基于Bootstrap技术的企业网站设计与实现
谢建华



摘 要: 目前企业官网对个性化需求和响应式布局的要求越来越紧迫。通过阐述企业网站的需求和功能,分析系统的前端设计、UI设计和系统结构布局等,基于Bootstrap技术采用“PHP+MySQL”開发模式实现了响应式企业网站,极大地提高了网站的开发效率,并使网站适应不同移动设备的浏览。
关键词: Bootstrap; 响应式布局; Web开发; 移动设备
中图分类号:TP39 文献标志码:A 文章编号:1006-8228(2017)08-17-03
Abstract: At present, the demands for the individual requirements and the responsive layout of enterprise's official website are becoming more and more urgent. By describing the requirements and functions of the whole enterprise's official website, the front-end design, UI design and system layout of the system are analyzed, and with Bootstrap framework, "PHP + MySQL" development model is used to achieve a responsive enterprise website, which greatly improves the efficiency of the development of the website, and makes the website adapt different mobile devices.
Key words: Bootstrap; responsive layout; Web development; mobile device
0引言
在信息技术高速发展的这个时代,网络作为最为方便快捷的媒介越来越被人们所接受,网络已融入我们的生活。自2015年HTML5在国内兴起,新技术不断推进着信息时代的发展,网站也逐渐脱离了传统的枯燥页面风格,如今的HTML5比以前的HTML更容易维护和管理,而且还能实现跨平台开发,减少开发成本。
近年来,移动互联网技术的飞速发展,移动端的上网率高于传统PC,而在移动端上,传统网站又难以做到兼容所有的设备尺寸,越来越多的商家传统门户官网已经不能满足用户的体验,各大商家、大企业都开始重构新的HTML5+Bootstrap响应式网站,以求将自己的产品信息和企业动态,更直接展示给用户,并通过丰富的交互去优化与用户沟通的过程。网页内容更加多姿多彩,板块、内容更加丰富,而且能够适应不同屏幕尺寸,在这个移动设备逐步普及的时代,能更快更好地将第一手信息送到用户手上[1-2],不仅方便了企业的宣传和销售工作,同样也普及了人们的需要。因此,立足于设计一个兼顾不同尺寸的移动设备,同时兼顾网站开发的资金、技术、时间以及人力成本的响应式官网,以体现各大企业官网转型做响应式也是势在必得的过程。
1 需求分析
1.1 用例图
用例图用来描述系统与参与者之间的相互作用,也可以说它是从用户角度出发来描述如何使用系统。首先要理清下面几个概念。
角色:角色代表某一事件发生的参与者,用一个小人表示。在通常的网络项目中,角色常被用来代表使用网站的用户,但角色的作用并不局限于此,它也可以用来代表与系统交互的其他实体。
用例:用例代表系统可以实现的功能,通常一个用例代表一组功能,它实质上规定了系统实现功能的范围。在实际项目开发过程中,一个项目中往往涉及很多个用例,此时需要将其分解成若干个子系统实现,以便于理解。在UML中,用例用一个椭圆表示。本网站管理系统如图1所示。
1.2 网站功能
本网站是企业类型网站,具有如下几个功能。
⑴ 建立企业形象,诠释企业发展、结构以及一些企业的产品。
⑵ 本网站上的图片,文字等信息可以随意的更改,可以根据企业的战略发展进行合适的调整。
⑶ 本网站的采用良好的标签技术,通过标签的使用可以减少网站的大小和占用的资源。
⑷ 网站建设是按照网站属性进行网页设计的,设计风格按照用户浏览习惯。
具体网站前端构建方案如表1所示。
2 系统前端设计
2.1 前端总体开发流程与设计
Web前端开发主要包括三个基本技能要素:HTML5、CSS3和JavaScript,前端工程师不仅要掌握这些基本技能,还要熟悉网站的性能优化。
