H5技术在移动客户端中的应用研究
唐毅


摘要:随着前端技术的越来越火,H5技术越来越被推崇,慢慢的不仅仅应用于PC客户端,也开始有人在移动客户端中使用。但是由于目前移动设备在硬件和带宽等方面的性能上的限制,效果并不是太好。本文主要通过多方面的研究,验证该技术与其他技术在移动客户端的使用上的优缺点,通过对H5技术在移动客户端应用中优点和缺点的对比来帮助区分在什么时候适合使用哪种技术,而不是盲目的进行技术选择。
关键词:H5;移动客户端;前端;手机;软件开发
1概述
Native原生开发,目前较为成熟,各大公司均采用此方式。但是其人工成本较高,同一个项目,至少需要Android端、iOS端、Web端三个开发团队。Web App是指基于Web的系统和应用,运行在高端手机的网络和浏览器上,用网页技术开发实现特定功能的应用。与WAP的区别:功能层面。WAP的侧重使用网页技术在移动端做展示,包括文字、媒体文件。Web App侧重使用网页技术实现App功能。Hybrid App,基于第三方跨平台移动应用引擎框架进行开发。使用HTML5和Js作为开发,调用引擎封装的底层功能如照相机、传感器、通讯录等。其具有Native App良好用户交互体验的优势,同时,具有Web App跨平台开发的优势。
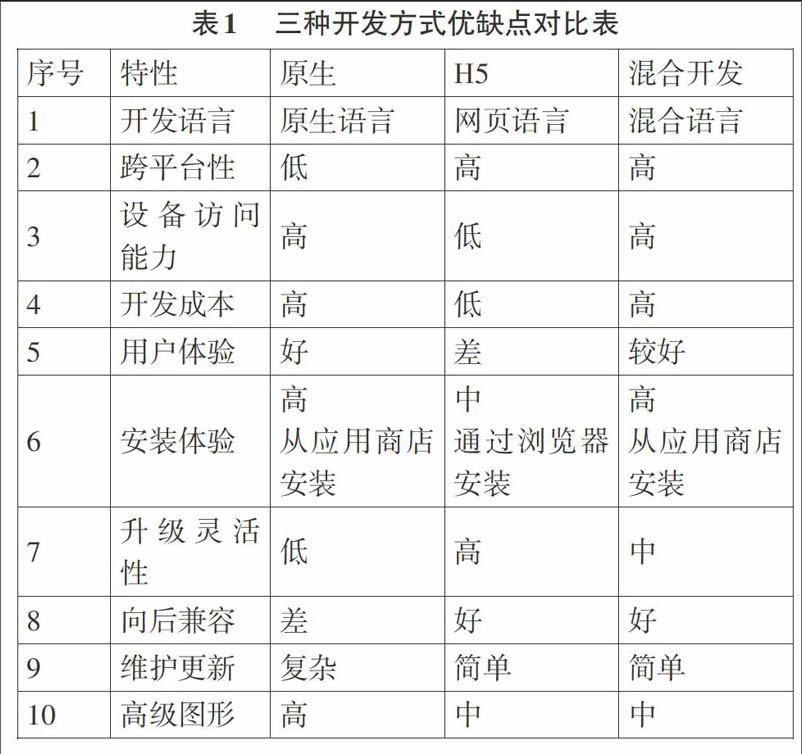
其中,原生开发是完全使用Google开发的SDK进行开发,而Web App则是用H5和JS进行开发。目前使用场景最多的还是属于混合开发,也有一些其他的开发架构。三种开发方式的优缺点对比图如表1所示。
由表中可见:开发的需求不同时,应灵活选择的开发方案。不一定非要舍弃Native,原生的用户体验是三者中最好的。当然,也不是非要朝Hybrid方向发展,开发方案并不是最低的。对于Web App,在不追求用户体验的时候,这种开发方式是最快、最省钱的。
2 H5开发的移动客户端优点
webAPP的实现基础就是html5+js+css3.但是webAPP还是基于浏览器的微网站开发。因此,我们必须要深入的了解htm15的8大优势,这样才能方便我们在开发和设计APP的时候,更合理的采用原生APP与webAPP的相结合。而APP里面最重要的一个分享功能,分享出去的必须是网页形式的。所以,Ht-m15必须学会。
1)H5的WEB API技术可以看做是一个cookie的升级版,它的cookie所能存储的数据大小将不再受到限制,可以通过更好的方式来讲存储的数据写在本地的浏览器ROM中,这样就有了更好的弹性,当关闭浏览器以后,数据照样会在本地保留,在下一次打开浏览器的时候,数据就会重新恢复,无需重复的进行网络请求,减少网络流量。在H5中,引入了WEB Storage,这个功能非常强大,也是H5中很重要的一部分,它可以帮助在浏览器的本地存储所需要的缓存数据,就跟H4中的cookie作用是一样的,但是要比H4中的cookie作用强大很多,在H4中cookie的大小最多为4K就达到了上限,但是使用H5的话,本地存储基本在5M左右,大大增加了存储能力。同时,Web存储也被分为两类,一种是本地存储,一种是Session存储,也就是一种保存在浏览器的本地,不会消失,一种仅仅作为缓存使用,当浏览器打开时,一直是可以获取到的,一旦浏览器关闭,数据就没有了,下次打开也不存在。
