基于Hybrid App的矢量切片数据快速显示研究
文/冯威丁
基于Hybrid App的矢量切片数据快速显示研究
文/冯威丁
矢量格式数据是地理信息的重要存储方式,随着移动端GIS应用的不断扩展,矢量数据在移动端快速显示成为移动GIS研究的关键技术之一。本文通过探索基于Hybrid App的新型架构,引入矢量切片思想,实现了移动端地理矢量数据的快速显示,结果表明,该方法能够有效提高用户体验。
Hybrid App 矢量切片 移动GIS
1 引言
随着技术的发展,移动终端的数量指数型增长,移动端地理应用成为用户获取地理相关信息的主要渠道之一。相比栅格数据,矢量数据具有显示灵活,交互性强,样式多样,数据量小等优势,同时也存在自身的弱项:需要较高技术门槛,对硬件、软件要求严格。对于移动端有限的硬件配置,以往基于PC端的矢量数据显示技术已无法满足要求。我们有必要研究一种新型的矢量数据显示技术,既能满足用户需求,又能减少对硬件的依赖。
为更好地实现移动端适量地理数据的快速显示,本文采用Hybrid APP架构,基于Html5新规范,引入矢量切片思想,研发了一种新型的矢量数据在移动端的快速加载及显示技术,实践表明该方法能够极大地提高用户的交互体验。
2 关键技术
2.1 矢量切片显示技术
矢量切片显示技术是一种利用新技术来控制动态的可交互的地图展示方式,可以在移动端或者浏览器中自定义个性化的地图样式。通俗的讲,就是将矢量数据以建立金字塔的方式,向栅格切片那样分割成一个个的小文件,以GeoJson格式等自定义格式组织,然后在web前端根据需要请求不同的矢量切片数据基于HTML5规范进行Web绘图。该技术具有体积小、更新快、自定义样式、快速显示、效率高等特点。
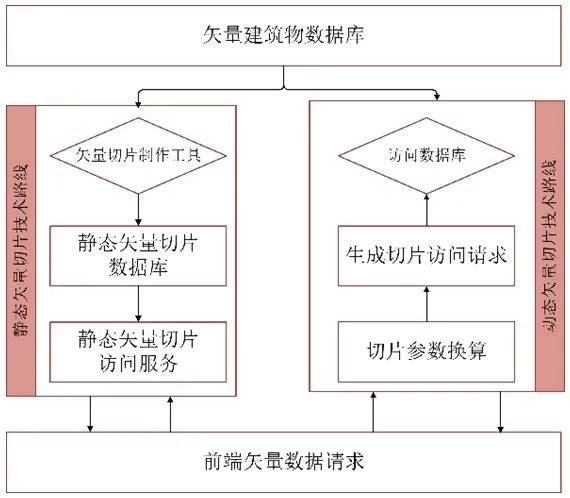
本文基于矢量切片思想探索了静态矢量切片显示技术和动态矢量切片显示技术两种思路。这两种技术的前端均采用HTML5 canvas,Ajax技术实现矢量数据的快速绘制和显示,主要区别是对于矢量切片的计算和获取方式不同,静态矢量切片技术预先已制作完成不同级别的矢量切片,并建立索引,针对前端的访问请求,只需根据索引查找对应切片文件并返回即可,适用于离线方式加载矢量数据;而动态矢量切片技术则根据前端请求,实时计算相应的切片信息,并根据计算结果访问数据库,实时制作矢量切片文件,然后返回前端,本方法适用于在线访问矢量数据,如图1所示。
1.2 观察指标及检测方法 患者均接受VADT化疗6个周期,治疗前后检测并比较贫血组和无贫血组、骨病组和无骨病组的Dickkopf-1水平。检测方法:稀释患者空腹血清和骨髓上清液,采用双抗体夹心酶标免疫分析法,通过ELX-800酶标仪检测,检测波长为450 nm。

图1:矢量切片实现技术路线

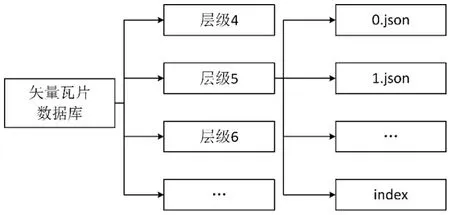
图2:静态矢量数据组织文件结构
本研究中的静态矢量数据采用文件结构存储于本地,文件组织结构如下图,每个切片则以GEOJSON格式进行存储,如图2所示。
