WebVR技术在短期商业会展中的应用研究
陈伟娜,陈锐浩
(1.深圳职业技术学院图书馆,深圳518055;2.深圳职业技术学院教育技术与信息中心,深圳518055)
WebVR技术在短期商业会展中的应用研究
陈伟娜1,陈锐浩2
(1.深圳职业技术学院图书馆,深圳518055;2.深圳职业技术学院教育技术与信息中心,深圳518055)
针对短期商业会展时间短、难于重现的问题,提出采用基于实景拍摄的全景图开发全景漫游的方案,利用krpano XML编程,实现基于WebVR的虚拟现实,并利用微信公众号和二维码进行快速传播,用户通过手机访问,采用普通的VR眼镜就可以有身临其境的体验,这种方案真正让有限的线下展览变成永不落幕的展览。
1 商业会展介绍
商业会展按照展出的时间段可分为短期、中期和长期展示。短期展示的时间往往都按天计算,一般都不超过5天。在这几天时间内,参展商需要完成展区的展示装配布置和准备展示内容,展期一到,还必须快速拆卸。由于参展期短,如何能够在短时间内吸引参观者并精确传递信息就是展会组织方和参展商最关系的问题。2010上海世博会最大的亮点之一就是开设网上世博会,为我们提供了未来虚拟展会的发展趋势。2010年之后随着VR技术的发展,开始出现了同步的线上虚拟展。展示体验性以及交互方式具有一定的新颖性和独创性,给参观者留下深刻印象,帮助参观者加深理解展示内容,提高消费欲望,让展会永不落幕[1-3]。
近几年,随着手机设备的性能提升,加上HTML 5的完善,很多会展都同步发布在线的全景漫游,让用户可以通过手机获取展会的全景信息,但是大部分在线展会都无法提供身临其境的沉浸式感觉。2016年,随着Facebook和HTC两家企业相继推出VR头盔消费者版,加上大量类似于VRBox的简单体验设备也在用户中有了普及,VR体验已经接近消费者。随着软硬件的成熟,开发展会的VR体验,成了商业会展的一个趋势。
2 WebVR技术方案介绍
VR会展的主要要求是重现现场,给用户创造一个身临其境的体验,即沉浸式的体验,互动功能要求不高,主要包括场景漫游,展物浏览。头戴式显示器(HMD)是VR目前最常见的一种体验方式。显示器被分为左右两个部分,分别显示左右眼看到的图像。大脑再将左右眼所看到的图像(两眼视差)做融合处理,从而产生3D效果,同时,HMD会根据头部运动让视角与之同步。用户通过HMD体验VR时就如同在现实中观看一样,这种体验也被称为沉浸式体验。
目前VR体验以应用程序的形式呈现的居多,在使用之前,必须先安装,而且面向不同系统,要开发不同的版本,这种模式对于短期商业会展这种需要在短期时间向广大的用户传播的应用显然不合适。Web⁃VR则可以不安装应用程序,只要有支持WebVR API的浏览器就可以,WebVR API提供了专门访问VR硬件的接口,如手机的陀螺仪,主流的头盔设备等。对于WebVR应用,用户可以直接通过手机打开,并采用简单的眼镜盒子就可以体验,也可以在PC中用支持Web VR的浏览器打开,用主流的头盔,如Oculus和HTC vive头盔进行体验。WebVR技术将能够求同存异地让所有头显、内容都处在同一个生态圈之中。这种跨平台的特性不仅仅能够大大地方便用户的使用体验,更能反过来促进VR内容生产商们早日在技术标准、格式等方面达成一个统一的标准。
