一个生产性的用户界面设计模式标记语言GUIDPML
吴 昊,华庆一
(1.西北大学 信息科学与技术学院,陕西 西安 710069;2.西北大学 现代教育技术中心,陕西 西安 710069)
一个生产性的用户界面设计模式标记语言GUIDPML
吴昊1,2,华庆一1
(1.西北大学 信息科学与技术学院,陕西 西安710069;2.西北大学 现代教育技术中心,陕西 西安710069)
为了能够(半)自动地基于模型和模式生成用户界面,需要用具备生产性的用户界面设计模式标记语言形式化地描述模式。为此开发了一个生产性的用户界面设计模式标记语言GUIDPML,它克服一般设计模式标记语言的不足之处,语言从概念架构上分为基础、关联和实现3个部分,并应用于一个基于模型和模式的界面开发过程。通过实践检验,证明它可以半自动地生成具有高可用性的用户界面。
可用性; 用户界面设计模式; 生产性; 模式标记语言
用户界面的开发是一个费时费力的任务,特别是对于一个开发新手而言更是如此,因为他们不了解可用性工程和交互原理[1]。以用户为中心的开发中,一个基本任务就是捕获最佳设计经验并将其融入界面设计中。早期建议将界面风格指导等作为交流可用性知识的工具,然而它们因为缺乏形式化和过于具体,而在开发中难以得到有效的应用,尤其是在风格指导相互冲突的时候[2]。用户界面设计模式是在多个上下文中对于反复发生的一个可用性问题的不变解,它源自于用户界面设计者在界面设计过程中的最佳实践经验[3]。如果一个可用性问题的解决方案在不同的场合下使用了3次以上,便可认为是一个用户界面设计模式。用户界面设计模式具有解决一类可用性问题的抽象性,又具有解决特定上下文中一个可用性问题的具体性,因而在用户界面设计领域特别是基于模型的用户界面开发中被认为是替代风格指导的一个有效的可用性工具[4]。
基于模型的用户界面开发旨在(半)自动化地生成用户界面,在其中使用用户界面设计模式,需要对模式形式化描述。形式化描述用户界面设计模式的工具是用户界面设计模式标记语言。本文设计和实现了一个用户界面设计模式标记语言GUIDPML,它弥补了其他用户界面设计模式标记语言在生产性方面的缺陷。通过使用GUIDPML,可以在基于模型的用户界面开发中半自动地获得高可用性的用户界面。
1 相关工作
模式和模式语言在人机交互和WEB工程领域内的影响不断增长。模式最初是用来解决建筑学中的问题[5]。在20世纪90年代,软件工程中引入模式来促进高质量设计方案的重用性。最近10多年模式和模式语言也进入了人机交互、可用性工程、用户体验和组织工作流领域。在人机交互中,在基于模型的用户界面开发中使用设计模式,被认为可极大提高(半)自动生成的用户界面的可用性。此时不仅要求形式化描述设计模式,而且要求这种描述方式具备生产性[6]。所谓生产性,指通过描述模式的语言可自动获得面向对象的表示以便自动地生成最终的代码,使得模式在设计过程中可被自动化地操作和运用。具备生产性的模式,除了应对模式的常规元素形式化外,还需明确定义模式和其他模式的关联关系以便加快自动搜索到可用模式的过程并形成模式语言,以及详细定义模式的实现方式(即模式如何转换为模型或代码),以便机器能够自动将其转换为模型。
