更快、更省流量?Google AMP技术解读
周建峰
谷歌近日推出的AMP(Accelerated Mobile Pages)技术,官方称这是一种用于提升移动网页装载速度的技术,号称可以在手机浏览器上提升四倍浏览速度,减少装载1/10或更少的数据。AMP为什么会如此神奇地实现又快又省流量的?
手机流量杀手——WAP页面
虽然现在Wi-Fi已经很普及,但是出门在外很多场合大家仍然在使用手机数据进行连接。其中最耗费手机流量的是各种WAP页面(包括手机浏览器打开的新闻、视频等页面,也包括在微信中打开的页面),因传统HTML页面包含图片、视频、各种代码,这些富文本元素的加载需要耗费大量的数据流量。
纯文本显示可以节约手机流量,但是这样的页面太过单调,很多朋友在手机上浏览大多是使用默认的富文本模式。那么在这种模式下如何节省流量?一种方法是压缩数据,比如UC浏览器就使用类似方法,但是节约流量的效果并不是很好,因为这些富文本数据压缩率有限。另一种方法则是减少网页加载组件,同时加快网页元素装载速度。AMP使用的正是后一种方法,它通过一系列特殊协议和CDN加速来实现上述目的(图1)。

又快又省 AMP是这样做的
如上所述,AMP主要使用减少网页加载组件和加快网页元素装载速度来实现流量的节省。那么AMP是怎样实现这个功能的?
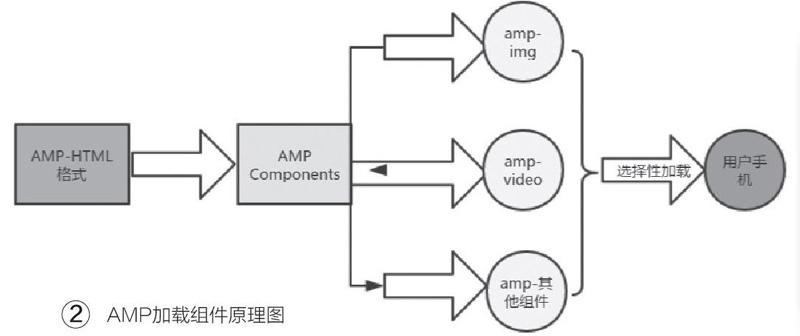
对于减少网页加载组件,AMP使用一种全新的AMP-HTML格式,它定义了一套HTML标签,如amp-img、amp-video。使用这些tag可以确保加载的顺滑,这样即使是性能较低的手机也可以比较流畅加载网页上的图片、视频等元素,避免由于加载卡顿导致的流量损失。比如常规HTML页面,性能较低的手机会由于无法完全加载图片导致网页停止响应,刷新后需要重新加载图片而耗费流量。另一方面,AMP可以负责管理资源何时加载,避免不必要的流量。比如很多手机用户经常使用手机浏览器浏览百度新闻、网易新闻等以内容为主的新闻详情页,大部分性能消耗在图片、视频等媒体资源以及第三方功能如广告、社会化组件的加载上。AMP可以将这些内容替换为AMP Components,它可以避免一些不必要的资源默认被加载,如gif动态广告页面和视频广告等耗费流量的资源(图2)。