将平均含水率为32.53%的物料按照试验设置的薄层厚度平铺在托盘上;当DHG-9240A型热风干燥试验装置中的温度和风速达到恒定时,将托盘放置于干燥室中;在干燥过程中定时测定物料的含水率,并观察其变化情况。参照国家小麦籽粒入库储藏标准,将干燥最终干基含水率确定在11.5%~12.5%的范围内。每个处理重复进行3次, 取其平均值。
住院方面,低收入与中低收入组因住院就医而产生高于其他收入人群的经济风险(矫正RR值大于1),住院就医风险度随着患者收入水平的提高而减少。
2.2 Hybrid App移动研发架构
总有人喜欢津津乐道于张无忌和妹子们的感情生活,甚至对张无忌究竟选谁而争论不休,然而这未免太小瞧了赵敏。她所得到的,靠的不是好运,更不是谁的施舍,是她选择了张无忌,所以一路走到了最后。无论张无忌心里放的是谁,那都是张无忌的故事,而赵敏永远是那个自由的赵敏,毫不畏惧,勇敢向前。
2.3 HTML5 canvas矢量绘制技术
本研究选用“web技术(HTML5+CSS+JS)+ AppCan + jQuery Mobile”的技术思路搭建Android系统的矢量数据显示平台,地图的操作和显示将采用开源的lea fl et JS库。
3 数据组织
在设计匹配网络之前,根据频率间隔和功率大小,做好设计规划工作,共塔频率之间的频率比原理上不得小于1.1,实际上最好不要小于1.5,否则很难做到理想的匹配网络。一个理想的天调网路应具备稳定性和可靠性,匹配状态良好,驻波比小于1.1,带宽足够大。
本研究采用由上海市测绘院生产的2013年度上海市建筑物矢量数据,该数据以oracle spatial方式存储在数据库中,详细记录了上海市的建筑物面状信息,具有数据量大,数据结构复杂等特点,传统的移动端矢量数据显示技术存在数据加载慢,显示效果卡顿现象明显等问题。本研究中的动态矢量切片显示技术的数据源即为存储oracle数据库的上海市建筑物矢量数据。
本文对于不同的矢量切片实现思路分别搭建了不同的后端服务,其中静态矢量切片技术由于无需其他复杂参数,搭建了无状态的REST服务,而对于动态矢量切片由于需要传递空间范围等复杂参数,搭建soap服务,方便传参和快速访问数据库。
4 系统实现
Canvas是HTML5新增的一个专门用于绘制矢量图形的重要元素,实现了无插件的浏览器端矢量图形的快速绘制和显示,用户可通过Javascript对其内容进行操控,实现操控像素来对屏幕上内容进行实时显示。
Hybrid App(混合模式移动应用)是指介于web-app和native-app两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。该种研发模式能够充分利用web端最新的图形绘制等新技术,如HTML5 canvas图形绘制,ajax等。

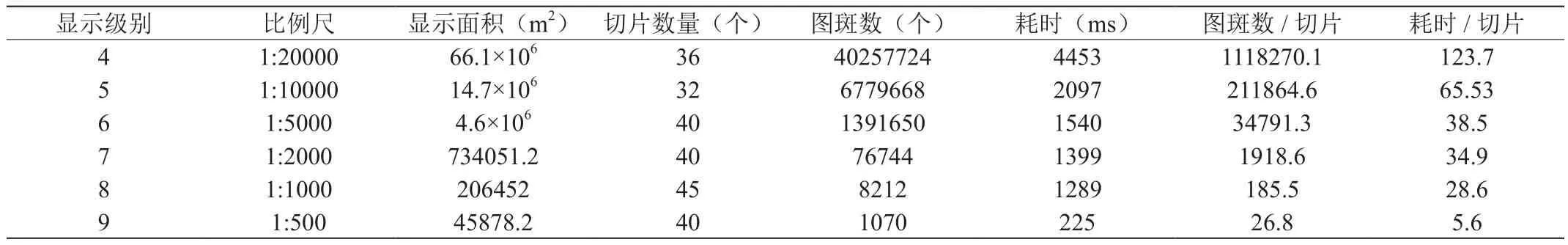
表 1:矢量切片加载速率测试结果

