Photoshop在网页设计中的作用分析
陈瑞英


摘要:在科学技术的推动下,网络信息技术发展迅速,人们对网络的依赖性也越来越大,网络成了人们工作和生活必不可少的一部分,人们对网站的审美需求也越来越高,对网站的精美设计也提出了更高的要求。而Photoshop以其独特的文字、图片等处理功能逐渐应用到了网页的设计中,在网页设计中有较多的应用。该文主要分析了Photoshop在网页设计中的作用,期望能够充分发挥Photoshop的功能,提高网页设计质量。
关键词:Photoshop;网页设计;作用
中图分类号:TP37 文献标识码:A 文章编号:1009-3044(2018)35-0209-02
1 Photoshop在网页设计中的优势
1.1 具有较强的灵活性
Photoshop的灵活性为其在网页设计中作用的发挥创造了条件,能够在不同的图层上放置不同的元素,能够根据需要进行调整,使网页设计更加便利。还能够在不同的图层上叠加,使图层中的元素更加多样。在图层上设置链接后能够使图层更加具体,不会出现偏差,使设计者的设计更加灵活,比其他图形设计软件更加有操作性。
1.2 能够方便修改
网页设计中很少能够一次成功,需要很多次修改。在Photoshop对网页进行设计,如果设计失误或者对其中的图片、文字等不满意可以随时进行点击修-改,还可以随意更换颜色,而且还不会对其他图层产生影响。
1.3 更加便于浏览
随着生活节奏的加快,人们对网页的便捷性和美观性提出了更高的要求,Photoshop的应用能让人们更快地查找出所需要的内容,而且更加形象,提高了网页设计的价值。例如,在网页设计过程中能够对多个元素进行统一设计,提高用户的关注度,通过文字、图片和视频等让用户对网页中的内容有更加深刻的了解,利用链接的设置让用户了解更多的内容,也节省了用户时间,提高了点击率。
2 Photoshop在网页设计中的原则
2.1 画面方面
Photoshop在网页设计中的画面中的元素进行设计时,要遵循整体性、连贯性、独立性和协调性。整体性即网页中的画面内容是一个整体,不能够分割。连贯性,即页面内容相互联系,具有一定的逻辑关系。独立性,即画面内容是相对独立的,不受其他内容的干扰。协调性即整个页面要符合大众审美要求。
2.2 造型方面
网页内容主要依靠视觉效果进行传达,而视觉效果主要依赖造型。在设计中应先降画面上的元素作为基本要素处理,对其中的点、线、面进行优化组合,常见的手法有顺序。比例等,要根据具体情况确定。点、线、面的组合能够突出重要元素、设计主题,同时也能够提高网页的优美性,实现设计目的。
2.3 色彩方面
色彩能够唤醒人们的感知意识,例如,看到红色就会想到太阳,会联想到热情,看到黄色会感觉华贵,白色给人以纯洁无瑕之感。不同的色彩承载了人们的不同情感,并随着人们所在的国家、时代、经济发展等不同而不同。因此,在网页设计中也要注意色彩的应用,根据网页所要表达的内容确定一种颜色或颜色组合,提高了网页的表达力度。
