基于微信企业号的医院内部服务平台设计与实现
乔臻,袁骏毅,周晟劼
上海市胸科医院 信息科,上海 200030
引言
腾讯公司于2012年8月推出微信公众平台订阅号和服务号后,不少组织和个人充分利用这一新媒体为其进行推广并收到了很好的成效。随后,微信公众平台开放了开发者模式,使平台在原有功能的基础上让用户可以开发其他功能,从此微信公众平台的功能可以无限大。由于基于微信平台的医疗信息系统具有方便快捷、安全稳定的优势,不少医院搭建了基于微信公众平台订阅号和服务号的医疗信息系统,往往包括医院介绍、专家简介、预约挂号、报告查询等功能,起到了良好的服务患者和宣传推广的效果[1]。然而由于服务号和订阅号存在发送消息次数限制、关注权限过于开放、内部保密性不佳等缺陷,并不适合作为面向医院医务人员提供内部服务的平台。
2014年9月,腾讯推出了适合于企业内部管理、宣传资讯的另一款公众平台——微信企业号,具有更加快捷和高效的特点,强调内部管理,有效地实现权限控制与安全需求[2]。企业号可以帮助企业快速、低成本的实现高质量的企业移动轻应用,可以直接利用企业号的基本能力,加强员工的沟通和协同办公,提升企业文化建设、公告通知、知识管理等,提高企业的运行效率[3]。微信企业号相对于服务号、订阅号有更强的保密性,对于订阅用户可以进行身份验证,能够发送保密消息[4]。企业号的核心是通讯录[5],它决定了哪些人可以关注;本质是平台上搭载的多个应用,腾讯向企业号开发者提供了丰富的功能接口,以支持开发者进行企业号应用开发[6]。
本文利用微信企业号能够在移动端建立起员工与医院内部信息系统间的连接,具有保密性强以及支持分级权限管理的优势,搭建了基于微信企业号的医院内部服务平台,并基于医院决策层对医疗业务运行状况了解的需要,结合HIS系统的实际和特点,开发了定时将医院业务运行状况数据推送给管理人员的功能模块、医疗业务报表查询功能模块、总值班及各科室值班排班信息查询功能模块等,实现以安全、便捷、有效、经济的方式来满足医院各级管理决策层对医院业务信息的及时了解的需求[7]。
1 系统设计
1.1 总体架构设计
为了与腾讯微信企业号平台服务器进行消息通讯,需要在互联网环境下,设置一台微信企业号医院内部服务平台前置机(以下简称前置机),并在该服务器上通过互联网信息服务(Internet Information Services,IIS)部署网页应用程序和主页型应用网站。
为了使微信企业号院内部服务平台能从HIS、PACS、LIS、电子病案等系统获取业务数据,即从前置机上实现对HIS、PACS、LIS、电子病案等系统数据库的访问,实现报表查询的功能,需要在医院局域网环境下,再配置一台业务中间件服务器,该服务器既连接HIS、PACS、LIS、电子病案等医院信息系统,同时又通过互联网连接微信企业号院内部服务平台[8-9]。
在业务中间件服务器和HIS等系统之间通过防火墙、隔离网闸和安全网关等安全隔离设备进行连接,并采用IP映射和端口映射技术,在网络连通的同时,还能全面保护医院医疗网络的网络安全和信息安全[10]。微信企业号院内部服务平台的系统架构,见图1。

图1 微信企业号院内部服务平台的系统架构
本系统实现所需技术如下:
数据库:Microsoft SQL Server 2008;系统架构:B/S架构;后台程序语言:C#;前端展示:HTML5、Bootstrap WebUI框架、JavaScript脚本语言;应用服务接口:Web Service。
1.2 功能结构设计
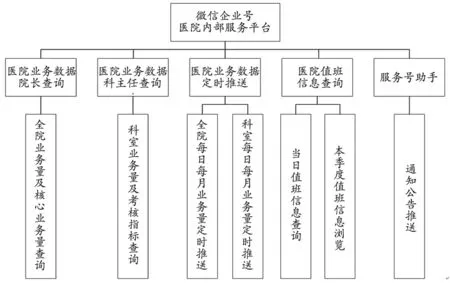
针对医院信息化系统建设存在的对决策支持力量较为薄弱,管理层人员对医院医疗业务运行状况的了解方式繁杂、重点不突出、决策滞后等问题,构建了基于微信企业号的医院内部服务平台,把医疗业务运行状况数据放到移动终端,方便管理层人员及时查看信息,从而及时的做出决策。基于微信企业号的医院内部服务平台的总体功能结构设计,见图2。

