APP交互视阈下的动画设计和应用研究
王长志
摘要:随着我国移动端产品的不断发展,交互动画在APP产品中不断被推广以及应用。而同时人们对于APP交互视阈下的动画设计要求也越来越高。交互动画设计水平不断提高,有利于APP产品在实际推广中更具吸引力,加强用户体验提升。本文简要地分析了在APP交互视阈下动画设计的意义,从而提出了动画设计相关技术与法则。以期不断加强动画设计在APP中的推广与应用,促进我~lAPP行业领域的不断发展与进步。
关键词:APP交互视阈 交互动画 意义 设计技巧
中图分类号:TB47 文献标识码:A
文章编号:1003-0069(2017)04-0124-02
引言
APP属于智能手机第三方应用程序,在我国的发展势头迅猛并逐渐涉及到多种行业领域。而在APP交互式视域下的动画则主要是指在APP进行动画播放时,可以在用户的点击或声音输入的条件下进行控制。交互动画的不断设计与发展,逐渐实现了观众对于动画播放内容的参与和控制能力,让观众在接受动画时占据主动选择地位,使APP的操作系统更加简易方便。所以,为促进APP领域的不断发展,相关设计技术人员应当不断加强对交互动画的设计与应用研究。
一、在APP互动视阈下的动画设计的意义
在APP互动视域下的动画设计有利于加强用户体验,其主要意义表现在以下三个方面。首先,随着用户所面临的软件类型逐渐增多与其选择的逐渐丰富。互动动画的设计有助于用户在进行APP使用时更加简便顺畅,互动性加强。例如,在ios操作系统中,用户在进行图标移动时会出现相应的振动效果,以此提示用户该图标的可移动性与正在移动的操作提示。另外,在APP中进行交互动画的设计还可以有效促进用户对该产品的功能了解。在传统的软件介绍中往往是通过文字讲解来实现,但是这样可能会降低用户的使用兴趣,而利用交互动画来实现功能介绍则更加具有吸引力。除此之外,交互动画设计对于APP品牌的建立与内涵传达有着重要意义。对于出色的APP产品来说,独特的交互动画已经成为其品牌标志。相关设计者根据APP的实际品牌内涵或定位进行相应的互动动画基调的选择,从而加强品牌建设,树立独特的品牌个性。例如社交APP探探中,其有趣的返回退出都会伴有有趣的印象,体现出该产品的独特性质和情感表达。
二、在APP互动视阈下的动画设计技术
(一)对交互动画的节奏与幅度进行严格把控
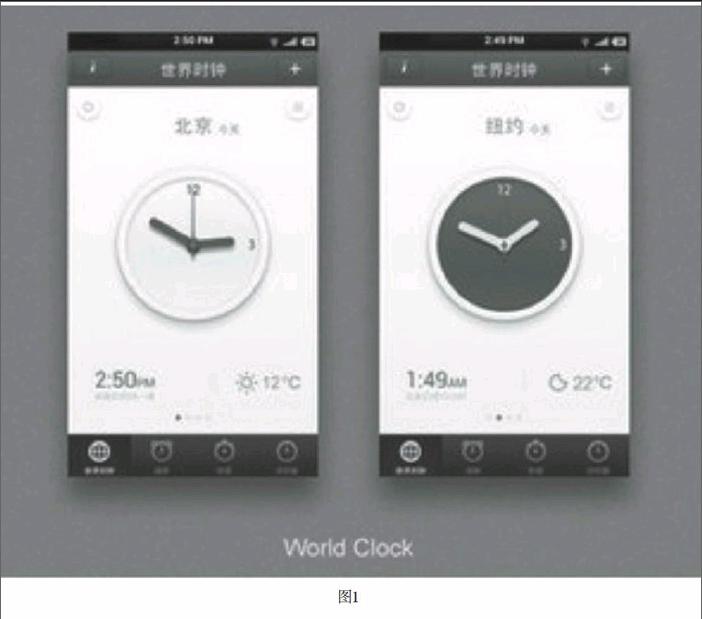
APP交互视阈下的动画设计主要包括动态画面,文字按钮以及相关动态形象。要实现这些动画设计的优良状态,设计人员必须保证交互动画的顺畅性,而实现顺畅性的基础就是对交互动画的节奏与幅度进行严格把控。从时间设置和节奏设置方面保证交互动画与实际视觉经验相符。例如,在进行运动缓慢的交互动画的设计中,应当保证相关动画的缓慢进入与缓慢退出,才能确保其与自然视觉的相互统一。在APP软件锤子ROM中的ui动效设计中,指针移动化的交互动画设计,就充分利用了该技术手段。(如图1)所示,时钟可以进行颜色转换,当系统从白色表盘进入黑色表盘时,黑色表盘是从白色到灰色再到黑色逐渐过渡的。反过来,黑色表盘到白色表盘,黑色表盘消失是由黑色到灰色到白色逐渐变化的。如果是黑色表盘到黑色表盘,也是一样的,即黑->灰->白->白->灰->黑逐渐变化的。实现了该软件的自然贴合能力增强。所以,在交互动画的实际设计环节中,只有不断对交互动画的节奏与幅度进行控制,才能最终实现优良交互动画的设计。而要加强该技术能力的提高,可以通过对优秀交互动画设计作品进行模仿借鉴来实现自身能力提高。
(二)加强交互动画阐释性能以及精确引导性能
由于APP本身是存在于智能手机的第三方应用系统,在实际应用中,往往会受到手机屏幕容量的限制。动画设计人员在实际设计中不仅要对信息和图像进行完善的规划与控制,还应当根据相关信息的重要程度来实现等级划分从而实现分级阅读,这样一来往往会增加APP产品的操作复杂程度和难度。但是,在APP交互视域下的交互动画设计可以对APP的交互切换功能进行清晰的阐述,同时也使引导性能得到提升,实现用户体验的有效提高。要做到这一点,相关技术人员应当从以下几方面实现提高。
