垂直化电商导购网站服饰类用户界面视觉设计研究
洪梦晗,戴冰
(上饶师范学院 美术与设计学院,江西 上饶,334001)
垂直化电商导购网站服饰类用户界面视觉设计研究
洪梦晗,戴冰
(上饶师范学院 美术与设计学院,江西 上饶,334001)
文章通过探究视觉设计对导购网站的价值和作用,进而研究网站页面构成、设计要点和设计要素,最后以案例分析阐释垂直化电商导购网站服饰类用户界面视觉设计方法。由案例分析可知,视觉设计对导购平台的作用凸显,因此设计师要在导航、布局、字体、风格、元素、色彩六个方面独具匠心,提升垂直化电商导购网站服饰类用户界面的视觉影响力。
垂直化电商;服饰类导购;导购网站;用户界面;视觉设计
随着电子商务的发展,导购网站的出现,“垂直化”的概念逐渐成为新时代电子商务网站探索的方向。它能够深入而精确地收集商品信息,将好评度高的商品推送给目标人群,吸引更多的消费者进行购物。为实现这一目的,网站的视觉设计逐渐受到重视,从服务于营销向服务于运营转化,提高网站服务质量,满足消费者更高层次的消费体验。本文研究垂直化电商导购网站服饰类用户界面视觉设计,希望为解决同类问题提供有益经验。
一、视觉设计对导购网站的价值和作用
垂直化电商导购网站服饰类用户界面视觉设计是目前网页领域中最常见的视觉设计形式。在电子商务时代,电商领域的快速发展促进了网站视觉设计研究的兴起,作为用户增幅最快的服饰类电商,是网页设计最常见的一块领域。垂直化电商导购网站服饰类用户界面视觉设计通过视觉形象、排版方式、图形、色彩等等要素帮助消费者快速认知所浏览的服饰类电商平台,以便于消费者查找到自己希望购买到的商品。随着商品销售环节用户的细分化,在视觉上设计师们也要考虑到划分年龄、购买能力、性别等等细分元素的应用,使设计出来的视觉符号能够直接起到刺激消费者进行购买的作用。
(一)作用
视觉形象是消费者浏览电商网页时第一个印象,在电商销售模式逐渐同质化的今天,电商用户将更多的财力与精力投入到版面设计中去,以寻求电商界面的异质化。好的页面设计会吸引消费者的注意力,以提高用户的交互能力,合理的操作度会让消费者拥有较高的体验感,风格化、人性化的设计会使用户获得前所未有的新鲜感,从某种层面上提高了服务。
(二)价值
1.商业价值
电商平台的视觉设计决定着两个必要因素。一是消费者的浏览行为,浏览网页是逗留的时间越长越会造成购买行为。其次也是最主要的就是消费者的购买行为。所以网页的视觉设计应该涉及两个方面,一方面是尽可能的让消费者对页面感兴趣,完善页面的服务、进行页面的美化、增加用户感兴趣的内容、简化操作难度,使得用户能够在页面停留更长的时间。另一方面,进一步实现网站自身价值,通过优惠、推广等方式增加成交量。
2.文化价值
电商平台具有多重身份,不仅是商品的销售平台,也是商品的推广平台。好的电商平台的设计不仅有着巨大的商业价值,还会建立其特有的文化符号和传播渠道。因此,好的视觉设计会对电商平台的消费者们产生深远的影响。让用户体会设计者传播的正能量、主流价值观,给用户以认真负责的态度及信赖感。在传播商品的价值之外的这种用户体验是非常必要的。

