面向移动端月球形貌展示的快速三维地图平台搭建
曾兴国,左 维,牟伶俐,张舟斌,李春来
(中国科学院国家天文台中国科学院月球与深空探测重点实验室,北京 100012)
面向移动端月球形貌展示的快速三维地图平台搭建
曾兴国,左 维,牟伶俐,张舟斌,李春来
(中国科学院国家天文台中国科学院月球与深空探测重点实验室,北京 100012)
受限于移动设备运算能力和三维地图数据网络传输速度,如何在快速移动端流畅地显示月球三维地图,展示月球形貌细节,还是一个难点。为解决这一问题,本文首先考察已有的移动端三维地图实现方法,在此基础上研究了一种基于前后台异步渲染策略的三维月球地图实现方案;基于嫦娥月球数据,构建了一个月球三维形貌地图原型系统,并成功应用于移动端的嫦娥月球三维形貌数据发布。
三维地图;移动互联网;三维月球;月球地图
测绘技术正在逐步深入地应用于我国的月球与深空探测工程[1- 2]。使用月球地图进行月球形貌展示、开展探测规划已经十分普遍。而随着互联网三维地图技术的不断进步,网络三维地图也不断涌现并开始应用于月球数据及其他行星数据的三维展示与数据发布。
从技术层面看,网络三维地图经历了从桌面端到浏览器端再到移动端的转变。最早出现的是桌面端的网络三维地图。以Google Earth、World Wind等为代表,基于C/S架构,三维模型数据主要在桌面的客户端进行渲染,而服务端提供辅助信息支持。这一类的网络三维地图应用渲染速度快,显示效果好,但需要在客户端单独安装桌面应用软件,数据也是预下载到软件中,较为复杂。
其次是浏览器端的网络三维地图,这一类的网络三维地图主要基于B/S架构,按照出现先后还可以细分为两种类型。早期主要通过在浏览器端安装插件(如ActiveX、Java3D、ActionScript等),由服务器端提供三维数据,传输到客户端并利用插件对三维模型进行渲染[3- 8];近期,随着浏览器对WebGL等3D引擎的支持,在浏览器端可以不用安装插件,直接渲染三维地图[9- 10]。基于浏览器端的网络三维地图的优点在于不用单独安装应用程序,直接通过浏览器显示三维场景,但绘制效率和显示效果不如桌面版,典型应用有Cesium等。