对于短期商业会展这种受众面广,以虚拟漫游为主的展会,采用WebVR方案更便于内容的传播,而且同时具备沉浸式体验,下面介绍具体的实现过程。
3 具体实施过程
以在深圳举行的第27届钟表展的VR应用开发为例,介绍WebVR在短期商业会展中的具体实现。
3.1 实景采集及素材制作
目前实现线上虚拟展主要采用全景漫游的方式,方案主要有两种。
第一种:基于3D模型的全景漫游,可以漫游到场景中的任何一个地方。
第二种:基于全景图的全景漫游[4],比较逼真,但是观察点固定。
第一种方式开发工作量大,需要提前建模,由于展会时间短,很难在短期时间内把场馆的布置场景数字化,而且采用这种方式也存在一定的失真情况,加上这种方式成本和技术要求都比较高,所以近几年,商业会展很少采用这种模式。第二种方式采用实地采集全景的方法,借助专业拍摄设备可以快速把实景采集,再通过专业的合成软件可以快速地制作出专业水准的漫游作品,所以近几年,基于全景图的三维全景漫游很普及。
VR漫游开发的第一步是素材收集和制作,素材包括UI元素和场景的全景图。UI元素主要包括界面图标,导航键头,场景地图;全景图一般采用现场多角度拍摄,然后利用合成工具合成的方法得到。全景拍摄需要应用到专业的设备,如:专业单反相机、三脚架、全景云台、渔眼镜头、无线遥控器等。其中全景云台是比较关键的设备,利用它来保证镜头的光学中心,即镜头节点在转动拍摄场景时,始终保持在同一个位置。镜头焦距越长,画质越好,整图放大倍率越大,同时拍摄张数也就越多,后期合成难度也就越大,为了降低合成难度,提高拼接效果,目前一般采用鱼眼镜头,因为它焦距短,每张单张照片拍摄到较大的视角范围,从而以较少的照片拼接成一个360度全景图。如本项目就采用佳能5DII加15mm镜头,在拍摄效率和画质的满意度上达到一个很好的“质效比”。
现场拍摄的时候需要解决的两个问题,一是光线问题,二是焦距问题。由于是多张照片合成,如果不同方向拍摄照片采用光圈不同,则过度会不自然,同样如果不同照片焦距不同,也会导致拼接处不协调,所以,要统一光圈,采用平均值,焦距要采用定焦,保证向各个方向的焦距一致。
本文案例实际拍摄的时候,由于取景点太多,为了提高效率,对于一些要求不高的点,如公共地区,也可以采用全景相机一次性采集的方法,如图1所示,蓝色圆点为公共区域,采用理光Theta S相机采集,各展位和重要区域为保证成像质量,则采用多图合成方式。展位拍摄采用佳能5DII相机,适马定焦15mm镜头,根据相机和镜头参数,现场实地采集的时候拍摄了水平8张,天空1张,地面2张,后期用代码,采用LO⁃GO图片把三脚架遮住,减少补地的工作量。

图1 展会地图一角
3.2 全景图合成
目前主流的全景图是球形全景,球形全景覆盖水平360度,垂直180度,把拍摄的若干张图片合成一张全景图,这个过程就是全景合成,主流的工具有:PT⁃Gui,Kolor Autopano Giga,这两软件各有优缺点。
