CSS3数据类型与值定义语法的研究与解析
黄志刚

摘要 用css语言编码的关键,是设置有效的属性值。属性由组件值构成,每个组件值都有其数据类型。属性值定义描述了有效的属性值集合,它遵循css值定义语法。本文深入阐述了CSS3数据类型的分类、表示方法和取值范围:剖析了值定义语法中,各种符号的意义;最后通过一个示例,详细讲解了值定义语法在属性值定义中的应用。
【关键词】属性 属性名 属性值 属性定义 属性值定义 值定义 语法数据类型 组件值
1 引言
CSS (Cascading Style Sheets) 即层叠样式表,是一种用于描述结构化文档(如HTML和XML)样式的计算机语言,它定义了一个叫做属性( Property)的有限参数集,每个属性控制文档元素的某个外观特征,如颜色、字体大小和线型等。属性有一个名称(如color、font)和相应的取值(如red、12pt Times),分别叫属性名(Propertyname)和属性值(Property value)。每个属性都有一个属性定义( Property definition),用来描述属性的各种特征。属性值定义( Propertyvalue definition)是属性定义中的关键信息,它使用CSS中的值定义语法(value definitionsyntax)来描述有效的CSS属性值集合。值定义语法从CSS第一版(CSSl)引入,在《CSS值和单位》(第三版)中进行了扩展和修订。数据类型( Data type)是值定义语法的基本构件,表示值的取值范围,值的有效性就是通过检查值与其数据类型的一致性来验证。
2 CSS数据类型
CSS数据类型定义了原始值或扩展值的集合,如整數、实数、字符串、标识符是原始值的集合,而尺寸的长度、角度、时间都是扩展值的集合。按照数据类型与属性的关联度,可分为通用数据类型和特定数据类型两类,
在CSS规范中,定义了许多数据类型,所有数据类型都用不等号“<”和“>”(尖括号)之间放一个关键字来表示,如长度数据类型表示为。在规范中,定义一种数据类型的一般格式如下:
= _expression
在等号左边尖括号内,写上数据类型的名称在等号右边用值定义语法描述值的集合。例如,要定义表示径向渐变最终形状的数据类型,它是由两个值“circle(圆)”和“ellip se(椭圆)”构成的集合,可写成:
= circle ellipse
2.1 通用数据类型
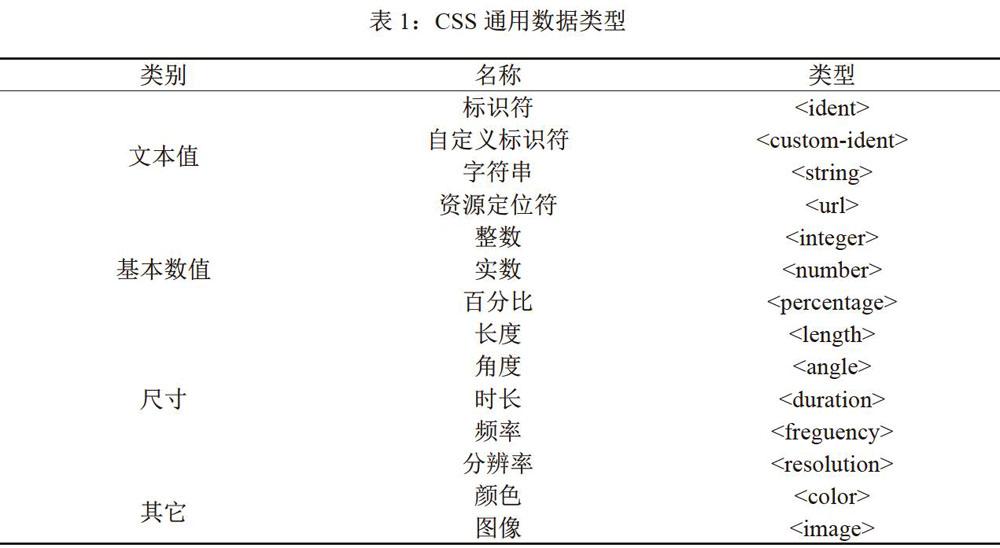
通用数据类型,不与特定的属性相关联,定义了通用值的集合,可以作为多种属性的值。例如,长度数据类型是一种通用数据类型,如果取一个长度值lOpx,它可以用于‘margin、font-size和'border'等所有需要长度值的属性。常用的通用数据类型见表1,可分为文本值、基本数值、尺寸和其它四大类,前三类在《CSS值和单位》(第三版)中定义,第四类分布在其它CSS模块中。
2.1.1 文本值
文本值定义了与字符相关的数据类型。
标识符数据类型的值,是不带引号的字符序列,其中,预定义关键字和用户自定义标识符是两种主要的标识符,它们的主要区别在于,前者不区分大小写,而后者是大小写敏感的。
字符串数据类型的值,是带引号的字符序列。
资源定位符数据类型的值,是url()函数的一个值,它指向一个资源。url()函数的参数是一个表示资源地址的字符串。
2.1.2 基本数值
基本数值定义了几种与原始数值相关的数据类型。
整数数据类型的值和实数数据类型的值,就是数学中的整数或实数。
百分比数据类型的值,就是在一个实数值后加一个%符号组成。
2.1.3 尺寸值
尺寸值是是带度量单位的数值,当数值部分为0时,单位可以省略。
长度数据类型的单位分为两类,一类是绝对单位,如px(像素)、cm(厘米)以及pt(磅),另一类是相对单位,如em(表示元素的字体大小)、rem(表示根元素的字体大小)。
角度数据类型的单位有deg(角度)、rad(弧度);时长数据类型的单位有s(秒)、ms(毫秒);频率数据类型的单位有kHz(千赫兹)和Hz(赫兹)。分辨率数据类型的单位有dpi(每英寸像素数)、dpcm(每厘米像素数)等。
2.1.4 其它
