基于WEB APP的旋转机械动平衡计算系统开发与应用
何冬辉,叶振起,赵奕州
(辽宁东科电力有限公司,辽宁 沈阳 110006)
基于WEB APP的旋转机械动平衡计算系统开发与应用
何冬辉,叶振起,赵奕州
(辽宁东科电力有限公司,辽宁 沈阳 110006)
传统的WEB应用程序在不同终端不同平台开发时,为实现全方位、多角度的用户需要而采用不同的开发框架,这无疑增加了开发人员的开发量和维护量。Vaadin是一个用于创建富客户端(RIA)应用程序的前端开发框架,应用程序在不同终端和平台实现时都基于相同的框架,其具有种类丰富和功能完善的界面表现力、灵活的数据监听处理功能,同时能兼顾跨平台跨终端的触屏交互、动画切换等移动特性。为实现旋转机械动平衡计算在智能手机、PAD等移动终端的应用需求,同时兼顾系统交互性和功能性,本文基于 Vaadin开发框架设计实现了旋转机械动平衡计算系统。实例应用表明,系统在跨平台跨终端实现时,不仅显著提高了开发效率,也兼顾了不同终端的用户体验。
Vaadin;交互;动平衡;用户体验
0 引言
传统的旋转机械动平衡计算都是基于桌面应用程序开发,在移动终端的实现较少,但随着移动互联网技术的高速发展,人们越来越多的通过智能手机和平板电脑等移动终端来获得功能体验,其便捷性是传统桌面应用程序无法比拟的。传统的 WEB应用开发为了兼顾系统的兼容性和交互性,需要针对不同的移动终端系统如 iOS、Android、Windows phone等,采取不同的开发框架和技术来分别进行开发和维护,造成了较大的开发量及维护量。如何采用合适开发框架和技术开发不同终端应用程序,既能减少开发量,又能提供更安全和友好的Web应用程序界面,是当前移动终端应用程序开发所面临的一个重要课题。
Vaadin是一个Java Web应用程序开发框架,用于创建和设计一个能够在网络上实现高性能数据呈现的Web应用程序[1][2]。本文通过分析Vaadin开发框架的关键技术,如系统界面、用户交互、数据绑定、移动终端的实现等,对旋转机械动平衡计算系统在固定终端和移动终端的实现进行了全新系统架构设计。实例应用表明,Vaadin框架不仅能提高开发效率,同时能兼顾不同移动终端系统的交互性,实现最佳用户体验。
1 Vaadin开发框架及技术特点
Vaadin是一种Java Web应用程序的开发框架,其设计目标是便利地创建和维护高质量的 Web UI应用程序。它包含一套Web应用编程API,一组用来控制外观的主题的UI用户界面组件,UI组件用户界面组件是用户与系统交互的基础,UI组件可与数据模型进行绑定。此外Vaadin还包含一个终端适配器(terminal adapter),其主要作用是接受用户从Web浏览器发送的请求,生成相应的响应并将其渲染到程序的UI界面上[3][4]。
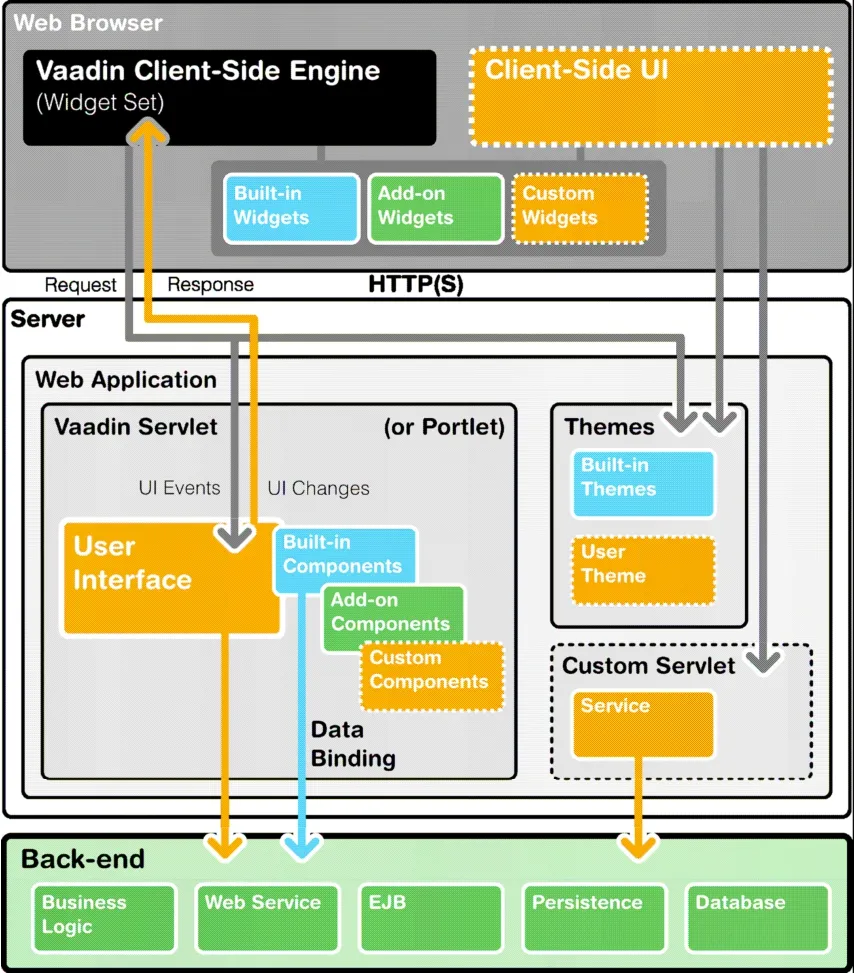
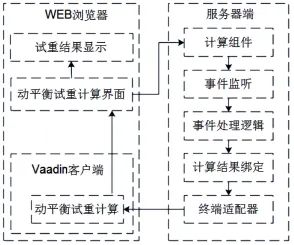
图 1是 Vaadin应用程序架构,描述了 Vaadin架构各组成部分之间的关系,其技术特点和功能如下:
(1)服务器端Vaadin应用程序以Servlet形式运行在Java Web服务器中,提供HTTP服务。Servlet类通常使用Vaadin Servlet接受客户端请求,并将它解释为某个用户Session的事件,事件关联到UI组件上,并被派发给应用程序中指定的事件监听器。如果UI逻辑变更了服务器端UI组件的状态,Servlet会将UI组件的状态变化通过HTTP应答返回给Web浏览器端。客户端引擎运行在浏览器内,它接受服务器端的应答,如果其中包含UI组件的状态变化,它将相应地修改浏览器内页面的状态。