随着移动互联网的发展,移动网速的加快,智能移动设备的计算能力不断提高,逐步出现了基于移动端的网络三维地图[11]。这一类型的网络三维地图主要采用(APP/Server)的架构,也可以细分为两种模式。一种将三维数据和渲染引擎都放在APP中,服务端只提供辅助信息,在APP中直接渲染显示三维场景;另外一种是APP端只提供渲染引擎,而服务端提供数据服务,传输到APP中再进行渲染显示。这两种模式各有利弊,前一种模式无需下载数据,渲染显示速度更快,三维展示效果较好,但三维数据难以进行更新;后一种模式数据和引擎分开,易于进行数据更新和动态表达,但对于网络传输速度要求更高,渲染速度和效果则差强人意。
从应用领域来看,针对地球网络三维地图的应用种类繁多,技术也最为成熟,而针对月球或其他行星的网络三维地图则较少,只有如基于Google Earth技术的Google Moon、Google Mars等,而且主要沿用三维地球的技术。但这种沿用忽略了月球与行星的坐标系统、分幅索引方案等,从月球与行星地图实际应用出发,在数据定位、查询等方面存在问题。
本文主要研究如何在智能移动端实现面向月球形貌表达的网络三维地图。针对现有的移动端网络三维地图在技术层面存在的数据和渲染的矛盾,在应用领域存在的考虑月球特殊环境的缺失问题,基于嫦娥月球数据,本文提出了一种基于异步渲染策略的,针对月球空间环境的网络三维地图实现方案,可提高嫦娥月球数据的三维展示与发布能力,服务于我国的月球与深空探测工程。
1 基于异步渲染策略的网络三维月球地图实现方案
1.1 主要思路
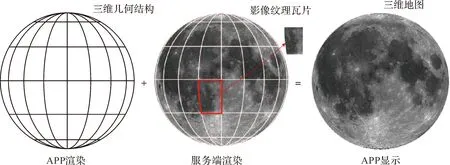
由于移动端环境下网络速度和运算能力的限制,网络三维地图存在着数据和渲染的矛盾;如果完全将三维数据放置于APP端,则每次三维地图数据更新,需要重新下载APP,操作十分麻烦;而如果全将三维地图数据放置于服务器,由服务器根据APP访问实时将数据传给前端渲染,则数据的实时传输压力较大,渲染效果也会受到影响。对此,本文提出一种基于异步渲染策略的方案,具体方案如图1所示。

图1 三维地图异步渲染策略
如图1所示,该方案是将三维地图数据分开,一部分包含三维几何数据、三维场景分幅定位数据放置于APP,由APP进行本地调用渲染。而用于显示效果的地图纹理、标注数据,则放置于服务器,而且这一部分数据可以由服务器进行预渲染,生成相应的瓦片地图数据。同时,瓦片地图数据可以采用标准的影像数据模型进行压缩(如JPEG),以减少数据量。在APP中,在渲染几何数据时,通过异步调用瓦片地图服务,将地图瓦片数据叠加于三维模型数据之上,则可以显示出最终的三维场景。
基于APP端和服务端进行异步渲染实现的网络三维地图,由于几何和定位数据在本地,可以提高三维场景的渲染效率;而将瓦片地图数据放在服务端,一旦三维瓦片地图数据需要更新,只需要在服务端生成新的瓦片,APP端则不需要更新,调用新的瓦片地图服务即可, 这样地图瓦片数据的更新将会更加方便。
1.2 月球三维地图坐标系统与瓦片切分
针对月球的网络三维地图,其三维引擎在调用瓦片地图服务时,为减少数据获取量,需要考虑月球的空间坐标系统及分幅编码特点以进行地图瓦片切分和调用[12- 13]。目前月球的空间坐标系统主要采用月固坐标系GSCMoon2000,主要的GIS软件如ArcMap等也可以支持该坐标系。APP端在请求服务端的影像瓦片数据时,可以利用月球的分幅编码规则,根据显示月球坐标范围,请求对应分幅的瓦片数据,而不需要请求全球的瓦片数据。
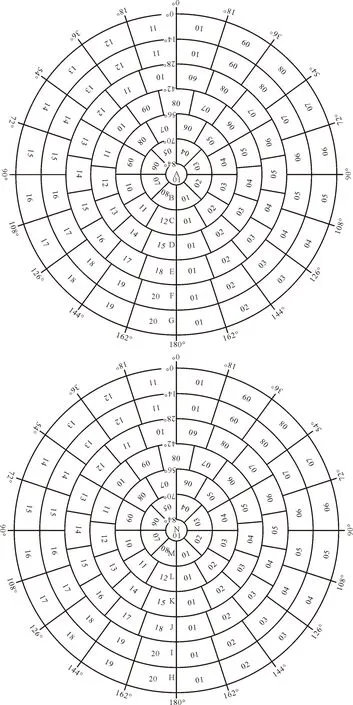
目前可以参考国家标准《月球基本比例尺地形图分幅和编号》[14],基于此标准,对月球三维地图影像瓦片数据进行分幅和编码。按照该标准,以1∶100万分幅为例,如图2所示,瓦片编号与图幅编号相同,单张瓦片大小为256×256像素。

图2 1∶100万月球地图分幅编码
图2中,根据某点位置,其瓦片编号可由求图幅编号公式得到。1∶100万图幅编号按式(1)和式(2)计算
a=[(84°-φ)/Δφ]+2
(1)
b=[(λ+180°]/Δλ]+1
(2)
式中,a为1∶100万图幅所在纬度带字符码所对应的数字码;b为1∶100万图幅所在经度带的数字码;[ ]表示商取整;φ为图幅内某点的纬度或图幅西北图廓点的纬度,单位为度(°);Δφ为14°;λ为图幅内某点的经度或图幅西北图廓点的经度,单位为度(°);Δλ为第a行对应的1∶1 000 000图幅经差,单位为度(°)。式(1)、式(2)只适用于南北纬84°之间的行号、列号计算。北纬84°—90°图幅编号为A01,南纬84°—90°图幅编号为N01。以月面某点(经度为-19°30′36″,纬度为44°07′12″)为例,计算其所在地图瓦片的编号。根据式(1)和式(2)计算其行号、列号。
a=[(84°-φ)/Δφ]+2=[(84°-44°07′12″)/ 14°]+2=4(对应字符码D)
查询第4行经差为24°,即Δλ=24°
b=[(λ+180°)/Δλ]+1=[(-19°30′36″+ 180°)/24°]+1=7
该点所在1∶1 000 000图幅编号为D07,获取的瓦片即为Image D07,其相邻瓦片则为Image C05、C06、D06、D08、E08、E09。
2 系统实现与实例应用
2.1 系统设计
2.1.1 系统架构
基于上述设计方案,采用APP/Server的架构搭建本系统。移动端是一个APP,主要是一个三维地图渲染引擎,内置有月球三维结构几何数据和用于空间定位、查询的分幅编码数据,负责三维模型的渲染和显示。Server服务端是月球三维纹理数据瓦片地图服务,负责渲染月球纹理数据,并以瓦片地图的形式发布,APP端可以调用该服务,并将相应的地图瓦片贴合在月球三维模型表面,形成最终的月球三维地图。
2.1.2 功能模块
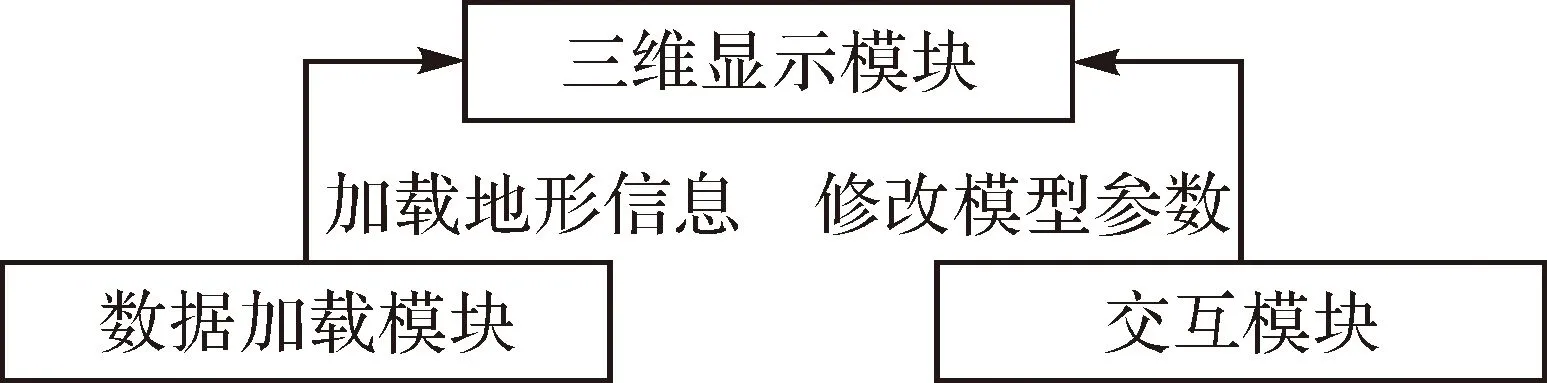
系统设计包括三维主要功能模块,如图3所示,每个模块及其功能,具体如下。
(1) 三维展示模块:用于渲染并显示三维月球模型数据与地图场景。
(2) 交互模块:显示交互性信息,接受触摸动作,根据触摸动作修改3D模型参数,与3D模型互动。
(3) 数据加载模块:加载并分析月球三维纹理、标注数据,计算坐标在3D模型上显示的位置。

图3 系统功能模块
2.1.3 功能模块
