基于AXURE RP技术平台的交互原型设计课程研究
张晖 南京艺术学院工业设计学院
随着移动互联网等新兴互联网产业的高速发展,原型交互设计成为现下最为热门的领域,小到一个手机的APP,大到一个国家的综合信息平台,几乎涵盖了我们的生活的各个方面。就连象苹果、百度、谷歌、新浪、联想这些互联网巨头每年都要引进大量引进此类人才。不过,相对于旺盛的人才需求,原型交互设计人才的教育和培养却显得比较的滞后,这主要是因为原型设计工作既要有一定的艺术修养又要有相应的技术支持,有较高的技术准入门槛,所以要解决这个矛盾,引入一款在
原型交互设计的培养和教学中功能强大而又简单易学的软件技术平台就变得十分必要了。而Axure RP 这款软件可以很好的解决这个问题。
1 Axure RP与原型设计
Axure RP是美国Axure Software Solution公司的一个专业的快速原型设计工具,是目前比较主流的交互原型设计软件,多用于 APP、网站的前端开发,能快速创建 APP 或 Web网站的线框图、流程图、原型和规格说明文档,还能把APP 页面的功能模块、视觉元素、人机交互的形式和效果完整地展现出来,而且操作简便、快速,易于上手,设计效率极高。还可以支持多人协作设计和版本控制管理 ,让原型设计工变得更加有趣和高效,所以许多公司把Axure RP作为最为重要的原型设计和开发的软件平台。
原型设计的范围相当广泛,任何东西都可以被认为是原型。从纸面上的图表到复杂的电子装置,从简陋的纸板模型到精密加工而成的金属装置。总之,原型是任何一种帮助我们尝试未知,不断推进以达到目标的事物。而交互原型主要是指开发产品在面市前的一个整体框架设计。开发的公司根据市场的调研了解客户的需求,再根据这些需求制定开发的产品,不过由于开发产品的成本一般都比较高,所以在投入研发前,先把产品的效果图、功能框架做出来,客户确定后再进行下一步的产品研发,这就是所谓的原型设计。
2 教学中引入Axure RP
Axure RP虽然是一款不错的原型设计开发软件,不过要引入正式原型设计的课程中还是需要一个过程的,学生不仅要掌握该软件的基本操作与使用,同时还要有一定的产品原型设计能力,所以具体运用这样一个软件平台是需要有一定的基础。例如:笔者所在的学校(南京艺术学院工业设计学院)的信息交互设计专业,在教学中具体引入Axure RP之前,是要学习一些前修课程,而且还要具有原型设计的能力,所以具体的使用是放到大四的上半学期。而在具体的教学中,主要的授课内容有两个方面,一个是软件的学习,目标是让学生掌握 Axure 的主要操作方法,及能够使用 Ax-ure 较快地设计出具备完整架构和效果的 APP 产品原型。二是进行具体的原型设计和开发,也就是实际的练习。
2.1 Axure RP的学习内容
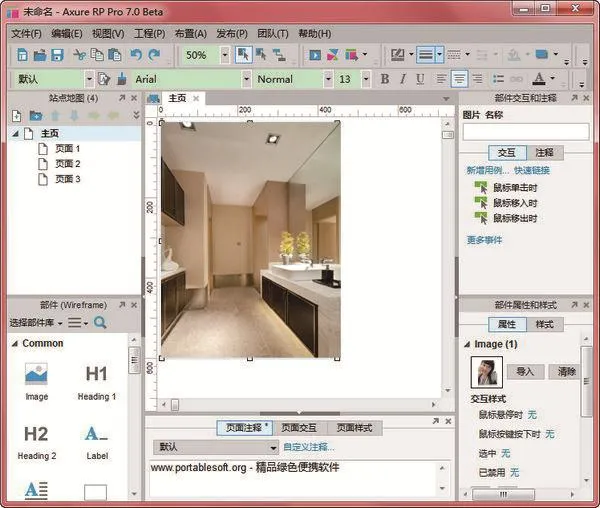
目前Axure RP软件主流是7.0和8.0版本,我们课程中使用的主要是7.0的版本(见图1),这个版本相对而言普及率比较高,操作的界面和相关设计专业中常使用的Illustrator、Photoshop等软件的操作界面非常接近,并且这个系列软件不仅可以导入各种素材,同时还可以对各种素材进行编辑和绘制,所以学生比较容易上手。
AxureRP 主要的功能界面包括重新组织界面功能、自适应视图、新增多个形状、样式、事件等,具体界面等(见图2),主要分为八个部分。

图1

图2
(1)主菜单和工具栏
这个面板主要执行常用操作,象文件的打开、保存、格式化控件、框架图、原型生成和规格说明书等。
(2)站点地图面板
站点地图可以对交互原型设计的各个层级的原型界面(线框图和流程图)进行修改,如页面的添加、删除、重命名和组织页面层次等等。
(3)控件面板
控件面板主要有线框图控件和流程图控件,可以直接导入各种各样的控件,这些控件可以是软件自带的也可以导入外部的控件素材库,甚至可以自己制作(*.rplib)文件,创建自己的部件库。
(4)模块面板
模块面板是一个功能特殊面板,可以重复编辑组织模块分类和层次,可进行模块的添加、删除、重命名等操作。
线框图工作面板
线框图面板也叫页面工作区,是进行原型设计的主要面板,可以设计原型的线框图、流程图、自定义部件、模块等等,并且可以生成比较直接的结构框架图,效果比较直观。
(6)部件交互面板
部件交互是原型交互设计的主要功能面板,通过设置相应的用例和链接产生不同的交互效果,为原型提供各种各样的交互效果。
部件属性和样式面板
通过设置好的交互用例,可以增加具体页面的信息内容,如导入文字、图片、链接、动态显示和隐藏等。
(8)页面交互和注释面板
可以对原型的页面进行交互效果的添加和注释等等。
2.2 Axure RP与原型设计