(2)由于客户端引擎以 JavaScript形式运行在浏览器内,所以Vaadin开发的应用程序在运行时不需要额外的浏览器插件(plugin)的支持。与那些基于 Flash、Java Applets或其他各种浏览器插件(plugin)的开发框架相比,Vaadin更具有优势。Vaadin底层依赖于Google Web Toolkit的支持,实现了跨浏览器能力,因此开发者再也不必担心兼容多种浏览器的问题。
(3)由于HTML、JavaScript以及其他浏览器相关技术对于应用程序逻辑是隐藏的,Web浏览器想象为一个瘦的客户端平台,这个瘦客户端将UI展现给用户,又将用户的交互行为发送到服务器端。UI的控制逻辑与业务逻辑共同运行在基于Java的Web服务器上。与这种模式不同,传统的客户端/服务器架构存在一个专门的客户端应用程序部分,其中需要包含大量的客户端/服务器双向通讯,而这种通讯又往往是与具体的应用程序高度相关的。
(4)在服务器端开发模型的背后,Vaadin灵活运用了 AJAX技术(Asynchronous JavaScript and XML),AJAX技术的运用使得Vaadin可以创建出功能强大的丰富性网络应用程序(Rich Internet Application,RIA)[5][6],而且这些RIA程序的响应速度、易交互性可以达到与桌面应用程序相同的程度。
(5)除了服务器端的Java应用程序开发外,也可以用 Java语言编写新的 widget来进行客户端开发,Vaadin甚至还可以用于开发纯的客户端应用程序,这类应用程序可以在浏览器内独立运行,而不必与服务器交互。Vaadin的客户端开发框架包括了Google Web Toolkit(GWT),GWT提供了一个编译器,可将 Java程序编译为JavaScript代码,然后在浏览器内运行[7]。Vaadin的客户端开发框架还包括功能完整的UI组件。无论是在客户端还是在服务器端,Vaadin都使用纯Java进行开发,而不必引入其他语言。

图1 Vaadin应用程序架构Fig.1 Application Architecture of Vaadin
(6)Vaadin服务器端应用程序的 UI部分由客户端引擎负责呈现在浏览器中。客户端与服务器端的一切通信都被妥善的屏蔽起来。Vaadin被设计为具有很高的可扩展性,所以除了Vaadin本身提供的组件之外,还可以非常方便地使用第三方widget[8]。在 Vaadin Directory 中可以找到数百个插件(Add-on)。
(7)Vaadin框架将 UI组件和它的具体呈现非常清楚地分离为不同的部分,因此允许分别开发这两部分。使用theme、CSS和HTML页面模板来控制UI组件的具体呈现[9]。Vaadin提供了非常完善的默认theme,也可以自由地定制UI。
2 系统架构
2.1 总体设计
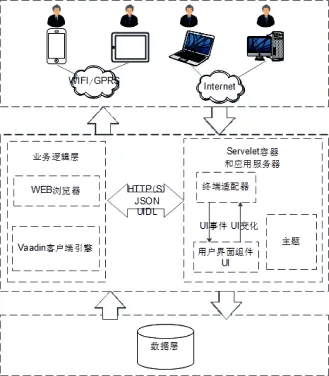
旋转机械动平衡计算系统在PC、Pad和智能手机等跨平台跨终端的实现都是基于 Vaadin开发框架,其功能表现为用户输入数据和显示计算结果或图示。系统采用基于Vaadin的B/S技术架构模式,并利用Vaadin的MVC分层设计模式,前台界面显示层、逻辑业务层的代码是完全分离的,只有当程序运行时具体的View层才与相应的Mode层进行绑定,完成相应的业务逻辑功能,从而提高系统的灵活性和复用性。基于Vaadin的旋转机械动平衡计算系统的架构设计如图2所示。

图2 系统总体设计Fig.2 General Design of System
2.2 功能设计
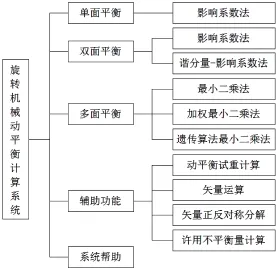
该系统是以旋转机械振动原理,建立旋转机械动平衡物理模型,研究相应的平衡原理和方法,构造相应的数学模型,建立数学方程,采用相应的计算方法,如影响系数法,谐分量-影响系数法,最小二乘法等,求解方程。结合生产现场实际需求,系统将各项功能进行模块划分,主要有包括单面平衡、双面平衡、多面平衡、辅助工具等功能模块,其中辅助模块包括动平衡试重计算、矢量运算、矢量正反对称分解和许用不平衡量计算,图3为系统功能示意图。

图3 系统功能结构Fig.3 Function Structure of System
2.3 业务流程
系统所有的计算功能都在Web服务器端实现,用户通过Web浏览器与系统交互,Vaadin客户端引擎将原始数据发送给Servlet容器中的终端适配器,终端适配器通过Web服务器接收来自客户端用户的请求,调用相应的计算模块,将用户请求转换为特定会话中的用户事件。每个用户事件都与服务器端的相应UI组件关联,终端适配器会根据UI组件的改变生成相应的响应,并发送到客户端的Web浏览器中。客户端浏览器中的客户端引擎接收该响应,并将响应内容渲染在Web页面的UI界面上[10]。
旋转机械动平衡计算系统的用户与系统界面交互时,应用程序的业务逻辑与用户界面进行通信。以动平衡试重计算为例,如图4所示,当用户输入基本参数之后,系统UI组件检测用户输入合法性,检测到非法输入将提示信息。用户输入正确数据后,点击“计算”按钮,绑定在“计算”按钮组件上的监听器会立即触发Button.ClickEvent事件,并通过HTTP连接以事件的形式将原始输入数据传回服务器端组件。服务器端组件再将该事件转送应用程序的逻辑处理代码,通过监听逻辑代码中的事件处理逻辑(Button.ClickListener监听事件),首先获取用户输入的原始数据,转换输入字符串为数值,调用相应的计算模块处理数据,再将计算结果绑定到UI组件上,服务器端UI组件状态发生变化,终端适配器发送相应响应,客户端的Web浏览器接受该相应并进行渲染,如绘制平衡块安装示意图。这样用户在系统的界面执行任何操作时,系统UI组件基于事件机制进行响应,能够及时反馈给用户所需要的信息。

图4 业务流程Fig.4 Work Flow of System
3 系统实现
Vaadin是一款使用ApacheV2许可协议的开源产品,提供了 Eclipse和 Netbeans插件的辅助开发工具[11]。本系统采用了最新的开发工具,充分利用Vaadin各种插件工具,整个系统形成一个开源架构体系。
旋转机械动平衡计算系统定义了一个 Application类作为程序的入口,并它会创建并且管理所有必须的UI组件。通过 Application类建立系统的主窗口,并在主窗口中添加子窗口对象来完成系统的UI界面。UI组件的事件监听器处理用户与UI组件的交互,UI组件可直接绑定应用程序所需的数据,应用程序的界面美观则是由CSS编写的主题来渲染和控制。在程序运行时,Vaadin框架会将同一个应用中的所有的Http请求都关联到同一个session会话里,一个 application类的实例实际上是一个session对象。因此开发人员可以像开发桌面程序一样来开发Vaadin Web应用程序,无需考虑Http会话管理等通常需要在Web应用开发中关注的问题[12]。
用户与系统的交互以输入数据和显示结果为主,为防止非法字符输入,系统采用Vaadin Add-ons插件NumberField,NumberField能屏蔽非法字符输入、自定义输入位数、输入提示、自动校验等功能。系统图形显示采用Vaadin Add-ons插件JFreeChart wrapper,JFreeChart利用java库用于构建复杂的图表。Jfreechart wrapper包含一个组件,可以在Vaadin应用程序上显示JFreeChart内建图表。在浏览器中,图表呈现为SVG,使图表在查看时非常清晰。
3.1 固定终端界面