>图1 天猫hardlyevers旗舰店首页

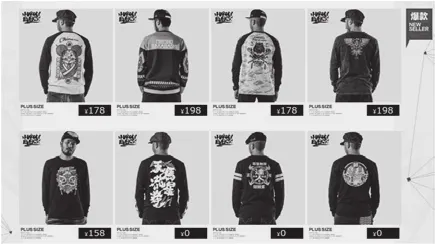
>图2 天猫hardlyevers旗舰店商品列表页

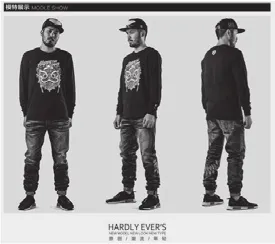
>图3 天猫hardlyevers旗舰店产品详情页1

>图4 天猫hardlyevers旗舰店产品详情页2

>图5 天猫hardlyevers旗舰店产品详情页3
3.艺术价值
随着现代社会对于审美要求的提高,好的电商平台网站的视觉设计直接影响了消费者购物的心情。如果商品能够和艺术很好结合,势必会增加商品的附加价值。维护好的视觉形象是刺激经济繁荣、丰富人们生活的重要手段之一,所以,打造好的视觉形象设计无疑是电商平台必要的举措。
二、网站页面构成及设计要点分析
(一)首页
首页是电商平台给予用户的第一印象,当用户点击进入电商界面的时候最显眼、最开头的部分就是首页。当用户浏览完首页的内容之后就会对该网页有了一个大致的判断,经过判断用户能够接受首页的内容才会继续浏览该页面,因此,首页的视觉设计至关重要。垂直化的电商平台不需要迎合所有消费者的消费习惯,能明显的标记出自己的特征,在特定的范围内让特有的消费群体寻找到即可。
首页更像是一个人的简历,能够让受众快速识别是不是他找的那一款。所以首页的页面首先要向受众展示网站的logo、clour、slogen等等显著内容,受众通过对于首页的第一印象识别出商品是否符合他们的价值观、消费观等等内容,进而进行浏览和消费。如图1网店首页的服装风格为“嘻哈新宿风”,标题上单独放置了加大码的选项按钮,说明了商品是针对具有肥胖体型又追求时尚装扮的年轻人。首页主要突出了男装的搭配,说明该网站主打男装品牌。服装品牌的logo和风格如此显眼、明确,使得此网店在全网搜索中占有一席之地,让受众迅速的找准要搜索的内容。另外在首页中的显眼位置体现了促销、免邮等优惠政策也会更加促进浏览网页受众的购买欲望。
(二)商品列表页
商品列表页是展现该网店收录的所有类似商品的浏览目录,类似导购的形式的一种展现。图2展示的是加大码的商品目录类下网站的内容,产品内容更加统一,让消费者一目了然,通过对商品列表页的浏览可以了解该类目下所有商品的展示。由图2可以看出在加大码的类目下所有产品的左下角都加上了plus size的标识,更加精准的展现产品的特点,使此类型的消费者一目了然,设计风格统一,也使得消费者能更好的选择服饰的颜色和风格。此类页面需要设计师进行精心的排版,凸显产品特性的同时使得页面整体更加美观、和谐,便于消费者搜索与查找。
(三)产品详情页
当用户需要了解更多某一具体商品信息的时候会点击进入产品详情页。所谓详情即将产品信息更加详细和准确的表达给受众,从而增加消费者购买的信心(图3、图4、图5)。商品的细节描述是为了弥补电商平台的弱点,消费者不能亲自试穿,增加了诸多细节的展示,如尺码的选择、布料的细节、裁剪的工艺、模特的试穿多面图,从各个方位展现产品的特性,更好的解答受众的疑惑,增加了消费者购买的信心。商品信息浏览之后,是已购买者的真实评价,可以供未购买者了解到透明的公开信息,以便于购买者对是否购买此商品做进一步的判断。
(四)资讯/专题页
时尚资讯最常出现于时尚杂志、书刊等传统平面媒体之中,对于版面和时效性的要求限制了时尚资讯的发展。当全民电商时代来临网络视觉设计赋予电商网站更多的功能。时尚资讯也能突破以往模式找到新的出口。
服饰类电商网站的视觉设计的时尚专题可以不受版面空间制约,可以增加排版篇幅,也可根据喜好让用户挑选出最喜欢的内容。不同于传统的平面媒体,电商网站网络视觉设计的时尚资讯和专题不仅能够为用户提供最具时效性的图文资讯又能搭配链接可让消费者快捷的找到购买渠道。用户在浏览时尚资讯的时候可以直接链接到资讯中所展示的服装,得以让用户轻松购买。
(五)活动/促销页
由于目前电商竞争激烈,尤其是在大型的消费节日,如双十一、“6·18”年中大促等等,为促成消费者的购买、增加用户黏性,网站通常会推出一系列的促销优惠活动。活动和促销页面一般为临时性、单一的信息页面,只在活动中出现。所以在这个有限的活动期限内应当更加理性的向用户全方位展现活动信息等内容。活动页面的目的性很强,设计者应该分类别全方位的展示活动内容,以便于更多的用户参与,从而达到促成消费的目的。
三、网站用户界面设计要素分析
(一)导航
由于近几年垂直电商平台规模的逐步扩大,很多电商平台的信息成几何趋势增长,在日益繁琐的电商浏览中,导航至关重要。一旦导航设计过于繁琐,用户将迷失在茫茫的信息之中而无法精准找到自己需要的产品。由于网站版面的限制用户并不能全面的掌握页面的整体,导航必须时刻出现在页面之中帮助用户来进行浏览,所以导航的设计通常采用不影响页面浏览的位置,又能根据浏览的状况时刻悬浮在网页之上。颜色清晰,便于用户识别和选择。
(二)布局
布局的设计主要体现在以下几个方面:首先要让用户清晰的感受到信息的分类,通过产品信息的分类可以快速、准确的找到自己想要的产品;其次,通过将路径隐藏在页面的信息分类中,引导受众按照路径所设计的路线便捷快速的查找到产品;最后,在页面布局上添加合理设计,突出网店特色和风格,强化视觉标识,加强用户对网店的视觉印象。
(三)字体