3 Photoshop在网页设计中的应用
3.1 网页刊头的制作
网页刊头包括网页名称、Logo等,在网页设计中Photoshop能够将Logo放置在一定的位置,和网页中的其他内容相呼应,给人以美的感受。在设计网页时应将图片设为背景图层,然后再入新的图层,使用Photoshop中的工具进行进一步的处理,然后再使用文字工具和颜色填充工具完善其他信息,然后保存即可。
3.2 网页底纹设计和有关按钮的制作
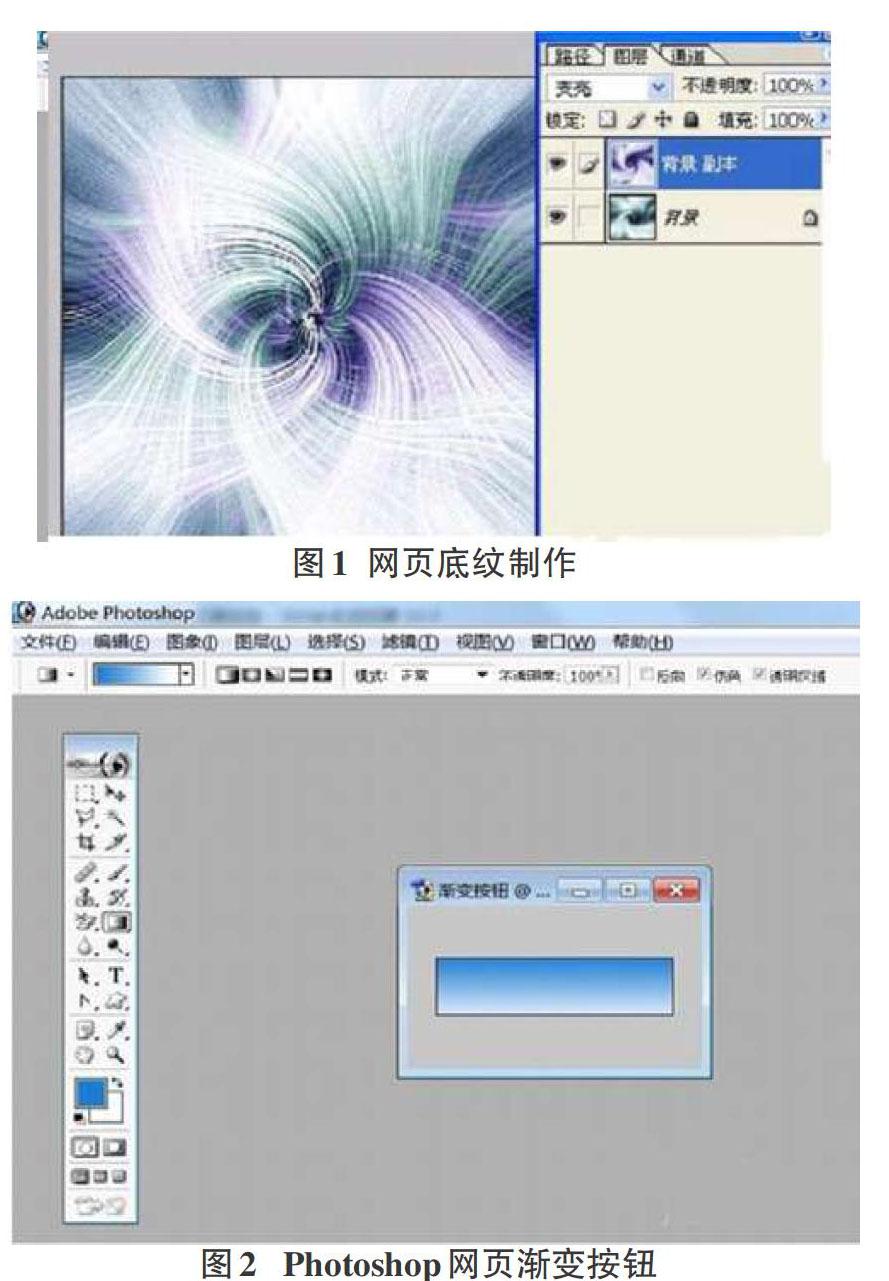
在网页设计过程中,其背景通常是固定的,也可以在对图像处理后作为网页的底纹使用,使网页更加生动。在网页底纹设计时,要确保网页背景图连接的自然平滑,没有明显的拼接情况,打开图像后,使用滤镜工具将分割线周围的图像进行覆盖制作,对图像优化处理确保图像的整体效果,如图1所示。
另外,在网页设计中还会经常看到很多按钮,如注册、登陆等,在使用Photoshop进行网页制作时可以设计一些简单的按钮,还可以对按钮进行美化,提高网页的美观和协调度,吸引用户,常见的按钮有渐变按钮、动态按钮等,如图2所示。
3 Photoshop切片工具在网页设计中的应用
只有正确使用Photoshop中的切片工具才能够对图像进行有效整合。要选择好参考线,确保所切出的图像的尺寸统一协调,避免“留白”或“爆边”。大的图像应切分均匀,以提高网页的下载速度。导航也需要进行切片后使用。所保存的切片应以英文命名,格式应为Gif格式。切片的整合时可以使用纯颜色代替区域,能用小图像的就不用大图像,切片去要整齐规整,如图3所示。
4 Photoshop在网页设计中的应用技巧
通过上文的叙述可知,Photoshop是一款较为强大的图像处理软件,应充分掌握Photoshop的使用技巧,创造更加优美 、使用的网页。
4.1 网页构图
用Photoshop设计网页时首先要知道网页的一些基本常识。网页主要包括Logo、导航等,为了提高页面构图的科学合理,设计者就需要清除Logo應该放在哪里,导航应该放在哪。对于用户来说,他们能够根据自己的审美观判断网页是否合理,因为如果构图不合理的话会让其感到别扭。常见的网页布局有方向式布局、曲线式布局。方向式布局又分为水平型、垂直型和斜向型。水平型框架将页面分为了左右结构,左边为Logo,右边是正文,让人感觉简单、大方,方便了观看。垂直型为上下结构,上边为Logo,下边为正文。斜向型较为个性,便于读者浏览和操作。曲线式布局较为柔和,让人感觉充满了艺术感,如教育网站、艺术网站等。在设计过程中,还应充分发挥参考线的作用对网页实行优化布局,使用参考线将网页页面先分割,然后将内容放在分割电商,以吸引用户的注意,实现突出的效果,使布局也更加美观。