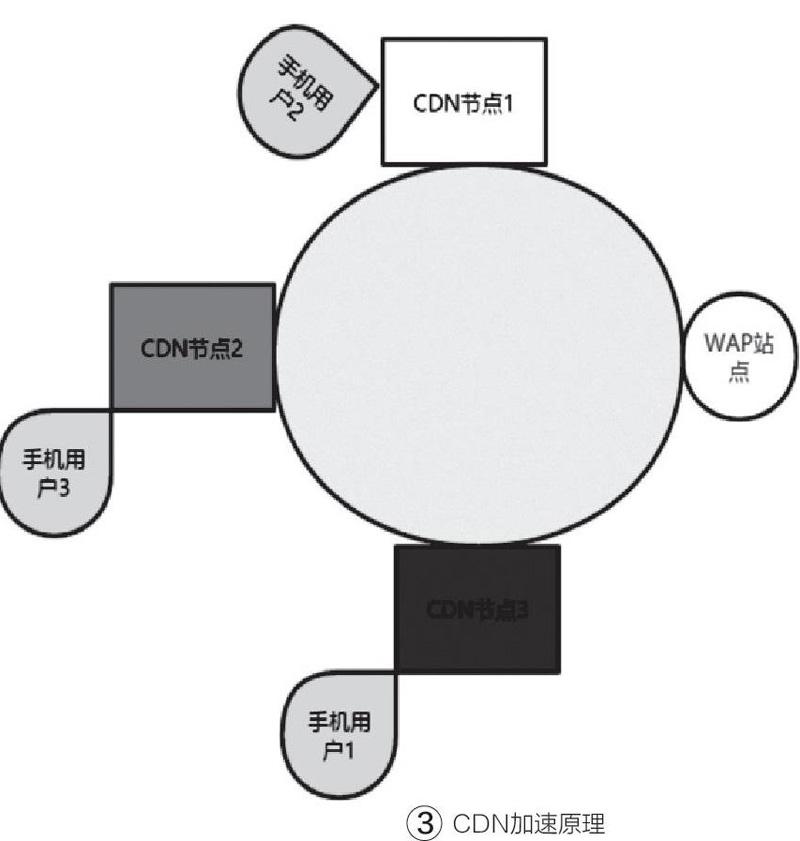
对于加快网页元素装载速度,谷歌AMP则使用了第三方的缓存。这样从Google的搜索结果里进入AMP网页就可以做到预加载甚至预渲染,从而带来极速体验。比如一些图片、视频可以直接利用谷歌服务器上的缓存数据,实现AMP页面的快速打开。另一方面,为了推动AMP,谷歌提供免费的全球CDN服务,CDN可以缓存图片、静态文件等,同时使用HTTP2.0协议保证缓存的高效率,对于使用AMP技术规范开发的页面都可以无偿使用。大家知道CDN是内容分发网络,它能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。这样借助谷歌遍布全球的CDN服务器,无论是哪里的用户,都可以极速访问AMP页面(图3)。

AMP同盟——谷歌不是一个人在战斗
正是通过上述优化措施,现在手机访问AMP页面可以获得更顺畅、更快的打开速度。其实这种使用特殊协议来优化用户浏览速度的方法并不是只有谷歌在做,现在很多科技巨头也通过类似的方法在对移动网页进行优化。
比如国外一些大型社交网站应用内的文章框架,采用基于HTML编码框架,这个框架直接对接了主流的大的新闻网站(NYtimes、国家地理、NBC、BBC等),通过预先装载这些大站的内容提高访问速度。它的优化措施类似AMP的缓存技术,通过对大型新闻网站的缓存来提高社交应用内的文章打开速度。
国内巨头腾讯则在微信通过公众号的内容的展现样式进行限制(类似AMP-HTML格式,腾讯自定义了一套HTML标签),通过这些限制保证了用户在手机微信上打开页面时装载速度要远远快于普通的富交互网站(大家在手机微信公众号打开文章的速度明显比在浏览器中快),这样公众号的文章可以在微信的闭环里实现高速的装载和自由的传播(图4)。

当然作为手机用户,我们非常乐于看到各大IT巨头在移动网页所做的优化,这样一方面可以让我们的手机在较短的时间内获得更多的资讯信息,因为类似AMP的技术可以让手机更顺畅地访问各种页面,内容提供商也可以为我们提供更丰富的信息;另一方面则可以大大节约我们宝贵的手机流量,显然这是一件双赢的事情。不过从上面的描述我们也可以看到,AMP之类的技术需要开发者重新开发网页,比如AMP必须按照AMP HTML规范重新编写页面,微信公众号规范只在微信内部适用,这些优化技术的适用范围仍然有限。我们更期待适用各种网页的标准化优化措施技术早日普及。
小知识:什么是AMP Components?
AMP Components是AMP开发使用浏览器自定义元素(Custom Elements)实现的组件,它用来替换传统HTML中默认的 和

