基于“熵”与“冗余”的移动应用交互设计研究
田星宇

摘要:以Shannon和Weaver所提出的通信线性模型为基础,通过其对信息传递中“噪音”、“冗余”、“熵”三个概念的描述,从信息传递角度对移动应用产品交互设计进行研究。以移动应用页面结构与结构内元素单元两个维度切入,分析“熵”与“冗余”在移动应用交互设计中的相互平衡,确保交互逻辑与信息的传递效率,同时提升产品的用户体验与使用价值。
关键词:通信模型 熵 冗余 移动应用 交互设计
中图分类号:TB472 文献标识码:A
文章编号:1003-0069(2017)02-0048-02
引言
在通信高速发展的今天,信息的流动渠道纷繁复杂,从网页端向移动端的转变,其信息承载量超乎想象,二者作为信息的传递者,用户信息传达的准确性与效率、用户在信息接收过程中的体验质量均是衡量其产品好坏的关键因素。
交互设计师的职责便是解决以上问题,追寻优良的交互体验,提升产品的使用价值。交互设计师在明确产品战略与需求的基础上,进行产品结构与信息框架的设计,以确保信息流的精确、稳定以及高效。本文基于美国数学家Shannon和Weaver所發表的通信线性模型,主要探讨该模型中所涉及到的“噪音”、“冗余”以及“熵”在移动应用产品交互设计中的合理运用。
一、通信线性模型简述
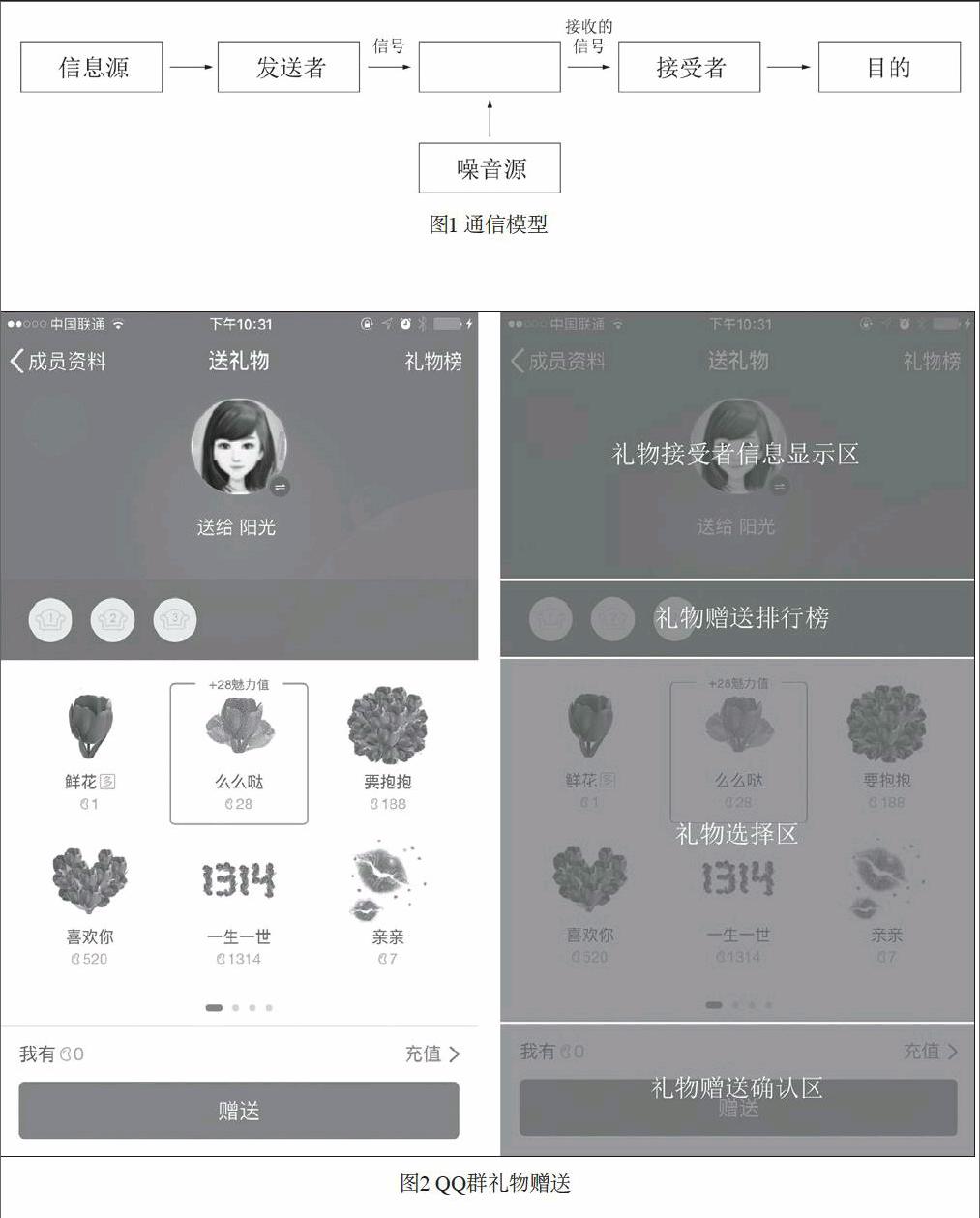
《通信的数学理论》是1948年Shannon和Weaver所发表的具有信息论奠基性的著名文献,该文献以第二次世界大战为背景,在美国的贝尔实验室里面得到了发展,其已被广泛认为是通信领域研究的开端。这篇论文,在概率论的基础上,把通信的基本问题归结为信息的传输,同时作了详细的定量描述。《通信的数学理论》主要涉及的是寻求一种信道高效利用的方式,该理论将基本通信模式描述为一个简单的线性模型(如图1)。
他们将这个简单的线性模型分成了三个基本层级:技术问题:信息传递的精准性;语义问题:信息内容的准确信以及效率问题:信息传递的高效性。
信息传输的过程中,其间必然会所夹杂着混淆发送者意图,或让接受者无法正确理解发送者所述的信息,这样的信息便被称为“噪音”(noise source),无论“噪音”来自于上图中的哪个环节,这样的噪音存在,便会限制某一特定时间、特定情形下的信息传递。
随后,引入了“熵”与“冗余”的概念,这是与信息密切相关的一个概念。熵即信息包含的不确定性;冗余指的是信息的确定性、有序性和可预见程度。我们可以大体上对二者进行如下的理解:冗余指信息对于接受者的可理解力,接受者对信息的理解力越大,信息的冗余值越高;反之,接受者对信息的理解力越小,便意味着熵越大。而对于传播中的信息来说,熵值较高的信息在传播中其熵值会降低,冗余度则会增加,冗余度较高的信息则会被进一步冗余化。
对于一条信息的传播,我们所期许的是所接受的内容可以被完全、有效理解,从而促成信息的后续使用。事实上,信息传播者可以通过平衡“冗余”与“熵”,来达到其所需目的。而对于移动应用产品来说,基于信息传播模型,对“噪声”、“冗余”、“熵”的研究,同样有利于产品信息传播的精确性与效率增加,从而提升产品价值与用户体验。
二、移动应用交互设计中的信息传递