学习好了Axure RP 的基本操作后(一般是24个课时左右),就可以加入具体原型设计的内容。原型(Prototype)的本意原来的类型或模型设计,特指文学艺术作品中塑造人物形象所依据的现实生活中的人。我们在交互设计领域理解的原型主要是指根据需求,进行产品具体化的设计形成的样品,是交互设计师的构想的最终体现[2]。
原型设计可分为低保真原型和高保真原型,低保真是指采用线框图的方式制作一个可以演示的产品Demo(样品),不是具体指哪一个功能和页面,而是整个产品的完整原型。高保真原型是指在低保真原型的基础之上加入了界面的艺术设计,使其看起来和真实的产品的相似度、还原度达到最贴近的产品完整原型。所以在的教学中我们只要完成低保真原型的内容就可以,在具体的原型设计中主要有以下几个部分:
(1) 原型的结构框架设计
在原型设计开始之前需要准备好原型开发所需的基础素材,例如,根据定义好的客户需求内容先制作好原型的框架结构。利用常用的 UI 元素如文本标签、大括号、连接线、键盘和各种按钮等元件,将原型的层次结构搭建出来,并根据搭建好的线框结构来设计各个页面的界面效果包括界面布局、交互效果和链接等等。有了整体的框架布局(线框图)就可以展开具体的分项设计了。
(2) 界面设计
在整体的布局结构搭建完成之后,就可以设计具体页面版面设计了。版面主要包括,风格定义,页面的功能布局,母板制作和分页设计。
风格定义可以帮助设计者确定背景颜色、背景图片、文本、视频和链接等内容的绘制,确定好风格之后需要把原型的功能布局制定完成,这样就可以制作页面的母版。母版先设计好基本的底图(这个部分基本是变),如一些基础元素的素材它是固定在页面上的,不会随着页面大小的变化而发生偏移或是改变,再确定好边框,边框需要虑播放屏幕的尺寸来确定包括的区域,这些设计工作可以使用Axure RP工作区下方的页面样式面板来完成。创建母版后,将其应用于页面中,改动母版中的内容,则所有应用了母版的页面对应内容也会改变,使用母版功能可提高工作效率。
母版设计好后就可以进行具体的分页面设计,大部分页面布局设计,都可以通过线框图中的元件完成,如“图片”、“文本”、“矩形”、“水平线”、“文本框”和“按钮”等,这样就可以把原型的各个分界面通过各种的互动方式进行链接。
(3)交互功能
当布局框架和所有的页面设计完成后,各个分界面需要通过交互元件(Axure RP的交互操作对象是元件)进行链接,当选中一个元件后,就可在右侧的 “元件交互和注释”面板中设置交互内容。在Axure RP中元件的交互内容是由用例组成,用例的内容也即动作,主要有链接、元件、动态面板、变量、中继器以及杂项。通过新增用例,可为一个对象设置多个动作,动作的触发事件也可有多种选择。对于交互过程的设计,可在 “用例编辑器”对话框中完成,此对话框中提供了完善的向导。Axure RP的交互性与绘图功能相结合,可实现各种模拟效果,如生物繁殖实验的过程模拟、机械零件的物理模拟、计算机语言的程序模拟等。实现了将实验室搬到理论课堂,使学生更加直观的体验知识形成的过程。
(4) 交互原型发布
交互原型完成后,Axure RP软件可以直接发布成 Web页的形式,交互原型的工程文件中有多少个页面,发布后就会产生多少个 Html 文件,只要注意好对发布文件的管理,这种发布的方式非常便捷,同时因为是Html 文件,教学的成果演示也非常方便,只要有相应的浏览器插件就可以打开。
3 教学效果
将Axure RP引入课程中,对学生的原型设计可以说取得了良好的教学效果。首先,学生掌握了一个专业的软件工具,提高了学生实际的设计水平和动手能力,改变了学生只能想却实现不了的窘境,学生的学习积极性得到极大提高,并体现出较以往更活跃的创造力。其次通过课程的学习,把创意和设计部分内容和软件相结合,改变大学交互设计类课程存在的问题,要么学软件“重技术而轻设计”,要么学设计“设计却不懂技术”,实际上,交互原型前期原型设计恰恰是对软件的功能和用户体验起决定性作用的因素。最后,通过教学上引入Axure RP,教师的确也较难找到一种能方便快速地讲解 APP 设计、体现交互效果的方法。学生比以往显得更有热情,他们可以使用这样的工具去尝试新的想法和设计,并反复研究交互果,不用为后台研发、编写代码而烦恼。
4 结束语
目前,国内高校的交互设计专业引入 Axure RP 教学的大学课程并不多,所以在很多方面的经验也比较有限,笔者也是在教学当中进行一些尝试,总结了一点经验和教训,有一定的局限性,希望在此领域上能有一些新的探索。
[1]华梅立.交互设计中的原型构建研究[D]:[硕士学位论文].无锡:江南大学设,2008
[2]Dan―saffer著《交互设计指南》(陈军亮、陈媛媛、李敏译).机械工业出版社.2010
[3]傅小贞.移动设计[M].北京:电子工业出版社,2013.吕皓月,杨长韬.网站蓝图
[4]Axure RP 高保真网页原型制作[M].北京:清华大学出版社,2012.