首先,在交互动画设计时,加强动态聚焦引导。这主要是指将界面内的关键点利用交互动画的动态处理方式进行视觉引导,加强APP的实际应用流畅度。这是由于人眼在视线范围内总是最先关注运动中物体。例如在360手机清理软件中就充分利用了该技术。在内存清理工作结束后,该软件不会直接显示内存优化数据,而会以交互動画的形式从零迅速递增到相应优化数据值。通过这样的方法,有效地实现了对用户关注点的引导。另外,技术人员还应当注重交互动画的示意过渡技术等运用。该技术主要是指赋予交互动画变化以流畅的过渡,加强用户对该操作的理解。例如,在锤子ROM中,用户点击图标时,该软件图标会议放大且旋转的方式进行呈现。同样在进行该软件返回时,也会以同样的方式回到最初位置。这样就可以将软件的位置变化进行合理呈现与过渡。除此之外,实现空间转场也是重要的交互动画设计技术之一。交互动画的空间转场主要是通过转场动效来实现,该技术的实现有利于用户对于页面跳转的理解。该方法被广泛应用于智能手机的桌面图标的转场中,通过相关动效对转场过程的空白填补,实现转场的流畅性能提升。
(三)加强交互动画设计对用户的注意力引导
在APP中利用交互动画,可以实现APP的吸引能力增强,实现产品竞争力上升,加强其不断推广。但是,如果在APP中过度使用交互动画,也会对APP造成不利的影响。如果在APP中应用过多的交互动画,可能会造成该软件的应用流畅性受损,同时也会分散用户在APP使用过程中的注意力,难以实现有效价值的传递。所以,在进行交互动画设计与应用时,相关技术人员应当合理地控制交互动画量,加强用户的沉浸性体验,将交互动画的设计作为实现用户体验的辅助手段。例如,在进行APP的首页设计时,技术人员应当把握好该软件的重点,交互动画的内容最好是以该软件本身功能为主,避免过多的其他因素对用户的信息获取造成干扰。endprint
以常见的美颜相机软件来说,其在进行首页的交互动画设计时,往往会在用户打开软件的同时出现以动画形式加文字结合的动态页来对该软件的主要功能进行介绍,方便用户对软件的功能了解,也对用户的注意力进行引导。加用户注意力引导还可以通过不断简化APP页面和交互分级,这样有利于软件操作难度降低,提升用户体验。由于当前的APP软件对于视觉效果的要求较高,所以往往伴随着复杂视觉元素的产生,技术人员应当保证交互动画的变化逻辑,实现流畅操作。例如,在APP使用中设置有对二级操作的灵活显示与隐藏功能,就是有效的页面简化的做法。另外,在许多APP中也涉及到按键动效化的交互动画设计,其主要是让页面内的重要信息以动态悬浮的方式出现在按键上,有效地避免了相关页面转场过程中出现的干扰因素,加强体验的流畅度。
(四)加强交互动画设计的真实感
随着人们对交互动画设计的要求逐渐增加,实现动画设计的真实感提高,加强其与实际生活的贴近也是十分重要的。例如,在搜狗地图使用时,用户在进行位置标识的过程中可以通过手指移动来实现,并且画面表达是模拟的图钉效果进行。通过这些交互动画的设计,可以加强该APP与用户之间的贴近感,加强舒适的用户体验提高。同样,在百度天气APP中,对于当前天气情况的展示往往是通过相应的交互动画模拟天气来表现。当出现晴转阴天气时,APP的背景就会通过交互动画模拟来呈现天气由晴朗阳光转向阴沉灰暗,而且还会根据当前的时间来进行黑夜与白天的模拟添加。通过这样的方式,用户就可以对当前天气变化进行直观了解。
(五)交互动画设计满足APP的实际功能需求
在进行交互动画设计时,不能仅仅以满足APP需求和画面酷炫来进行设计衡量。要利用交互动画实现APP的不断推广,还应当充分考虑到应用手机的相关性能,发展交互动画的实用性。只有这样,才能从根本上提高用户体验。在实际设计过程中保证APP中所用交互动画风格类型的一致,不仅有助于APP的风格品牌建立,还是对相关使用用户的使用习惯的尊重。这是由于用户在进行APP选择和使用时,都会逐渐适应相关系统内的画面风格与类型,如果轻易做出改变,就会影响用户的使用情感。所以相关交互动画设计人员在进行动画设计时要尽量依从系统的标准行为规定。例如,在美国苹果手机系统中的APP设计中,其在进行相应的交互动画的反馈方式设计时所采用的风格都为物理法则,例如在设计相关内容的上下滚卷方式,元素的弹出与撤出以及相关内容的放大或缩小的操作,都是以该法则作为基本设计点。如果设计人员在动画设计师忽略了该法则的约束,往往就会让已经习惯了该系统的用户在操作过程中感到不适应。
结束语
在APP交互视阈下,交互动画已经逐渐成为APP产品在进行界面转化时的设计趋势与发展方向。对于当代APP设计人员来说,应当不断加强对交互动画的设计研究,发展出新颖有趣的交互动画设计并投入实际应用当中。要做到這一点,设计人员应当根据APP产品的不同类型进行相适应的交互动画设计,并加强对交互动画设计技巧的深入掌握。另外,在进行交互动画设计时,还应当对智能手机性能进行综合考量,发展交互动画在APP领域中的实用性能,加强用户体验。endprint