基于XHTML+CSS的校园信息网站前端设计
张涟漪
(武汉工程职业技术学院 湖北 武汉:430080)
基于XHTML+CSS的校园信息网站前端设计
张涟漪
(武汉工程职业技术学院 湖北 武汉:430080)
重构校园网已经成为符合互联网和移动终端发展的主流趋势,采用XHTML+CSS的方式进行校园信息网站前端设计成为必然。XHTML严谨的代码编排方式和CSS高效的页面属性控制手段在前端设计中发挥了巨大的作用,实现的校园信息网站相较于旧版不仅提升了外宣页面的规整程度、浏览器适应性,使得其内容增减灵活、改变风格迅捷,更在信息管理系统的设计中大大优化了数据展示,让对象的重用变得更加便捷。
校园信息网;前端设计;XHTML+CSS;校园网
随着互联网相关技术的不断发展和显示终端的改变,对网站的要求不仅仅停留在美观实用上,在其跨平台性、高可访性、高解析速度等方面提出了更多的要求。XHTML+CSS布局、DHTML和Ajax等各类新行业规范和编程标准大量涌现。包括淘宝、腾讯、新浪、网易等在内的各种规模的IT企业都对自己的网站进行了重构[1],符合新web标准的网站对于用户和搜索引擎更加友好。
高校网站着力于宣传校园文化,展现当代大学生精神风貌。武汉工程职业技术学院校园信息网起步于2004年,经过十来年的建设,面对全新的互联网以及终端环境,旧有网站已不适用,以全新的架构方式和设计标准实现新信息网站成为必然。
1 什么是XHTML+CSS
通常所说的“web标准”一般是指网站采用基于XHTML语言的设计方式,它是一系列标准的集合,其优点是网站设计代码规范,减少了大量冗余代码,使得代码结构清晰、可重用性强,修改和扩展变得更容易;网站上线后能减少网络带宽资源浪费,加快网站访问速度。其典型的应用模式即是“XHTML +CSS”。
XHTML即可扩展标记语言[2],是通用HTML的升级。HTML语法要求较松散,虽然对网页编写者很方便,但对于机器来说,松散的语法处理起来相对困难。传统的计算机尚具备兼容松散语法的能力,但随着移动终端的大规模普及,兼容难度变大。要求元素正确嵌套、正确关闭、统一小写,规范严谨的XHTML使得生成网页的适应能力变强,在不同的浏览器上几乎能起到同样的渲染效果,不出现错误变形;并且比起HTML,它清晰的条理和精准的结构定位使网页向最新的HTML5标准升级也更轻松。
CSS即层叠样式表[2],是一种用来表现网页文件样式的计算机语言。它提供了丰富的文档样式外观,以及设置文本和背景属性的能力;拥有像素级的控制力可以随意设置网页元素边框距离、内容距离;可随意改换大小写方式,以及各种其他的页面效果。它所设置的样式声明统一存放、统一管理,可分类可指定,可控制多个页面,对网站风格的一致性和完整性起到强有力的作用。CSS协助XHTML抛弃了旧式大量且重复的表格定位、抛弃了每一段都必须独立编辑的font元素文字样式、减掉了冗余HTML标签,从而使页面文件体积变小,加载页面的时间大大缩短。
2 校园信息网站利用XHTML+CSS设计的优势
校园信息网站是学校进行教学、科研和教育管理,以及对外宣传、资源共享、信息交流和协同工作的计算机网络web系统。对内是在校师生工作学习的助手,对外代表学校的社会形象,校园信息网应具备显示效率高、整站风格统一、内容易扩充、导航准确浏览便捷、信息翔实更新及时、信息发布方法简单便捷等特点。
XHTML+CSS应用模式的功能机制恰好全面满足前端设计技术上的要求:
(1)根据内容规划、集中管理的样式表CSS能控制全部页面风格、提高显示效率;根据需求定制显示风格,可快速替换特定样式,不用每个页面逐行修改代码。
(2)摒弃了HTML4时代的表格定位,XHTML采用DIV块定位可使网站界面定位更加精确且高效,并能在原有页面结构不受影响的情况下随时增删改;在进一步升级时能结合CSS,针对不同的应用终端改变外宣页面布局方式。
(3)多页面同一导航保证了浏览时方向明确,无迷路之忧让浏览体验更佳;树形结构访问层深度控制在2-4之间,尽量将网站内容扁平化,使访问者更容易获取所需信息,便于各搜索引擎蜘蛛收录网站内容、以利宣传[3]。
(4)严整的代码表达使得后台嵌入数据库内容更容易,完全避免了过去数据引用和网页样式混杂、程序易读性极差的情况,这一点在信息网后台的发布系统前端设计上表现的尤为明显。
3 XHTML+CSS在校园信息网前端设计上的应用
校园信息网主要分为两个部分:校园外宣主页和信息发布系统。
3.1 校园外宣主页

图1 校园网首页

图2 首页结构框图
外宣主页的日常风格延承了一贯的蓝白主色调(见图1),符合美学的主体蓝白灰,使用Photoshop设计基本型,加少数彩色提亮、 “三”型结构。如图2所示:四个主DIV:header、menu、content和footer,header区固定主图标志的位置;content区域由几个并列的区块组合而成,这些区块分别展示校园风貌以及最新消息,能根据信息内容需求单独调整;另增添日常办公教学应用块c_menu:邮箱系统、OA系统、图文信息、在线培训等功能;导航(menu区域)的下拉菜单涵盖主菜单的分类内容。如图3展示导航“学校概况”中的下拉菜单,采用ul和li列表实现。

图3 学校概况主栏目及子菜单
站点中的每个页面中都有共同的代码段,即在网页的区域内,链接了相同的样式表:
rel="stylesheet" type="text/css" />
rel="stylesheet" type="text/css" />
这两个主要样式保证了整个网站的主色调、页头页脚样式、导航栏和内容呈现风格的统一。图4~图6即可代表网站中几类页面:信息列表页、内容展示页和二级栏目页。

图4 新闻中心信息列表页

图5 学校概况内容展示页

图6 二级栏目:招生就业网
样式表关联的路径,会因为相对文件夹的位置不同而有所不同,本设计中,style_index.css是所有页面的页头和页脚规定样式;index_menu.css是所有页面的主导航显示样式。在某些特定的时刻需要改变首页显示风格时,只需要修改这两个样式表中的某些属性,例如背景色、logo图片等。
如图7所示,body属性中background-image的值改变的是整个网页背景图,background-color的值改变的是网页背景色;header_line属性改变的是网页头的线条色;header_banner属性改变的是题头图。修改主菜单的风格与此类似,找到对应内容区域的属性,改值即可。

图7 改变显示风格的样式属性
样式表中属性值的修改让整个网页外观发生变化,可以在替换代码内容时自行选择“针对全站”或“针对首页”,这样的变更准确高效。脱离页面代码的样式表修改,使得编辑方式不需要对着页面一行行的“捉虫”,也不会由于某个误操作破坏页面内容的完整性。
本设计中的树形结构,从首页开始,至多通过四次节点就能看到具体的内容。路径短的例如首页新闻,直接点击相应内容即可;多一层的例如招生就业,存在几个分类子页;各部门及二级学院的内容则置于3-4层。这样的结构充分满足了信息优先级划分以及网页内容尽可能扁平化的需求。
3.2 信息发布系统
信息发布系统采用了和主页一样的色调(见图8,图9),大量的数据连接和访问出入等后端操作在本设计中采用的是.net 方式[4],它和前端显示是分开的,修改数据连接、增删改编程不会影响前端设计。