图2 微信企业号院内部服务平台总体功能架构
1.2.1 业务数据查询模块
业务数据查询模块,能使用户主动地获取医疗业务运行状况的相关数据,满足医院管理决策层对医疗业务运行状况数据按查询条件进行自定义查询的需求。根据不同级别管理者不同的业务关注需求,又细分为业务数据院长查询模块和业务数据科主任查询模块,实际效果,见图3。

图3 业务数据查询模块实际效果图
业务数据查询模块采用网页型应用模式开发,优点是可以向用户提供丰富的查询条件,如查询时间段、查询业务范围等,并能以网格的形式返回数据查询结果,简明直观。
1.2.2 业务数据定时推送模块
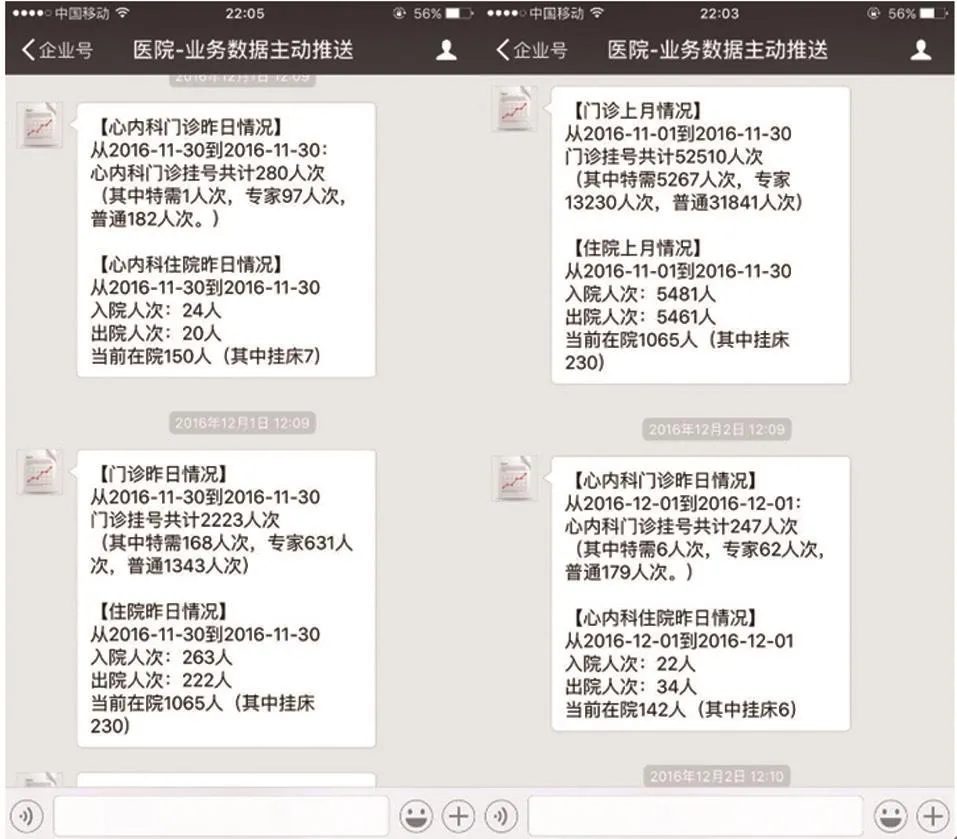
业务数据定时推送模块,用于向用户主动地推送医疗业务运行状况相关数据,按照时间频率分为日报表和月报表,来满足医院管理决策层对医疗业务运行状况在一个时间段内的了解。业务数据定时推送模块采用回调模式,当时间到达每天的设定时刻,以及每月第一天的设定时刻,程序会向指定用户组(院领导或者科主任)发送相关业务报表(全院业务数据报表或者科室业务数据报表)。模块运行效果,见图4。
1.2.3 医院值班信息查询模块
医院值班信息查询模块,使用户能够通过微信企业号获取医院总值班及各科室的值班排班信息,相对于传统纸质排班表的查询方式,具有实时便捷的优点。

图4 业务数据定时推送模块实际效果图
医院值班信息查询模块采用自定义菜单模式,将各个值班部门设置在菜单栏中,以便用户按需快速查询。模块运行效果,见图5。

图5 医院值班信息查询模块实际效果图
2 系统实现
2.1 微信企业号设置
企业号管理员通过微信扫码,登录微信公众平台企业号后台,即可对企业号进行设置管理。微信企业号后台主要提供通讯录、应用中心、使用分析等功能。在通讯录中,管理员可以导入用户信息,设置用户的组织架构以及标签分组,便于对不同组织架构或标签分组内的用户进行分类操作。通过应用中心,可以新建应用,目前微信企业号提供两种类型的应用,消息型应用和网页型应用,前者可以自定义菜单,采用对话的形式,实现与用户的消息互动;后者直接向用户展现开发者提供的网页,适用于承载带有复杂查询条件的业务报表。而在使用分析中,管理员可以随时获得任意时间段内各应用的使用情况,便于进行操作量统计。
综上,在正式开发微信企业号之前,必须完成导入用户通讯录、编辑组织架构和标签分组、新建应用、设置应用可见范围、设置应用自定义目录(消息型应用)或主页URL(主页型应用)等准备操作。
2.2 消息型应用实现
消息型应用可以选择设置为普通模式和回调模式。
普通模式下,可以通过简单的界面编辑,来设置自定义菜单和自动回复内容。适合作为提供固定信息查询应用的载体。
而开启回调模式后,可以主动调用自主开发的接口,实现自定义功能,向用户返回指定的信息。如果需要从数据库中获取信息,则必须采取这种模式。医院业务数据定时推送模块、医院值班信息查询模块采用的都是回调模式下的消息型应用。
在微信企业号后台中开启消息型应用的回调模式时,企业号会要求开发者填写应用的URL、Token、EncodingAESKey 3个参数。URL是企业应用接收企业号推送请求的访问协议和地址,支持HTTP或HTTPS协议。Token可由企业任意填写,用于生成签名。EncodingAESKey用于消息体的加密,是AES密钥的Base64编码。当提交以上信息时,企业号将发送GET请求到填写的URL上,GET请求携带4个参数,企业在获取时需要做UrlDecode处理,否则会验证不成功。
因此,必须开发一个网站应用程序(本平台中创建的是visual 2010环境下的ASP.NET MVC 4.0项目),并通过IIS服务部署到前置机上,用于接收和返回企业号推送的HTTP请求,完成回调模式的验证。同时接收企业号推送的消息与事件,植入逻辑处理和数据库访问操作代码,并以XML和JSON消息的形式,通过HTTP POST和HTTP GET请求的方式返回给微信企业号服务器,再由微信企业号服务器将消息推送到用户微信的APP端进行数据展示,以此实现消息型应用的信息获取和推送的功能。
