子(div)的设置。首先,在Dreamweaver
部分设置id名称为top的position:relative等属性值。最终出现一个背景颜色为红色,大小为400*400的尺寸盒子。
2.2顶部盒子(div)的设置。首先,在开始建立的id名为top的
2.3左边盒子(div)的设置。首先,在开始建立的id名为top1的
2.4右边盒子(div)的设置。首先,在开始建立的id名为top2的
2.5底部盒子(div)的设置。首先,在开始建立的id名为top3的
建立所有的盒子的
部分和3 小結
通过position属性值搭配使用可以对一个结构型简单的网页进行整体布局。当然,网页内部元素包括文字、图片和一些交互型特效的填充可以让我们的网页看起来更美化。
虽然构建网站中网页布局有许多种方法,但是本文所述的此种方法十分适合于学习网站建设毫无基础的初学者。总而言之,在进行网站的建设和页面布局时会出现很多意外状况,这些都是我们在布局网页时要处理的要点;在不断的尝试新方法的同时使自己处理问题的能力得到不段地提高。
参考文献:
[1]《2018年中国互联网络发展状况统计报告》,CNNIC,2018年6月.
[2]高艳秋.网站建设和网页制作的方法[J]. 电子技术与软件工程,2016:22.
[3]乐 蓓. 基于 DIV + CSS 技术的网页设计优化方法分析[J]. 科技展望,2016:15.