图8 信息发布系统登录画面

图9 发布系统管理画面
如图4和图9所示,大量数据产生的列表,最终以能相同的样式罗列,也归功于CSS。它不仅可以控制普通静态的网页元素,还可以控制动态元素,这使得代码条理清晰、易读,便于在进行动态数据编程时查找和纠错。需要指明的是,在网页不同区块调用样式表的方式不同:在静态元素中,使用方法是"id="样式表名""或者"class="样式表名"";而在很多动态元素中,经常出现"CssClass="样式表名""或者"ItemStyle-CssClass="样式表名""。如果样式表未能控制其针对的对象,应该查一下是不是引用方式错误。
在信息管理系统中, GridView对象使用非常频繁,一个页面中可能出现三四次甚至更多,并且类似的页面在一个系统中亦会有数个。如图10所示,GridView对象的描述中出现了多个样式属性:BorderColor、BorderWidth、width、BackColor、ForeColor…每一个属性出现多次,分配的值各不相同,管控的对象也不同,就算是编程熟手也不容易在短时间内迅速判断这些代码执行后的效果。一旦需要调用或更换显示样式,必须逐行调整细节,编程工作将变得极其复杂,与数据库对接时还容易因为代码堆积导致移行、错位,并产生大量的冗余代码,拖累页面载入速度。
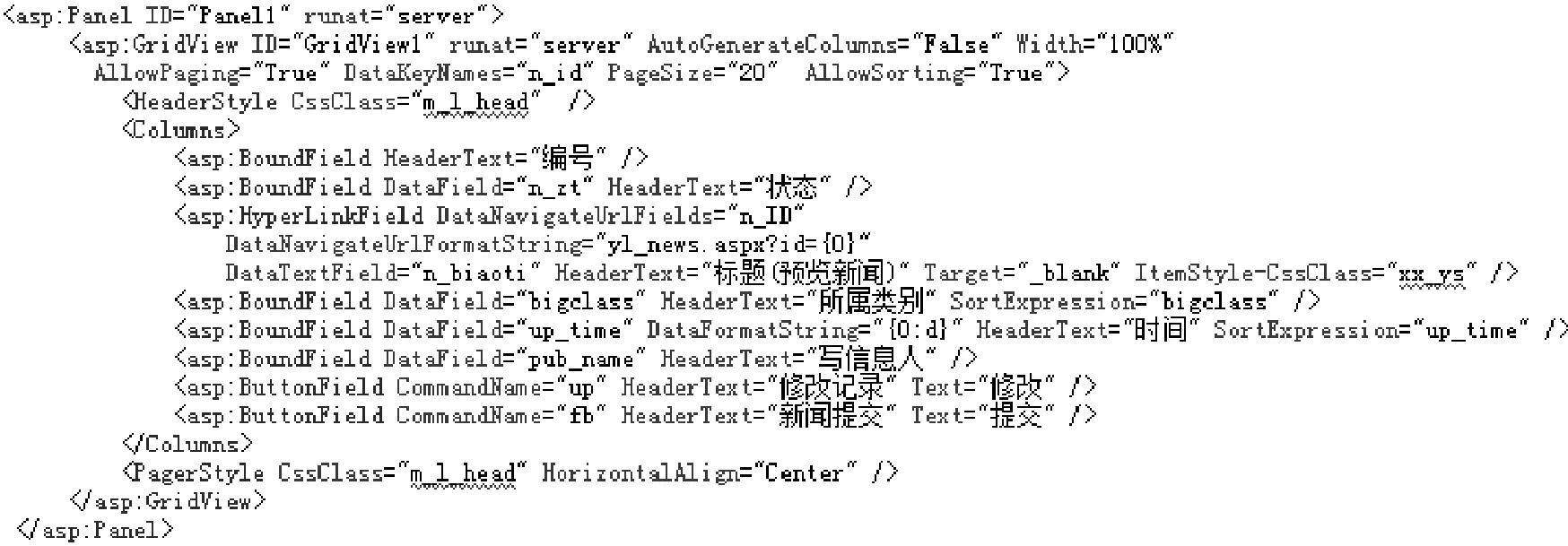
图11中使用CSS则不然,标头样式

图10 所有样式均写在单一属性中的数据窗口对象

图11 经过样式表整理规划的数据窗口对象
4 结语
网站前端设计采用XHTML+CSS方式,具有强大的优势,使用中亦有一些需要注意的细节:在建议CSS使用全独立写法的现在,某些特定样式的页依然可使用内嵌CSS,例如本设计中的信息系统登录页,因为它的样式没有可复用性;DIV块的布局方式中务必尽量减少嵌套,采用自上而下、从左到右的平铺模式,这样可以在网页载入时几个块同时进行,而不必从外到内一层层加载等待。
笔者设计实现的校园信息网经过数月上线检验,运行良好。XHTML+CSS设计方式使得网站代码不需要额外增加特别的容错机制也能在不同的浏览器上渲染出大致相同的效果。这对网站自适应移动终端、以后向更新的HTML5+CSS3结构升级打下了良好的基础和提供了强有力的支撑。
[1] Web前端开发是做什么的[EB/OL].http://blog.sina.com.cn/s/blog_c37119430102x8cb.html.
[2] 吴丰,丁欣.Dreamweaver网页设计与制作[M].北京:清华大学出版社,2013.
[3] 吴泽欣 SEO教程:搜索引擎优化入门与进阶[M].第2版.北京:人民邮电出版社,2009.
[4] 童爱红,刘凯,刘雪梅.VB.NET程序设计实用教程[M].北京:清华大学出版社,2009.
CampusInformationWebsiteFront-endDesignBasedonXHTML+CSS
Zhang Lianyi
(Wuhan Engineering Institute,Wuhan 430080,Hubei)
Reconstruction of campus information website has become a mainstream tendency which conforms to the development of the Internet and mobile terminal. So it is necessary to adopt XHTML+CSS in front-end design. The stringent encoding mode of XHTML and efficient page attribute of CSS is of great importance in front-end design. The new campus information website is well-organized on the FrontPage, more adaptive to browsers so it is convenient to add or delete contents, change styles, and optimize data in information regulation system.
campus information website; front-end design; XHTML+CSS; campus website
李文英)
2017-11-05
2017-11-17
本文为2017年武汉工程职业技术学院课题“基于.net结构的校园网站及信息发布系统建设”(项目编号:201717)的研究成果
张涟漪(1980~),女,硕士,讲师.E-mail:zlyv@163.com.
TP393.18
A
1671-3524(2017)04-0031-05