旋转机械动平衡计算系统根据所要实现的单面平衡、双面平衡、多面平衡、辅助功能等功能模块,利用Vaadin所提供的各种组件和布局方式来设置系统界面。每个功能模块设置子功能模块导航,用户可根据需要进行操作,如双面平衡功能界面如图 5所示。
用户进入双面平衡模块后,选择影响系数法,步骤如下:
(1)分别输入A、B平面原始振动“振幅”和“相位”。
(2)分别输入平面 A、B同时试加重的“质量”和安装“角度”。
(3)分别输入平面A、B试加重后,A、B平面的“振幅”和“相位”。
(4)选择试重是否去掉。
点击“计算”按钮,系统将计算出平面 A、B的影响系数、校核质量(保留试重和去掉试重),得出如图5计算结果所示。
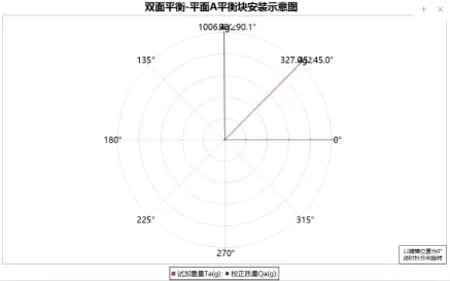
分别点击“平面A平衡块安装示意图”或“平面B平衡块安装示意图”,系统将弹出窗口显示相应平面的平衡块安装位置,如图6所示。
3.2 移动终端界面
旋转机械动平衡计算系统在移动终端实现时,复用了固定端系统的服务端代码和组件,因此能够良好地继承系统各项功能,但考虑到 Pad、智能手机等移动设备屏幕的大小、分辨率以及网络流量等因素,系统采用CSSLayout布局,各功能面板右上角设置放大按钮,局部放大子功能面板,同时合理分配屏幕区域,支持动画切换、触屏交互、屏幕缩放等移动端特有的功能,完美支持移动终端。
用智能手机通过Web浏览器登陆旋转机械动平衡计算系统,辅助功能模块界面如图7(a)所示,考虑到手机屏幕的大小,可以局部放大具体的功能子模块,便于小屏幕操作,如图7(b)。

图5 双面平衡影响系数法计算示意图Fig.5 Schematic diagram of influence coefficient method of the double-sided balance

图6 双面平衡影响系数法-平面A平衡块安装示意图。Fig.6 Plane A balance block installation diagram of influence coefficient method of the double-sided balance

图7 手机登入辅助功能界面Fig.7 Mobile phone login auxiliary function interface
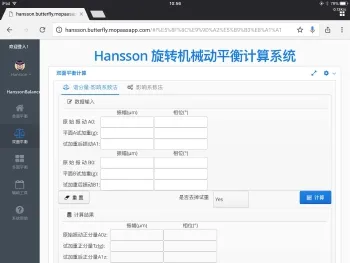
用Pad通过Web浏览器登录旋转机械动平衡计算系统,双面平衡界面如图8所示。从图8可见,与图5相比,面板布局根据屏幕大小自动调整布局,下滑屏幕可以看到其他界面模块,达到与桌面应用类似的效果,具有很好的交互性。

图8 Pad显示双面平衡界面Fig.8 Pad shows the double-sided balance interface
4 总结
(1)对Vaadin开发框架和开发流程进行了相关介绍,并基于Vaadin开发框架研究实现了旋转机械动平衡计算系统,其在智能手机、Pad等移动终端的功能实现复用了 PC端的代码和组件,提高开发效率和减轻开发量。
(2)系统针对移动端的各种特性进行了特殊设置和改进,其丰富的界面表现力、灵活的数据监听处理功能,实现良好的交互性,突显了 Vaadin在RIA应用开发方面所拥有的优势。
(3)Vaadin是纯Java语言开发框架,前台、后台都采用纯Java语言实现,无需考虑浏览器兼容性问题,解决了传统Web开发中所面临的前台、后台兼容性开发问题,满足用户差异化复杂化的需求。
(4)目前基于Vaadin开发框架实现的旋转机械动平衡计算系统提供了单面平衡、双面平衡、多面平衡、辅助功能模块等功能,后续将进一步研究如何创建更多的功能模块,优化系统性能。
[1]陈永祥, 章炯民. 一种RIA分系统架构模式的研究与实现[J].计算机应用与软件, 2009, 26(9): 113-115.