2)可以进行GPS定位,GPS定位的功能目前对于各种互联网应用已经是一个强需求了,如果没有定位各种020应用以及商城的应用都无法很好的运作,更不用说专门的导航应用等。移动APP中,这个功能基本是必备的,但是网页中并无法很好地做到这一点,目前在H5技术中加入了这一部分的功能,让该功能也达到了很大能力上的提升,H5的应用范围也势必会增加。
3)绘图功能:在之前的网页中,通常是没有绘图能力的,但是对于移动客户端来说,绘图又是一个很基本的功能,如果没有绘图功能,各种图标、图片都无法美化,就没有一点欣赏的价值。H5中使用了Canvas的API来进行图片操作,主要支持缩放、旋转和图片的移动等常规的功能,同时也加入了对3D和2D方面的支持。
4)互动能力得以提升:最初的网页都属于静态网页,动态效果很少,互动能力也就很弱,在H5中,加入了很多组件的变形、移动和各种动画效果,让H5的交互能力得到了很大的提升,同时这也是移动客户端所必需的能力。
5)维护成本和开发成本都降低了:使用原生开发移动客户端,代价往往是巨大的,因为它的平台有关性和代码通用能力低等各个方面的原因,往往不同的平台就需要不同的团队进行开发和维护,成本很高,但是H5的开发就比较简单,优势也很多,没有了安装升级包、多个团队等方面的问题,一次开发也可以多处使用等,降低了开发成本也加快了开发的速度。
6)CSS往往来作为网页布局的神器,在网页中,通过CSS的嵌入,来达到页面布局合理美观等多方面的好处,在H5中,支持了Css3版本,通过这个版本,让H5的视觉效果更好,版面的排版。字体的嵌入,动画效果等都有了更加友好的展现。
目前在移动客户端中引入了H5技术的出名应用如图1所示。
3H5开发的移动客户端缺点
写过一些纯H5的APP,虽然开发起来的确很快很舒服,但和原生比起来纯H5APP还是有很多问题,主要聚集在以下几个方面:
1)动画方面:虽然上面也讲到了H5技术在动画方面也做了很多的努力,但是它的动画毕竟是消耗资源的和种类较少的,与原生的移动客户端開发来说,动画种类就显得有些单一。比如侧边栏滑动、动画相应、场景切换等。H5如果要强行的实现这些效果,性能方面就要大打折扣,所以是得不偿失的。尤其是在一些性能很低的低端机上,尤其机器的硬件本身就差,H5又机器消耗内存和显卡,因此会造成卡顿等各种问题。因此,在这方面面,如果是高端机型,效果差距并不明显,如果是低端机,效果差距就会很明显。
2)获取网络数据:目前基本都采用了Web API这种方式来获取网络数据,而网络数据的获取又都是在服务器端异步获取的,只有通过这种方式,才不会造成获取数据的过程中,造成页面卡顿等不好的情况。在H5中,获取网络数据,同时填充到表单中,这个过程中要涉及DOM的操作,DOM的操作是非常消耗性能的,频繁的DOM操作也有可能造成OOM等问题,H5在这方面的处理目前还不是很好,而且H5从网络获取数据到加载到页面中往往是数据拿到以后,等所有数据都没有问题,才显示界面,这样的体验效果就很差,要看到长时间的白屏,而原生的移动客户端,只需要需要不同数据的组件即可,效果非常迅速,且体验效果好。因此,如果在这个方面不加以改进,在大型的且访问频繁的APP中,使用纯粹的H5技术开发估计有一定的问题。
