手机移动端界面设计中的点线面构成元素应用



【摘要】网络的发展,智能手机的普遍使用,导致人们对手机移动端界面设计有了新的要求,不仅功能齐全更要追求视觉上的享受。怎样的界面设计才能满足普罗大众?笔者发现,界面设计最终也是回归到最基础的点、线、面的组合排列。因此,需要对点、线、面有全面的理解,才能合理排版传递正确信息。
【关键字】界面设计 构成元素 版面设计
引言
随着全球网络时代的进步和发展,智能手机已经成为人们日常生活中不可或缺的工具。而且人们对于智能手机的要求早已不只是通话功能那么简单。由于生活方式的改变,人们对手机移动端界面设计的体验有了新的要求,不仅在功能上要满足普罗大众的需要,更要在界面设计上面能够吸引人的眼球。在手机移动端界面设计,除了功能之外就是视觉上传递给用户信息,因此如何通过合理的排版传递正确的信息就是当下需要研究的课题。
一.手机移动端界面设计的概念
手机移动端界面设计在单纯的视觉层面上看,实际上就是手机界面的版式设计。换句话说,版式设计是否合理是手机移动端界面设计视觉展示的关键。所谓手机移动端界面设计,下文中都简称为手机界面设计,即在有限的手机屏幕空间里将界面设计的元素根据构成的法则进行组合排布,具体来说就是将界面设计构成要素:文字、图形、色彩等,根据特定的内容需要进行组合排列,并运用界面版式設计原理,把构思与计划通过视觉形式的语言表达来。
二.手机移动端界面与点、线、面的关系
手机界面一般都是连续的版式编排设计,要求各个界面之间紧凑的联系起来,特别是要处理好顶层界面和一般界面内的布局与形式的关系。为了让用户有最佳的浏览体验,要反复推敲其整体的版式设计结构的合理性的同时,还要根据不同的用户设计最佳的视觉表现效果。但是在手机界面中,无论怎样的版面,最终都是可以简化成点、线、面。点、线、面是平面设计中的最基本的要素,也是所有构成的根本。
三.手机移动端界面中的元素——点的应用
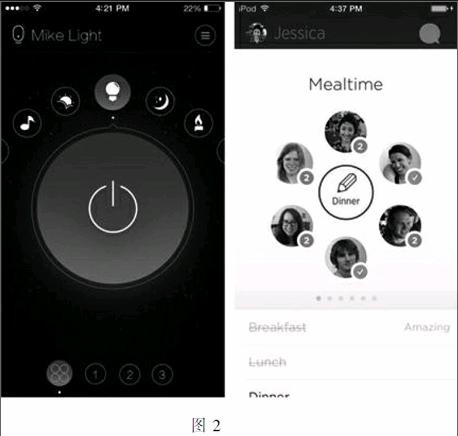
点在几何学意义上是以圆点为最基础的形态,它是具象的点。但是在手机界面设计中,点是以抽象形式存在的,它的效果取决于与之共存的其他元素相互之间的比例。在界面设计中,点是点缀、丰富画面气氛的元素。点最重要的功能就是表明位置和进行聚集,一个点在平面上,与其他元素相比,最容易吸引人的视线。单独存在的点总是以一个企业标志或者一个简单图形的视觉形象出现,这都给人以点的视觉印象。往往单独的点都会出现在界面的黄金分割线上,以突出企业形象或者某个产品等形式出现。这种情况下,作为整个界面的主体,都是以简单的纯色背景来衬托该元素,通过这种形式达到加强用户视觉印象的目的。当然,除了单点的形式外,还有多点的形态存在,一般多点都是以聚集分散的形式进行组合。聚集的点一般以文字,简单的图形,按钮等视觉形象出现,这些点元素以重复、密集、特异等构成形式法则组合排列。由于整个界面都充满了点元素,通过视觉冲击容易给人留下深刻的印象。以分散形式组合排列的界面设计中的点元素,存在与手机界面的各个位置,使整个界面看来起更饱满。如图1是常用的九宫格式排版,以分散的点的形式有秩序的排列,整个界面给用户一目了然的感觉,操作便捷是这种界面最重要的优势。对于界面而言,这样的版式可以使界面变得非常的灵活,内容简单,信息清晰明了。再如图2圆心点放射形的版式设计,会使界面感觉更为智能化,包容万象。如果要体现的功能点非常简单,只有几个功能按钮的时候,可尝试这种大圆的展示设计,突出最重要的功能,然后罗列并排出其他的功能点。这种方式非常实用,就和画重点一样,圈出最重要的数据。善于运用点构图,能撑起整个画面,让界面圆润而饱满。
四.手机移动端界面中的元素——线的应用