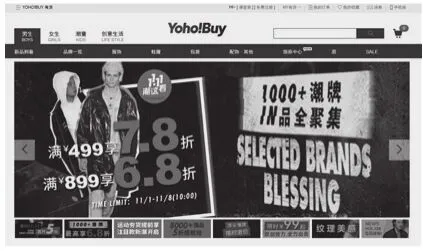
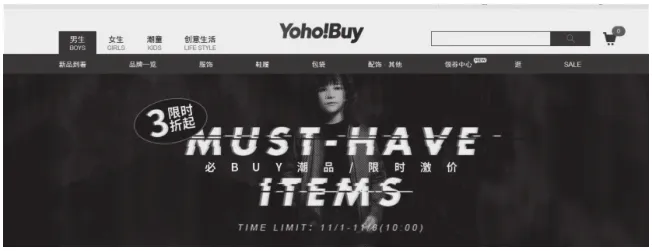
>图6 Yoho!Buy官网首页

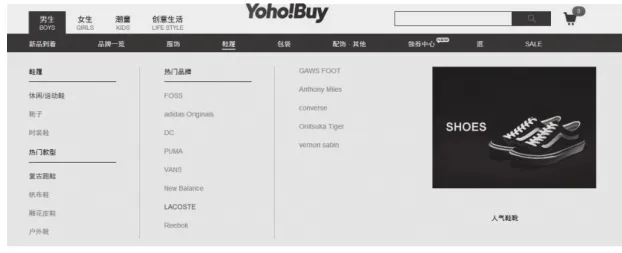
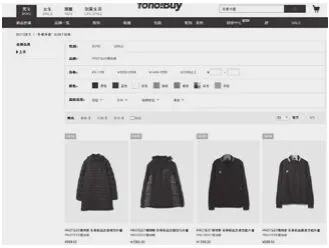
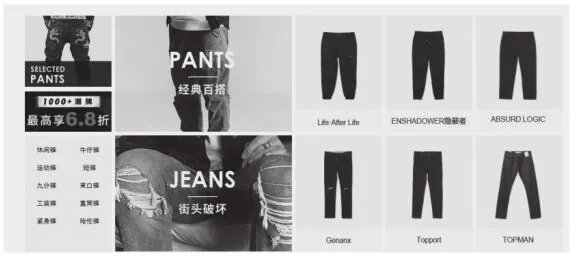
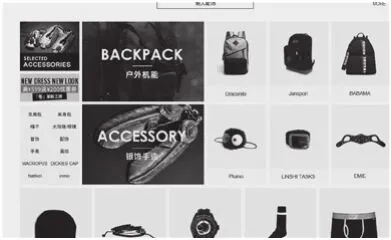
>图7 Yoho!Buy官网商品列表页1

