互联网+720°全景影像展示平台的设计与实现
白 雪,白永国,丁文昊
(1.吉林化工学院 信息中心,吉林 吉林 132022;2.吉林化工学院 信息与控制工程学院,吉林 吉林 132022;3.吉林化工学院 经济管理学院,吉林 吉林 132022)
“互联网+”以及大数据时代的到来,为各行各业创造了更多商机,也为更多“创客”爱好者搭建了施展技艺的舞台,社会上甚至一度出现“人人创新”的新态势[1].高校作为创新型人才培养的孵化基地,在“大众创业,万众创新”的洪流中也充当着“弄潮儿”,始终走在前列.近年来,以互联网为契机,各种新技术的发展日新月异,全景影像制作与展示技术也逐渐引发关注.基于此,鼓励并引导学生将现代流行的全景影像制作技术与实际生活相结合,实现线上线下虚拟场景与实体的无缝对接,成为学生双创实践活动的一个研究点.以全景介绍校园及周边景点为出发点,将相关计算机技术作为工具,设计并制作“互联网+720°全景影像展示平台”,一方面检验了学生的双创实践能力并为现实生活中的虚拟引导助力,另一方面,也为“互联网+新技术”方面研究提供一定实践积累.
1 互联网+720°全景影像展示平台的设计
1.1 平台总体功能设计
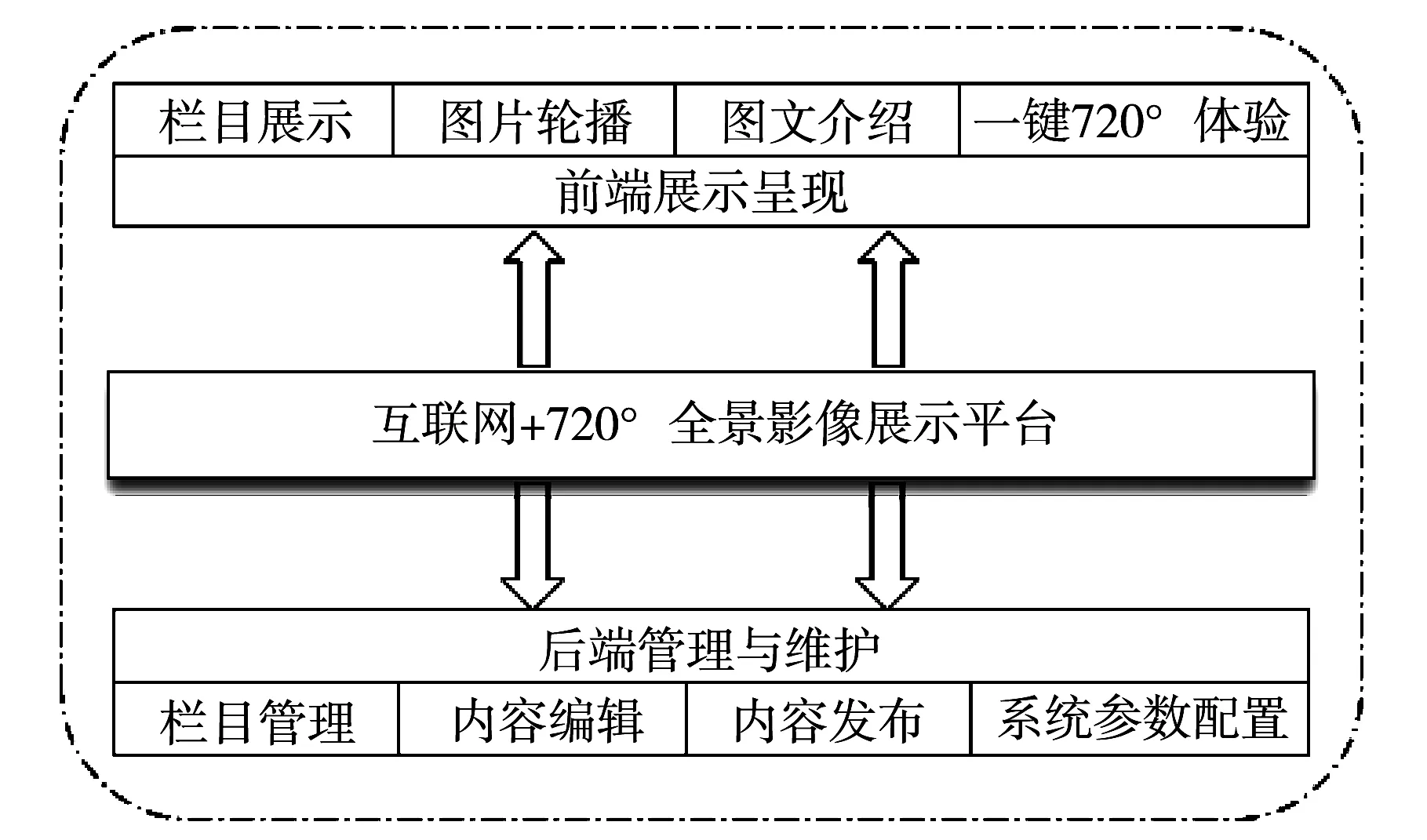
互联网+720°全景影像展示平台采用B/S架构.即使用者可以通过浏览器直接使用相关功能,并对相关内容进行查看.管理员则利用后台对网站内容全面管理.该平台具体功能情况如图1所示.

图1 平台功能示意图
