基于jQuery Mobile技术开发的移动应用
朱海鑫



摘要 iQuery Mobile是用于创建移动Web应用的前端开發框架,具有简单、高效的特点。它能让没有美工基础的开发者在极短的时间内做出非常完美的界面设计,并且支持市面上常见的所有移动平台。
【关键词】iQuery Mobile 移动Web应用HTML5
1 引言
通过使用iQuery Mobile方便的完成移动网页的布局。不同设备使用不同开发语言,iQuery Mooile可以很好的兼容不同的设备或操作系统:
Android和Blackberry(黑莓)使用JAVA语言。
iOS使用ObjectiveC语言
Windows Phone使用C#和net等。
iQuery Mobile技术只使用HTML,CSS和JavaScript,因此很好的解决了不同设备之间的兼容问题。在中职学校计算机专业里,开展网页制作课程是常见,如HTML5和CSS3通常在一二年级就已开展,为制作网站打下基础。如今,为了适应新时代,开发移动过互联应用,及时开展本课程对于中职学校中的计算机专业学生来说非常实用。该课程目前在我校三年级计算机专业学生中教学,反应热烈。学生通过学习,基本掌握了制作应用于手机上的网站,效果良好。
2 jQuery Mobile安装
你可以通过以下几种方式将iQueryMobile添加到你的网页中:
(1)从CDN中加载iQuery Mobile。
(2)从网上下载iQuery Mobile库。
其中,在平时教学过程中,我们选择应用第二种,下载库离线包来教学应用。将下载的文件放置于与网页同一目录下。然后在网页的页头里添加代码把离线文件插入,完成安装。
其中jquery.mobile.css是样式文件,j querY.ls是Javascript库文件,jquery.mobile.js是基于移动Web应用的Javascript库文件。
3 开发环境的选择
因此自然不能为它配上太复杂的开发环境。对于新手来说,还是使用一些比较简单的网页开发工具轻松一些,如学生们一直在学习使用的Dreamweaver。
4 班级论坛项目开发案例
班级学生经过大半个学期的技术的学习,基本掌握了移动页面的设计技术,结合所学的PHP动态网页技术,后边就可以开展移动网页的项目设计。本项目是一个班级论坛手机网站。首先在PHP技术上结合iQuery Mobile页面技术,完成网站的建设,后台使用MySQL数据库。本项目功能相对简单,对中职学生来说,教学上足够使用。
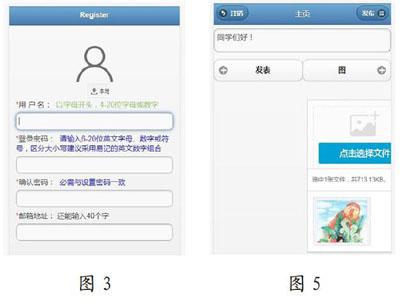
在本文中,主要介绍项目中所使用的iQuery Mobile页面技术,该项目首页为用户登录界面,如图1所示。页面的设计简洁而大方,包含了页面的头部工具栏,页面中部的内容框,页面底部的工具栏三部分,代码如图2所示。
其中,在iQuerymobile里,通过设置定义HTML5 data的属性来完成交互式外观界面,具体可参考相关书籍或互联网教程。
5 后台数据
设计对于项目的功能,本系统使用的是MySQL数据库。MySQL使用的是标准化语言。结合PHP和Apache组成了良好的开发环境,也是目前常见的中小型网站的首选。本系统主要设计有的数据表:comment、user admin和user_ordinary表。如图8所示。其中comment表主要记录了发表的内容。user admin表记录了管理员的信息资料。userordinary表主要记录了普通用户的资料,如图9所示。
6 结语
随着智能手机的普及,使用手机浏览页面的时间也越来越长,更多的人会使用手机浏览替代电脑PC浏览网页。这就造成现在市场上对移动端网页开发人员有更多的需求,中职学生也恰恰非常适合成为这股力量。基于目前学校的计算机专业的教学安排,学生能较好的适应和掌握所学知识,为以后就业道路打下良好的知识基础。本文主要介绍基于iQuery Mobile技术开发的移动应用研究,希望能给入门级的开发者对移动web网站的开发有一个简单的了解和认识。
参考文献
[1]李柯泉,构建跨平台APP iQuery Mobile移动应用实战[M].北京:清华大学出版社.2015.
[2]赵增敏,移动网页设计(基于iQueryMobile) [M].北京:电子工业出版社.2017.
[3]覃凤萍.基于HTML5+iQuery Mobile的移动Web应用开发研究[J].大众科技,2015.

