基于OpenVG加速的矢量地图系统设计与实现∗
李楚蒙 熊庭刚
(武汉数字工程研究所 武汉 430205)
基于OpenVG加速的矢量地图系统设计与实现∗
李楚蒙 熊庭刚
(武汉数字工程研究所 武汉 430205)
当前电子地图多以纯栅格图或矢栅结合作为地图数据,面临着占用存储空间大,数据更新不灵活的问题。为此利用OpenVG硬件加速技术设计了一套基于纯矢量图的电子地图显示系统。该系统利用Qt图形开发工具设计出应用于Linux操作系统的矢量地图显示工具,实现了地图显示、控制、内容绘制、渲染优化、性能分析、分辨率控制等功能。实验结果表明,该系统在飞思卡尔IMX6Q平台上达到硬件加速效果,在渲染效果不变的情况下大幅降低了CPU占用率。
OpenVG;矢量图形;硬件加速
1 引言
近年来,随着嵌入式地理信息系统(Graphics Information System,GIS)的快速发展以及应用范围的日益广泛,关于电子地图的应用研究显得越来越迫切[1~2]。在对二维平面地图研究中,主要以栅格数据和矢量数据为地图数据来源。栅格数据是以二维矩阵的形式来表示空间地物或现象分布的数据组织方式,每个矩阵单位成为一个栅格单元(cell)。而矢量数据结构是利用点、线、面的形式来表达现实世界,具有定位明显、属性隐含的特点[3]。以谷歌地图为例,Google地图产品线可以细分为Web地图、移动设备地图、地图API三个方向,展现的数据大致分为两类:底图数据(baselayer)和覆盖物数据(overlay)。关于底图数据,Google地图的Web经典版本地图数据是纯栅格的;WebGL版本的底图数据是矢栅结合的;而移动设备版本中,IOS上的地图目前地图数据仍是基于栅格数据,Android上从谷歌地图5.0开始支持矢栅结合的地图数据。关于覆盖物数据,除了实时路况数据,Google其他的覆盖物数据一直都是以矢量数据形式表达。除了静态地图生成API,其他的地图API服务中涉及到的空间数据几乎都是以矢量数据形式表达。矢量图相对于栅格图即传统的基于像素的位图来说,占用存储空间小,且矢量图形的呈现是以线条和曲线的路径描绘来完成的,因此在不同的设备上对其进行移位、缩放、变换形状或者更改颜色的过程中不会引起像素的重新分配在对不同分辨率显示终端上自适应显示时均可实现高画质显示[4]。OpenVG(Vector Graphics)的发布为矢量图形的处理的统一提供了标准的上层应用与底层处理接口,将上层矢量图形处理与底层具体实现进行隔离提高了矢量图形处理应用的跨平台移植性和对矢量图形处理底层实现的灵活性[5]。本文以Khronos发布的OpenVG 1.1为主要理论指导,基于Linux操作系统和Qt4.8.6开发工具,完成了具有地图显示、控制、绘制内容、地理位置、渲染优化、性能分析、分辨率控制等功能的矢量地图系统。
2 基于OpenVG的矢量图形处理模板
OpenVG是一个无版权的,跨平台的应用编程接口(Application Programming Interface,API),它使得硬件能够对2D向量和光栅图形,例如Flash和SVG进行加速。OpenVG的最初设计目标是针对手持式设备矢量图形加速的移动需求,通过强制的用户接口和文本显示,实现了具有交互式功能的低功耗,高质量的2D成像效果[5]。OpenVG矢量图形接口标准的提出为矢量图形绘制在上层应用于底层实现方案之间提供了标准化的API接口,使矢量图形处理底层实现的硬件电路化,实现对所有符合OpenVG标准应用的硬件加速处理,大大提高对矢量图形处理效率。