[2]Szczygiel M.Extending possibilities of developers in large business applications by integrating Vaadin framework[D].JAMK University of Applied Sciences, 2013.
[3]Pratt A.Rich internet application development with the Vaadin java framework[D].TURKU University of Applied Science, 2011[13].Aho T, Koskinen J, Nieminen A, A secure OSGi environment Nicolas Frankel.Learning Vaadin[M], Birmingham: Packt Publishing, 2011.
[4]李杰, 周明全, 耿国华, 等.基于RIA的网络科技资源呈现系统的研究与实现[J].计算机应用与软件, 2009, 26(4): 69-71, 84.
[5]聂金慧, 苏红旗, 刘官树.基于RIA的Vaadin系统架构与设计模式研究[J].信息网络安全, 2013(8): 38-40.
[6]陈凌, 王建东.基于GWT技术开发AJAX应用的分析和研究[J].计算机技术与发展, 2010, 19(11): 222-225.
[7]孙雄.Vaadin开源框架[J].微型机与应用, 2014(1): 11-13.
[8]马雪山.基于Vaadin的Web App开发[J].电脑知识与技术, 2015(3): 45-47.
[9]孟庆强, 陶时伟, 廖婉玲.基于Vaadin的有序用电管理系统的研究与实现[J].计算机应用与软件, 2016(1): 85-93.
[10]赵祺, 刘譞哲, 王旭东等.一种面向富客户端应用的运行时自适应中间件[J].软件学报, 2013, 24(7): 1419-1435.
[11]武芳芳.网络服务管理虚拟化模型研究[D].山东: 山东大学, 2012.
Development and Application of Dynamic Balancing Computing System for Rotating Machinery Based on WEB APP
HE Dong-hui, YE Zhen-qi, ZHAO Yi-zhou
(Liaoning Dongke Electric Power Research Institute Co., Ltd, Liaoning, Shenyang, 110006)
Traditional WEB applications use different development framework in different terminal and different platform development, in order to achieve all-round, multi-angle user needs, which undoubtedly increased the developer's development and maintenance.Vaadin is a new development framework for creating rich client (RIA) applications, which are based on the same framework when they are implemented across different terminals and platforms, with a rich and well-defined interface presentation, flexible data listening processing functions, while taking into account cross-platform cross-terminal touch screen interaction, animation switching and other mobile features.In order to realize the application of rotating machinery dynamic balance calculation in mobile phones such as smart phones and PADs, taking into account the system interactivity and functionality at the same time, this paper realizes the dynamic balance calculation system of rotating machinery based on Vaadin development framework design.Case application shows that the system in cross-platform cross-terminal implementation, not only significantly improve the development efficiency, but also take into account the different terminal user experience.
Vaadin; Interaction; Dynamic balance; User experience
TP311
A
10.3969/j.issn.1003-6970.2017.03.018
何冬辉(1982-),男,硕士,工程师。研究领域:火力发电机组调试及专业软件开发;叶振起(1980-),男,本科,高级工程师。研究领域为火力发电机组调试;赵奕州(1977-),男,本科,高级工程师。研究领域为火力发电机组调试。
本文著录格式:何冬辉,叶振起,赵奕州.基于WEB APP的旋转机械动平衡计算系统开发与应用[J].软件,2017,38(3):87-92