基于《数据库原理》课程网站前台设计与开发
刘晓翔 丘荣美



摘 要:鉴于现今信息技术的发展,数据的管理越来越受到人们的关注,所以建设数据库原理课程网站以方便人们的学习有着很大的必要性。网站采用DIV+CSS技术实现页面布局,结合JavaScript以及jquery脚本语言控制页面效果,运用ASP.NET母版页功能与后台整合。系统支持在线交流,以此来增进学生对课程内容的相互学习,同时也促进教师不断完善其教学方法,及时掌握学生在学习课程中遇到的问题,同时也给学生提供一个便利学习课程的平台,促进学术的交流。
关键词:数据库原理;前台开发;课程网站;在线交流
一、引言
目前,各大高校纷纷建设不同类型的课程网站,这些网站提供资源下载,在线浏览学习,通过邮件形式与课程专业老师交流等,它实现数据库原理知识的共享,给学者提供了一个良好的学习与交流平台,学者可能通过网络在该课程网站上找到自己想要的相关资料,以充实学者对该课程的知识水平。鉴于现今信息技术的发展,数据的管理越来越受到人们的关注,数据库管理技术的重要性更为突出,学习数据库管理的爱好者越来越多,所以建设数据库原理课程网站以方便人们的学习有着很大的必要性,因此加大力度开发好一个更完善的数据库原理课程网站,是现今必要的前提。
二、网站分析与设计
(一)网站设计
网站系统采用AJAX+jquery+ASP.NET技术实现系统的的功能,采用DIV+CSS结合JavaScript与jQuery脚本语言实现网站页面布局及特效,数据库选用了Microsoft SQL Server 2005 的数据库。
系统将采用NET的三层结构来实现,便于系统的再次开发以及维护,同时采用NET的参数化执行SQL语句,防止SQL注入,增强网站的安全性。
(二)数据库设计
1.数据库概述
数据库可以实现数据的收集、整理、存储、检索、更新、统计、删除等操作,因此它在课程网站占重要地位。
根据系统的需求,系统涉及到管理员权限、后台菜单、日志记录、管理员、教材、教师信息、教程资源、教学队伍、留言、课程规划等几个实体,管理员权限有角色、权限规则等过程属性,菜单有菜单名、链接、分类等属性,日志记录有登陆时间、登陆账号等属性,管理员有账号、密码、实名、等属性,教材有标题、章节、内容等属性、教师信息有姓名、年龄、职称、学历、联系方式、研究方向等属性,教程资源有名称、类型、大小等属性,教学队伍和课程规划作为可扩展模块具有相同的标题、内容等属性、留言有留言人姓名、班级、主题、内容等属性。
数据库类型:Microsoft SQL Server 2005
数据库名称:sqldata
登录用户:sa
登录密码:sa
2.定义规则说明
(1)数据表命名规定:数据库名简称Sql+ “_”+描述该表的英文单词或词组组合命名,单词首字母大写。
(2)数据表中的字段命名规定:以单个英文单词或多个单词组合命名,每个单词的第一个字符为大写。
3.数据字典
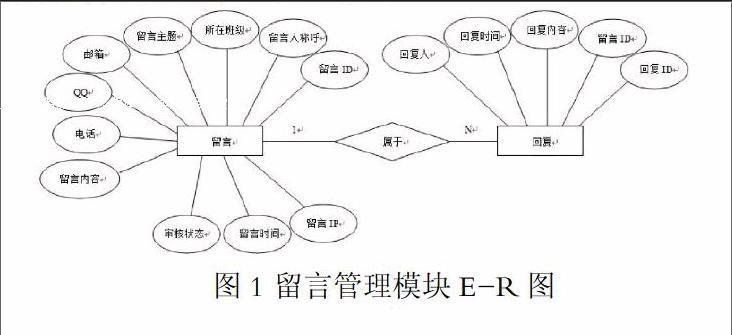
留言管理E-R图,存放用户留言,一条留言信息可以对应多条回复信息,所以留言与回复为1对多的关系。
三、 网站设计与实现
(一)软件配置
