WebSocket在电能实时监测系统中的研究与应用
黄泽文++雷景生



摘 要 本文分析了目前几种Web实时通信方案的特点,着重研究了基于WebSocket的实时通信机制。在电能实时监测系统中应用该机制,使用Jmeter测试其性能,结果表明WebSocket具有高实时性、低网络流量、对服务器端压力小的特点。
【关键词】WebSocket 电能实时监测系统 Jmeter
社会经济的不断进步和智能电网技术的不断发展,电力系统规模不断扩大,用电需求量也持续增长。与之伴随的是用电设备运行时急剧增长的数据量。在物联网和智能电网技术飞速发展的今天,为了便于用户实时地掌控管理设备用电情况,为用户用电合理地调度提出决策支持,一种基于Web的用户侧用电信息实时、精确、可视化的监测系统应运而生。该电能实时监测系统对数据传输的实时性提出了很高的要求。传统的实时Web方案存在网络延时较高,满足不了实时性需求;数据传输耗费大量的网络流量,造成带宽浪费;无法完全做到全双工通信;不能有效地满足大量用户并发访问服务的需求等缺点,从而不能够满足电能实时监测系统的性能需求。在该系统中采用了一种新的实时Web方案——WebSocket技术,实现了WebSocket传输实时用电数据的功能。并利用软件测试工具Jmeter测试其运行时的各项参数指标,进行评估。
1 传统的Web实时通信方案
Web应用的信息交互方式通常是客户端通过浏览器向服务器发送一个请求,服务器接收处理该请求并返回结果给客户端,客户端浏览器将信息呈现。这种机制对于信息变化不频繁的应用尚能应对,但对于实时性要求高、海量并发的应用来说,该机制完全不能胜任。在WebSocket规范出来之前,传统的实时Web应用方案有轮询(polling)、Comet技术。
1.1 轮询技术
轮询是最早的一种实时Web应用方案,是一种定时的同步调用。客户端向服务器以固定的时间间隔发出请求,查看是否有新信息需要传送。轮询通过频繁的请求方式来保持客户端与服务器端的同步。当客户端频繁地发送请求,而服务器端可能没有数据更新时,轮询方式会带来很多无谓的网络传输造成带宽的浪费,也导致了CPU利用率的浪费,所以轮询其实是一种非常低效的实时方案。
1.2 Comet技术
Comet是一种基于HTTP长连接、无需在浏览器端安装插件的“服务器推”技术。Comet技术可以细分为三种实现方式,分别是基于长轮询(long polling)、基于iframe和基于流(stream)的方式。Comet技术一定程度上提升了系统的实时性能力减少了服务器的计算工作,并且能够支持大量用户。但由于其长期占用连接从而丧失了无状态高并发的特点,具有一定的副作用。
2 基于WebSocket的实时通信
WebSocket协议是HTML5标准中提出的一种新的协议,WebSocket设计的初衷就是要取代轮询和Comet技术,使得浏览器具备实时、双向通信的能力。WebSocket协议主要包括两个阶段,其一是浏览器与Web服务器的“握手”阶段,其二是基于TCP的数据帧传输阶段。在“握手”阶段完成WebSocket连接的建立,连接成功后进行TCP数据帧的传输。
2.1 WebSocket协议“握手”阶段
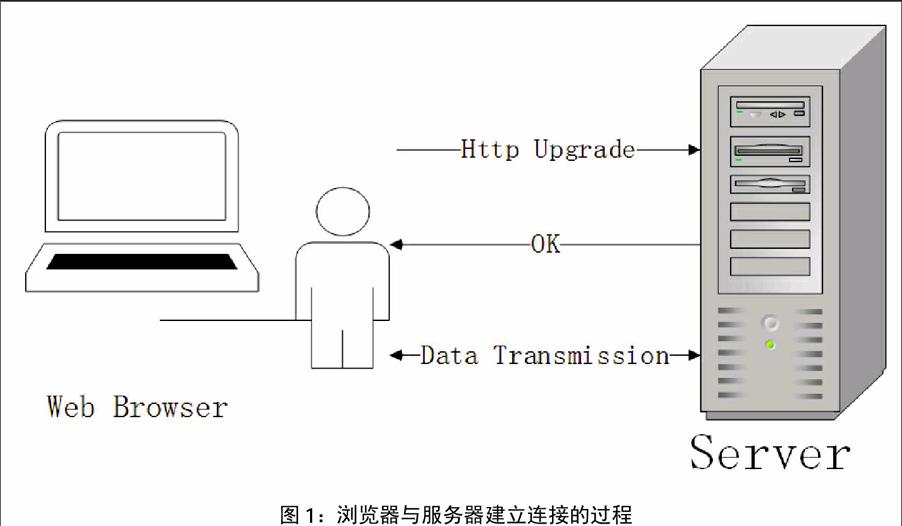
在WebSocket的握手阶段,浏览器与服务器之间首先通过TCP三次握手建立连接,连接成功后浏览器通过HTTP协议向服务器发送请求报文,服务器接收验证该请求报文并向浏览器返回一个HTTP数据包,浏览器对该数据包进行确认,如果正确,则握手连接建立成功,浏览器与服务器之间建立用于数据帧传输的TCP连接。浏览器与服务器端建立连接的过程如图1所示。
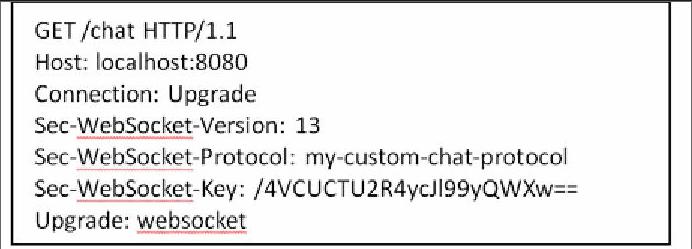
下面是TCP连接建立成功后,浏览器向Web服务器发送给的HTTP请求的报文:
服务器接收到客户端的握手请求报文后,需要对WebSocket子协议的支持类型和协议版本进行验证,并对Sec-WebSocket-Key字段进行处理,具體做法为:将Sec-WebSocket-Key字段加上字符“258EAFA5-E914-47DA-95CA-C5AB0DC85B11”,采用HA-1方法加密,在进行base64编码后得到结果,并在应答报文中将结果赋给Sec-WebSocket-Accept字段。服务器返回给浏览器的HTTP应答报文如下:
浏览器对报文中的返回状态码及Sec-WebSocket-Accept字段进行验证,如果正确,则握手成功,如此,浏览器和服务器就可以通过专用的TCP连接发送和接收数据。
2.2 TCP数据帧传输阶段
WebSocket只有在第一次握手时数据交互比较复杂,握手成功后,浏览器与服务器之间只传输纯数据。WebSocket按照数据帧的标准格式进行数据传输,数据帧由三部分构成:控制字节、控制扩展字节和传输数据,该数据帧的标准格式如图2所示。
3 WebSocket在电能实时监测系统中应用
电能实时监测系统是一种对一定区域内用电设备电能能耗以及用电环境的各项参数进行实时动态监控的系统。该系统使用无线传感网络实现电能信息(电压、电流、功率、地理位置、温度、湿度、光照等)采集功能,利用网络通信技术实现数据传输功能,利用数据库和Web技术实现数据的处理和实时显示,而WebSocket技术正是并发、实时数据查询的关键技术。
3.1 电能实时监测系统的数据采集和传输
电能实时监测系统的数据的采集传输部分采用了结合ZigBee和以太网的数据传输系统,该系统包括ZigBee网络和以太网两部分,如图3所示,设计目的是为了将ZigBee网络的数据包转换成以太网的TCP/IP协议数据包。其中,ZigBee网络中,网络节点采集数据并以多跳变的方式传送到ZigBee汇节点,汇节点接收、传送数据至网关,网关对Zigbee数据包进行解析,从中提取出有效数据并进行协议转换,将其封装打包成TCP/IP数据包,通过以太网传送至服务器。
3.2 服务器端引入缓存机制
为了减少信息传输的延迟,电能实时监测系统在Web服务器中引入了缓存机制,显著缩短客户端和服務器之间的响应时间。缓存机制是一种“用空间换取时间”的方法。传统的数据库都是硬盘数据库,CPU读写硬盘的速率很大程度上制约了数据访问效率。在Web服务器中使用实时状态缓冲区(Real State Cache)存放,这个缓冲区实时记录了最新的电能信息。本系统中实时监测的电能信息有:电流、电压、功率、用电设备GPS信息、温度、湿度、光照等,这些电能信息能够有效反映用电设备当前的状态和环境,服务器至客户端的信息流图如图4所示。
当客户端向服务器端发送实时数据请求时,服务器端采用WebSocket技术向实时状态缓存区请求数据,然后将数据以JSON数据格式返回给客户端,在客户端使用JavaScript解析JSON数据。使用缓存机制,一定程度上节省了访问数据库的时间,增强了实时性。
3.3 WebSocket在电能实时监测系统中的实现
在电能实时监测系统的WEB应用程序中,服务器端采用Tomcat 8。Tomcat在7.0.27版本之后加入了对WebSocket的支持。客户端使用HTML5,HTML5定义了WebSocket协议。
3.3.1 服务器端的WebSocket实现
在服务器端实现WebSocket的主要过程如下:
(1)创建一个保存有所连接Inbound的集合connections;
(2)在覆写的MessageInbound类DemoMessageInbound中重写事件触发函数,如表1所示。
(3)将数据返回给客户端:private void broadcast(String message) {...}
这样,服务器端就实现WebSocket的功能。此外,在Tomcat8之后,支持注解(annotation)的编程方式。
3.3.2 客户端的WebSocket实现
客户端与服务器端在初始握手时,将HTTP协议升级为WebSocket协议,握手成功后,双方便能以全双工模式相互传递数据。同时,HTML5还定义了在JavaScript中使用的WebSocket接口。
客户端实现WebSocket的步骤如下:
(1)创建一个Socket实例:var socket = new WebSocket("ws://localhost:8080");
(2)使用时间侦听器处理连接过程中触发的事件:
socket.onopen = function(event){...};