颜色数据类型的值,可以是关键字值,如red(红色)、transparent(透明色),十六进制值,如#000(黑色)、#FFOOOO(红色),函数值,如rgb(0,0,0)、hsla(0,0%,0%,1)等。
图像数据类型的值,可以是url()函数的值,也可以是渐变函数的值。见表l。
2.2 特定数据类型
特定数据类型可分为属性数据类型和非属性数据类型。
2.2.1 属性数据类型
属性数据类型与一个特定的属性相关联,名称与取值范围与关联属性相同。属性数据类型用尖括号内写上用单引号引起的属性名来表示。例如,边框宽度数据类型,表示边框宽度的取值集合,定义为:
={ 1,4)
2.2.2 非属性数据类型
非属性数据类型与一类相近属性相关联,表示这类属性某方面的特征,它在它第一次出现的规范中定义,用尖括号内写上关键字来表示。例如,是非属性数据类型,它与控制边框宽度的一类属性相关,包括'border-top-Widrh、'border-right-width" 'border-bottom-width" 'border-left-width、'border-widrh、'border等,定义为:
=|thin| mediumthick
3 属性值与属性值定义
属性值就是在样式表中申明的属性的值,而属性值定义是用值定义语法描述的属性值集合。
3.1 属性值
CSS属性值由一个或多个组件构成,每个组件都是其数据类型的一个具体值,即组件值( Componentvalue)。
例如,如果定义一个样式声明为:
text-shadow: 2px 3px 4px pink;
其中,“2px 3px 4px pink”就是属性值,它由四个组件构成,组件值分别为2px(水平偏移量)、3px(垂直偏移量)、4px(模糊半径)、pink(颜色)。前三个组件值是长度数据类型,第四个组件值是颜色数据类型。
3.2 属性值定义
在每个属性定义的开始部分是属性的关键信息摘要,其中的“Value”字段就是属性的属性值定义,例如,文本阴影属性text-shadow的属性值定义为:
Value: nonel[?&&{2,3}]#
它有三类符号:
(1)表示组件值类型的符号:none、、;
(2)表示组件值选择操作的符号:、&&和[];
(3)表示组件值重复出现次数的符号:?、{2,3)和#。
4 CSS值定义语法
CSS值定义语法,描述组件值的数据类型、重复次数,以及如何选择组件值、按什么顺序排列等。
4.1 组件值数据类型
在值定义中,一个组件值或者是一个关键字值,或者用其数据类型表示。
4.1.1 关键字组件值
关键字值具有预定义的语义,以字面量形式出现在属性值中,不区分大小写,不能使用引号引起,属于标识符数据类型。例如,表格边框线折叠属性'border-collapse的值定义为:
Value: collapse separate
它有两个关键字值,collapse(折叠)、separate(分离)。
有一些关键字值,可作为所有css属性的组件值( CSS-wide keywords),但它们在属性值定义中都没显式列出。如initial、inherit和unset。
如果将属性值设为initial,则表示属性值取属性定义中指定的初始值;
如果将属性值设为inherit,则表示属性值从父元素继承;
如果将属性值设为unset,则表示如果属性是可继承的,則属性值从父元素继承,否则取初始值。
如果组件值用逗号(,)和斜杠(/)分隔,则这两个符号也以字面量形式出现在属性值中。
逗号常用于分隔枚举值,或函数参数。例如,如果给文字阴影属性text-shadow设置多组阴影值,则每组阴影值之间要用逗号分隔,代码如下:
text-shadow: lpx lpx 2px black,0 0 lemblue.0 0 0.2em blue;
斜杠一般出现在简写属性的属性值中,用于分隔相同数据类型但分别对应不同独立属性的组件值。例如,如果要在简写属性font中设置文字的字号为12px、行高为14px,则它们之间要用斜杠分隔,代码如下:
font: 12px/14px sans-serif;
其中,12px、14px都属于数据类型,12px代表独立属性字号font-size的值,14px代表独立属性line-height'的值。
4.1.2 数据类型组件值
在属性值定义中,大部分组件值都用其数据类型表示。
