“口袋博物馆”的用户体验要素设计①
童 芳(南京艺术学院 设计学院,江苏 南京 210013)
“口袋博物馆”的用户体验要素设计①
童 芳(南京艺术学院 设计学院,江苏 南京 210013)
本文以原创移动应用设计项目《云锦织道》和《斗栱》展开实例分析,梳理文化教育类应用的用户体验设计方法:以“口袋博物馆的”概念,以不同非遗文化主题的特征为基础,从用户体验要素设计的战略层、范围层、结构层、框架层和表现层五个不同方面开展文化教育类移动应用设计研究。
非物质文化遗产;移动应用设计;用户体验设计要素
一、研究背景
1. 移动互联网使用现状
随着移动互联网的发展,显示与交互技术的进步,以及移动终端的普及,移动应用设计覆盖各个领域。《移动互联网时代》一书中数据分析:2014年年底,全球接入互联网的用户达到总人口的40%,全球移动互联网用户接近30亿。到2020年,预计全球互联设备将产生500亿的连接②易北辰:《移动互联网时代》,企业管理出版社2014年版。。《2015年中国移动互联网研究报告》指出:截止到2015年12月,国内在网活跃移动智能设备数量达到8.99亿,设备用户年龄构成中,80后接近8成。③2015年中国移动互联网研究报告。Http://tech.sina.com.cn/2016-01-08/doc-ifxnkkuy7746197.shtml
移动互联网全面覆盖了公众的生活,同时成为传统文化教育信息传递的优质媒体,使得文化传播进入了一个新格局。目前许多中国传统文化在展示与推广中融入数字和互动等新媒体呈现方式,其中关于非物质文化遗产的移动应用设计给公众带来了新颖独特的体验。
2. 课题背景介绍
中国古典文化历史悠久、品类众多,是历年来各类艺术设计创作关注主题,南京艺术学院师生近年来多次探索如何以新的艺术语言呈现经典文化成就。“云锦木机妆花手工织造技艺”与“中国传统木结构营造技艺”于2009年分别经联合国教科文组织评选确定而列入《人类非物质文化遗产代表作名录》(下文简称非遗)。自2013年南艺设计学院教师着手以保护传统文化为目标的移动应用(App)设计,目前已组织、策划、设计、开发多个传统文化主题的移动应用项目,其中二项非遗文化主题的移动应用《云锦织道》、《斗栱》(斗栱为中国传统木结构建筑重要构件)因设计优良而入选由中国文化部主办的“第二届中国设计大展”。此外《斗栱》获得全球大型综合性设计竞赛双年展“GDC 15”交互设计类唯一提名奖。目前二款应用在苹果App Store发布审核中,即将正式上线。
在实践以现代数字媒体表现世界非遗项目的移动应用设计过程中,对于如何通过移动互联网平台推广中国古典文化,令大众用户便捷获取“非日常生活相关”的信息,了解传统技艺在历史语境中的关系与文化意义,童芳与卢毅二位主创教师以互联网产品设计方法,结合“口袋博物馆”概念,以增强用户体验方法梳理设计工作的实践流程,尝试“设计+技术”形式解码经典传统技艺。文章以《云锦织道》和《斗栱》非遗项目为设计案例分析,研究传统文化主题应用的用户体验设计。
二、用户体验设计要素分析
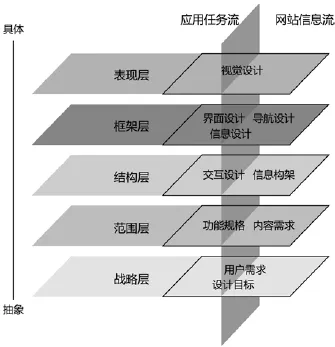
经典专著《用户体验的要素》一书将用户体验解析为从概念抽象到视觉具象的五个层面:战略层、范围层、结构层、框架层与表现层。④Jesse James Garrett:《用户体验的要素——以用户为中心的Web设计》,机械工业出版社2008年版。如图所示(图1):“战略层”是互联网产品移动应用的目标用户和设计目标;“范围层” 是应用的内容需求和功能规格;“结构层”为应用的信息构架与交互设计;“框架层”体现为信息设计和界面设计;“表现层”则是最终呈现给用户的视觉设计。