在用户界面设计领域已经出现了大量的用户界面设计模式集合,它们或以书本的形式出版[7-8],或以在线的形式发布[9-10]。大多数用户界面设计模式集合以散文描述,因此需要开发人员首先理解模式的作用,再手动转化为界面设计技术,最后由编程人员编程实现。这种方式间接性增加了设计和编程人员的负担,易导致错误,在开发过程中难以得到工具的有效支持。不同的模式集合对于界面设计的覆盖存在较大差异,不同的模式作者以不同的方式描述模式,加剧了模式应用的困难。
2003年的一个人机交互国际会议上,模式标记语言PLML[11]被提出,目标是用共同的元素帮助模式作者和用户跨越不同的集合使用用户界面设计模式,这种思想和所用的描述方法有一定的影响力。但PLML主要对模式的常规元素进行形式化描述,没有对模式与其他模式的关联和模式的实现做出明确的定义,因而不具备生产性。
PLMLx[12]在PLML的基础上增加了支持搜索功能和模式分类的扩展,如organization、acknowledgment、management等tag。XPLML[13]基于PLML提供了一个描述性的框架,包括统一HCI模式形式、语义元数据、模式间的语义关系、HCI模式的原子块等7个模块。这两种语言对PLML在与其他模式关联方面的缺陷进行了完善,使得模式的自动搜索更加便利,但没有对模式如何实现进行定义,因而生产性较弱。
文献[14]和[15]分别对用户界面设计模式进行了形式化描述,从而能和基于模型的用户界面开发过程结合起来,具备一定的生产性。但二者均未就模式常规元素的形式化和模式与其他模式关联进行描述,仅阐述了模式实现部分的细节。且前者只能描述一些面向具体交互对象CIO的模式,而后者对于不同抽象层次的模式,需要和特定的界面描述语言DISL或者UIML结合起来使用,因此在应用方面具有一定的局限性。针对上述工作的不足之处,我们开发了GUIDPML。
2 基于模型和模式的半自动界面生成过程
基于模型和模式的界面生成过程难以全自动完成,因为模式的选择、模式和模型的融合等步骤需要在设计者的导引下完成[16]。图1是本文提出的一个基于模型和模式的半自动界面生成过程。其核心部件是模式仓库,其中包含了各个抽象层次的用户界面设计模式,它们都用GUIDPML描述。仓库中也包含了模式元数据、为了产生代码和使用数据而设计的附加部件以及可用性评估的回馈。生成过程从领域模型、任务模型和上下文模型开始。引入上下文模型的目的在于弥补通常的基于模型的用户界面开发方法中在开始设计阶段对于用户、设备和环境等上下文信息的缺失,因为在模式的选择、模型和模式的结合中需要用到这些上下文信息。接下来如同通常的基于模型的用户界面开发方法,这些高层模型被依次转换为抽象界面模型、具体界面模型和最终界面代码。在生成后三者时,需要从模式仓库中选择合适的模式完成这些过程。在选择模式时,依据可用性需求并参考模式常规元素的描述,从模式仓库中选择模式。在选择更多模式时,则可以根据模式与其他模式的关联关系在模式仓库中挑选模式,从而可以自动化搜索。在生成模型和最终代码时,根据搜索到的模式的实现部分,由机器自动处理为模型或者代码的一部分,和模型或代码的其他部分融合后完成模型或代码的转换。在生成最终界面代码后,运行代码以进行可用性评估。评估数据发送给使用数据仓库,通过使用数据评估部件回馈给模式仓库,然后根据评估结果决定是否进行下一次迭代开发以及从哪个阶段开始迭代,并使用这些结果来提高下一次迭代的质量,直到可用性评估结果显示用户界面的可用性达到设计的要求。