2.1.1 分层开发
在响应式企业网站的具体概要确定之后,就要着手进行分层开发的划分,根据项目内容的不同,划分出不同的功能模块,分步完成,以便合理地安排开发时间,有条理地完成模块和需要功能,降低开发成本,提高开发效率。整个分层开发大致分为:总体结构搭建,模块制作,页面设置制作,底层JS脚本搭建,JS交互效果,内部测试,代码优化。
2.1.2 代码编写
在整个代码编号过程中,应先划分好各模块的开发次序,先编写HTML布局,设计图完成后再进行CSS的开发,可大大节省开发时间,提高开发效率。这体现了模块化开发的重要性,强调编写规范,利于后期维护,减少维护成本。模块化开发是工程师必备的技能,是敏捷开发所必须的,易于复用与组件管理[2-3]。
2.1.3 内部测试与后续优化
前端内部测试,主要是观察页面与设计图的差异,优化页面细节样式,及时发现问题并进行修改。利用不同设备查看页面的兼容性,当所有细节与兼容问题修改完毕后,对制作文件进行代码优化,尽可能地压缩文件大小,优化访问速度。
2.2 前端UI设计
2.2.1 模块分布
UI设计是指对页面的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让页面变得有个性有品味,还要让页面的操作变得舒适、简单、自由,充分体现页面的定位和特点。所以UI设计师设计中最重要的一点,也可以发挥出更多有创意的设计想法;其中体现出层次感设计的就是从属关系,点构成线,线构成面,主次清晰明了。
2.2.2 颜色配置
网站采用灰白色系符合网站整体风格,体现简洁,自然,稳重的色彩效果。背景色一般采用素淡清雅的色彩,避免采用花纹复杂的图片和纯度很高的颜色。
2.3 网站结构布局与设计
2.3.1 网站结构
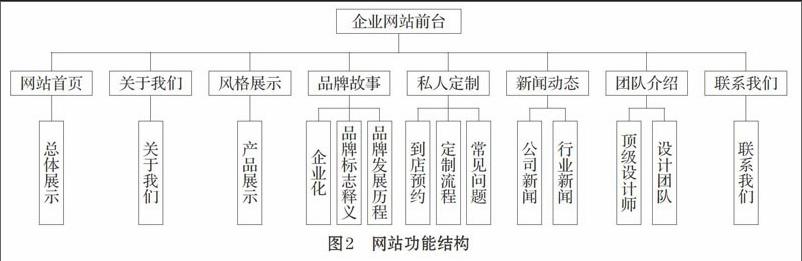
本网站主要用于公司的信息发布,产品展示,文化展示,产品预约定制等功能。整个网站由相对独立的功能模块整合而成。网站系统根据功能划分为8大模块,每个页面包含丰富的内容,每个大的模块下又细分几个小的功能模块,具体如图2所示。
制作前台页面模块,包括主页及各个子页面,建立各个页面之间的相关链接。整体网站遵循响应式企业网站的设计思路,拥有完善的功能,风格要求简洁大方不单调,功能要求使用简单全面,容易操作[4-5]。
2.3.2 主题鲜明,富有特色
在目标明确的基础上,完成网站的构思创意即总体设计方案。对网站的整体风格和特色做出定位,规划网站的组织结构。
整个网页采用动画设计,力求做到主题鲜明突出,网站页面简洁,要点明确,以简单动作与交互让用户更好地了解网站的主题内容,吸引对本站点有需求的人的视线,给人留下良好的印象。调动一切手段充分表现网站的个性和情趣,突出个性,这样才能办出网站的特色。
2.4 网站后台设计
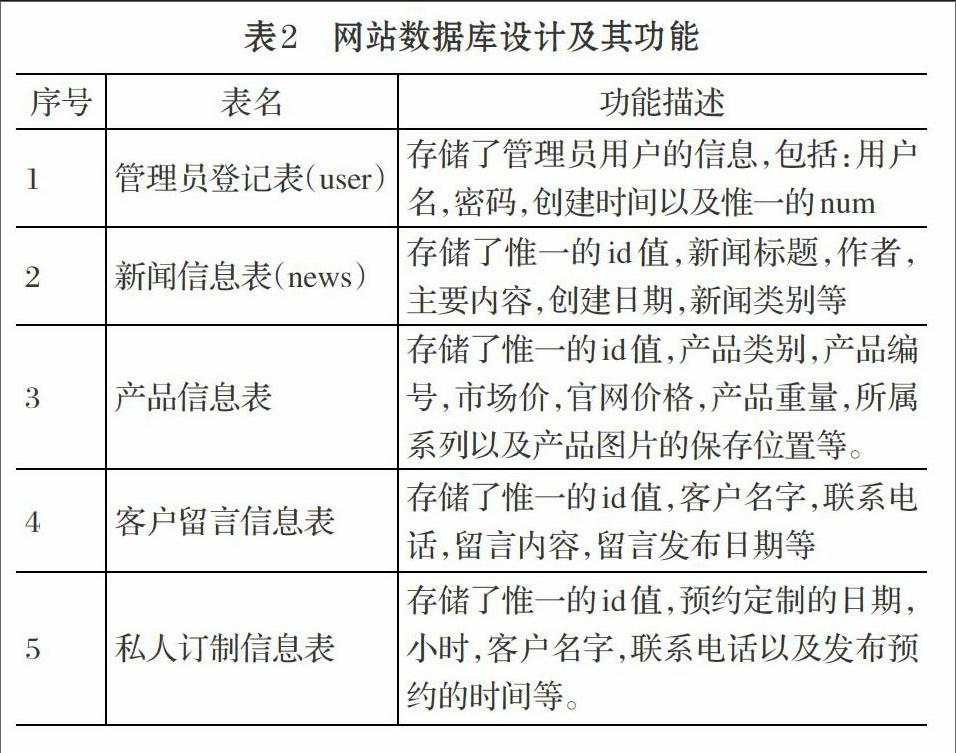
2.4.1 数据库搭建
本网站采用MySQL数据库,它体积小、速度快、总成本低,开放源代码,在网站建设中应用非常普遍[6]。本系统主要创建的表,具体如表2所示。
2.4.2 连接数据库
利用PHP把页面和数据库连接起来,实现连接到数据库、在PHP中显示数据库中的数据以及更复杂的插入、修改和删除。
3 结束语
本文研究了企业网站的需求分析、前端系统设计、功能模块设计、后台数据库设计等基本工作流程,采用PHP+MySQL开发技术实现了基于HTML5+Bootstrap响应式企业网站。该网站注重用户体验,界面简洁大方,功能完善,跨平臺性好,能满足不同移动设备的良好体验,接下来将加强交互式设计,实现与用户更有效的互动,促进企业网站的宣传。
参考文献(References):
[1] 舒后,熊一帆,葛雪娇.基于Bootstrap框架的响应式网页设计与实现[J].北京印刷学院学报,2016.2:47-52
[2] 季嘉明.基于Bootstrap+SSI的跨平台企业管理系统的设计与实现[D].东华大学硕士学位论文,2015.
[3] 员志超,李本图.基于Bootstrap+SSI的跨平台旅行社管理信息系统的设计与实现[J].软件工程,2016.5:51-54
[4] 舒远仲,黄文强,梅梦喆.基于HTML5跨平台高校就业信息服务系统的设计与实现[J].计算机时代,2016.3:93-96
[5] 周灵,王莉莉,宋燕燕等.一种基于HTML5的品牌宣传网站设计[J].计算机时代,2016.8:19-22
[6] 李张永,陈和平,顾进广.跨平台移动Web开发框架与数据交互方法[J].计算机工程与设计,2014.35(5):1827-1832