2.3 业务数据定时推送应用实现
定时推送医疗业务数据,能够满足医院决策层对医疗业务运行状况的实时了解,提供辅助决策的作用。该模块重要的是实现定时推送功能,平台中采用自定义计时器委托(delegate),并在Controller的Index方法中开启新线程,将计时器委托作为参数传递给线程的ThreadStart()方法来实现。计时器委托方法体结构为一个死循环,不停获取系统时间,当系统时间与设置的报表推送时间一致时,则调用报表推送逻辑,向指定的用户或用户群体发送报表。
业务数据定时推送应用需要定时从HIS系统中提取相应的数据,整合成业务报表相关文字信息,然后将该信息生成数据包,将数据包发出。程序流程为:① 通过计时器委托方法获取当前系统时间;② 当前系统时间到达设定的报表推送时间时,从HIS数据库获取到需要发送的业务运行状况信息;③ 将获取到的HIS数据按需求整合成报表信息,作为参数准备给下一步调用使用;④ 发送企业号的corpid和corpsecret到微信服务器生成accesstoken;⑤ 将步骤③中生成的消息作为具体消息体,按照微信开发文档上的消息类型数据格式生成数据包;⑥ 将数据包以HTTP POST请求的方式发送回微信企业号服务器。
2.4 网页型应用实现
网页型应用与只能够提供自定义菜单界面和简单消息发送返回交互的消息型应用相比,显然具有更高的界面自由度和信息承载量,用户输入的选择性更强,信息展示方式也更为丰富。因此更适合作为对查询条件复杂度,以及查询结果展示结构要求较高的应用的载体。在本平台中,医院业务数据查询模块和医院业务数据科主任查询模块,由于需要满足自由选择报表起始时间和门诊住院业务范围,以及以网格形式展示报表内容的需求,因此均采用网页型应用进行实现。
本平台网页型应用均使用HTML5语言、Bootstrap WebUI框架,以及JavaScript脚本语言进行编写。HTML5是由万维网联盟(World Wide Web Consortium,W3C)于2014年10月完成标准化的Web标准,目前无论是电脑还是智能终端,互联网的主要浏览器都对新标准提供了良好的支持[11]。Bootstrap框架一种是基于移动设备优先的CSS/HTML框架,采用此框架可以开发“响应式网页”,可自动识别屏幕尺寸,从而调整出适合的网页[12]。此外利用Bootstrap框架在网页中实现动态表单的设计,允许用户根据自己的需要,自由添加或者删除表单中的元素[13]。
将开发完成的网站通过IIS服务部署在医院微信企业号内部服务平台前置机上,随后在微信企业号后台中对网页型应用的主页URL地址进行设置,即可完成应用部署。用户只要在微信企业号平台中点击网页型应用图标,就会自动链接到设置好的URL地址,打开自主开发的网页,进行业务报表条件选择和查询。
2.5 微信登录者身份验证
在医院业务数据科主任查询模块中,在用户打开该查询模块的网页应用时,系统必须对用户的身份进行验证,以获悉用户是属于哪个科室,程序才能进行针对于该用户所在科室的业务数据查询和展示。
OAuth 2.0是一种先进流行的委托授权架构,该架构可以让资源拥有者委托第三方客户端代表自己,实现对托管在资源服务器上受保护的HTTP资源或服务的访问[14]。而要获得微信用户的身份信息,则需要调用微信企业号平台提供的OAuth 2.0身份验证接口[15]。根据微信企业号的OAuth 2.0身份验证接口文档,开发者可以构建如下形式的链接:https://open.weixin.qq.com/connect/oauth2/authorize?appid=CORPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect,用户点击后,页面将跳转至redirect_uri?code=CODE&state=STATE,企业可根据code参数获得员工的userid。