图1 基于模型和模式的半自动界面生成过程Fig.1 The process of semi-automatic interface generation based on the model and the pattern
3 GUIDPML设计及实现
3.1GUIDPML的概念架构
为了在基于模型和模式的半自动界面生成过程中使用GUIDPML描述的模式,在概念层次把GUIDPML分为基础、关联和实现3个不同的部分。
基础部分是模式的内在信息,它由每个模式独有的信息和分析组成,它是模式从模式仓库中被选择出来的基础。这部分信息涵盖了传统模式描述中的常规元素,需要在解决方案中明确指出模式解决了哪一抽象层次的问题,以便有利于模式的选择。内在信息包含模式对于可用性问题是什么,在何种情况下使用该模式解决可用性问题以及怎么解决的定义。其中元素的重要性在于便于界面设计者、实现者和用户理解模式,以便将其处理为一个模型中有用的构件。
关联部分是模式的外在信息。它是关于模式如何与其他模式产生关系,以及这种关系的类型和含义是什么的知识。它所起到主要作用是实现模式的自动选择,以及便于多个模式形成一个模式语言。一般的用户界面设计模式描述中,关联部分不单独给出,而是隐含在内在信息的描述中,模式作者可能认为模式使用者能认识到这些知识的重要性,然而模式使用者往往并未意识到。这是目前用户界面设计模式描述中最为严重的问题之一,因为一个可用性问题经常不是一个模式就能解决,而是多个模式以一定结构组织起来共同作用的结果。模式之间含糊的关系阻碍了多个模式有机地组织为一个全面的界面设计。定义上下文的关联是理解模式及其重用的关键概念,因此我们认为有必要将其和内在信息隔离开来,以便更彻底地分析模式。
实现部分是模式的消化信息,它包含了何时、何地以及如何在一个集成化的设计过程中应用模式的信息。它的作用是在模型或代码转换过程中指导其如何转化,以提高最终界面的可用性,是模式生产性强弱的关键。与其他模式的形式化描述方法不同的是,实现部分的描述并未限制转换后的用户界面描述语言及程序语言的种类。
3.2GUIDPML的Schema
几乎所有的模式都用例子来说明模式如何应用模式,只不过它们所处的位置不同,有的模式例子在模式的首部,有的模式例子分布在模式的其他部分。
大部分模式都有与其他模式关系的描述,但这些描述不够具体清晰。
目前大多数模式描述中没有模式如何在开发中实现的具体描述,但相当一部分模式作者都指出这部分的重要性。
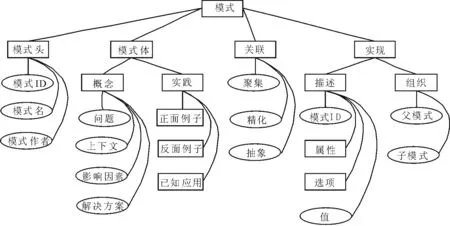
上述分析引导我们构建了一个通用的Schema来实现我们的概念架构。这个Schema使得我们可以用程序化的方法把现有大多数模式集中地改造为模式仓库中的模式。图2给出了Schema的部分层次结构,其中模式头和模式体对应概念架构中的基础部分,关联和实现部分分别对应概念架构中相应部分。模式体和实现部分是“体”与“用”的关系。“体”定义了模式解决可用性问题的方案。“用”是对这一方案在开发过程中的应用。关联部分增强模式的结构性,使得模式可形成模式语言。

图2 GUIDPML Schema的层次结构Fig.2 CUIDPML Schema hierarchy
Schema以结构化预定义的模型涵盖多数模式描述格式。通过Schema的具体接口,可以方便地与其他工具进行交互。Schema的元素可以分为结构性元素和原子元素。结构性元素是Schema层次结构中的非叶节点,原子元素是其中的叶子节点,在图2中分别以方框和椭圆表示。图中省略了一些原子元素,如例子包含了文本、图形和代码等。
3.3基础部分和关联部分的设计
基础部分中,模式头包含模式仓库中独一无二的模式ID以及模式名和作者。模式体分为概念和实践部分,含有模式主要的内在信息。其中元素的意义与一般模式描述方法基本相同,这里不再详述。关联部分指出模式和其他模式的关系。聚集元素中指出可以包含该模式的模式,以及它可以包含的模式。精化元素中指出该模式所细化的模式,抽象元素中指出被该模式抽象的模式。精化和抽象是两种相反的模式关系。例如,高级搜索模式是对搜索模式的精化,而搜索模式则是高级搜索模式的抽象。基础和关联部分的形式化有助于通过工具搜索到与特定可用性问题相关的一批模式,然后设计者从这些模式中查找可行的模式并作为模型的构件,以此减轻在庞大的模式仓库中搜索模式的工作量。
3.4GUIDPML实现部分的设计
实现部分包含模式用户在实践中应用模式的信息,它借鉴了正面例子的经验并汲取反面例子的教训,综合二者建立起在开发中应用模式的方法。在模式仓库中存放的模式称为规约模式,模式中实现部分的可变部分用具有XML支持的变量类型的变量或者可选择的多个常量定义。在和模型结合时,通过给变量赋值或者确定多个常量中哪个常量为最终结果来实例化规约模式。这种方式极大地增强了模式应用的灵活性。实现部分分为描述和组织两个子部分。
描述部分包括属性、选项和值3个子元素,每个子元素可具有名字、最大、最小出现次数、优先级、强制等参数。它们解决了界面模式如何转换为界面模型或者实现代码的问题。
子元素“属性”指出了模式的固有特征。例如用属性来指出一个模式所描述的界面元素类型是“动作按钮”,它的名字参数值则为“类型”,参数max=1和min=1的设定表明它在界面中只出现一次,实例化模式后得到这些数值。用XML语言表示为:
子元素“选项”给出模式在实现时可供选择的特征,例如“动作按钮”在界面中出现的可供选择的是位置 “东、南、西、北、中”。如果在实例化中“动作按钮”出现在界面的下部,则用XML语言表示为:
子元素“值”给出了模式在实现时的转换结果,这个结果可以是一个模型完整的或部分的描述,或者一段程序代码。这部分描述需要灵活的设计,以便无缝嵌入到整个模型描述或者程序代码中。例如“动作按钮”实现为Java语言时,其值部分的XML表示如表1所示。

表1 值部分XML实例
表1其中第二行开始为一段java代码,创建了一个“搜索”按钮。根据模式的类型,值部分的type参数值也可以是“model”,表明实现时转换结果为(部分)模型。根据模式的实现语言, language参数值可以是“C#”,“HTML”,或者“USIXML”等。同一个模式的值可有多个,因此在不同的应用环境中,同一个模式可以定义不同的转换方法,进一步提高了模式应用的灵活性。
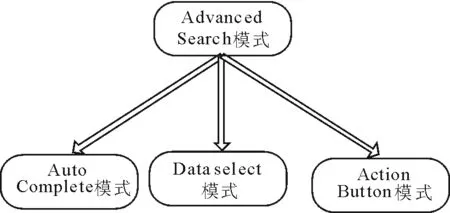
组织部分给出了模式在界面中的组织方式,确定了一个模式的父模式,以及这个模式所包含的子模式。它解决了界面模式在应用中的结构问题。例如一个高级搜索模式包含Auto Complete,Data Select, Action Button这3个子模式。这些模式之间的组织结构如图3所示。图3的高级搜索模式在GUIDPML中的XML 代码如表2所示。

图3 模式之间的组织关系Fig.3 Organization relations between patterns
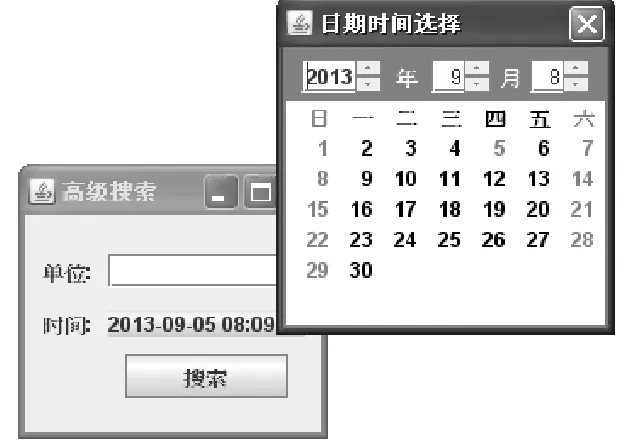
注意表2的描述中不含“值”子元素,值子元素在子模式中给出,如前文表1中所示。这个抽象界面描述经过转换为具体界面后,在设备上实现为图4所示的界面。
表2高级搜索模式的GUIDPML代码
Tab.2GUIDPML code of advanced search mode


图4 表2所产生界面Fig.4 The interface of Table 2
4 案例研究
在我们的移动校园项目中,使用了GUIDMPL作为工具进行开发,其开发过程如第3节所述,以下以用户登录移动校园界面的开发为例来说明。
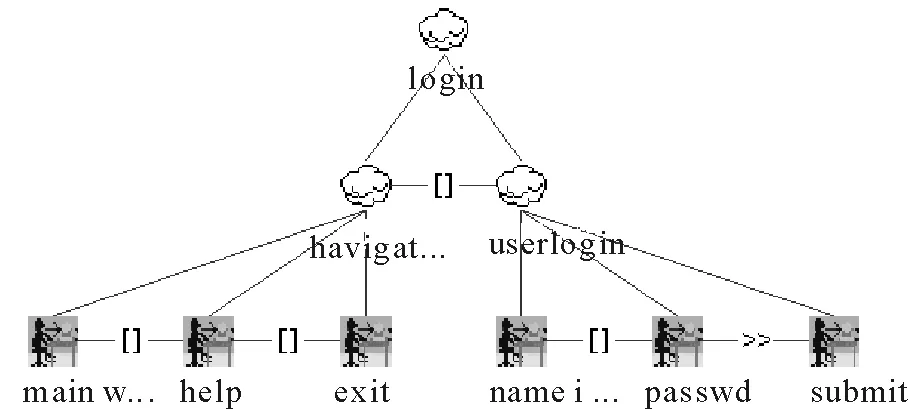
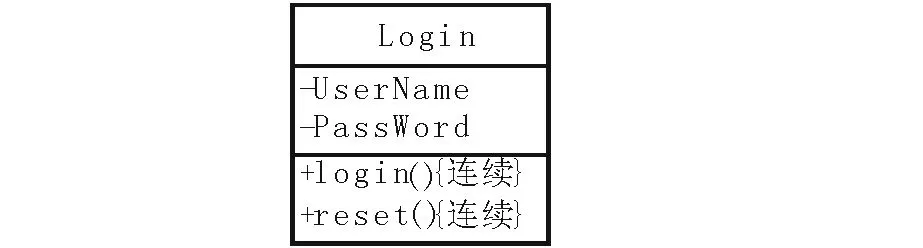
设计过程开始于任务、领域和上下文模型的建立。任务模型中确定了界面的两个主要任务:①用户登录,②导航到其他页面。任务模型用CTT表示,如图5所示。领域模型中确定了界面所用的主要数据是用户名和密码,用UML表示,如图6所示。上下文模型中指出界面运行的物理平台是安卓手机,开发语言是Java。
通过建立CTT模型的活动任务集ETS,任务模型被自动转换为抽象界面模型。在抽象界面生成过程中,使用了Split-Panel模式。该模式要求用多个Panel来分类放置具有不同类别的界面元素。在应用该模式时,有关Panel的个数的参数实例化为2,表明共用两个Panel来分别放置用户登录和导航任务。该模式实例化后,实现部分的XML代码片段如表3所示。
表3Split-Panel模式的实现部分XML代码片段
Tab.3The XML code of realizing Split-Panel mode

…

图5 登录界面的CTT模型Fig.5 The CTT model of login interface

图6 登录界面的数据模型Fig.6 The data model of login interface