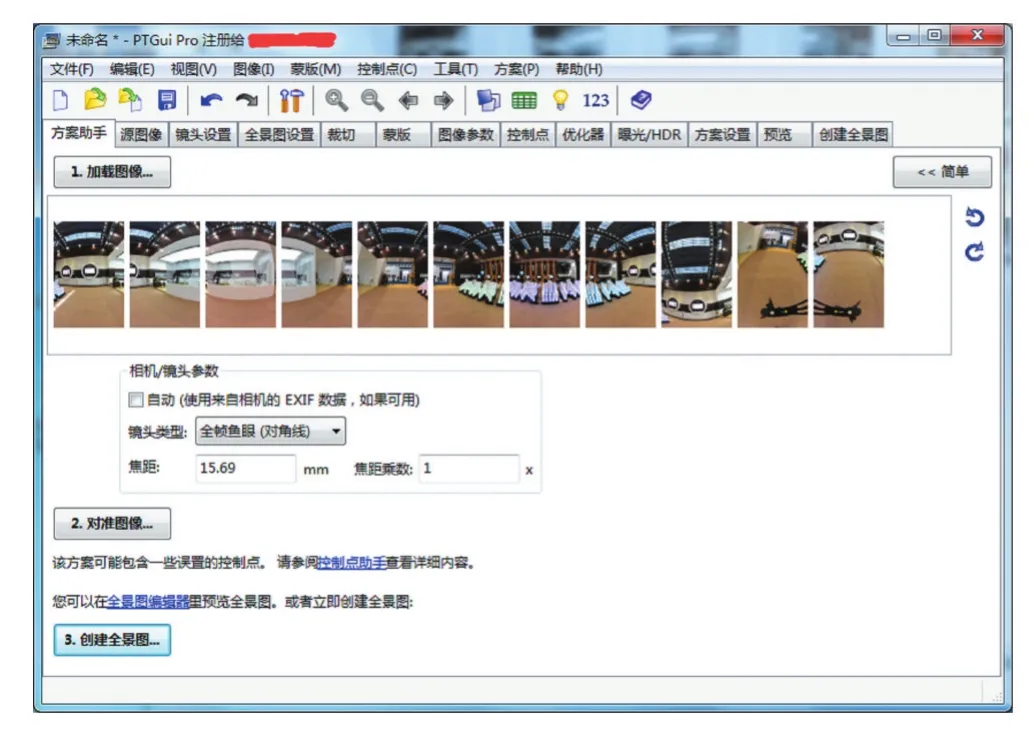
由于全景图覆盖水平360度,垂直180度,所以我们拍摄的时候采用的三脚架,全景云台都会在合成的全景图中出现,在有方向光的的场景,如早晚的阳光,还有长长的三脚架阴影也需要处理。下面采用PT⁃GUI,以项目中雷诺企业的展位为例,介绍全景合成的流程,具体软件界面如图2所示:

图2 PTGUI拼图界面
具体的操作主要有如下三大步骤:
(1)导入拍摄的图片,每个角度选一张,包括天空和地面。
(2)拼接图像,PTGUI一般能识别相机镜头的参数,有些时候无法识别,则需要手工设置镜头参数,拼接完之后,需要对合成结果进行处理,如控制点优化。
(3)后期处理,合成的全景图一般都无法把三脚架完全去掉,需要进行补地处理。补地处理有多种方式,最常见的是把全景图转成立方体模型,即包括前后,左右,上下的六张图片,然后用Photoshop或Fireworks把下面的图片,即底部图片进行处理,最后再把六张图片重新合成全景图、本项目由于场景太多,补地工作量太大,所以采用在漫游作品开发的使用,通过代码控制LOGO,覆盖三脚架的方式。前期拍摄的时候,由于地形的原因,有时候后期合成会出现问题,还必须手动添加控制点,让相邻的两张图建立联系,一般每张图至少有3个以上的控制点,控制点不要太集中,要分开分布。
3.3 生成漫游
把生成的各个全景图建立链接,让用户可以在各个场景之间切换和浏览,这就是全景漫游。全景漫游的开发软件众多,随着移动互联网的普及,由于在移动端良好的兼容性和对WebVR的很好支持,KrPano在竞争中胜出,成了目前行业的主流工具。KrPano只提供一个内核加一系列的批处理程序,用户可以利用提供的这些程序快速生成全景漫游,对于有个性化需求的应用,可以利用KrPano Xml语言对生成应用进行个性化定制和开发。
目前基于KrPano的全景漫游项目开发主要有三种方式,第一种是基于KrPano二次开发的本地化界面软件,如Kolor Panotour Pro、krpanoGUI等,这种方式开发难度比较小,部署也灵活,但是软件没有提供的功能就很难实现;第二种是采用基于KrPano内核的在线全景云平台进行制作和发布,如720云、得图云等,这种方式制作简单,而且直接发布,但是由于采用在线云平台,用户是无法完全控制自己的作品的,而且在传输的时候带宽问题也会成为一个瓶颈;第三种是直接利用KrPano提供的批处理工具直接生成,并采用KrPano XML进行个性化开发,这种方式灵活性很强,利用默认提供的模板也能做出专业的作品,但是如果需要进行个性化开发就需要掌握KrPano XML语言。本文中项目采用第三种方式进行开发,具体的项目结构如下:

图3 项目结构
