项目实战:基于双缓冲机制下的屏幕保护程序
孙湛杭 楼安琪 武丹 中国计量大学理学院信算系
项目一开始我们上网查阅一些资料,什么是屏幕保护程序呢?“如果在使用计算机进行工作的过程中临时有一段时间需要做一些其他的事情,从而中断了对计算机的操作,这时就可以启动屏幕保护程序,将屏幕上正在进行的工作状况画面隐藏起来”,了解了是什么之后,我们开始思考实现的具体步骤。
1.总体思路
1,画一个背景图;
2,在图片上添加一些元素比如树叶,动物头像等;
3,运用双缓冲机制做出动态效果。
2.上机实战:
第一步:先把背景做好,黑色是默认的,我们选取了一个相对浅一点的蓝色。
用FillSolidRect函数可以填充背景色memDC.FillSolidRect(rect,RGB(175,238,238));默认是黑色的。
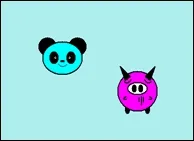
第二步:在背景上添加一些可爱的图像了,我们花了不少时间用各种曲线勾勒出一个憨态可掬的小熊猫和略微奇怪的小猪猪头像。
画左耳朵调用ellipse函数:
pDC->Ellipse(point0.x+rect.Width()/2-48,point0.y+rect.Height()/2-5, point0.x+rect.Width()/2-12,point0.y+rect.Height()/2-41);
画嘴巴的时候由于它不是一个规则的图形,正好可以用到了bezier样条曲线。

其中这些曲线的相对位置是要反复地实验才能达到满意的效果。如下图:

图1 屏幕显示图像
第三步:绘制动态图。
通过查阅相关资料发现mfc中提供了菜单映射函数来启动或者暂停定时器,定时发送一个时钟脉冲来触发动画,通过SetTimer(1,15,NULL);启动定时器,KillTimer(1);关闭定时器,之后通过碰撞检测来触发一些事件。
碰撞检测:通过将动物头像中心位置与客户区上下左右边界位置的比较,来检测动物与边界的碰撞,碰撞后移动方向取反;而两个动物之间的碰撞则是根据他们的中心点直线距离来判断,再根据他们碰撞的方向,来决定它们往何方向反弹;另外,在每一次碰撞后,碰撞熊猫的颜色也会随机变化,增添了些许趣味性;
加减速功能:通过添加两个菜单按钮才实现此功能,定义每次点击按钮实现速度每次增加或减少2;并设置速度上限与下限,超过限制时,会弹出弹框提醒;通过一个速度函数,控制器每次的移动距离间接改变其速度。
增加减少动物数量:此项功能也是通过添加了两个按钮来实现,设置一个动物数量的变量,每次点击时对变量进行加1减1操作,然后刷新客户区时,通过if条件语句选择相应的函数进行动物绘制和边界检测;
3.结语
我们团队通过这次项目,对图形学这门课有了更深刻的认识,体会到了计算机图形学的实用之处,了解了项目开发的大致过程,既巩固了所学知识,也培养了团队合作意识,是一次很不错的项目经历。
[1] 孔令德,计算机图形学-基于MFC三维图形开发,清华大学出版社,2014:

