ASP.NET自定义分页导航控件设计
蒋亚虎 陈永松
摘要:针对ASENET开发中分页的需求,提出一种可行的方案,开发自定义的分页导航控件,可应用于需要分页导航功能的任何数据绑定控件。分页导航控件和数据是分离的,数据的显示由用户控制。通过设置分页导航控件属性和编写简单调用代码,实现分页导航功能,还可以通过URL切换页码。文章介绍了自定义分页导航控件的设计过程,并通过实例详细介绍了分页导航控件的使用方法。
关键词:ASP.NET;分页导航控件;URL
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2016)29-0004-04
在ASP.NET开发中,为了方便排版及浏览,经常需要使用分页来实现。在数据量不大的情况下可以使用数据绑定控件的分页功能n,实现这一需求。对于数据量较大的需求,一般通过编写SQL语句或存储过程实现分页。分页功能实现难度不大,但要实现功能较为完善的分页导航功能,代码编写量大而且代码重用率低。本文提出一种利用Repeater控件实现自定义分页导航控件的方法,代码实现简单,可重用率高。
1分页导航控件前端设计
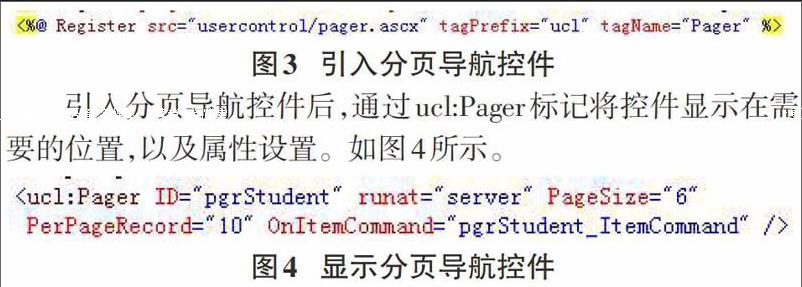
在VS2010中添加一个Web用户控件,文件名为Pager.as-cx。前端代码设计如图1所示。
前端设计后效果如图2所示,其中数据绑定用来显示相应的页码。
2分页导航控件后端设计
2.1属性和事件定义
在pager类中定义三個属性PageSizef导航中显示的页码数)、PerPageRecord(每页记录数)、RecordCount(总记录数)。代码如下:
public im PageSize{get;set;}
public int PerPageRecord{get;set;}
public im RecordCount{get;set;}
定义属性PageCount(总页数),与lblSumPage控件关联。
public im PageCount
{
get
{
return Convert.ToInt320blSumPage.Text);
}
set
{
lblSumPage.Text=value.ToString();
}
}
定义属性CurrentPage(当前页码),与ltlCurrentPage控件关联。
public im CurrentPage
{
get
{
return Convert.ToInt32(ltlCurrentPage.Text);
}
set
{
hlCurrentPage.Text=value.ToString();
}
}
定义事件ItemCommand(点击页码之后触发的事件),代码如下:
public event RepeaterCommandEventHandler ItemCommand;
2.2分页导航代码实现
分页导航控件的原理是通过控制lbtnPager控件显示的数量和效果来实现分页导航效果,为了方便代码的书写,定义pa-genum类,代码如下:
public class pagenum
{
public string text{get;set;}
publicint Bum{get;set;}
publicbool enable{get;set;}
}
定义计算总页数方法。
public void calcPageCount()
{
if(PerPageRecord==0)
PerPageRecord=20;
PageCount=(RecordCount-1)/PerPageRecord+1;
}
定义bind方法,功能是根据总页数、当前页码、导航中显示的页码数,控制lbtnPager控件显示的数量和效果。
public void bind()
{
if(PageCount<=1)
spanl.Visible=false;
else
{
if(PageSize==0)PageSize=5;
if(CurrentPage>PageCount)
CurrentPage=PageCount;
List
if(CurrentPage !=1)//如果不是首页
{
pagenum nun=new pagenumO;
num.text="首页";
num.num=1:
num.enable=true;
BUlTIS.Add(num);
}
int m=fcurrentPage-1)/PageSize;
if(m !=0)//如果不是1~PageSize页
{
pagenum num=new pagenum0;
num.text="…":
num.num=m*PageSize;
num.enable=true;
nums.Add(num);
}
for(intj=1;j<=PageSize;j++)
//添加m*PageSize+1-m*PageSize+PageSize页页码
{
if(j+m*PageSize>PageCounI)break;
pagenum num=new pagenum();
Bum.text=(i+m*PageSize).ToString();
Bum.num=j+m*PageSize;
if(j+m*PageSize==CurrentPage)
Hum.enable=false;
else
Bum.enable=true;
nums.Add(hum);
}
if((m+1)*PageSize //如果最后一页的页码没显示 { pagenum hum=new pagenum0; num.text="…": Bum.BUm=((m+1)*PageSize+1); Hum.enable=true; nums.Add(num); } if(CurrentPage!=PageCount)//如果不是尾頁 { pagenum Bum=new pagenumO; Bum.text="尾页": Bum.num=PageCount; Bum.enable=true; nums.Add(num); } rptPage.DataSource=nums; } rptPage.DataBind0; } 定义Refresh方法,调用calcPageCount和bind方法,刷新分页导航控件。 public void Refresh() { calcPageCount(); bind(); } 定义PageFromUrl方法,根据Url地址返回当前页码。 pubhc void PageFromUn() { if(Request.QueryString[”Page”]!=null) { inti: int.TryParse(Request.QueryStrind["Page"],out i); if(i!