3)页面切换场景:在原生的移动客户端开发中,页面的切换有很多种方式,比如设计不同的动画场景或者预加载一定量的数据,或者模拟加载等等方式,H5技术,同样也可以做到这些友好的体验效果,但是H5的生命周期需要自己管理,且如果缓存大量的页面会占据很大的内存,而原生开发的生命周期是由提供者自行管理,如果内存超过一定数据,会自动进行释放,在生命周期的管理上就导致了H5会由于大量的操作之后,占据很大的内存,从而内存居高不下,导致应用卡顿,体验效果很差。有一些大的公司也设计了自己的H5技术在这方面的页面缓存技术和加载生命周期。但是与同级别的原生应用开发来比,效果相差还是比较远。
4)很多開发人员,认为H5技术值得大量的使用到移动客户端开发中的一个原因是,移动客户端开发往往有很多版本,比如最出名的就是苹果系统和安卓系统,不出名了还有微软的Windows phone系统,以及塞班等。如果要满足各个移动客户端的需求,就需要不同方向的开发人员,组成团队,针对每一个需求都要做出不同客户端的程序,这样开发成本就会大大增加,而如果采用H5技术开发就会降低这方面的要求,一个版本开发出来之后,另外一种只需要做一定程度的兼容就可以满足需求。但是实际情况是否如此呢,如果做到了一定程度就会发现,如果在公司初期,不考虑性能等各个方面的情况下,这样做问题确实不大,但是一旦到了后期,使用的人越来越多,体验就会越来越差,最后会不得不推导重来的,这就是目前原生开发依然可以生存下去的原因。
5)性能差距:H5技术与原生开发的性能差距可以说还是相当大的,如果说大家都拿着5000元的高端机器,差距可能并不明显,如果说两个人都拿着2000元的中端机器,也许性能差距并不算十分明显,但是当两个人都拿着千元机时,就会发现H5开发的移动客户端没怎么用就卡的无法操作,而原生开发的应用任然丝滑如水,照样流畅。同样,这也是由于原生开发已经研究了十年以上,很多的坑已经被聪明的开发人员给填上了,而H5技术在移动客户端上的使用时间还太短,仍然需要一定的人力花费一定的时间去修补这些问题。
6)网络流量慢时,效果体验上的巨大差距:对于H5技术开发的移动客户端来说,每次打开一个页面我们就会发现一个进度条在不停地往前走,然后打开页面,就跟打开一个网页是一样的,如果网速慢就会一直卡着打不开。而原生开发在这方面就做得比较好,拥有很好的缓存技术,对于已有的数据,都会缓存在本地,同时如果网速不好,也会因为已经设置好的布局,显示页面,没有接受到网络数据的部分,暂时不显示而已。
4结束语
综上所述,H5技术在移动客户端中的应用既有优点也有缺点,相对于小型企业,刚刚起步阶段,建议可以使用H5技术来做移动客户端,既可以节约成本,也可以快速实现,节约时间。但是随着功能需求的不短增多,用户群体的不断庞大,性能问题就会越来越明显,最后还是要向原生开发靠拢,或可采用混合开发的模式,最近FaceBook也提出的新的开发框架,Re-act Native,该技术是通过JS语言进行原生开发,在性能上可能比原生稍微差点,但是要远远好于H5。因此,Web前端的技术人员想要进行移动端开发,可以尝试一下该技术。