>图8 Yoho!Buy官网商品列表页2

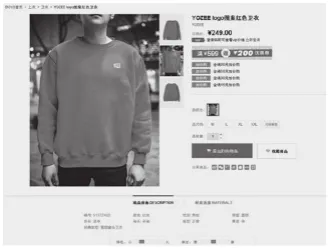
>图9 Yoho!Buy官网产品详情页

>图10 Yoho!Buy官网资讯专题页

>图11 Yoho!Buy官网活动促销页

>图12 Yoho!Buy官网所使用的字体

>图13 Yoho!Buy官网颜色风格
电商网站的页面设计主要由两部分元素构成,一是图片的设计,二是文字的设计。电商网站的最终目的是销售产品,如果只注重画面的美感,增加图片视觉的占比,强调网站设计的艺术性,便失去的电商网站设计的根本意义。文字元素,是电商网站页面设计中的理性存在。简单明了的文字介绍,是对产品特性的概括说明,会增强消费者对于产品的了解和信任,从而增加产品的成交量。在文字元素的使用中,应当注意文字的去艺术化,便于消费者的理解和阅读。
(四)风格
风格是一种抽象的表达方式,是设计符号的集中体现,风格是服务于内容的,帮助消费者快速找到自己的定位。风格是一家网络电商产品样式的集中体现。设计风格取决于对产品的定位。设计者应当针对产品特性,设计出相应风格特色的平台界面。好的设计者应该根据电商所设计出的产品进行电商网站风格界面的风格设计,做到让受众一目了然,快速认知到符合自己审美的电商产品。
四、Yoho有货网页板块及设计要素分析
Yoho创立于2005年,是目前中国乃至全球颇具影响力的潮流文化传播平台之一,集合了产品的销售和推广的电商平台。Yoho专注于中国潮流产业的发展,致力成为中国潮流生态圈的领导者。
(一)板块及其设计分析
1.首页
首页的分类非常清晰明确,将产品进行了非常有效的分类,男装、女装、童装的划分。Logo鲜明且不喧宾夺主,让浏览的受众能产生深刻的印象。变换的推广页每一页都展现了Yoho的风格特点,鲜明夺目。(图6)
2.商品列表页
产品列表结构清晰,采用动态效果处理,鼠标所到之处弹出相关产品列表。按照项目、类目、品牌分层展现,既美观又快捷。将性别、颜色、价格区间、品牌、版型、经典款型全部列出,便于用户搜索。(图7、图8)
3.产品详情页
精细的展现产品的各项指标和模特图,表现的风格统一与设计页面协调自然。所有商品信息整合。商品信息为可切换模式,节省空间,尺码信息全网板块统一,增强专业度和可信度,以及降低用户浏览的学习难度。(图9)
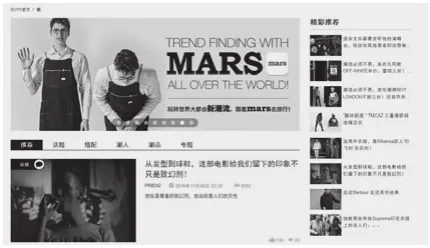
4.资讯/专题页
资讯和专题在“逛”目录下展现。按照时间排序发布,搭配,达人等分类,每一篇文章介绍了标题,摘要,封面图,类似电子杂志的展现形式。(图10)
5.活动/促销页
Yoho的活动促销页面可谓是十分的简洁,与首页推送完美的结合在了一起,点开之后也并没有出现复杂的活动参与的繁琐页面,一股设计清流扑面而来。(图11)
(二)设计要素分析
1.导航
Yoho的导航使用与背景相反的黑色突出了根目录的类别,又用红色标记出促销或者力推的产品,既让人一目了然又突出了重点。
2.布局
Yoho的布局有繁有简,首页推广促销活动,在随后的页面中推广重点产品,在之后的页面中以类别为中心分别适当展开给人以引导的作用。
3.字体
在扁平化文字大行其道的今天,Yoho大面积使用,使文字与图片完美结合,形成独具风格的标志,与其出售商品风格相契合。在按钮的文字设计上采取了最简单、最易识别的宋体。(图12)
4.风格
颜色上采取最流行的渐变色点缀以及大面积的黑白灰,甚至明亮的跳跃色来打造时尚的风格,与Yoho品牌风格相适应。(图13)
五、结论
随着人们生活水平的不断提高以及越来越多电商平台的出现,人们越来越重视电商页面的视觉审美感受。通过这些美观的、人性化的视觉设计,受众改变了他们的销售习惯,进而改变了他们的生活习惯和审美习惯。由此看出垂直化电商导购网站服饰类用户界面视觉设计的重要性,不仅改变了人们的审美也改变了人们的生活。■
图1-5:来源于天猫hardlyevers旗舰店
图6-13:来源于天猫Yoho!Buy官网
[1] 吴文治.京东刘强东:标准化垂直电商的出路[J].中国商贸,2012(30):12-13.
[2] 杨君君.“新一代垂直电商”光环下的隐忧[J].中国制衣,2014(9):67-68.
[3] 孟文怡.浅谈网络电子商务的网页视觉设计[J].美与时代·城市,2013(5):68-69.
[4] 李三山.基于可用性的电子商务网站页面布局位置效应研究[J].消费导刊,2010(3):205-206.
[5] 李军.骆驼服饰旗舰店网页设计[J].工业设计,2015(7):51-52.
[6] 马韵,李芹.浅谈网页艺术设计的现状与发展趋势[J].艺术科技,2013(12):48-49.
[7] 赵志茹,张尼奇.网页中导航系统的设计[J].西江月,2013(8):42.
[8] 吴忠慧.国内电子商务网站的视觉设计分析[J].现代装饰(理论),2015(1):23.
[9] 朱华杰,苏然.电商视觉营销(成功电商之路系列)[M].北京:电子工业出版社,2014.
[10] 蒲波.色彩在网页设计中的作用[J].艺术科技,2013(2):5-6.
Research on the Visual Design of the Vertical Electric Business Shopping Guide Website
HONG Meng-han, DAI Bing
( School of Art and Design, Shangrao Normal University, Shangrao 334001,China )
Through the study of the visual design on the value and function of the shopping site, and then study the web page constitute, design points and design elements. Finally, case analysis interpretation of vertical electric business guide clothing website visual user interface design method.By the case analysis shows that highlights the role of visual design to guide platform, so the designer to in navigation, layout, font, style, elements, color six aspects of originality, to enhance the vertical electric business guide clothing website user interface of visual impact.
vertical electricity suppliers; fashion shopping guide; shopping guide website; user interface; visual design
Internet :www.artdesign.org.cn
检 索 :www.artdesign.org.cn
TP302
A
1008-2832(2017)12-0049-03