1.服务器端
(1)IIS 6.0 ,具有可靠性、高伸缩性和容错进程架构的Web服务器,安全性高、 易于管理。采用身份验证与授权功能,提供安全性高的信息系统,采用服务器合并降低企业与人工、硬件以及站点管理相关的成本。
(2)Microsoft SQL Server 2005,一套全新的管理工具包,在构建系统、排错及操作应用系统时更快、更有效。在数据整合、分析和报表领域功能全面的智能商务平台,在采取行动和制定更好决策时具备更敏锐的洞察能力。系统有数据加密、默认安全设置以及强制口令策略功能,能够以最高的性能、最高的可用性和最高的安全性运行任何苛刻的应用系统。
2.客户端
(1)操作系统为Windows XP或更高版本。
(2)浏览器采用遨游2,火狐,IE6.0以上版本或其他基于IE与mozilla为核心的浏览器。
3.开发环境
(1)页面开发环境:Adobe Photoshop CS3,用于页面设计;Adobe Fireworks CS3,用于页面切图;Macromedia Dreamweaver 8,用于页面布局。
(2)后台开发环境:Microsoft Visual Studio 2008开发平台、SQL Server 2005数据库,IIS 7.0。
(3)布局设计:DIV+CSS。
(4)脚本语言:Javascript、jquery。
(5)插件选择:jquery。
(二)系统功能设计
1.系统总体规划
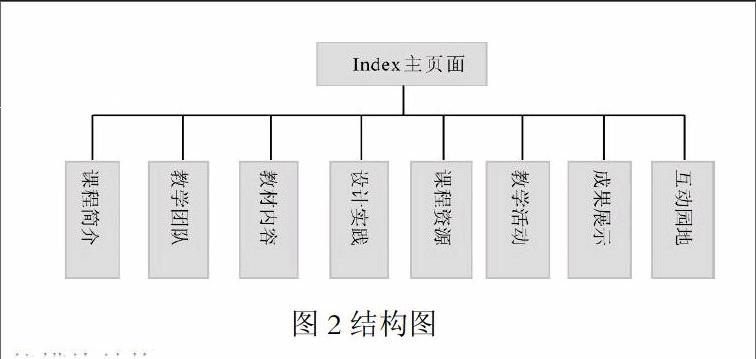
主页面提供各子页面的入口,方便用户操作。前台设计模块结构如图2所示:
2.功能模块结构
(1)课程描述模块:介绍该课程所能掌握的知识,对适应当前教学发展趋势的可行性进行剖析,通过引用国外相关方面书籍或应用领域说明该课程的重要性。
(2)教材展示模块:展示所有相关课程的精品教材,给读者选择合适的教材提供更好的途径,为教师选择教学材料提供了良好的平台。
(3)课程资源模块:把教学过程中的成功作品,案例,课件,学术研究,及教學录像等,通过网络形式分享给每一个读者。
(4)教学队伍模块:介绍主讲老师个人信息,所在学校任教情况,简述其教学情况,以学术研究课题和成果,所获得学术研究表彰情况等。
(5)设计实践模块:展示设计实践活动信息,如PPT设计大赛,拆装机大赛等,为推动学生动手能力,加强开展实践活动树立榜样。
(6)教学活动模块:显示开展教学活动过程的信息,如班级与班级之间的交流心得,师生交流会等。
(7)成果展示模块:展示教学成果信息,促进教学经验的学习交流,利用教学实例推动教学的发展。
(8)留言模块:提供一个与外界交流的平台,通过留言者的留言,了解读者需求,掌握该课程现在发展方向,及时更新教学理念,更新教学资源等。
3.主页设计
主页面是网站的灵魂,评价一个网站的好坏与否主要看网站的功能以及安全性能等方面。随着网络的普及,大多数上网者都并不了解网站的开发,他们判断网站的好坏是通过页面带来的视觉效果,后台程序写的再好,再完美,都无法展现在用户者的眼前。因此页面设计是一个很重要的环节,不同的浏览者对不同的页面视觉效果产生的反应各不相同。所以在设计页面的时候,要从大众化的角度去设计,页面设计要简洁,信息概括能力强,易于导航等。