4.2 Photoshop对简单图像的处理
在确定网页结构时需要细致处理图片,并將其应用到网页设计中。网页设计时通常只用到图片的某一部分,设计者就需要掌握截取图片的技能。在打开Photoshop后,载入原图片,然后选择截取工具进行截取,同时也可以设定尺寸,单机图片即可,然后将图片另存为就完成了截图了。
4.3 Photoshop使图像背景透明
在使用Photoshop时可以将图片透明,以让一张图片中的人物或事物到另一个背景中,使它们的融合更加和谐,使它们融为一体。设计者打开Photoshop后打开原图片,使用选取工具选择图像,如果是单一颜色的图片就可以使用魔棒反选,反向选中要保留的图片。然后再使用同样的方法保存另一张图片,然后再新建画布,选择“背景内容”中的透明,然后粘贴图片,调整尺寸后保存图片。
4.4 Photoshop使图像融合
在网页设计过程中通常需要将两张图片融合成一张,使用Photoshop时会更容易。打开Photoshop后打开第一章图片,然后将另一张图片拖进来,调整位置,然后将第二张图片建立蒙版,拖拽两张图片的结合处,使其逐渐黑白渐变,然后调整透明度,保存图片。
4.5 Photoshop的特殊字体
在网页设计过程中还需要使用一些特殊字体,以体现网站的风格,表达一定的含义。在当前的网页设计中,单一的字体已难以满足用户的需求,用户更希望看到一些另类的字体,但多数计算机都没有特殊字体,这时就需要在计算机上安装,例如,想在图片上添加“方正清刻本悦宋简体”,本地计算机是没有的,因此就可以在网上下载该字体到电脑上,然后复制到c盘的Windows文件夹的Fonts的文件中,这样在使用Photoshop时就会看到字体列表中有了“方正清刻本悦宋简体”,然后就可以使用。
5 结束语
随着互联网的发展,人们在工作和生活中对网络的依赖性越来越大,对网页的整体质量也提出了越来越高的要求。网页设计者应充分利用Photoshop这一款强大的图像处理软件,美化网页,提高网页的下载速度,提高网页的点击率,给用户更好的体验。本文主要介绍了Photoshop在网页设计中的应用,并提供了一些简单的技巧。在Photoshop设计网页的过程中,还有很多功能等待我们发现和使用。
参考文献:
[1] 张成忠.PhotoShop网页设计的技巧研究[J].电脑知识与技术,2015,11(20):152-154.
[2] 邓美玲,李丹.Photoshop在网页设计中的作用[J].电子技术与软件工程,2015(4):110.
[3] 鄂义元,姜轶涵.网站开发中Photoshop的运用[J].中央民族大学学报:自然科学版,2014,23(2):50-54.
[通联编辑:闻翔军]