平台分为前端后端两部分.前端展示呈现部分主要提供栏目展示、图片轮播、图文介绍以及一键720°体验等功能.栏目展示是将网站中的虚拟场景分门别类排列,方便使用者快速找到入口并进入.图片轮播则是利用幻灯片自动播放原理,将全景图在首页呈现,一目了然的让使用者知道实景具体情况.图文介绍则是针对每个具体的虚拟场景均加以说明,帮助使用者进一步了解该场景的详细情况.一键720°体验是前台呈现的核心内容,使用者可以利用鼠标拖拽将虚拟场景变化角度产生环绕感,同时也更加具有实景的沉浸感和代入感,仿佛身临其境[2].
平台后端主要提供栏目管理、内容编辑、内容发布以及系统参数配置功能.后端所有操作均由管理员统一执行.栏目管理模块可根据实际平台需求,对分类进行修改.内容编辑部分则是在分类菜单下对具体内容进行添加图片、文字等进一步说明.内容发布则是将后台编辑内容转换格式后公布在网站上.系统参数配置则是对后台维护提供一些基本参数,从而维护平台安全.
1.2 核心技术应用情况
在平台建设方面,为实现预设功能,在主体建设上采用PHP+MySQL形式.PHP是一种免费开源、服务器端、跨平台、HTML嵌入式的脚本语言.PHP对不同的技术提供了编程环境与接口,可以方便开发各种功能完备、交互性强的动态页面,为网站建设提供简单实用的解决方案[3],在此基础上,利用MySQL实现对数据库的高效管理.主体页面布局上,采用DIV+CSS技术进行开发.DIV 是设计、开发网页过程中的应用语言及标记元素,为文档提供布局结构.CSS则能够对页面的颜色、布局与背景等进行有效控制,丰富页面效果[4].将DIV与CSS合并过程中,可以有效提高网页操作灵活性并使页面简洁明了,整齐划一.通过主体建设以及布局优化两步走,可以基本完成网站页面制作,从而为使用者提供更加美好的视觉体验.在后端管理方面,主要采用DedeCMS内容管理系统来进行操作.该系统具有稳定的框架结构,非常适用于PHP语言编辑的网页管理,可以根据系统提供的基本操作形式实现对网站内容的增删改以及其他个性化设置,可操作性极强[5].
