移动互联天气图标的制作方法
庞子琴, 林江, 肖然
(广东省气象公共服务中心,广东广州 510080)
移动互联天气图标的制作方法
庞子琴, 林江, 肖然
(广东省气象公共服务中心,广东广州510080)
摘要:在移动互联背景下,气象服务产品内容和形式的优化和体验显得更为重要。天气图标是气象服务产品的重要元素之一。本研究利用在线字体(web font)制作天气图标,能有效解决传统的位图天气图标放大缩小时出现失真、边缘锯齿等问题,满足不同服务渠道天气图标的需求,从而提升气象服务产品的质量和品牌形象。
关键词:计算机技术与应用; 气象服务产品; 天气图标; 移动互联
随着移动互联网的发展,智能手机等移动设备极大地改变了人们的生活方式,除了微博、网站等,客户端、手机WAP网、微信微首页等也成为了目前气象信息服务的主流方式[1-8]。在此背景下,气象服务产品“内容为王”已是共识,产品表现形式也不能像过去一样呆板。用于传达品牌形象的办法之一是视觉设计[9],美观有个性的形式,有助于产品在海量信息及各式各样的天气产品中脱颖而出,提升用户体验感,进而提升品牌形象。
天气图标是气象服务产品的重要元素之一[10]。传统的天气图标一般属于位图,缺点是放大缩小时会出现失真、边缘锯齿等问题。此外,不同业务要求不同的颜色、大小等,制作多套图片费时费力,且后期修改也不方便。为了解决这些问题,本研究探讨面对各种服务需求时,天气图标的制作方法,尝试利用在线字体(web font)制作天气图标,为提升气象服务产品质量和品牌形象等提供参考。
1天气图标制作的问题及需求
开发服务产品时,常发现网站展示的天气图标在不同分辨率的电脑屏幕上显示时,有的清晰,有的模糊;将网站的天气图标用到手机客户端、微信等时边缘不够清晰圆滑(图略);将适合网站配色风格的图标用到微信时,颜色不太协调,不够美观,且影响产品的使用感。
解决这些问题,要考虑以下几个方面:(1)能自动适配不同分辨率的屏幕;(2)能方便地根据不同界面配色及风格对图标颜色、大小等进行修改;(3)图标文件尽可能小,以利于缩短页面加载时间;(4)兼容性好,各种版本浏览器都能展示。经过调研,发现在线字体(web font)能较好解决以上问题。
2web font 特点及制作天气图标的优势
web font即在线字体,又叫网络字体,它的实现方法是通过CSS3的@font-face把自定义的特殊字体引入到网页中显示,避免了使用图片的方法。@font-face是CSS3中关于字体设置的模块,通过@font-face可以将本地字体设置为web页面字体,用户本地不具备该字体也可以显示,并能兼容几乎所有浏览器。
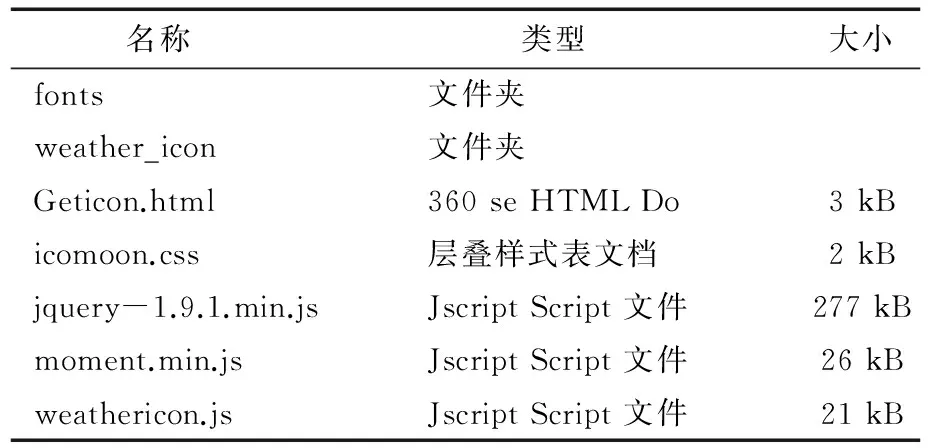
既然web font 可以实现特殊字体,那么利用它来制作图标是否可行?利用字体工具,把图形图标(icon)转换为web font,就成了icon font,借助CSS的@font-face嵌入到网页中,将icon显示出来(表1)。