OpenVG标准中对矢量图形处理提供了流水线模块划分的参考模型,分八个阶段,一个跟着一个串行执行,一阶段的输出是另一阶段的输入:
第一步:定义路径,描绘路径等参量(path,transform,stroke,paint);
第二步:有笔触的路径的生成;
第三步:坐标变换;
第四步:光栅化;
第五步:剪切和屏蔽;
第六步:为图形添加色彩;
第七步:图像插入;
第八步:色彩变换、混合和反锯齿。
为了显示一幅图像,OpenVG需要确定在哪里画图(绘图表面函数)以及如何画图(画图上下文函数)。执行绘图、修改或查询绘图状态的的OpenVG函数使用了一个隐含的绘图上下文,然而OpenVG不包含能够创建上下文,将上下文连接到绘图表面并绑定到一条正在运行的应用线程的API,例如EGL(Embedded-System Graphics Library)。EGL由Khronos组织管理,它是介于渲染API(譬如Open-VG和OpenGL ES)与所依赖的本地窗口系统之间的一套接口,完成绘图上下文的管理、绘图表面及缓冲区的绑定和渲染的同步。绘图上下文负责维护API的状态,当绘图上下文未绑定到当前线程时任何对OpenVG API的指令都没有作用。状态包括绘图表面,它是一个可以被OpenVG绘图函数修改的缓冲区,可同时存在多个定义好的上下文和多于一个的绘图表面。
3 矢量地图系统设计
本文设计了一套矢量地图显示系统,该地图系统利用Qt图形开发工具完成整个软件框架的开发,基于OpenVG API实现硬件加速。该系统启动后,选取需要打开的地图文件完成地图数据的读取和显示,用户可以通过不同的操作来实现相应的功能,例如控制地图的旋转、缩放和变形以及VG渲染加速等功能。
3.1 GDAL/OGR矢量地图驱动总体设计
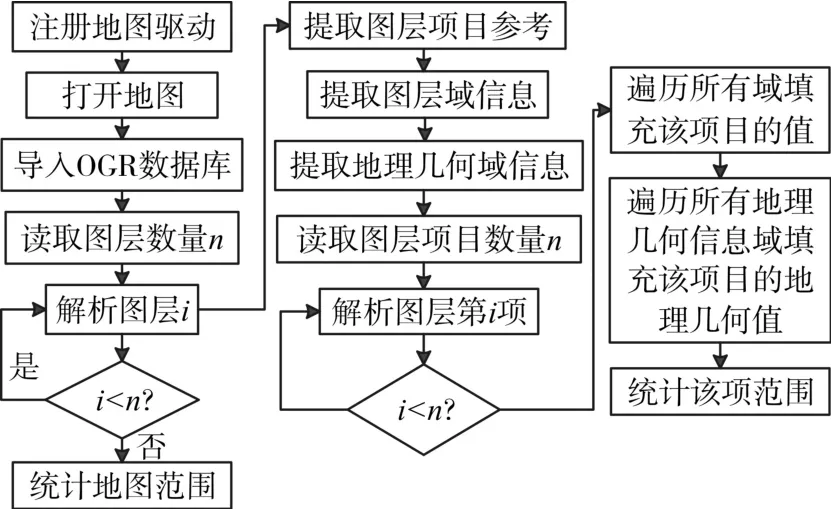
本地图系统基于GDAL(Geospatial Data Abstraction Library)完成驱动设计,GDAL是一个操作各种栅格地理数据的库,包括读取、写入、转换、处理各种栅格数据格式。除了栅格操作,GDAL还包含OGR库作为一个分支,提供对矢量数据的支持。利用GDAL/OGR库,可以使基于Linux的地理空间数据管理系统提供对矢量和栅格文件数据的支持。地图读取绘制子系统软件实现必须具有极高的灵活性、稳定性和实时性才能很好地满足用户的要求,根据用户对地图进行的基本操作[8],地图驱动总体设计流程图如图1所示。

图1 总体驱动设计流程图
对于地图的整体驱动设计主要分为地图、图层、项目三个部分。地图部分中依次进行注册地图驱动,打开地图,导入OGR数据库,读取图层数量并逐个解析图层,最后完成地图范围的统计;图层部分中通过解析图层依次提取图层项目参考、图层域信息、地理几何域信息以读取图层项目数量并逐项分析;项目部分中,通过上一步的逐项分析,遍历所有域填充该项目的值,然后遍历所有地理几何域填充该项目的地理几何值以统计每一项目范围。
3.2 总体用户界面设计
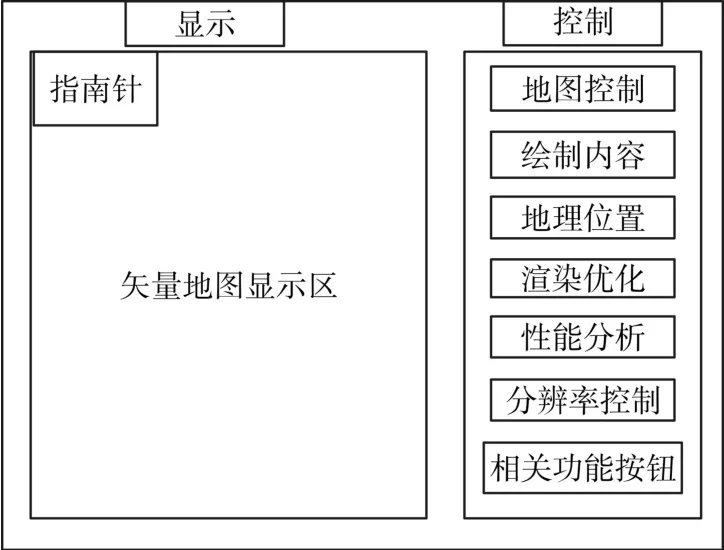
主界面分为显示和控制两部分,左侧较大的区域为矢量地图显示区,可以显示矢量地图、注释和指南针。右侧为显示控制区,主要分为地图控制、绘制内容、地理位置、渲染优化、性能分析、分辨率控制及相关功能按钮。总体用户界面结构设计如图2所示。

图2 总体用户界面设计图
3.3 基于OpenVG的渲染加速实现流程
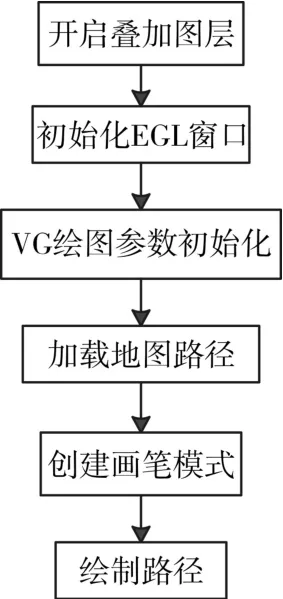
基于OpenVG API的渲染加速部分,通过软件实现开启或关闭VG加速的选择,VG渲染模块的软件设计流程图如图3所示。
选择VG加速后,地图可进入基于OpenVG的硬件加速模式。首先是开启叠加图层,使能叠加图层并调整图层大小;紧接着再初始化EGL窗口:获取帧缓冲显示(FB Display)、创建本地窗、获取EGL显示、绑定OpenVG API、初始化EGL显示、获取EGL配置、创建EGL表面、创建EGL上下文、设定当前上下文等步骤;VG绘图参数初始化模块中需要初始化路径变换矩阵、设定渲染质量、设定直线属性最后清空屏幕[9];而加载地图路径在读取地图时完成,步骤包括创建路径对象、向路径对象中添加新的坐标点;最后,创建画笔模式后进入路径的绘制,绘制路径需要更新路径变换矩阵、清屏、设定画笔模式、绘制可见路径。

图3 VG渲染模块软件设计流程路
3.3.1 开启叠加图层
本系统中电子地图数据为Shapefile文件。Shapefile文件是描述空间数据的几何和属性特征的非拓扑实体矢量数据结构的一种格式,由ESRI公司开发。Shapefile文件存储了和地理位置有关的一些信息。由于采用了矢量坐标的存储方式,而非复杂的地理纹理数据,这使得它的读写效率很高,并且易于修改。
Framebuffer(帧缓冲)是用一个视频输出设备从包含完整的帧数据的一个内存缓冲区中来驱动一个视频显示设备。Linux是工作在保护模式下,所以用户态进程是无法像DOS那样使用显卡BIOS里提供的终端调用料实现直接写屏,Linux抽象触Framebuffer这个设备来供用户态进程实现直接写屏。Framebuffer驱动向英勇程序提供/dev/fbx的设备接口,应用程序通过读写这个设备节点实现对显示控制器和帧缓存。Framebuffer只是一个提供显示内存和显示芯片寄存器从物理内存映射到进程地址空间中的设备。所以,对于应用程序而言,如果希望在Framebuffer之上进行图形编程,还需要自己动手完成其他许多工作。本系统使用飞思卡尔平台将/dev/fb0(Framebuffer设备)作为默认的显示输出,其叠加图层为/dev/fb1。在开启Framebuffer驱动前要确定使用的帧缓冲序列号,使能叠加图层并调整图层大小。
3.3.2 初始化EGL窗口
OpenVG的实现伴随着一个EGL的实现。通常情况下,Framebuffers和其他绘制表面通过EGL API创建、管理和销毁,EGL同时也控制了对设备显示和可能的设备渲染配置的访问。和很多视窗API类似,EGL在使用前需要初始化。