在线学习平台的设计和优化
河南省实验中学 吴 硕
互联网的发展带动了传统教育事业的变革,在网络上学习成为一种新的时尚,学习者们获得了全新的学习体验。在线学习较面授学习而言。这些优势使得在线学习平台愈发的炙手可热,各平台都在努力优化自己的产品。而前端性能的优化则能够很好地提高产品的整体性能,与后端优化相比较,前端优化更加便捷,也更加效率。
随着技术的不断进步,许多新的思想和设计纷纷涌现,原有的设计思路不免显得有些老套,过时。而且由于部分开发人员过于重视功能的实现,忽略可代码结构的设计等问题,由此会产生许多性能上的问题。这些问题某些能够及时修复,但还有些很难被完全修复。随着功能的不断增加,平台前端越来越臃肿,这就会导致许多性能问题,影响用户体验。
1.产品架构
1.1 产品介绍
本学习平台将为学习者提供各种优质学习资源,这些资源种类丰富,可以是视频,也可以是文档,并且这些资源都进行了细致的整合与分类,学习者能够通过他们便捷有效地提高自己的知识水平,获取更多知识。除了学习者可以在平台上获取合适的课程和服务,讲师或者机构用户也可以在平台上发布课程皆以提高自己的知名度,并吸引更多的学生学习自己的课程,进而从中获利。学习者和讲师的身份互不冲突,两者皆以相互转化。讲师可以化身为学习者,在平台上学习其他人的知识,学习者也可以通过认证成为讲师,进而在平台上发布自己的课程。除了以上两类人员外,还有一种是运营人员。他们需求的是便捷的运营后台管理系统,便于自己找的需要的数据,或者设置运营内容。
1.2 产品功能
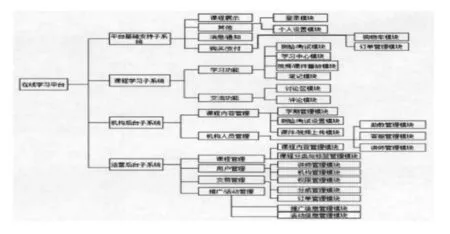
平台(见图1)共有四大子系统,主要有十大主要功能,分别是消息功能,购买/支付功能,学习功能,交流功能,课程内容分配和机构人员分类功能,课程安排、用户管理、交易管理、推广/活动管理功能。
平台基础支持子系统是平台运行的基础,含有登录、购买/支付、消息/通知管理、个人信息设置等功能。

图1 平台功能模块图
购买/支付是用来提供平台的购买和支付功能,因为平台上的课程并不是全部免费的(课程价格由课程内容提供方决定),因而需要购买和支付功能。
在线学习子系统包含了在线学习所需要的基础需求,对于在线学习平台来说,学习的过程是用户体验的主要过程,决定了用户的留存率,也就显得十分重要。首先,学习者在学习课程之前需要先参加课程,注册为该课程的学生,才能观看该课程的学习资料,参加考试等等。因而进入课程学习子系统的第一步就是参加课程,对于收费课程,需要支付后才能加入课程。
讨论区和评论则是考虑到在线平台在线的特点和使用者间相互交流的需求。一方面,教师需要了解学生的学习情况和对课程的学习感受。
机构后台需求是指通过对平台用户的分析我们知道,除了普通学习用户外,平台的使用者还包括讲师/机构用户。他们的主要需求是利用平台发布课程,以达到提升知名度、招收学员等目的。
学习内容管理是机构后台子系统最重要的需求,对于课程发布方来说,课程的内容和课程的质量是其吸引学院的根本因素。
机构人员管理是对机构的人员进行管理。因为某些机构可能包括多个讲师,每个课程也可能会设置助教等角色,此外,机构可能会设置在线客服,用来对学生购买课程前或购买课程后的咨询提供回答。
测验/考试设置,对课程的随堂测验、考试等进行设置。教师用户在课程上传后并不是撒手不管的,还需要对学生的学习情况进行考察,判断学生的掌握情况,并据此对后续课程的内容进行调整,因此测验和考试的设置必不可少。
2.前端开发技术
前端开发技术主要为html,css和javascript,html主要负责的是页面的结构,css主要负责的是页面的样式,javascript主要负责的是页面的交互,网页的结构由html负责,样式由css负责,行为由javascript负责。
2.1 HTML
html全称Hyper Text Markup Language,是一种超文本标记语言,用来描述超文本内容中的显示方式,如文字的内容等。
完整的html文件主要含有两个部分,“head”和“body”,其中“head”部分主要是用于提供网页的信息,即各种设定。元素主要提供了页面的元信息,元素中有自己填充的关键词,这是针对搜索引擎的关键词,而“body”则主要是用于网页的具体内容。
2.2 CSS