表1 web font字体文件
利用web font制作图标(即icon font),具有以下优势:
(1)由于web font是矢量字体,具有矢量化的最大特点——“分辨率无关”,支持无级缩放,不会像PNG、JPG等传统位图一样在放大缩小时出现边缘锯齿或者模糊的“马赛克”现象。
(2)文件容量小,一般仅几十kB,而传统图片动辄几十几百kB。
(3)加载性能好,因为图标都被打包进一套字体内,http request减少。
(4)编辑维护便捷,可以用CSS来控制尺寸、颜色、透明度等,能满足不同的界面风格设计需求。
(5)兼容性好。由于web font起源很早,几乎支持所有现代浏览器,包括IE的低版本,具体可见:http://caniuse.com/#feat=fontface。
3icon font制作步骤
1)创建矢量图标。
使用illustrator等矢量图形软件,设计制作所需图标。制作完成后,选择“文件”菜单中“保存”,把文件保存成SVG格式。
2 )生成字体。
把SVG格式的图标导入到字体生成器中,生成所要的图标字体,常用的字体生成器有icomoon、fontello、iconfont等。以icomoon生成器为例,可以通过个性化设置来创建自定义的字体或图标,此外icomoon自身拥有免费的图标集可供选择使用,十分方便。创建流程如下:
(1)打开icomoon地址(http://icomoon.io/app/),点击Import Icons按钮导入SVG格式图标,导入后可对图标进行选中、删除、移动、编辑等操作,获得想要的效果。
(2)编辑完成后即可下载文件,它提供两种下载方式,图片版和字体版,图片版是经过CSS Sprites技术处理的PNG格式,字体版有多种格式(EOT、SVG、WOFF、TTF)可供选择。
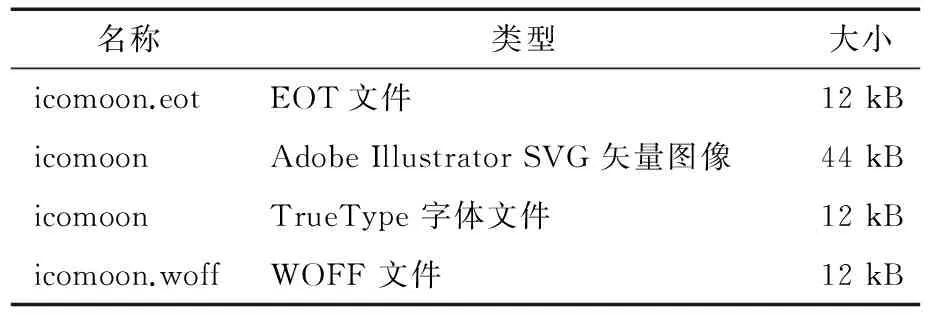
(3)解压下载的压缩文件包,得到以下文件(表2)。
(4)将fonts文件夹复制到网站,添加字体。打开icomoon.css文件,复制CSS样式并粘贴到网站的CSS文件中。复制完成后,在CSS文件中找到@font-face,将URL路径修改成本地的相对路径(表3)。
3)CSS调用。
字体和路径都设置完成后,在HTML页面调用相对应的class即可。

表2 创建好的图标字体文件

表3 修改CSS文件中@font-face 的URL路径为本地路径
4业务应用
目前,通过该方法制作的天气图标应用在广东天气微信缤纷微天气3.0版本及广东应急气象网(www.gd121.cn)(图1)、停课铃客户端及桌面插件等。
如图1所示,在缤纷微天气,由于背景图片会根据实际天气状况变化,图片色调不一,因此晴天图标采用实心的橙黄色,更容易凸显于背景图之上;而在广东应急气象网,网站采用清新简约风格,背景是白色,因此采用空心图标,晴天图标的颜色也使用了纯度更高更为清爽的黄色。各业务中使用的天气图标既保持相对一致的风格,又根据各自界面的特点采用了不同颜色、透明度等,展现了“广东天气”服务的品牌特色。此外,天气图标还可以根据不同的界面需求进行编辑修改。
传统的天气图标一般属于位图,优点是易用,但放大缩小时会出现失真、锯齿等问题,在线字体(web font)是基于SVG矢量图的,它通过CSS对SVG进行封装,解决易用性问题的同时,保留了矢量图放大缩小不失真的优点,在面对各种业务服务需求时,利用web font制作移动互联气象服务产品中的天气图标,具有文件容量小、加载性能好、易于编辑维护、兼容性好等优势,有利于提升服务产品的质量和体验感,进而提升气象服务品牌形象。

图1 广东天气微信缤纷微天气3.0 (a)及广东应急气象网(b)的天气图标
参考文献:
[1]俞宙,朱平,杨武.新时期发展气象信息科技服务的思考[J].广东气象,2012,34(2):封2-封3.
[2]陈恒明,高权恩,陈玥熤,等.如何做好官方天气微博信息服务[J].广东气象,2012,34(5):64-67.
[3]朱平,陈静,薛晓冰.广东省气象官方微博服务的实践与探索[J].广东气象,2013,35(3):64-67.
[4]陈静,梁宏升.自媒体时代的气象服务[J].广东气象,2013,35(6):52-55.
[5]陈玥熤,郭鹏,黄俊生.广东天气微产品入汛服务效果分析[C]∥第31届中国气象学会年会第四届气象服务发展论坛“提高水文气象防灾减灾水平,推动气象服务社会化发展”分会场论文集,2014.
[6]屈凤秋,黄俊生,高权恩.新媒体时代基于微博的台风气象服务[C]∥第30届中国气象学会年会第三届气象服务发展论坛“公众、专业气象预报服务技术与应用”分会场论文集,2013.
[7]庞子琴.从一档电台节目看移动互联时代气象服务的机遇和挑战[J].广东气象,2015,37(1):40-43.
[8]程永明,张卉,杨玫.微信在气象服务中的应用探索[C]∥第31届中国气象学会年会第四届气象服务发展论坛“提高水文气象防灾减灾水平,推动气象服务社会化发展”分会场论文集,2014.
[9]Jesse James Garrett.用户体验要素:以用户为中心的产品设计[M].北京:机械工业出版社,2015:137.
[10]邱菲菲.公众气象服务符号体系的设计研究[D].上海:华东师范大学,2009.
收稿日期:2015-07-28
作者简介:庞子琴(1982年生),女,工程师,硕士研究生,主要从事气象服务工作。E-mail:mouse_pzq@163.com
中图分类号:TP39
文献标识码:A
doi:10.3969/j.issn.1007-6190.2016.01.017
庞子琴, 林江, 肖然.移动互联天气图标的制作方法[J].广东气象,2016,38(1):70-72.