本系统的EGL视窗设计按照如下顺序进行:首先通过获取显示句柄并创建窗口函数以获取帧缓冲显示数据并创建;获取EGL显示数据并通过绑定API句柄绑定OpenVG API;完成使用EGL显示函数的条件后需要注意每个EGL显示设备在使用前都需要初始化,eglInitialize()函数会进行一些内部初始化工作,并传回EGL的版本号;可以利用获取EGL配置参数句柄查询系统支持的Config(配置参数)总个数,所谓EGL配置参数实际指的是帧缓冲的参数,接着通过选择EGL配置句柄找到合适的EGL配置数据;绘图表面实际上也是一个帧缓冲,通过创建表面窗口句柄创建一个可实际显示的Surface;绘图上下文负责维护API的状态,状态包括绘图表面、转换矩阵、色彩和色板、填充规则和混合模式等,它是一个正在被OpenVG绘图函数修改的缓冲区,上下文就代表这个状态机,程序的主要工作就是向Context提供图元、设置状态,偶尔也从上下文里获取一些信息。最后利用创建EGL上下文句柄创建一个EGL上下文进而设定当前上下文。
3.3.3 VG绘图参数初始化
定义在一个二维坐标系统(称之为用户坐标系统)中的几何图形不能保证是否与目标绘画表面(称之为表面坐标系统)的像素坐标相对应,然而通过在坐标系统之间建立合适的转换,绘图动作可以独立于屏幕的大小、分辨率和绘图区域。矩阵(matrix)是渲染上下文的组成部分,由OpenVG指令调用来管理,设置矩阵模式可以指定当前被操纵的当前矩阵。变换paths(路径),images(图像),gradients(梯度)和patterns(模式)需要维护各种不同的矩阵[11]。为了建立路径从用户坐标到表面坐标的转换,调用设置当前矩阵模式句柄来初始化路径转换矩阵并设定渲染质量;接着为了设定直线属性,分别利用设置当前上下文内参数句柄设定线宽、转角模式以及端点模式;最后清空屏幕。
3.3.4 加载地图路径
Path(路径)是OpenVG API的核心,所有即将绘制的几何图形都必须用一个或者多个几何Paths来定义。每个地图项目对应一个路径。本系统利用创建路径句柄创建路径对象并利用添加路径数据句柄向路径对象中添加新的坐标点。
3.3.5 创建画笔模式
一条路径可能被填充、用笔触画或者兼而有之。用笔触画一条路径意味着以一定的宽度,用一条直立在路径上的直线画笔连续地描画路径上的线段。填充一条路径意味着用一种颜色、一种渐变、一种模型色板或者一幅图像喷涂一个区域。本系统利用创建画笔句柄创建具有填充模式以及笔触模式的画笔,同时设置不同画笔模式的各项参数。
3.3.6 绘制路径
最后进入路径的绘制步骤。更新路径变换矩阵的状态后,利用矩阵变换函数=进行以窗口中心点为轴的旋转、缩放、变形以及平移。通过已创建好的画笔模式,利用相关函数设定填充模式或笔触模式。条件准备充足即可进行可见路径的绘制。
4 实验结果与分析
本地图系统使用的硬件测试平台为飞思卡尔IMX6Q CPU的开发板,型号为MCIMX6Q-SDB。作为基于i.MX6系列处理器的智能应用蓝图快速工程(Smart Application Blueprint for Rapid Engineering,SABRE)开发板,其采用ARM Cortex-A9内核,实现低功耗并支持多媒体以及图形应用。该开发板功能齐全,包括板上WIFI、蓝牙、以太网、SD卡、并行接口、SATA、PCIe等外设。该开发板图形处理系统(GPU)包含针对3D图形应用的图形加速器(GPU3D),针对复合2D图形应用的图形加速器(GPU2D)以及针对矢量图形应用的图形加速器(GPUVG),其中GPU2D使用的硬件平台为Vivante GC320,GPUVG使用的硬件平台为VivanteGC355。软件测试平台为Linux操作系统,内核版本3.10,图形系统平台基于Qt4.8.6。
4.1 本地图系统主界面实验效果
系统主界面分为显示和控制两部分,左侧较大区域为矢量地图显示区,可以显示矢量地图、注释和指南针。右侧为显示控制区,主要分为地图控制、绘制内容、地理位置、渲染优化、性能分析、分辨率控制及相关功能按钮。测试效果如图4所示。

图4 地图系统效果图
地图控制由三个滑条组成,分别控制地图的旋转、缩放和变形。当通过地图做相应操作时,对应的滑条也会自动更新状态;绘制内容包括矢量地图、纹理地图和地图注释三个复选框,当选择某个复选框时,相应的内容就会显示在地图显示区中;地理位置会根据鼠标在地图显示区的位置实时更新对应点的经纬度。
4.2 VG加速实验
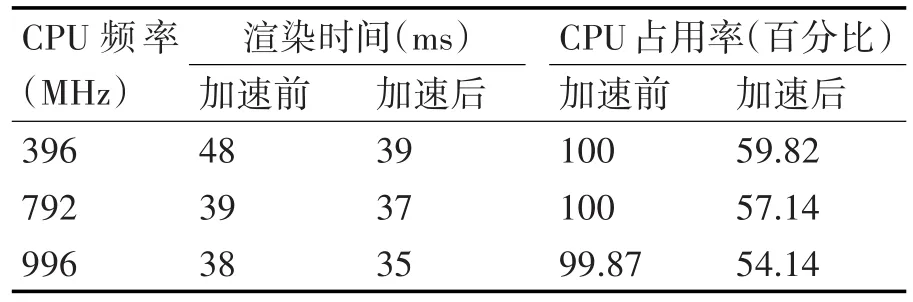
在显示控制区,通过选择渲染优化复选框内VG渲染选项开启或关闭VG加速,我们可以通过性能分析,目前包含每帧地图的渲染时间和相应的CPU占用率,直观的获取加速效果。由于开发板包含CPU频率裁剪驱动,即可通过输入指令手动切换当前CPU频率。本开发板可调节的CPU频率分别为996MHz、792MHz、396MHz,在三种 CPU频率下运行电子地图系统,当选择渲染渲染相同的地图数据时,开启VG加速前后性能分析数据分别如表1及表2所示。

表1 性能分析数据表(地图一)

表2 性能分析数据表(地图二)
上表中地图一选择渲染武汉市水域信息和道路信息图,地图二包括武汉地标轮廓和道路信息图。由实验结果可以看到,当渲染内容相同时,开启VG加速后,较于开启前渲染时间有了一定程度的减少,同时CPU占用率降低到了开启前的近一半水平,且随着CPU频率降低,加速效果越明显。可见通过本系统的VG加速模块实现的硬件渲染加速显著改善了地图显示性能。又由于CPU频率降低的同时伴随着能耗的减少,然而渲染相同大小数据量的地图时硬件渲染时间受CPU频率变化的影响甚微,由此我们可以得出结论,即VG加速模块可以在渲染效率几乎不变的情况下大大地减少CPU频率从而显著地降低了能耗。
5 结语
OpenVG作为一个开放式矢量图形API标准,为矢量图形内容在不同平台上运行提供的统一的接口,解决了嵌入式处理器在运算能力上的限制,在同样硬件电路大小和处理器工作频率下提供更好的效能。本文首先介绍了矢量图相比栅格图的优势,OpenVG的研究相关背景以及基于OpenVG的矢量图形处理流程,提出了具有VG渲染加速功能的地图显示系统设计构想,然后对地图系统的整体软件架构和VG加速模块进行了设计。在飞思卡尔硬件平台下的实验结果表明,本文设计的基于OpenVG硬件加速的地图显示系统是可行的,所实现的各个模块能够正确地完成所期待的功能,硬件加速能够显著改善渲染时的CPU占用率。
[1]洪志远,李成名.面向服务架构下的WebGIS开发模式探索及实践[J].遥感信息,2012,27(5):115-118.HONG Zhiyuan,LI Chengming.Exploration and Practice on the WebGIS Development Model Based on the Condition of Service-oriented Architecture[J].Remote Sensing Information,2012,27(5):115-118.
[2]丁勇江.浅谈电子地图的应用及前景[J].新疆有色金属,2010,33(2):33-37.DING Yongjiang.Survey of the Digital Map Applications&Prospect[J].Non-Ferrous metals of Xinjiang,2010,33(2):33-37.
[3]王昌,滕艳辉.矢量栅格一体化数据结构设计与应用[J].计算机工程,2010,36(20):88-101.WANG Chang,TENG Yanhui.Design and Application of Integrated Raster and Vector Structure[J].Computer Engineering,2010,36(20):88-101.
[4]何必仕,万健,徐小良.基于OpenVG矢量图渲染加速研究[J].计算机应用与软件,2010,27(1):111-113.HE Bishi,WAN Jian,XU Xiaoliang.On Acceleration of Vector Graphics Rendering Based on OpenVG[J].Computer Applications and Software,2010,27(1):111-113.
[5]OpenVG 1.1 API Quick Reference Card[EB/OL].2010,www.khronos.org/openvg.
[6]成洁,吕遵明,敖雪.基于嵌入式Linux的嵌入式GIS的设计与实现[J].电子工程师,2006,32(11):69-71.CHENG Jie,LU Zunming,AO Xue.Design and Implementation of Embedded GIS Based on Embedded Linux[J].Electronic Engineer,2006,32(11):69-71.
[7]何斌,马天予.Visual C++数字图像处理[M].北京:人民邮电出版社,2001:42-45.HE Bin,MA Tianyu.Digital Image Processing Using Visual C++[M].Beijing:Posts&Telecom Press,2001:42-45.
[8]Mark Harrower.Tips for designing effective animated maps[J].Cartographic Perspectives,2013(44):63-65.
[9]Huang R Chae.Designing an OpenVG accelerator:algorithms and guidelines[C]//Int'l Conf:Computer&Communication Engineering,2006:3-7.
[10]Ma Sheng,Huang Libo,Wang Zhiying,et al.Implementation of OpenVG and Paint Algorithms on Synchronous Data Triggered Architecture with Optimization[C]//IEEE Inernational Conference on Networking,Atchitecture, and Storage; NAS 2009; 20090709-11;20090709-11;Zhang Jia Jie(CN);Zhang Jia Jie(CN),2009.
[11]段方兵.基于OpenVG的二维图像处理器设计与CModel实现[D].成都:电子科技大学,2012.DUAN Fangbing.2D Engine Design Based on OpenVG and Implemented by C Model[D].Chengdu:University of Electronic Science and Technology of China,2012.
[12]Daniel Rice,google,Inc.Robert J.Simpson,AMD.Open-VG Specification Version 1.1[S].2008.
Based on OpenVG Acceration Vector Map System Design and Implementation
LI ChumengXIONG Tinggang
(Wuhan Digital Engineering Institute,Wuhan 430205)
Rraster maps and vector-raster mixed data are data sources for most recent electronic maps which leads to big memory occupation and less flexible for updating.A display system is presented to design an electronic map based on vector graphic taking advantage of OpenVG hardware rendering acceleration.Through Qt graphical development tools to design a vector map display tool based on Linux operating system ,the system achieve functions including map display and control as well as drawing,rendering optimization ,performance analyzing and resolution control,etc.The experiment results show that the system gains hardware rendering acceleration on hardware platform Freescale IMX6Q,cutting occupancy of CPU by a large margin when rendering result remains.
OpenVG,vector graphic,hardware rendering acceleration
TP391
10.3969/j.issn.1672-9722.2017.10.030
Class Number TP391
2017年4月9日,
2017年5月27日
李楚蒙,女,硕士研究生,研究方向:图形驱动软件开发。熊庭刚,男,博士,研究员,研究方向:计算机体系结构。