KrPano之所以能够在行业得到广泛的应用,除了功能强大,提供HTML 5和Flash两种解析引擎,更重要的是为开发者提供了一个简单轻便的接口用于开发第三方插件。KrPano的插件可以是纯代码插件用于扩展功能或控制KrPano,也可以是在屏幕上展示或处理某些事情的“图形化插件”。由于KrPano支持HTML 5和Flash,所以插件也分为两种格式,以js为后缀的HTML 5插件和以swf为后缀的Flash插件,象常见的功能,如:视频播放、声音播放、地图、文本域、复选框、WebVR等都是以插件的的形式出现,新版本生成作品默认自带这些插件。项目的个性化开发主要是配置文件的编写,配置文件都是XML文件,采用KrPano XML语言编写,每个KrPano XML文件由若干XML节点元素组成,根节点元素为KrPano。KrPano XML遵循XML语法规则,但在XML的基础之上,定义了一些特定元素和语法,包括由KrPano元素组成的静态代码和动态代码。静态代码主要是描述性语言,由scene、plu⁃gin、layer、hotspot等24种节点构成;动态代码主要由action节点定义,action类似于其他动态语言的函数定义,在KrPano xml里面,是把函数过程定义在里面。一个action可以被event节点或者其他action节点调用,也可使用接口被外部调用。
KrPano插件的基础结构里含有registerplugin、un⁃loadplugin、onresize三个公共函数和若干自定义函数,它们将在KrPano中被调用[5]。具体作用如下:
registerplugin函数:相当于构造函数,当插件载入时,从KrPano中调用插件里的该函数。该函数提供了KrPano Interface Object以及KrPano Plugin Object。可以很容易地地针对KrPano对象或插件对象向KrPano添加属性或自定义函数。
unloadplugin函数:析构函数,当插件从KrPano中移除时,该函数被调用。函数执行后插件添加的所有元素和事件将被移除。
onresize函数:允许插件根据屏幕大小改变插件的尺寸。
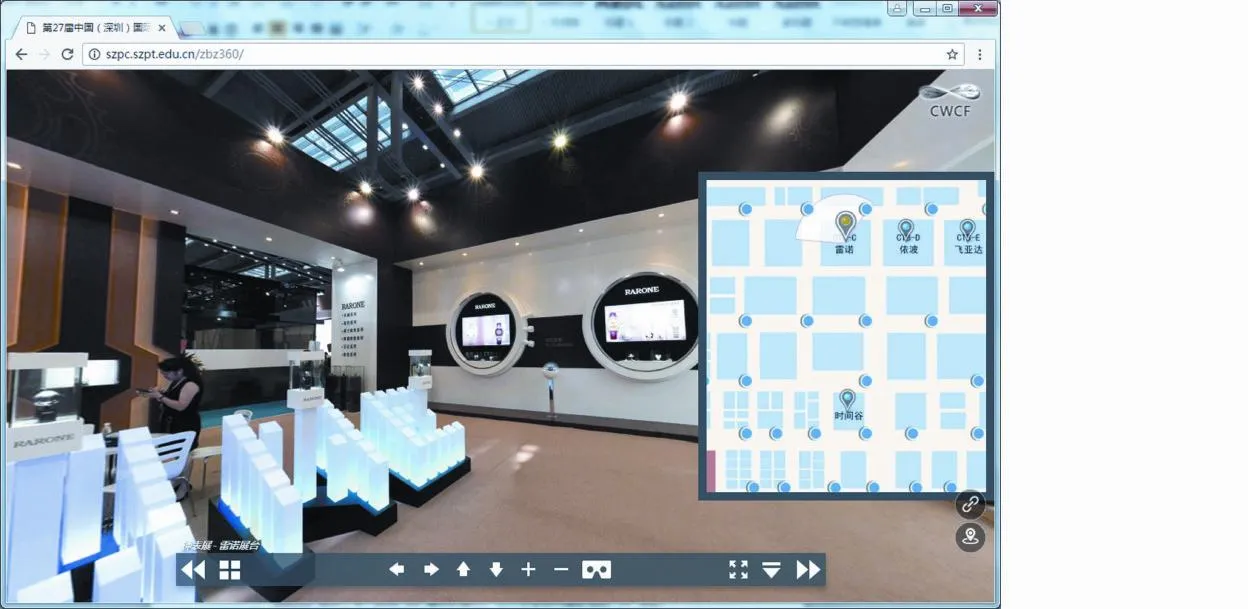
本项目对地图导航有个性化要求,所以利用KrPa⁃no xml代码进行个性化开发,导航方式除了传统的底部缩图,还增加了地图导航,地图支持缩放、拖拽、雷达等功能,最后实现的效果如下。
3.4 WebVR实现
WebVR提供了专门访问VR硬件的接口,让开发者能构建舒适的VR体验。WebVR API目前可用于安装了Firefox nightly的Oculus Rift、Chrome的实验性版本和Samsung Gear VR的浏览器。移动端浏览器体验WebVR可以使用WebVR Polyfill。
KrPano在1.19版本之后,增加了WebVR的支持,MAKE VTOUR生成器内置对VR的支持,配合VR设备使用,可以实现VR效果。访问如Oculus Rift和Google Cardboard等VR设备功能的API封装在webvr. js文件里面,具体的参数由webvr.xml文件进行配置,可以设置VR头显或VR头戴设备、屏幕尺寸、瞳距、陀螺仪校准等信息。

图4 全景漫游效果