=0)CurrentPage=i; } } 定义PageToUrl方法,根据所选页码,生成Url地址。 public void PageToUA0 { string url=Request.Url.ToString0; im n=url.IndexOf("?Page="); if(n==1)n=url.Length; Response.Redirect(url.Substring(0,n)+"?Page="+Cur-rentPage); } 定义rptPage_ItemCommand事件代码,点击页码后可触发用户事件。 CurrentPage=Convert.ToInt32(e.CommandArgument); ItemCommand(source,e); bind(); 3使用分页导航控件 3.1引入分页导航控件 将分页导航控件复制到ASP.NET网站中,然后在web窗体页面中利用@Register指令引入。如图3所示。 引入分页导航控件后,通过ucl:Pager标记将控件显示在需要的位置,以及属性设置。如图4所示。 3.2使用分页导航控件的实例 下面以Repeater控件绑定Student表数据为例介绍分页导航控件的使用。 3.2.1前端设计 添加一个Repeater控件,设置前端代码如图5所示。 然后在Repeater控件下方添加一个分页导航控件,代码如图4所示。 3.2.2后端设计 定义calcRecordCount方法,功能是计算Student表的记录数,其中cns为连接串。 void calcRecordCount() { using(SqlConnection cn=new SqlConnection(cns)) { string sql="select count(1)from student"; SqlCommand cm=new SqlCommand(sql,cn); cn.Open(); int n=(int)cm.ExecuteScalar0; pgrStudent.RecordCount=n: }
}
定义bind方法,功能是将指定页码的数据绑定到Repeater控件。
void bind()
{
string sql="select*from(select sid,sname,sex,birth,"+
"row_numbero over(order by sid)Hum from student)as a"+
"where nun between"+
"(@CurrnetPage-1)*@PerPageRecord+1"+
"and@CurrnetPage*@PerPageRecord":
using(SqlConnection cn=new SqlConnection(cns))
{
SqlParameter[]para=
{
new SqlParameter
("@CurrnetPage",pgrStudent.CurrentPage),
new SqlParameter
("@PerPageRecord",pgrStudent.PerPageRecord)
};
SqlCommand cm=new SqlCommand(sql,cn);
cm.Parameters.AddRange(para);
cn.Open();
rptStudent.DataSource=cm.ExecuteReader();
rptStudent.DataBind();
}
}
编写Load事件代码,功能是首次加载时初始化显示的数据。
protected void Page_Load(object sender,EventArgs e)
{
if(!IsPostBack)
{
calcRecordCount();
pgrStudent.Refresh();
bind();
}
}
编写pgrStudent_ItemCommand事件代码,定义点击页碼后需要显示的数据。
protected void pgrStudenLItemCommand(object sender,
RepeaterCommandEventArgs e)
{
bind();
}
编写rptStudenLItemCommand事件代码,实现删除功能。
protected void rptStudenLItemCommand(object source,
RepeaterCommandEventArgs e)
{
if(e.CommandName=="Del")
{
using(SqlConnection cn=new SqlConnection(cns))
{
string sql="delete student where sid=@sid":
SqlCommand cm=new SqlCommand(sql,cn);
SqlParameter[]para=
{
new SqlParameterf"@sid",
e.CommandArgument.ToString()
};
cm.Parameters.AddRange(para);
cn.Open();
cm.ExecuteNonQuery();
calcRecordCount();
pgrStudent.Refresh();
bind();
}
}
}
插入功能的写法与删除功能的写法相类似,这里不再举例。
3.2.3运行效果
运行效果如图6所示。
删除数据时,如果将最后一页的数据全部删除,总页数会自动减1。
3.2.4通过Url地址切换页码
在实际应用中,有时希望通过Url地址切换页码,如输入“http://网址?Page=10”可以直接跳转到第10页。
如果希望实现这样的效果,需要将代码进行少量修改。
Load事件代码:在pgrStudent.Refresh0;前面增加一条语句:pgrStudent.PageFromUrl();
pgrStudent_ItemCommand事件代码:将bind0;删除,改为:pgrStudent.PageToUrl();
rptStudenLItemCommand事件代码:将最后三条语句删除,改为:pgrStudent.PageToUrl();
4总结
本文详细介绍了自定义分页导航控件的设计过程,巧妙利用Repeater控件的数据绑定功能,动态实现生成分页导航功能。控件可采用PostBack方式进行分页,也可通过Url地址进行页面切换。使用自定义分页导航控件,用户只需要考虑如何显示显示和控制数据,而分页功能写少量代码和设置少量属性就可实现。用户还可以通过修改自定义控件,扩充所需功能,如转到某某页功能,增加少量代码就可实现。