例如,边框属性border'的值定义为:
Value.llll,其中是通用数据数据类型,和是非属性数据类型。
列表样式list-style的值定义为:
Value:<list-style-type‘>II<list-style-position>II<list-style-image‘>,三个组件值均为属性数据类型。
4.2 组件值选择排列操作符
组件值选择排列操作符用于描述如何选择组件值以及组件值按什么顺序出现在属性值中,简称为组件值操作符。
4.2.1 并列(一个或多个空格)操作符
用空白连接两个或多个组件值,表示这些组件值必须按序同时出现在属性值中。例如,如果属性值定义为:
Value: bold thin
则它的属性值可以是:bold lem thin、bold O thin、bold 3.5cm thin等。
4.2.2 与(双与&&)操作符
用于连接两个或多个组件值,表示这些组件值必须同时出现在属性值中,但顺序可任意。例如,如果属性值定义为:
Value:&&
则它的属性值可以是:red lem、lem red等。
4.2.3 或(双竖线ll)操作符
用于连接两个或多个组件值,表示这些组件值是可选的,但至少出现一个,顺序可以随意。例如,如果属性值定义为:
Value.llll
则它的属性值可以是:solid、blue lem、lem solid blue、solid lpx yellow等。
4.2.4 互斥(单竖线)操作符
用于连接两个或多个组件值,表示这些组件值只能出现一个。例如,如果属性值定义为:
Value:l|left|centerlright|top|bottom
则它的属性值可以是:3%、3.5em、left、bottom等。
4.2.5 操作符的优先级
在属性值定义中,如果出现两种或两种以上的操作符,组件值将按操作符的优先级进行选择和排列。以上四个操作符的优先级,由低到高,依次为互斥操作符、或操作符、与操作符、并列操作符。例如,如果属性值定义为:
Value: bold thin&&
關键字值“thin”的左边是并列操作,右边是与操作,按照操作符的优先级,组件值的排列规则为,“bold”与“thin”先进行并列操作,然后再和“”进行与操作。则有效值只有bold thin 5px、5px bold thin等。
4.2.6 分组(方括号[])操作符
分组操作符可将组件值分组,形成分组组件,简称为分组。在所有操作符中,分组操作符的优先级最高,可以用它来改变操作符的优先顺序。例如,如果将属性值定义:Value:bold thin&&
改为:Value: bold [thin&&],
则组件值的排列规则变成,“thin”和“”先进行与操作,然后再和“bold”进行并列操作。则有效值是:bold thin 5px、bold 5px thin。
4.3 组件值重复次数
在属性值定义中,可以用特定符号来表示它的前一项(组件值或分组)重复出现的次数;如果没有这些符号,则组件值只出现一次。
4.3.1 星号(*)
星号用来表示它的前一项可重复出现零次或多次,重复出现两次以上用空白分隔。例如,如果属性值定义为:
Value:bold smaller*
则它的属性值可以是:bold、boldsmaller、bold smaller smaller等。
4.3.2 加号(+)
加号用来表示它的前一项至少出现一次,重复出现两次以上用空白分隔。例如,如果属性值定义为:
Value:bold smaller+
则它的属性值可以是:bold smaller、boldsmaller smaller等。
4.3.3 井号(#)
井号用来表示它的前一项至少出现一次,重复出现两次以上用逗号(,)分隔。例如,如果属性值定义为:
Value:bold smaller#
则它的属性值可以是:bold smaller、boldsmaller,smaller等。
4.3.4 问号(?)
问号用来表示它的前一项出现零次或一次,即表示前一项是可选的。例如,如果属性值定义为:
Value: bold smaller?
则它的属性值可以是:bold、bold smaller等。
4.3.5 感叹号(!)
在一个分组之后的感叹号,用来表示分组至少产生一个值。例如,如果属性值定义为:
Value:[ bold? smaller?]!