WebVR是一个试验性的JavaScript API,通过这些API可以在浏览器中获取VR设备相关信息,包括头部跟踪信息,头戴设备进行镜头畸变信息等。目前进行桌面体验需要使用特定的内建WebVR支持的浏览器版本,如采用Windows版本的Chromium WebVR浏览器。通过普通盒子加手机体验的方式则门槛比较低,只要支持HTML 5的手机基本都支持。使用普通的智能手机体验VR的话,头部跟踪将由手机自带的加速度传感器和陀螺仪传感器完成,由手机上支持WebGL的浏览器完成渲染,用于体验VR的手机需要满足下面的条件:
(1)手机自带加速度传感器以及陀螺仪传感器。
(2)devicemotion event设备运动事件支持。
(3)WebGL支持,KrPano的WebVR方案是基于WebGL的。
(4)HTML5全屏模式的支持,如果无法全屏,体验效果会打折扣。
(5)优质的高分辨率大屏幕及强大的CPU和GPU处理能力。屏幕分辨率越高越好,尺寸达到6英寸为最佳。
KrPano的WebVR是基于HTML 5的WebGL技术,必须支持WebGL的浏览器才能体验WebVR。We⁃bGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染。
KrPano封装了WebVR插件,进行WebVR开发只需要根据KrPano xml语法,对该插件进行配置就可以,具体的配置样例如下图所示:

图5 WebVR插件的配置
上图中,用户可以通过设置WebVR属性参数获取最优的体验,每个参数代表不同的意义,如mobi⁃levr_ipd属性,默认值为63.5,表示以毫米(mm)为单位设置的瞳孔距离(IPD),用于在手机VR模式中让使用者获得正确的立体3D呈现;mobilevr_screensize属性,用于设置自定义对角线的设备屏幕尺寸,默认值为au⁃to,当无法检测到屏幕尺寸时,插件会假定屏幕尺寸在五英寸,并发送onunknowndevice事件,让用户自己设计屏幕尺寸。所有参数的详细说明可以参考官方网站提供的文档说明。
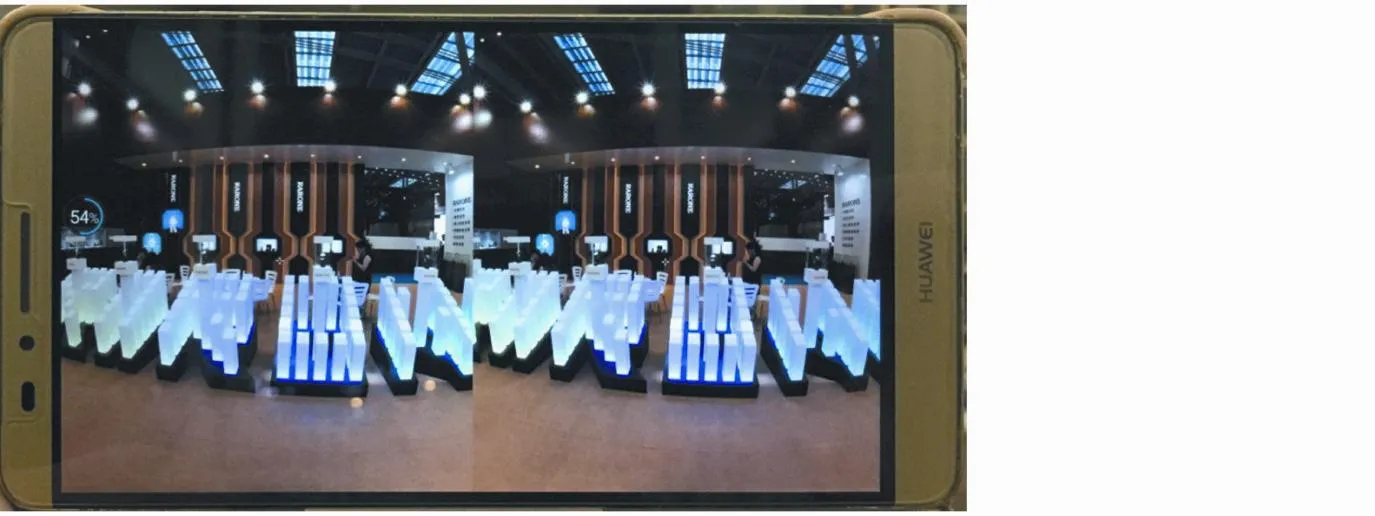
项目的VR体验最简单的方式是采用手机加盒子的组合,图6是雷诺企业展位的VR效果,场景切换通过画面中间的十字点,当转动手机盒子,让十字点和场景中的热点重叠,则自动进入热点链接的场景。

图6 手机体验雷诺展位VR效果
3.5 发布
应用开发完成之后,由于是以HTML应用形式呈现,需要发布到Internet,才能方便用户使用。随着移动互联网的普及,微信平台成了很多应用移动端的入口,本项目面向的用户主要是采用手机等移动设备,所以发布的时候除了采用传统的方式公布地址,还通过微信公众号,二维码扫描等方式推广,用户通过移动设备访问本应用之后,加上普通的VR眼镜就可以体验VR效果。

图7 项目入口
4 结语
本文针对WebVR在短期商业会展中的应用开展研究,以27届钟表展为例子,介绍整个项目的实现过程。利用KrPano xml进行编程,实现基于浏览器的VR效果并通过微信和二维码进行传输,项目投入少,效果好,对短期会展开发VR应用有一定的参考意义。