socket.onmessage = function(event){...};
Socket.onclose = function(event){...};
(3)在WebSocket处于打开状态时,可以向服务器端发送消息:
Socket.send(“message from client!”);
在客户端实现了使用WebSocket与服务器端双向通信的功能之后,就能用浏览器实时监测从用电设备上采集到的用电信息。在电能实时监测系统中,将WebSocket传输的信息作为数据源,使用百度ECHARTS绘制动态图表,调用百度地图API在网页中实时监测某区域用电设备信息及无线传感器网络实时拓扑关系。大楼内空调机实时电压电流数据和无线传感器网络的实时拓扑如图5所示。
4 实验测试结果及分析
在本实验中,利用Jmeter这款Web性能测试工具对电能实时监测系统中空调机实时电能数据显示模块进行测试。Apache Jmeter可以用于对静态和动态资源的性能进行测试。可以用于对服务器、网络或对象模拟繁重的负载来测试它们的强度或者分析不同压力下类型下的整体性能。本实验使用Jmeter得出服务器端websocket响应的图形结果和聚合报告。待测试服务器软硬件软硬件配置如表2所示。
在实验中,通过不断增加虚拟用户的数量,利用Jmeter生成聚合报告和图形结果,据此分析websocket的各项性能指标。表3是对空调机实时电压电流数据信息显示页面增加一个WebSocket采样器得出的聚合报告结果。
表3中,Throughtput是指每秒发生的采样数,KB/sec是每秒从服务器端接收到的数据量。由表3可以得出,WebSocket的平均响应时间很短,最短的平均响应时长为0.097s,远远小于人的反应时间,当同时在线的用户规模达到1500时,错误比率达到0.06%,此时服务器端的压力已经较大,但是错误率控制在可接受的范围内。由于WebSocket的JavaScript函数调用方便,传输消息的头部小,造成的网络流量也很小。以上都说明WebSocket能够很好地支持电能信息显示的模块。
5 结语
WebSocket较之于传统的Web实时技术,实时性得到了显著的提升;造成的网络流量减少;对服务器端压力减少;能够支持大量并发用户。WebSocket在电能实时监测系统中也表现出非凡的一面。随着HTML 5的不断发展,WebSocket也将会在Web实时通信领域发挥更大的作用。
参考文献
[1]郑强,徐国胜.The research of WebSocket in server push[A].第九届中国通信学会学术年会论文集[C],2012.
[2]李代立,陈榕.WebSocket在Web实时通信领域的研究[J].电脑知识与技术,2010(06):7923-7924.
[3]赵晗.基于WebSocket协议的Web应用性能测试[D].合肥:中国科学技术大学,2014:22-26.
[4]仇晓静.基于WEB的远程监控系统实时信息关键技术的研究[D].南京:南京理工大学,2013:49-61.
[5]陆晨,冯向阳,苏厚勤.HTML5 WebSocket握手协议的研究与实现[J].计算机应用与软件,2015(32):129-130.
[6]查爽.基于ZigBee技术的无线传感器网络网关研究与实现[D].大连:大连理工大学,2007:3-9.
[7]郑玲,郑晓天.基于WebSocket的电力系统实时数据更新研究[J].计算机与现代化,2013(01):86-87.
[8]杨建业,耿建平.基于HTML5的实时Web数据监测系统[J].桂林电子科技大学学报,2015(35):137-138.
[9]佘青.利用Apache Jmeter进行Web性能测试的研究[J].智能计算机与应用,2012(02):56-57.
[10]易仁伟.基于WebSocket的实时Web应用的研究[D].武汉:武汉理工大学,2013:44-58.
[11]林瑶.Web实时数据同步研究[D].北京:北京邮电大学,2015:44-46.
[12]杨小娇.轻量级高并发Web服务器的研究与实现[D].南京:南京邮电大学,2014:67-71.
作者单位
上海电力学院计算机科学与技术学院 上海市 200090