系统设计基于开源的Cesium项目构建,使用WebGL绘制三维地图,通过支持WebGL的主流浏览器如Firefox、Chrome即可以访问和渲染三维场景,Cesium平台支持对于WMTS、WMS等主流网络地图服务的调用。
2.2 实例应用
2.2.1 月球数据
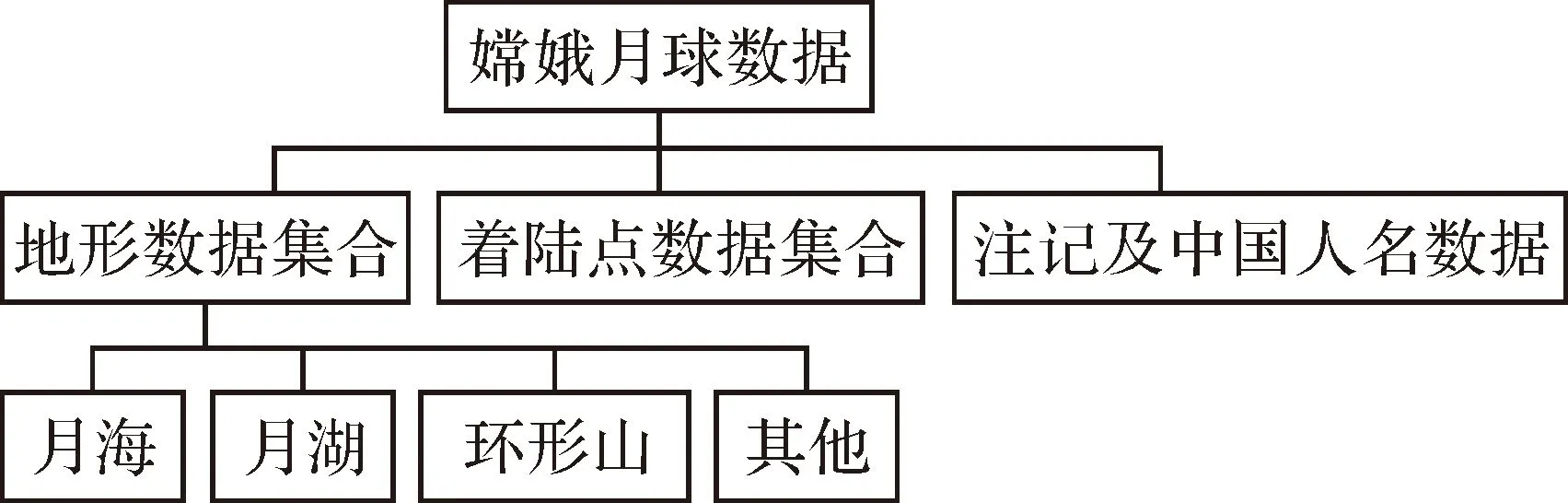
原型系统主要运用已有的嫦娥月球影像数据,包括普通的120 m分辨率的全月DOM数据、月球地名数据,数据的组织结构如图4所示。

图4 嫦娥月球数据组织
根据已有的数据,在服务器端,通过ArcGIS Server将地图数据发布为多级显示的网络地图瓦片服务,作为网络三维月球系统的纹理和标注数据来源。
2.2.2 系统效果
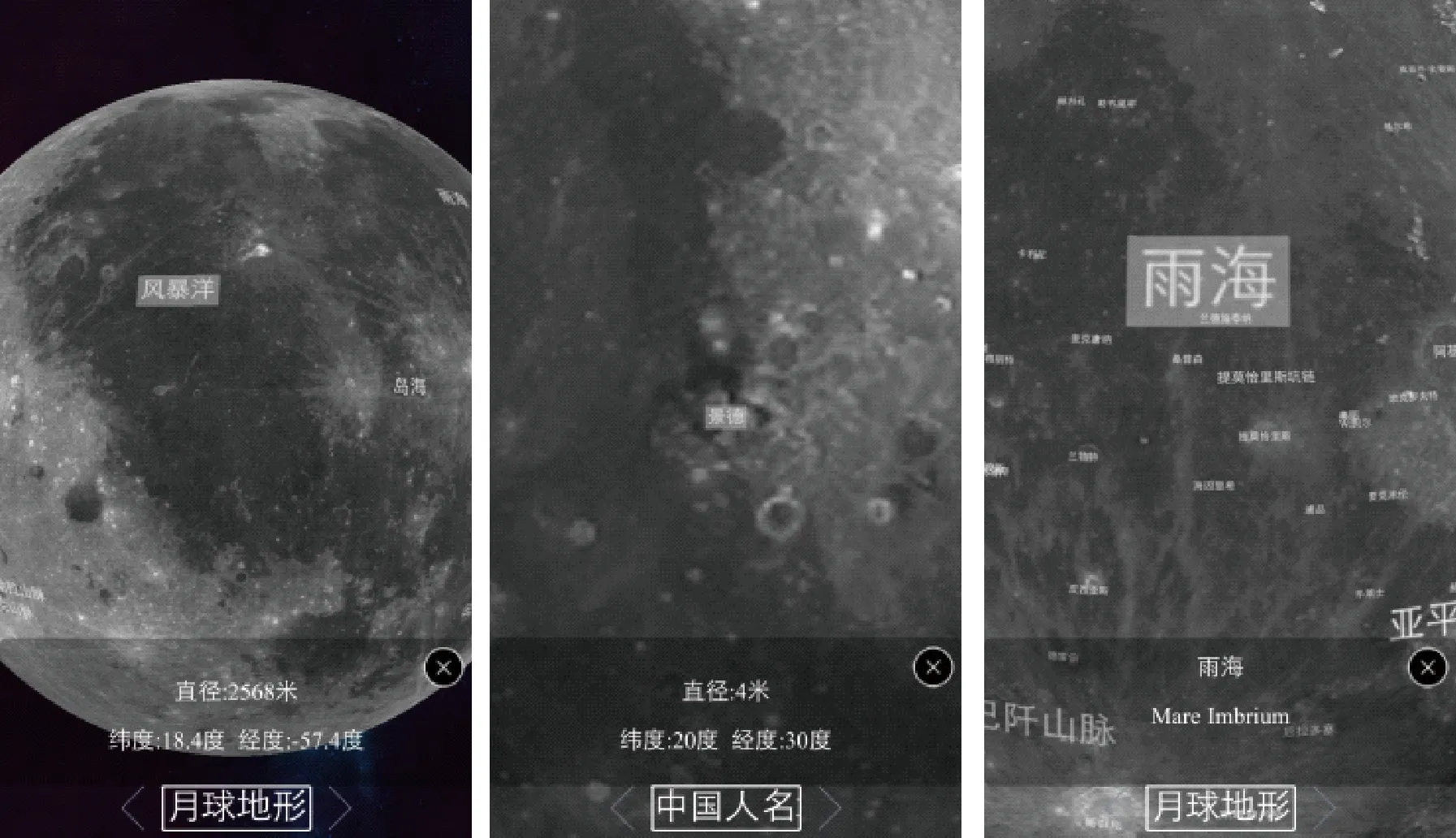
在智能手机端安装原型系统APP,通过APP调用浏览器,渲染本地的三维几何数据,在3G网络环境下调用服务端发布的网络地图瓦片服务,可以实现流畅的访问月球三维场景,相应的地名数据也可以叠加显示于地图中。在不同尺度下的三维月球数据展示的具体示意图效果如图5所示。

图5 移动端三维月球效果
在平台支持上,本系统可以支持安卓、iOS等主流移动平台,具有较好的跨平台性;由于采用了异步渲染策略;在访问速度上,可以实现实时流畅的三维月球场景访问,在渲染效果上与主流的平台效果相当。
3 总结与展望
本文在前人的研究基础上,着重分析了网络三维地图在技术和应用领域的发展现状。与此同时,指出了在移动端网络三维地图存在的数据和渲染之间的矛盾。针对该矛盾,提出了一种基于APP端和服务端对不同数据进行异步渲染,而后集成显示的三维地图方案。该方案被应用于月球三维地图的构建,实现了一个可以流畅显示月球形貌的月球三维地图。该方案存在的不足之处在于,目前主要用于展示月球形貌的纹理数据为影像灰度瓦片,形貌的三维效果还不够突出,未来应研究使用采用彩色晕渲瓦片替代灰度瓦片等方式,以提高月球三维形貌地图的表现力。
[1] 刘经南, 魏二虎, 黄劲松, 等. 月球测绘在月球探测中的应用[J]. 武汉大学学报(信息科学版), 2005, 30(2): 95- 100.