参考文献:
[1]王悦.网上世博催生商业新模式_虚拟会展[J].企业管理,2010(5).
[2]唐震宇,杨勤.基于全景技术的博物馆网络虚拟展示实现研究[J].博物馆研究,2015(1).
[3]杨建杰,胡进.360°全景漫游在短期商业会展中的应用研究[J].艺术科技,2016(4).
[4]冯建平,吴丽华.基于全景图像的三维全景漫游系统的构建*[J].计算机与数字工程,2013(1).
[5]krpano.krpano Plugin Interface[EB/OL].https://krpano.com/docu/plugininterface/#js,2017.
Research on the Application of WebVR Technology in Short Term Business Exhibition
CHEN Wei-na1,CHEN Rui-hao2
(1.The Library Department of Shenzhen Polytechnic,Shenzhen 518055;2.The Information Center of Shenzhen Polytechnic,Shenzhen 518055)
For short-term commercial exhibition time is short,difficult to reproduce the problem,puts forward the development of panorama photo⁃graphing panoramic roaming scheme based on krpano,uses XML programming,realizes the virtual reality based on WebVR,and the rapid spread of the use of WeChat public number and two-dimensional code,the user uses the mobile phone to access,uses ordinary VR glasses can be personally on the scene experience,this program really let the limited line into everlasting exhibition.
深圳职业技术学院校级科研课题(No.22K370149991)
1007-1423(2017)21-0059-06
10.3969/j.issn.1007-1423.2017.21.012
陈伟娜(1978-),女,广东潮州人,设计师,本科,研究方向为展示设计;陈锐浩(1977-),男,广东潮州人,高级实验师,硕士,研究方向为教育技术、虚拟仿真;收款日期:2017-04-25
2017-05-31
WebVR;商业会展;全景漫游;WebGL
WebVR;Business Exhibition;Panorama Roaming;WebGL