图1 用户体验的要素 图片来源《用户体验的要素》第二章
由上述理论观点可见,由用户操作控制而呈现的移动应用,首先需要关注的设计不是可视的视觉表层与装饰,而是准确定义用户与目标;设计的过程,是从理性研究所得信息结构到感性的视觉表现过程。移动应用的设计之美是建立在用户对交互产品的使用满意度基础上,用户体验的满意度贯穿用户全部使用过程,不只限于用户最终面对的“表现层”——一系列由文字和图片编排构成的界面。静态画面的美观无疑能提升作品的品位,但交互作品的基础是符合逻辑、易于理解的信息构架,进而结合有趣而合理的交互方式和手势操作,配合表现主题细节的原创性图形设计和美观界面设计,具备功能性或引导性的精美动画,才能最终转化为丰富优秀的设计作品。另外,用户体验中每一层级的结果都依赖于上一个层级的定位,但每一个层级之间也不是封闭的单向因果关系,而是内容、功能和美学汇集一起,最终完成产生一项整体设计,方可达到良好的用户体验。
三、文化类App的用户体验要素设计方法
1. 针对目标用户需求确定内容需求——从
“战略层”到“范围层”
互联网产品的信息架构设计,分为“自上而下”和“自下而上”二种方式。前者即根据目标用户需求和应用的设计目标,从无到有采集内容与设计图片、编辑文本、创作视频音频相关资料,再整理移动应用作品信息构架;后者则以现有的图文资料为素材,梳理整合产品的信息构架。通常互联网产品采用二者结合的方式进行设计。

图2

图3

图4

图5

图6
(1)自上而下——根据需求与目标明确核心内容
设计团队根据目标用户的需求与移动应用的目标,以“口袋博物馆”角色确定移动应用的核心内容。因“设备用户年龄构成中80后接近8成”,在前期针对25—35岁群体调研中发现下列情况:第一,大众对世界非遗文化认知有限,对于“云锦”略有耳闻的人不少,参观主题性博物馆“南京云锦博物馆” 的人数不多;实地考察过“传统木结构建筑”、对“斗栱”有所了解的人更少。第二,实地参观博物馆观众也未必了解非遗文化,例如“云锦博物馆”有真实织机展陈,但一般无工作人员演示织锦工艺,观众无法直观了解织造技艺。对于“传统木结构建筑技艺”大众因从木建筑外观无法了解木结构内部,也就无从认知斗栱概念以及木建筑营造技艺。第三,相关主题书籍和专题纪录片受众有局限,书籍阅读人群主要是准专业与专业人士,相关纪录片因片长、播出时间段等客观因素,不完全符合当前观众追求趣味性的碎片化阅读方式。第四,相关题材艺术与设计作品未能广泛进入大众视野,非遗项目一直是艺术家、设计师关注的创作主题,但因展出空间、发布渠道、时间限制、受众面窄等因素同样无法大范围传播信息。
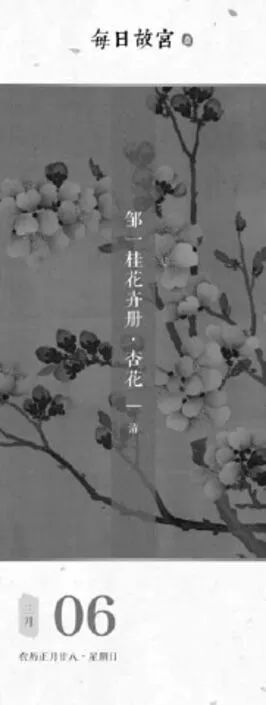
传统文化主题的移动应用与专业性主题博物馆,二者都承担着学习与教育的功能。目前许多博物馆已开始在展示与服务中融入数字和互动等新媒体元素,其中博物馆App给公众带来了新颖独特的体验。两者相较,博物馆提供相关主题的全面回顾与冷静审视,而移动产品的平台属性与用户的阅读习惯,意味着即使以“学习知识”为目的的,也宜符合“小而美”的专属特性,是一种用户随时可达的便捷“口袋博物馆”。以故宫博物院出品的一系列应用为例,其中有发布在iPad表现某个专题的应用如《清朝皇帝服饰》,“邀请用户与清代帝冠服进行一次全方位的亲密接触”;《紫禁城祥瑞》,“独家揭秘紫禁城的祥瑞符号”;《胤禛美人图》和《韩熙载夜宴图》,“全面调动用户感官,深度赏析相关画作及其背景知识”;《皇帝的一天》,“专为孩子们讲述过去、深入清宫,了解皇帝一天的工作起居与生活娱乐”;还有专门发布于手机端的《每日故宫》以日历形式“每日甄选一款馆藏臻品,纵览各领域珍贵文物及代表作品”。①苹果App Store中“故宫出品应用”的内容提要信息。(图2-7)
基于上述调研分析,设计团队确定世界非遗文化主题适合移动应用表现形式,观众无需进入博物馆即能以趣味、交互方式学习,无论是展开全面阅读,或单独浏览某部分信息,都能由用户自定义深入相关主题,从而达到传承非遗文化宗旨。设计团队将应用的目标用户定义为“20-35岁、爱好中国非物质文化遗产项目的非专业人士”;设计目标为“让用户通过应用能较为轻松直观了解非遗文化,让普通人以娱乐的方式接受、学习传统文化”。
因为目标用户针对业余爱好者,设计目标为普及推广古典文化,应用的内容信息不宜过深过广,要避免设计成 iBook电子书形式。设计团队将应用的内容和范畴定位为目标观众易于接受的精选信息内容和适中信息数量,因此二款应用的核心内容分别确定为“妆花织造技艺”和“斗栱榫卯结构”。具体手段上采用兼顾常识型和体验型的学习和欣赏方式,其中“云锦”侧重于表现常识信息让观众欣赏学习妆花织造技艺,“斗栱”则重点以用户的交互操作去体验了解其榫卯结构。