交互设计一个重要的任务就是设计一个相对理想的程序让人顺利地完成某个特定的任务。针对交互设计,辛向阳教授明确提出了交互设计五要素,即:动作、执行动作的人、完成动作的工具、行为的目的以及行为发生的场合。在针对移动应产品进行交互设计时,我们一般需要考虑该产品所对应目标用户的行为习惯,思考方式,以引导不同用户不同的使用模式。再者,交互设计师在洞悉用户后,用交互语言引导用户至产品想望的诉求之上,以确保用户的心理期望与产品的内在诉求相吻合。在期间,交互设计师需要对产品的整体信息结构进行剖析,建立符合用户行为逻辑的任务体系与框架结构,同时,就框架内的信息传达进行细节分析,期望用户跟随交互设计师的语言,以一定的流程或旅程完成任务,并在任务结束后获得以优良的反馈。故,本文在对移动应用交互设计中,将从移动应用交互设计的页面结构与结构内元素单元两个维度来入手分析。
(一)页面结构设计中的信息传递
Jesse James Garrett在其著作《用户体验要素》中总结,在一般性网页设计中,自上而下五个要素分别为:1.注重视觉表达的表现层;2.注重网站的优化布局框架层;3.规定网页上交互元素的位置与关系结构层;4.满足网站经营者与用户基本要求的战略层;5表现网站的特性和功能的范围层。移动应用的设计亦如此,但不同于PC端,基于移动端应用的设计,物理界面的缩小,便是面临的首要问题。同样,在信息传递上受限于移动设备屏幕大小的限制,故对于框架层与结构层的建立便需考虑如何将网页页面中的大量信息通过移动应用来折叠传递。此时,便需要合理的交互设计确保移动应用的每一个功能模块内信息的合理与有效表达,基于移动端特性,自下而上地进行产品模型建立,从而达到产品需求与用户体验的统一。
在对产品的实际策划、实施过程中,设计者往往会通过信息架构、绘制流程图等多种工具来确定每一模块的主要功能,探索此功能的主要用户使用场景,我们可以将此认为是每一个功能场景下的冗余度,随之去除次要功能,即去“噪音”化提高冗余度,来使得主要功能的目的性更加纯粹,以引导用户达成产品最终诉求。但实际情况却是完全以产品目的为导向,功能的高度外露带来用户情感体验的丢失,在使用上虽减少了用户的认知难度与学习成本,但极有可能让产品的目的性过分明显而降低产品的情感体验与用户黏性,随之带来的是产品用户的流失。
以虚拟礼物赠送为主场景的“QQ群礼物赠送”页面为例,“熵”与“冗余”的平衡使得这个商业操作场景得以成功。页面可分为四个主要交互区域(如图2):礼物接送者信息显示区、礼物赠送排行榜(前三名)、礼物选择区(主区域)以及礼物赠送确认区。以“礼物赠送区”与“赠送确认区”为主体,满足用户主场景任务的同时,辅之以用户信息、排行榜等内容。后者,即主场景之外的设置可以认为是这个信息传递过程中的“熵”,设想若页面全部以礼物赠送为主体,一个无“噪音”的功能性页面会以强导向性引导用户完成“礼物赠送”任务,然强功利性的设计必然降低了页面整体的情感体验,与此同时,“礼物接收者”信息的增加,增加了赠送者与接受者的互动,无异于是“熵”对“冗余”的平衡,相互独立且又彼此联系的信息构成了任务主体,形成了信息的平衡与场景的连贯,同时形成了较为成功的商业产品形式。endprint
故,在明确产品的主要诉求与任务流程后,在此基础上的“熵”的平衡对于用户的认知至关重要,单一的任务流程,通过对“噪音”的引入,从而构成了较为丰富的用户使用旅程。从另一个角度来说,对任务的明确可保证信息传递的精确性,而思考每个任务场景内所涉及的多重相关元素,共同构成场景的完整与丰富,从原来单一任务线程的流程性指引,演变为多元素共同组成的结构引导,虽然用户在其中的根本任务模型没有发生变化,但“熵”将看似与主任务无关的结构引入,激发了用户对根本任务的动力。