在抽象界面模型建立过程中,实例化后的模式的value部分被截取出来,从而构成了抽象界面模型。它接着被转换为具体界面模型。具体界面模型中,放置用户登录的Panel使用Login Form模式来布局用户名和密码输入框,使用Extras-on-Demand模式用来安排“重置”、“记住密码”和“忘记密码”3个功能。其中,Login Form模式用来规范用户登录页面的内容和布局。该模式主要用例子说明用户登录时所需要的LABEL和输入框,根据页面大小和用途等不同而作出不同的布局。在根据需要选取了模式中的例子后,该样例被转换成代码插入到具体界面模型中。Extra-on-Demand模式用来布局多个类似的界面元素,它要求重要的界面元素放置在界面的醒目位置,而不常用的界面元素放置在界面的不显眼位置。在例子中,“记住密码”、“忘记密码”和“重置”3个元素的重要性依次降低,故而其放置位置做出相应安排。放置导航任务的Panel使用了Main Menu模式,用来安排“主窗口”、“帮助”和“退出”3个功能。该模式实例化后的XML代码片段如表4所示。

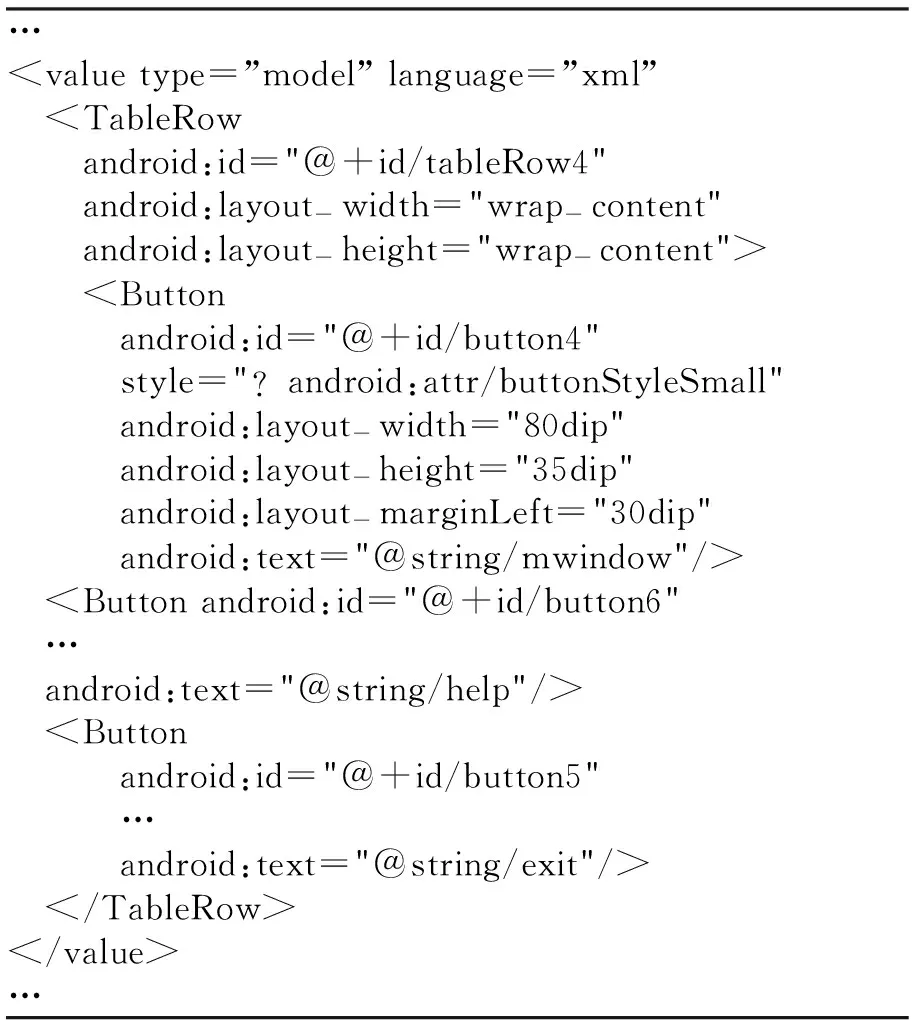
表4 Main menu模式的部分XML代码
在实例化过程中,由于上下文模型中界面运行平台是安卓手机,语言是Java,因此选用了模式value元素的language参数为“xml”部分来生成最终代码,该代码为安卓手机开发中的布局资源文件。需要指出的是该模式的value部分还有language参数为“html”、“c#”等部分。由于抽象界面模型中“导航”图形容器中有3个control元素,因而依据需要,Main Memu模式的value相应部分实例化为3个button按钮。注意其中button布局的宽度和高度是手动微调的结果。最后,具体界面模式转换为最终界面代码。通过运用GUIDPML进行开发,我们把模式的实现部分通过实例化自动转换为(部分)模型或代码,从而避免了人工的转换,因此大大提高了模式的生产性。根据可用性问题,在模式仓库中选择了相应的模式来进行解决,从而保证了界面的高可用性。
5 结 论
在借鉴已有的模式集合描述语言的经验和教训的基础上,设计并实现了一个模式标记语言GUIDPML。该语言在保证界面可用性的前提下,能半自动化地支持用户界面的开发工作,从而极大地提高了模式描述语言的生产性。在使用中我们也注意到,GUIDPML描述的模式在实现部分的值子元素需要非常灵活的设计,才能保证所描述模式的通用性,我们将在实践中不断提高各个模式中这个子元素的描述方式。下一步的工作是开发一个基于GUIDPML的模式辅助设计工具,该工具在现有语言解释工具的基础上,图形化地完成模式的编写、编辑、搜索、调整和编译等工作。
[1]FOLMER E, GURP J V, BOSCH J. A framework for capturing the relationship between usability and software architecture[J]. Software Process: Improvement and Practice, 2003, 8(2):67-87.