CSS是Cascading Style Sheet的缩写,意义为层叠样式表,层叠主要是对同一个元素当多次设置不同的样式的时候,如果优先级别一样的情况下,就会使用最后一次定义的样式,如果优先级别不同的话,在页面显示的就是最高优先级别定义的样式,它是一种制作网页的技术,CSS的出现实现了内容与表现形式的分开。
CSS的出现使网页的格式代码得到了简化,减少了需要上传的代码数量,大大减少了重复工作的劳动量,从而达到了加快网页加载速度的目的。同时,它也能提供了便利的更新功能,通过它能够很容易为Web站点内的所有网页提供一致的外观和风格。
CSS添加的方法主要有3种:可以在外部引入样式表,也可以在内部head标签内用style标签加入样式表,也可以在html标签中内嵌元素的样式。
使用css进行布局有以下优点:
(1)css语法简单,便携比较的容易,css可以精准的定位文档中的元素,通过布局使得代码很简练。
(2)css语法和html文件一般都是分开编写,然后将css文件引入到html文档中,实现了网页的样式和网页结构的分离。
2.3 javascript
javascript是脚本语言,代码在运行之前不需要进行预编译,主要实现网页中与用户的交互,javascript可以直接嵌入在html文件中,也可以在html文件外写成单独的js文件,有利于结构和行为的分离,后期更容易维护和管理。javascript的主要用途是嵌入动态文本到网页中;浏览器发出请求后,对浏览器的事件作出响应的回应;通过id,class或者标签名读取html中的元素;在表单提交到服务器之前先验证表单;检测访客浏览器信息以及控制cookies。
2.4 浏览器引擎相关原理
用户输入相应的网址之后,请求服务器端响应之后,再到浏览器以页面的方式呈现出来,这期间浏览器做了哪些工作,以及通过怎么样的方式处理html,css,js最终呈现到页面上,了解了这些对进行前端的优化有很大的帮助。网页试运行在浏览器引擎上面的,浏览器引擎开发者是不能改的,所以要优化性能就要考虑在浏览器引擎的基础上,对页面的结构,资源,请求方式进行优化,以减少浏览器处理的时间,更快的曾现页面。
3.系统性能优化
3.1 减少http请求数
一个服务器的请求的过程首先是用户在浏览器输入网址,首先通过DNS解析将域名解析相应的ip地址,在通过路由选择和转发到达对应的服务器,与服务器建立连接之后发送数据,服务器接受到数据之后作出相应的处理之吼在想处理的结果返回给浏览器,每一次请求都是需要时间和网络带宽的,如果浏览器请求过多之后,浏览器会分批的进行请求,从而会增加响应的时间,降低用户体验。
3.2 优化请求带宽
优化请求带宽就是酱文件现在服务器端采用压缩技术将js,css,图片等都进行压缩之后再传输,传输到浏览器端之后再对压缩的内容进行解压缩,压缩css和js的功能一般都是由打包工具提供,目前市场比较主流的打包工具是webpack,压缩的文件一般去除了原本js文件中的空行,多余的注释。
4.总结与展望
本文通过目前流行的前端框架对前端优化方案进行了研究与阐述,并介绍了平台所采用的各种技术以及原理。并从需求入手,设计了优化的前端框架。详细的介绍了平台所具有的各种功能:消息功能,购买/支付功能,学习功能,交流功能,课程内容管理和机构人员管理功能,课程管理、用户管理、交易管理、推广/活动管理功能,并介绍了其所使用的技术原理,分析了平台前端的优化方案,对其他应用的优化也有着参考意义。
本文对前端优化的设计取得了一定的成果,但仍有很大部分的不足,由于技术知识水平的限制以及技术的不断更新换代,本文所论述的技术手段仍有提升的余地,如由于前端组件增多,如何有效且方便快捷的管理组件、引用组件就成了一个问题。同时,平台竞争的市场十分激烈,其余平台的技术也仍在不断的进步,不断地更新换代,所以本平台仍需不断优化不断发展,确保提供更多更好的资源来给广大的使用群众提供一个更加舒适的环境。
[1]廖伟华.CSS预处理器:Sass,Less和Stylus实践[J].程序员,2013(3):74-77.
[2]马琳,罗铁坚,宋进亮,等.Web系统性能测试及优化[J].2005,31(12):229-231.
[3]王运.Web前端技术在开放大学在线学习平台中的应用与研究[J].2015,(5):150-152.