Richard Buchanan在《哲学与修辞学》一书中提到其关注行为发生的上下文,尤其是激发行为所需要的动机和能力。那么,在移动产品的页面结构上,对于“熵”与“冗余”的平衡,也可以理解为对主要任务上下文的补充,从而丰富“文章”的骨架,以形成更有说服力的行为劝导设计,
(二)元素单元的信息传递
界面是人与信息交流的媒介,用户通过与界面的交流获取信息,故用户获取信息的速度也取决于用户与界面交互时的效率。在移动应用的交互设计中,在界面基本结构确定的情况下,单一元素的信息传递便直接关系到用户对整体界面的交互效率。以“内容至上”为真理的页面设计中,交互设计师不仅会关注产品的交互逻辑,同时对任务内诸多要素的构成细节考量也至关重要。
从页面整体性结构到构成结构的诸多要素,这些要素可以通过视觉、听觉、触觉等相互组合、联系而成。就移动应用产而言,在这诸多构成中,无论设计师还是用户,视觉感知都是接触频率最大,可设计性、可认知性相对更高的构成要素,在产品信息传递中扮演着重要角色,故本文,仅对视觉元素进行讨论。
如果将单一的且仅表达单层命令或意义元素称为一个单元,如文字链、文字与视觉图形组合、单一视觉图形等,那么对于这个单元来说,交互设计师应该考量是否让所有单元内容以一种完全可理解性展现,以低学习成本提升用户黏性;或是通过文案的编纂、视觉图形的设计,以非完全信息展示,从而激发用户的探索欲,达到一定的信息传达以及行为引导目的。设计师通过文字、图形、颜色、版式、动效等设计,对用户进行信息传达。让信息以高度简化的方式呈现,只保留关键信息,这样高“冗余”、无“噪音”的视觉信息表达往往提升了使用者对信息的理解力,减少了用户的学习成本,对于信息、尤其新信息的传达,高冗余是尤其必要的,其可有效减少传播过程中“噪音”对信息的消耗,但过度冗余同样也会适得其反,用户可能会对小屏幕类信息的冗长与重复感到乏味与无趣,故交互设计师此时为了考虑信息对于受众注意力的吸引,或在信息表达明确的同时提升受众对信息窥探、进一步了解的欲望,便增加信息的“熵”,以激發用户对于所表达信息的兴趣与好奇,至此便从视觉元素直接引导了用户的行为的发生。但对“熵”的过度增加,从而导致的信息表达不明,表面上通过话题性信息透传、故弄玄虚等方式将信息成功转化为用户行为,但当深层次用户接受的信息与其期望不符时,便会导致用户的负面体验甚至致使产品使用者的流失。故,在元素单元内,对于文案的修改,视觉图形的可意会性设计,乃至视觉样式的排版等可作为改变与平衡“熵”与“冗余”的工具,以寻求“熵”与“冗余”的平衡。
结论
在移动应用结构的设计上,以场景核心要素的信息结构为主,同时与彼此联系且互相独立的结构结合,在符合行为逻辑的基础上,使页面结构上形成“熵”与“冗余”交互平衡,提升所构成场景的丰富度,从而激发用户完成相应行为的动机与能力。另一方面,对于结构内的元素单元设计,以高“冗余”的信息精确传递与用户的可理解性为基础,以元素的内容、样式、组合等变化提升信息“熵”,以提升信息对于用户接受度与吸引力,激发用户进一步行为的发生,从而形成良好的用户反馈与较高的用户黏性。
总之,交互设计师应在明确产品潜在需求的基础上,探索产品使用的特定场景,确保产品主体逻辑的合理与流畅,控制“熵”与“冗余”的比例,寻求“熵”与“冗余”的动态平衡,用更为有力的信息结构和表现形式引导用户行为的发生。endprint