[2] 陈俊勇,章传银,党亚民.月球航天探测和月球测绘[J].测绘学报,2005,34(3):189- 195.
[3] OLMEDO H. Virtuality Continuum’s State of the Art[J]. Procedia Computer Science,2013(25):261- 270.
[4] 郭美卉. 基于 Unity 3D 的虚拟鹫峰漫游展示设计[D]. 北京:北京林业大学, 2013.
[5] 邹韵飞. 基于 WEB 的三维全景交互虚拟场景技术应用的研究[D].昆明:昆明理工大学, 2011.
[6] 刘义海, 黄翔涛, 肖圆秀. 基于 3d max 与 Away3D 的校园三维模型在 Web 中的显示研究[J]. 黑龙江科技信息, 2013 (13): 144.
[7] 谭云兰, 贾金原, 彭硕, 等. 基于 Web3D 的虚拟旅游关键技术研究进展[J]. 系统仿真学报, 2014, 26(7): 1541- 1549.
[8] 庞国明. 智能设备基于 J2ME 平台的 3D 开发技术[J]. 电脑编程技巧与维护, 2009 (21): 68- 72.
[9] RESCH B, WOHLFAHRT R, WOSNIOK C. Web- based 4D Visualization of Marine Geo- data Using WebGL[J]. Cartography and Geographic Information Science, 2014, 41(3): 235- 247.
[10] 张玲. 基于 WebGL 技术和 Oak3D 引擎的交互式三维地球模型研究[J]. 软件导刊, 2014, 13(2): 153- 155.
[11] NOGUERA J M, SEGURA R J, OGYAR C J, et al. Navigating Large Terrains Using Commodity Mobile Devices[J]. Computers & geosciences, 2011, 37(9): 1218- 1233.
[12] DONG Y F, SUN Y K, TANG Z S. Interactive Visualization of 3D Lunar Model with Texture and Labels, Using Chang’E- 1 Data[J]. Science China Physics, Mechanics and Astronomy, 2013, 56(10): 2002- 2008.
[13] 何猛, 蔡忠亮, 任福. 移动地图中的矢量瓦片组织方法研究[J]. 测绘地理信息, 2015, 40(2): 74- 76.
[14] 中国科学院国家天文台.月球基本比例尺地形图分幅和编号:GB/T 32521—2016[S].北京:中国标准出版社,2016.
Research on Fast Development of 3D Lunar Topography RepresentationPlatform Based on Mobile Devices
ZENG Xingguo,ZUO Wei,MU Lingli,ZHANG Zhoubin,LI Chunlai
(Key Laboratory of Lunar and Deep Space Exploration, National Astronomical Observatories, Chinese Academy of Sciences, Beijing 100012, China)
Restricted by the computing capability of the smart mobile devices and the speed for 3D map data transmission through mobile internet, how to display the 3D lunar map on mobile devices smoothly and represent the lunar topography in detail is still a problem. To solve this problem,the state of art for mobile 3D map was investigated, and based on the work, an asynchronous rendering strategy for 3D Lunar Mapping on mobile devices was proposed. With the method and Chang’E lunar data, a 3D lunar map prototype system for mobile devices was developed and successfully implemented in the program for Chang’E lunar topographic data release.
3D map; mobile internet; 3D moon; lunar map
2016- 06- 13;
2017- 01- 06
国家自然科学基金(41371427/D0108);中国科学院国家天文台青年人才基金;数字制图与国土信息应用工程国家测绘地理信息局重点实验室开放基金(GCWD201402)
曾兴国(1988—),男,博士,助理研究员,主要从事月球与行星地图可视化研究。E- mail:zengsingle@163.com
曾兴国,左维,牟伶俐,等.面向移动端月球形貌展示的快速三维地图平台搭建[J].测绘通报,2017(3):42- 45.
10.13474/j.cnki.11- 2246.2017.0081.
P208
A
0494- 0911(2017)03- 0042- 04