线是由无数的点通过运动而形成的轨迹。相对于点而言,线在几何学意义上只有位置、长度。线是最富表现力的视觉形态,有直线、斜线、曲线、折线等等,不同的线带给人们的心理感受也各有不同。根据此特点,水平直线就会常出现在企业类的比较严谨的,工整的界面中,带给人平静、稳定、严肃的感觉。斜线本身就带有方向感、运动感,具有不稳定性,加上粗细的变化可以产生带有强烈视觉冲击力的效果,因此特别受到设计师的喜爱。各种需要突出主体物的界面设计中,经常能看到斜线的身影。曲线作为女性的象征,带给人柔美、轻快、灵动的感受,能使散乱的版面变得集中。
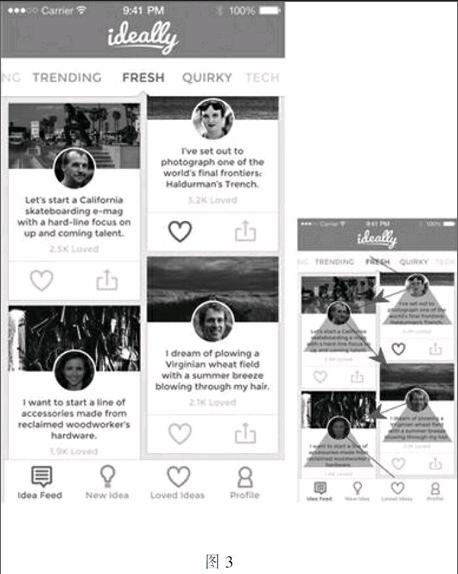
线在手机界面设计中是不可缺少的元素,是连接页面、引导视觉、丰富画面的,在界面上可以有效的组织各元素之间的关系,除了在版面上有规划内容、装饰、界定空间的作用以外,线还可以引导用户的视线。不同方向的线条和不同的排列方式也对用户起了不同的引导作用。在进行界面设计的时候,对用户的视觉移动方向的预设是非常重要的。在界面中加入更为顺畅的构图设计引导用户视线移动的元素,就能使用户更多的观察到产品的核心和产品的卖点。视线移动的轨迹多则是从上至下从左到右移动,如果不能围绕这样的视线轨迹进行排版,用户在阅读的时候会因找不到重点而产生反感。所以在界面设计中格外需要注意视线引导这个方面。现在界面设计一般是上下滑动的,如果提前做好视线引导,可以大大减小用户的负担和阅读疲劳。如图3将文字、图片通过位置的编排引导排列S型的界面,人们的视线就会根据图片文字的提示随之移动,这种S型的虚线便能起到引导视线的作用。在APP界面设计的引导页中也会常常运用到S形的版式设计。图文进行穿插布局,这样的构图层次感分明,动感十足。
五.手机移动端界面中的元素——面的应用
面在几何学中是线的移动轨迹,面有长度、宽度,没有厚度。它在一个平面中相对较大的元素,强调形状和面积。群化的面能够产生层次感。面的形态是多种多样的,不同的形态的面,在视觉上表现不同的情感。直线移动形成的面具有直线表现的视觉感受特征,例如矩形、三角形等,具有规整的外部轮廓和严谨的内部结构,能有效提升版面的专业感和务实感。而曲线运动形成的面(如圆和椭圆)就会产生随意、舒适、柔美的感受,同时能提高版面亲和力,拉近用户与界面的距离。自由曲线形成的面具有个性鲜明、随意的特点,带给人优雅、温暖的感受。还有偶然形成的面,用非自然的做法打造出面形态的随机性,在结构上具有不可复制的意外性,给人们留下深刻印象的同时,让版面看起来具有艺术性。例如墨迹、水花形成的痕迹。
面是信息的载体,有分割画面的作用。如图4的手机界面中用三角形的面来切割画面,视觉上非常有秩序感且稳定。用大的几何图形来做设计能把视觉集中到图形上,是切割画面内容最好的方式。当然,手机界面中面的表达形式很多,可以将图片或文字放大,突出细节或局部;也可以通过色彩的变化划分主次版面结构;合理的留白,也是面的另一种存在方式,可以突出主要信息,增加空间想象力。
六.总结
在实际的设计过程中,我们发现其实点、线、面是相对存在的。它们之间是相互影响、相互协调、相互转换的关系。设计者在设计阶段,应充分了解点、线、面的特点,根据用户需求,合理安排点、线、面之间的比例,通过构成元素间的巧妙组合与穿插,设计出具有自己个性的、信息传递明确的手机移动端界面设计。因此,进一步认识构成元素在手机界面中的应用规律,对于提高设计师的艺术修养和设计水平有着重要的现实意义。
参考文献:
[1]王志豪.平面视觉元素在网页设计中的应用分析[J].大众文艺,2016(16).
[2]关于版面设计的点线面[EB/OL]. http://www.warting.com/design/201509/97165.html.
[3]梁日升.网页艺术设计点线面的版式设计[J].课程教育研究:学法教法研究,2016(3):225-225.
[4]不可忽视设计中的点线面[EB/OL]. http://jingyan.baidu.com/article/36d6ed1f5388f31bce48834e.html.
作者简介:1、王晓霞,1984年11月,浙江嘉兴,讲师,研究方向:数字媒体。