据此,本平台在原有医院业务数据科主任查询应用网站之外,另外编写了一个身份验证引导网页,部署在前置机上,并在微信公众平台企业号后台中,将该网页的URL地址设置为医院业务数据科主任查询应用的URL地址。
因此每当用户在微信企业号平台中点击医院业务数据科主任查询应用图标,实际点击的是身份验证引导网页,系统即可通过OAuth 2.0验证接口获得用户的userid,即员工工号;再以工号为条件查询HIS的员工基本信息库,进一步获取用户所属科室信息;随后,将用户的工号、科室代码、科室名称以URL传参的形式添加在科主任查询应用网站的URL访问地址之后,作为新的科主任查询应用网站访问地址;最后通过refresh方法,控制页面跳转到带有员工工号和科室信息的新的URL地址,实现了用户身份信息的获取和传递。
由于身份验证引导网页的处理逻辑非常迅速,几乎瞬间就能跳转到查询应用网页,从用户的角度来说,身份验证操作是隐形的,因此本实现方式具有良好的用户友好性。
3 讨论
我院于2016年3月启用微信企业号院内部服务平台以来,经过近一年的持续改进和运行,切实解决了传统HIS模式下,医院管理层对医疗业务运行状况了解方式繁杂、信息传递不及时的问题,同时平台还提供了常用信息查询功能,为全体员工带来便利,提升了内部服务质量。
4 结论
利用基于微信企业号的医院内部服务平台,除了可以实现医院业务数据的查询和定时推送,为医院管理人员提供辅助决策依据,还可以作为医院移动OA平台的入口,对医院移动信息化建设和发展具有重大意义[16]。
[参考文献]
[1] 王琦.微信公众平台在医疗信息化建设中的应用和研究[J].福建电脑,2015,(4):1-2.
[2] 马军,马坚,杜伟南,等.基于微信的医疗业务运行状况推送平台研究[J].医疗装备,2016,29(7):116-118.
[3] 周解敏.微信公共平台的营运开发——关于企业号的实践与应用[J].现代经济信息,2015,(10):153.
[4] 易伟.微信公众平台搭建与开发揭秘[M].北京:机械工业出版社,2015:2-4.
[5] 薛荣荣,闫学元.基于微信企业号的高校移动服务平台研究[J].中国轻工教育,2016,(1):67-69.
[6] 周颖,陈敏莲,胡外光,等.基于微信企业号的医院舆情监测响应系统设计及应用[J].中国数字医学,2017,12(2):56-58.
[7] 郭亚军.微信公众平台在医院信息化中的应用[J].江苏卫生事业管理,2016,27(1):138-139.
[8] 谢晶晶.基于HTML5的移动办公应用研究[J].中国数字医学,2013,8(12):90-92.
[9] 唐俊开.HTML5移动WEB开发指南[M].北京:电子工业出版社,2012.
[10] 张丽,商洪涛,王彪,等.医院微信服务平台的设计与实现[J].中国医学装备,2015,10(12):46-48.
[11] 张玉清,贾岩,雷柯楠,等.HTML5新特性安全研究综述[J].计算机研究与发展,2016,53(10):2163-2172.
[12] 舒后,熊一帆,葛雪娇.基于Bootstrap框架的响应式网页设计与实现[J].北京印刷学院学报,2016,24(2):47-52.
[13] 谈华宇,吴昶成,邱小平.基于Bootstrap框架的动态表单设计与实现[J].无线互联科技,2015,(3):99-100.
[14] 沈海波.基于OAuth2.0的委托授权架构[J].计算机与现代化,2016,(8):105-108.
[15] 万园春,顾旸铖,邱卫东.微信交互协议和加密模式研究[J].微型电脑应用,2015,3l(2):31-34.
[16] 朱瑾.微信与企业OA应用整合的问题研究[J].科教导刊,2015,(3):153-155.