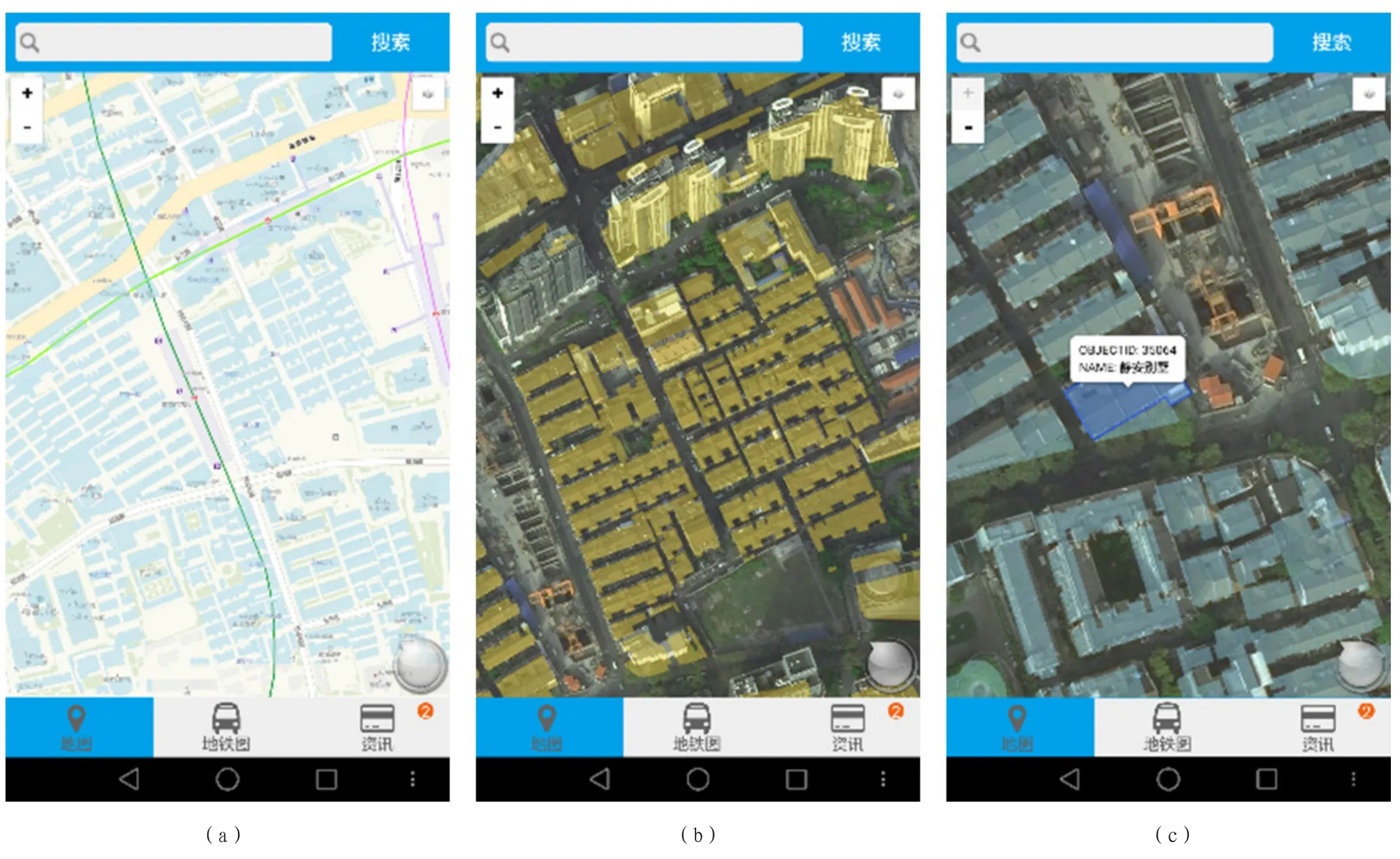
图3:矢量切片显示效果
本研究研发了一个移动端的矢量数据浏览app应用,实现了移动端快速显示矢量数据,并且在地图操作中保证了矢量数据加载的流畅性。具体效果如图3,其中(a)是静态矢量切片显示技术效果,(b)是动态矢量切片显示效果图。
矢量数据具有自定义样式的优势,可根据不同需求对同一份数据进行样式设置,效果如图3(a)和(b),对于同样的上海市建筑物矢量数据,我们设置了不同的颜色填充,此外,系统还实现了矢量数据的属性查询功能见图3(c),为用户提供了更加丰富的信息,提高了用户的交互性。
同时,本研究利用chrome浏览器对上海市建筑物矢量切片数据的显示过程进行监测统计,结果如表1,从表1中可以看出,矢量切片的加载速度在秒级到百毫秒级间变化,能够很好地满足移动端的矢量数据加载显示需求,也具有很好的用户体验。
5 结论
本文基于Hybrid APP架构,利用HTML5 Canvas技术,引入矢量切片思想和Ajax技术,制作了上海市建筑物矢量切片数据库,并搭建矢量切片地图访问的Rest服务,实现了上海市建筑物矢量数据在移动端的快速显示,提高了矢量地图在客户端的加载效率,增强了客户端的用户体验。同时,本文仍存在一些不足之处,比如,本文只针对面状矢量数据进行了实验,以后应对点、线矢量数据作进一步实验;本文在制作上海市建筑物矢量切片数据时没有对超出切片边界的数据进行处理,在数据存储时仍存在一定的冗余,以后可以进一步考虑对数据进行优化处理;本文实现了面状矢量切片数据的加载和显示,以后还可以进一步深入研究,在显示的基础上实现对点、线、面的编辑功能,提供更好的WebGIS应用。
[1]Antoniou V,Morley J,Haklay M. Tiled vectors:A method for vector transmission over the web[C].Proc of Web and Wireless Geographical Information Systems,2009:56-71.
[2]HTML5 Is a W3C Recommendation[EB/ OL].http://www.w3.org/blog/news/ archives/4167:2014,10,28.
[3]Leafle.Leaflet[EB/Ol].[2014-09-23]. http://leafletjs.com/index.html.
[4]闵东龙.基于HTML5的矢量电子海图服务研究[M].大连海事大学硕士学位论文,2013.
[5]孙璐,陈荦,刘露,苏德国.一种面向服务器制图可视化的矢量数据多尺度组织方法[J].计算机工程与科学,2014,36(02):226-232.
作者单位 上海市测绘院 上海市 200063
冯威丁(1989-)男,助理工程师,科研开发员。现就职于上海市测绘院基础地理信息中心,主要从事于GIS前沿技术的研究和探索、GIS在不同行业的应用和发展。