[2]MEIXNER G, PATERNF, VANDERDONCKT J. Past, present, and future of model-based user interface development[J]. i-Com, 2011,10(3): 2-11.
[3]KOEN VAN TURNHOUT, ARTHUR BENNIS, SABINE CRAENMEHR, et al. Design patterns for mixed-method research in HCI[C].Proceedings of the 8th Nordic Conference on Human-Computer Interaction: Fun, Fast, Foundational,Finland,2014: 361-370.
[4]JUERGEN ENGEL, CHRISTIAN HERDIN, CHRISTIAN MAERTIN.Exploiting HCI pattern collections for user interface generation[C].The Fourth International Conferences on Pervasive Patterns and Applications, France, 2012:421-438.
[5]MARKUS SPECHER, INA WENTZLAFF. Exploring usability needs by human-computer interaction patterns[C].Lecture Notes in Computer Science Volume 4849, 2007:254-260.
[6]SANJAY GHOSH, ANIRUDHA JOSHI. Exploration of usage patterns for multimodal input interactions[C]. IHCI ′14, India, 2014:77-86.
[7]TIDWELL J. Designing Interfaces[M].Beijing:O′Reilly Media, 2006.
[8]VAN DUYNE, LANDAY J A, HONG J I. The design of Sites: Patterns for Creating Winning Web Sites Second Edit[M].New Versey:Prentice Hall, 2007.
[9]Yahoo! Inc., Design Pattern Library[EB/OL].2015.http://developer.yahoo.com/ypatterns/.
[10] van Welie, M. Patterns in Interaction Design[EB/OL].2015.http://www.welie.com/patterns/.
[11] KAMTHAN P. Concepts and tools devised an XML DTD for PLML [C].Fort Lauderdale:CHI 2003, 2003:12-31.
[12] BIENHAUS D. PLMLx Doc[EB/OL].2009.http://www.cs.kent.ac.uk/people/staff/saf/patterns/plml.html.
[13] KRUSCHITZ C. XPLML-A HCI pattern formalizing and unifying approach[C].Boston:Proceedings of CHI 2009, 2009:156-169.
[14] ENGEL J, MARTIN C. PaMGIS: A Framework for Pattern-based Modeling and Generation of Interactive Systems[M].Lecture Notes in Computer Science Volume 5610, 2009:826-835.
[15] SEISSLER M, BREINER K, MEIXNER G. Towards Pattern-driven Engineering of Run-time Adaptive User Interfaces for Smart Production Environments[M]∥Human-Computer Interaction.Design and development Approaches.Springer Berlin Heidelberg, 2011:299-308.
[16] 张小涛,万建成,侯金奎,等. 递归和复杂用户界面的设计模式[J]. 计算机工程,2008,34(14):52.
(编辑李静,曹大刚)
A generative user interface design pattern markup language GUIDPML
WU Hao1,2, HUA Qing-yi1
(1.School of Information Science and Technology, Northwest University, Xi′an 710069, China; 2.Contemporary Educational Technology Center, Northwest University, Xi′an 710069, China)
In order to (semi-)automatically develop model and pattern based user interface, it needs to use generative user interface design pattern markup language to formally describe patterns. So a generative user interface design pattern markup language was developed. It didn′t have the shortcomings of other design pattern markup language. This language was divided into three sections by the conception architecture: base, relevance, and implements; and was used to a model and pattern based user interface development process. It is proved that it can semi-automatically generate user interface that has high usability by the practice inspecting.
usability; user interface design pattern; generation; pattern markup language
2015-04-13
国家自然科学基金资助项目(61272286);高等学校博士学科点专项科研基金联合资助课题(20126101110006);西北大学本科教学质量与教学改革工程基金资助项目(JX14058)
吴昊,男,陕西蓝田人,西北大学博士生,从事人机交互、软件工程研究。
TP312
ADOI:10.16152/j.cnki.xdxbzr.2016-01-009