则它的属性值可以是:bold、boldsmaller、smaller等。
4.3.6 花括号({))
在花括号内写上数字来表示前一项重复的次数。
(1)在花括号内写上一个数字n,即{n},表示前一项重复n次。例如,如果属性值定义为:
Value: bold smaller{3)
则它的属性值为:bold smallersmallersmaller。
(2)在花括号内写上两个数字,以逗号分隔,如{A,B),表示至少重复A次,最多重复B次;如果省略B,即为{A,),表示至少重复A次,没有上限。
例如,如果属性值定义为:
Value: bold smaller{l,3)
则它的属性值可以是:bold smaller、boldsmaller smaller. bold smaller smallersmaller。
4.4 一个属性值定义示例
在W3C的规范《背景与边框》(第三版)中,定义了盒阴影属性'box-shadow,它的属性值定义为:
Value: none#
其中,有两个组件,一个是用于设置无盒阴影的组件,组件值是一个关键字值“none”;另一个是用于设置盒阴影的组件,组件值是阴影数据类型,如果设置阴影,则至少出现一个阴影值,枚举多个阴影值时,要用逗号分隔,故阴影组件写成#。阴影可设置,也可不设置,故两个组件用互斥操作符“”连接。
阴影数据类型定义了有效的阴影值的集合,一般形式如下:
=?&&{2,4}&&inset?
其中的语法构成解析如下:
4.4.1 组件值类型及重复次数
(1)长度组件。阴影的水平偏移量、垂直偏移量、模糊半径(可选)、扩展半径(可选)四个组件的组件值都是长度数据类型。前两个组件值必须出现在属性值中,后两个组件值是可选的,如果没有出现,则取值为O,四个组件值组合起来,可写成{2,4),表示最少出现两个长度值,最多出现4个长度值,且必须按序排列。
(2)颜色组件。颜色组件是可选的,故写成?,如果没有设置颜色值,则一般取color'属性的颜色值。
(3)阴影类型组件。这个组件的值是关键字值“inset”,它是可选的,故写为inset?,当它出现时,表示创建内阴影,如果没有出现,则表示创建外阴影。
4.4.2 组件操作符
按重复次数确定每种组件值的个数后,所有组件值必须同时出现,且顺序任意,所以,三种组件值之间用与(&&)操作符连接。
?&&{2,4}&&inset?
盒阴影属性的属性值定义,可概述为:不指定或指定一个或多个阴影值;一个阴影值包含2-4個长度值、一个可选颜色值和一个可选的阴影类型值。长度值、颜色值和阴影类型值可以写成任意顺序。
4.4.3 样式申明示例
/*不设置或取消盒阴影*/
box-shadow:none;
/*只设置两个长度值,代表阴影的水平和垂直偏移,其它组件取默认值*/
box-shadow:10px10px;
/*三种组件值,顺序任意,但四个长度值作为一个组件需顺序连续排列*/
box-shadow: inset10px10px10px10pxred;
box-shadow:10px10px10px10pxredinset;
box-shadow:red inset10px10px10px10px;
/*多个阴影值需用逗号分隔*/
box-shadow: 10px 0px red, -20px -20px 5pxlime;
5 结论
CSS3是由80多项规范共同定义的复杂技术,属性定义是规范的主要内容,它描述了属性的特征。为在样式申明中设置有效的属性值,必须理解属性值定义,它是属性定义中的关键信息。属性值定义遵循CSS值定义语法,描述了合法的属性值集合。CSS中的值是组件值的合成体,值定义语法用三种符号分别表示组件值类型、组件值选择排列操作、组件值重复次数。CSS组件值可以是通用数据类型、属性数据类型、非属性数据类型等;组件值操作符有五种,表示组件值排列到属性值中的规则,它们有相应的优先级顺序。有六种表示组件值重复出现次数的符号。在CSS中,值定义语法也可用于定义CSS数据类型的值和CSS函数参数值,可以举一反三的应用。
参考文献
[1]W3C. CSS Values and Units ModuleLevel 3Candidate Recommendation, 29September 2 016. [EB/OL]. ht tps://www.w3. org/TR/css3-values/.
[2] Rus s Weakley. Unders tanding TheCSS Property Value Syntax, 20May 2016.[EB/OL].https://www.smashingmagazine. com,2016/05/unders tanding-the-cs s-propert y-value-syntax/,
[3]Ire Aderinokun. All the Generic CSSData Types, 28June 2016. [EB/OL].ht tps://bit sofco. de/generic-css-data-types/,
[4]MDN Web docs. Value definitionsyntax, 17 Jan 2018. [EB/OL]. ht tps://developer. mozilla. org/en-US/docs/Web/CSS/Value_definition_ syntax.
[5] Eric A.Meyer. CSS: The DefinitiveGuide [M]. Published by O'ReillyMedia, Inc., June 2017: 1127-1143.
[6](英)弗雷恩( Frain,B.)著;田永强译.响应式Web设计:HTML5和CSS3实战[M].北京:人民邮电出版社,2013: 113-121.