主页面框架设计说明:主页面设计分为三个模块。
(1)首部导航模块:
为方便各页面之间的导航功能,首部设计了导航栏,导航栏效果如图3所示:
为实现导航鼠标经过后出现菱形亮色效果,在主面里面链接了jqurey控制脚本代码。通过鼠标经过事件,运用jQuery控制转换导航栏的背景图片,并改变文字颜色。事件未发生时文字颜色为白色,背景为蓝色平滑带斜杠分隔效果,鼠标经过事件发生时文字颜色为黑色,背景转换为淡蓝高亮效果。导航链接利用js控制,在当前鼠标单击事件发生时,跳转到不同的子页面。
利用js通过不同的方法,在当前鼠标单击事件发生时,跳转到不同的子页面。
(2)首部整体页面效果图:
从主页设计图4中可以看出,主页头部分别由logo,导航栏,标题背景三部分组成,采用淡蓝色色调。
(3)内容模块;
主要用于显示网站各类信息,如新闻动态,课程介绍简略信息,学院信息介绍等。
(4)底部版权模块;
底部版权模块比较简单:主要用于注明版权,技术支持等信息。
四、网站运行效果
1.主页面运行效果
主页采用“品”字型结构设计如图6所示,总体采用淡蓝色色调,视觉亲和,大方,头部宽阔的背景,显示地球仪以及世界板图,拓宽浏览者的视野,白色箭头及网格线寓意着网络将世界紧紧地连在了一起,好似世界各地的人们都同在一个屋檐之下,一起交流,一起学习。页面头部提供不同子页面的链接入口,方便用户在不同资源区之间的跳转。显示不同资源区的部分资源内容,并提供入口,既方便而又容易操作。
2.设计实践子页面效果
展示校园所举办的各类活动,管理者可以通过审核,将比较重要或较为有意义的活动信息发布到左侧边栏的推荐信息列表内,方便用户浏览,右侧边栏列出近期举办的活动,并提供入口。
3.课程资源下载子页面效果
展示教学视频详细资源列表,展示教学课件资源详细资源列表,展示教学实验详细资源列表,提供相关入口,方便不同需求操作。
4.留言子页面效果
提供留言入口,从而及时了解用户需求信息,根据用户信息反馈不断更新网站,提高网站质量,使其更符合大众需求。
五、结束语
开发《数据库原理》课程网站,可以将教学上的课件、教学视频和教学研究成果等数据上传到网站,在修学生如果在上课时,没有弄清的问题或者遗漏了某部分的内容,都可以通过该网站下载相应的资料,进行知识的温习与补充,对于专业研究者可以从别人的研究成果中去粗取精,有利于研究的进展。开发《数据库原理》课程网站,对《数据库原理》的发展有着极大的推动作用。希望该网站的开发能够为教育与科研带来价值。
参考文献:
[1]莫维里,罗森费尔德著,陈建勋译.Web信息架构:设计大型网站(第3版)电子工业出版社,[2008].
[2]加洛〔Gallo,A.〕 著,苏金国,陈波,刘晓兵等译.ASP.NET AJAX实战:人民邮电出版社,[2008].
[3]曾顺.精通JavaScript +jQuery.
[4]曾顺.精通DIV+CSS网页样式与布局.
作者简介:
刘晓翔(1985-),汉,广东揭阳人,計算机专业教师,主要从事计算机科学与技术教学研究。
丘荣美(1986-)汉,广西玉林人,讲师,主要从事计算机科学与技术教学研究。