该平台中最为核心的环节是一键720°体验模块.该模块功能实现采用三步走战略,即图像采集、图片合成以及720°全景影像生成.图像采集部分,使用全景相机并搭配鱼眼镜头,对取景处进行720°全景拍照.拍照时需尽量注意图片连续性,每个场景至少环绕拍摄6~8张图片,以确保图片合成的无缝连接[6].图片合成主要采用PTGui Pro软件,它能够对多数图像实现自动拼接,对于拍摄不规范以及无法定位的图片可以手动添加控制点进行操作,从而将采集到的相同场景的一组图片进行拼接修正使其成为连贯全景图[7].720°全景影像生成则借助第三方在线生成平台快睿全景制作而成.将完整的全景图导入到系统后,根据实际情况对尺寸、色调、背景音乐等方面进行调整后便可按操作提示将其转换成一项720°虚拟场景,该场景可实现以“人视角”自动巡游,也可以通过鼠标拖拽手工操作[8].此外,场景发布后支持生成html文件并可直接下载至本地,无需任何插件便可实现虚拟场景的生成与保存[9].通过利用后台管理软件对html文件进行上传及适当设置后,使用者便可在前端浏览器中真正实现一键体验720°的功能.
2 互联网+720°全景影像展示平台的实现
根据平台预设,并利用相关技术实现场景制作及平台搭建后,互联网+720°全景影像展示平台主页如图2所示.

图2 平台前端主页示意图
主页面中设有图片轮播,实景图以轮播形式交替呈现.此外,主页面也设有主菜单,主菜单下均设置有浮动式二级菜单,可对具体场景进行选择.以乌拉公园为例,点击主页上乌拉公园菜单后,将呈现该菜单下具体内容的图文介绍,其效果如图3所示.
点击下方详情按钮,可直接进入具体场景子页面,并一键体验720°全景功能.具体场景子页面效果如图4所示.
点击一键体验720°按钮后便呈现自动巡游全景体验场景,如图5所示.此外,可通过场景内的方向指示按钮或直接利用鼠标手动改变视角,从上下、左右、远近等多个视角对720°场景的各个部分进行自定义细节查看.

图5 自动巡游全景体验效果示意图
3 结 论
720°全景影像的出现为虚拟场景建设及用户体验等方面带来生机.将其与互联网相关技术融合,打造互联网+720°全景影像展示平台,并将其与学生日常生活实际相结合,使其不仅成为情景展示以及场景体验的新方法,同时也成为锻炼及检验学生创新实践能力的好途径.围绕“创意、创新、创业”的人才培养理念[10],以平台搭建为契机,鼓励学生“起步校园,走入社会”,将互联网+720°全景影像平台的创意迁移至更多相关领域并进行创新研究,切实为提高学生的创新创业素质助力,真正帮助学生增进双创研究深度,提升双创实践温度,同时也为双创理念在校内外的进一步实践积累经验.
参考文献:
[1]陈飞.大众创业万众创新背景下大学生“微创业”实证研究[J].吉林化工学院学报,2016(8):92-98.
[2]黄代军.中石化智能化管线系统720度全景影像制作[J].江汉石油职工大学学报,2016(7):71-73.
[3]汤强,赵耀,王辉,等.基于PHP和MySQL的教育培训整合平台设计与实现[J].电脑知识与技术,2017(4):62-63+75.
[4]王海榕.DIV+CSS技术在网页布局中的应用[J].电子技术与软件工程,2017(4):14.
[5]刘娜.基于织梦DedeCMS建设企业门户网站的分析[J].信息通信,2016(2):76-78.
[6]朱贺,张军,杜佃峰,等.全景摄影技术在建筑工程中的应用浅析[J].土木建筑工程信息技术,2017(8):87-93.
[7]刁智刚,刘智浓,王宁宁,等.利用PTGui软件制作全景图[J].科技风,2016(7):124-125.
[8]司占军,张姣姣,耿浩.基于虚拟现实技术的图书馆全景漫游场景的设计与实现[J].电脑知识与技术,2017(11):214-215.
[9]王晨,田依洁.基于HTML5的全景技术在气象宣传工作中的应用[J].新媒体研究,2017(9):12-13+31.
[10] 苏显春,闫广平.工科院校创新创业应用型人才培养模式研究与实践[J].吉林化工学院学报,2017(8):10-14.

