3D虚拟展示平台的设计与实现
朱淑琴,于达,王海峰,田淼
(北京联合大学师范学院,北京 100011)
3D虚拟展示平台的设计与实现
朱淑琴,于达,王海峰,田淼
(北京联合大学师范学院,北京 100011)
基于实际需求,采用3ds Max三维模型制作工具,创建一套汽车和汽车用品模型,并将交互技术应用在虚拟展示平台中,实现基于Web的3D汽车用品展示系统,系统分为单个物品展示模块和人机互动展示模块。能够360度浏览查看物品,对物品进行旋转、缩放、移动物品和更改物品颜色,并且可以互动操作将物品摆放在虚拟汽车模型上。
2016年北京高等学校高水平人才交叉培养“实培计划”项目(201号 和127号)
0 引言
虚拟现实技术(Virtual Reality),是20世纪末刚发展起来的高新技术,它涉及到众多学科。虚拟现实技术利用计算机创建一个虚拟环境,并通过视觉、触觉、听觉、味觉、嗅觉等作用,使用户产生与现实中一样的感觉,从而让用户达到身临其境的感受,并能够实现用户与该环境直接进行交互[1-2]。
许多行业把虚拟展示系统作为一种电子商务方案,以便能够给顾客更好的体验[3-5]。例如汽车行业,汽车行业虚拟展示可谓是各种商业虚拟展示中的佼佼者。随着虚拟现实系统的发展,各种汽车展示系统应运而生,但这些汽车展示系统无法与真实的汽车展示相比,只局限于模型的展示,没有交互功能,使得观众无法了解汽车的性能与特点。虚拟展示技术的发展为网上汽车虚拟交互展示提供了可能,利用虚拟展示技术可以直观、高效地构建交互性和沉浸性都良好的虚拟展示系统。
本文基于汽车用户实际需求,构建汽车用品三维模型,将交互技术应用到汽车用品展示系统中。基于Web3D制作的3D汽车展示平台,使顾客更容易通过互联网接触到产品,更好地了解产品的各项性能。
1 系统功能划分
本系统中分为两大模块,分别是:单个物品展示模块和人机互动展示模块。单个物品展示模块中,实现了汽车物品的展示、颜色更换和物体移动、旋转、缩放功能;人机互动展示模块中,实现了手动和自动摆放汽车物品,对摆放成功的物体进行颜色更换功能。
(1)单个物品展示模块
本模块功能分为物品展示按钮和更换物品颜色两部分。通过触发Cult3D中的事件,实现鼠标控制物品或鼠标点击展示按钮控制物品360度旋转的功能。而更换物品颜色功能则是利用Java语言实现。例如:网页右侧为可选物品,并且在物品下面设有 “可更换的颜色”一栏,这一栏下显示可更换的物品颜色块,点击就能更换物品颜色。更换颜色下方有如下按钮包括:四个方向旋转按钮、放大和缩小按钮。
(2)人机互动展示模块
本模块功能分为手动摆放物品、自动摆放物品和鼠标对视图操作三部分。自动摆放物品的功能是,在用户点击“自动摆放”按钮时,系统自动把物品摆放到车上的正确位置。手动摆放物品所实现的功能主要是,在用户选择“手动摆放”时,在下拉列表中选择要摆放的物品。选择后,该物品将会显示在视图区,根据系统所设置的移动物品的方式移动物品,摆放到用户认为正确的位置。鼠标对视图操作所实现的主要功能是:利用鼠标左、中、右键来控制视图的旋转、移动、放大或缩小。
2 三维对象建模
本系统主要采用第三方建模工具3ds Max对汽车及汽车物品进行建模,通过Cult3D For MAX导出插件,将三维模型导出为C3D格式,再利用Cult3D De鄄signer将C3D模型导入,并实现交互功能。
在Cult3D中,Cult3D Designer软件是不支持模型制作的,所以一切Cult3D支持的模型文件,都必须使用其他三维软件进行建模,之后导出成Cult3D支持的格式:*.C3D,才能被Cult3D使用。本文选择使用了3ds Max软件对汽车进行建模操作,本文创建的模型分为汽车及汽车用品模型,它们分别是:汽车模型、刹车灯模型、行李箱模型、行李架模型、雨眉模型、前保险杠模型、后保险杠模型、后车灯模型、前车灯模型、倒车镜模型、排气管模型、侧保险杠模型和发动机模型。
3 虚拟展示平台基本交互的具体实现
在物品展示中,用户可以对汽车用品进行放大、缩小、移动、旋转和更换颜色5个功能。本文利用Cult3D中虚拟体,把各个物品全部放在同一虚拟体下,作为虚拟体的子物体,设置功能时只需要对该虚拟体进行操作即可。
(1)移动操作的实现
Step1:在Cult3D Designer中建立一个Dummy虚拟体,把汽车所有的物品模型拖到Dummy中,形成Dummy的子物体。如图1所示:
Step2:建立四个 Manual事件,并分别取名为moveA,moveB,moveC,moveD,再建立四个Translation XYZ Action事件,并与分别与四个manual和Dummy
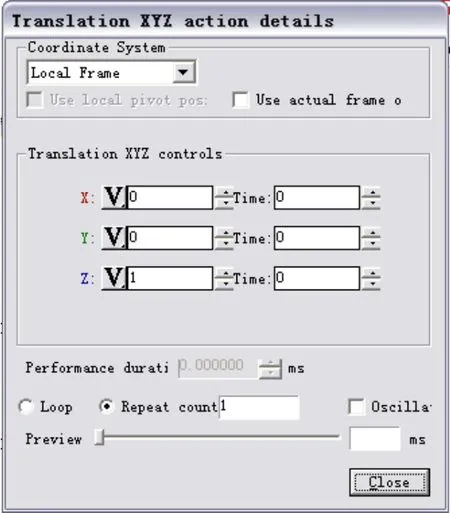
进行连接,并设置其参数:让其Z轴进行1个单位的移动。其它三个节点只是轴向不同,这里不再重复介绍。如图2所示,设置完成后的移动操作事件,如图3所示。
Step3:通过网页中的JavaScript代码触发这四个事件,即可完成相应移动的操作。移动操作实现如下:


图1 所有物体为 Dummy的子物体
:

图2 设置Z轴正方向移动

图3 移动视角的事件
(2)旋转操作的实现
Step1:建立四个Manual事件,分别取名为:zhuan鄄gA,zhuangB,zhuangC,zhangD,再建立四个旋转事件,把四个旋转事件分别与四个Manual事件和Dummy进行连接 (如图 4所示),并设置旋转事件的参数。把zhuangA的Y轴设置成10个单位的旋转,其他旋转事件只是旋转方向不同,设置方法一样。如图5所示。
Step2:通过网页中的JavaScript代码触发Manual事件。旋转功能的部分的实现:


图4 设置并连接好的旋转事件

图5 设置旋转指定轴向和旋转单位
(3)缩放操作的实现
Step1:建立两个Manual事件,分别命名为:fangda和shuoxiao,再建立两个Scale XYZ Action事件,并分别与Maual事件相连接(如图6所示),通过双击Scale XYZ Action事件来打来设置面板,并设置好放大和缩小的参数,如图7所示:

图6 设置好后的缩放事件

图7 设置放大事件的参数
Step2:为Manual事件编写触发程序和缩放功能实现:
function fangda(){if(!Cult3D.triggerAction("fangda")){ts();}}//放大
function shuoxiao(){if(!Cult3D.triggerAction("shuoxiao")){ts();}}//缩小
4 结语
本文重点研究交互式虚拟现实技术,并把研究成果应用于实践,完成了对3D汽车用品展示系统的开发和设计工作。而3D汽车用品展示系统的实现则是借助Cult3D Designer软件来完成。该系统针对Cult3D的技术特点,从对模型的移动、旋转、缩放、摆放和颜色更换这五个功能实现进行研究,充分证明了Cult3D在三维虚拟展示方面的优越性、灵活性、方便性。
参考文献:
[1]杨丽英.基于VR技术的3D展厅交互系统研究[J].现代计算机(专业版),2016,(36):63-66.
[2]徐敏,童强.一种基于Unity3D+Vuforia的增强现实交互App的开发[J].现代计算机(专业版),2016,(12):71-75.
[3]游丽.虚拟现实技术在建筑设计教学领域的应用[D].四川师范大学,2010.
[4]孙兴奇.基于虚拟现实技术的Web3D作品制作浅谈[J].科技创新导报,2010,12.
[5]李世国等.基于Acrobat3D的产品虚拟展示设计.机械设计与制造[J],2007,7.
Design and Im p lementation of 3D Virtual Disp lay System
ZHU Shu-qin,YU Da,WANG Hai-feng,TIAN Miao
(Teachers'College of Beijing Union University,Beijing 100011)
Based on the actual needs,uses 3ds Max tool to create a set of automotive suppliesmodel,and adopts interactive technology to develop virtual exhibition system about automotive supplies.The system is divided into commodity display module and man-machine interactive displaymodule.Through this system,we can view,rotate,zoom,move items and change the color of items.In addition,we can operate in an interactive way to put items on the virtual carmodels.
朱淑琴(1978-),女,讲师,硕士,研究方向为虚拟现实技术
2017-04-21
2017-04-30
1007-1423(2017)13-0067-04
10.3969/j.issn.1007-1423.2017.13.016
虚拟现实;3D模型;交互技术;Web3D
于达(1995-),男,本科
王海峰(1995-),男,本科
Virtual Reality;3D Model;Interactive Technology;Web3D