图7 (图2-图7 故宫出品移动应用界面)

图8 《云锦织道》导航菜单

图9 《云锦织道》“工艺流程”的五个步骤

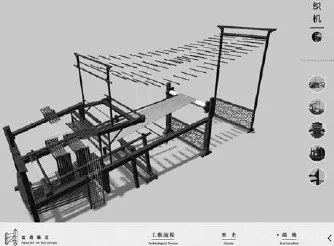
图10 《云锦织道》“织机”界面
(2)自下而上——重组信息表现文化叙述与内涵
“妆花手工织造技艺”与“木结构营造技艺”两项世界非遗项目,传承源远流长,工艺精妙绝伦,相关知识从博物馆、历史留存文物,各类专业书籍集结成文数十万字都难以概全,如何在已有浩瀚信息中汲取适当内容量?前文提及移动应用与专业实体博物馆诉求不同,需要找到适合目标观众的叙事方式,才能达到“口袋博物馆”的效用,这类设计需要经过研究与策划,以类似“小型专题展览”而开展思路,而非任意提取相关主题的某点特征延伸设计。
以云锦为例,木机妆花手工织造技艺价值在于其历史与工艺,业内人士最引以为傲“妆花”、“挑花结本”等概念,如果将专业名词直接呈现在应用的导航系统会令人产生距离感,难以达到普及信息目的。因此作品从命名到信息构架均采用大众易理解的通识方式:云锦项目命名为《云锦织道》,强调非遗主题“织造技艺”;信息构架以“历史”、“工艺流程”和“织机”三项内容(图8),开启“云锦妆花织造技艺”和观者之间的无障碍沟通。其中“工艺流程”就是对应前期设定的云锦应用核心 “妆花织造技艺”,重要“妆花”工艺在整体工艺步骤中系统展示,以实拍图像、静态或动态图形设计、说明文本、演示视频逐一直观诠释(图9)。《云锦织道》中另一重要元素是“织机”,这是世界手工纺织业中最庞大、最巧妙的大花楼机,用户进入该选项探索三维织机,在交互过程中直观学习织机结构与对应工艺:机身、花楼、开口机构、打纬机构和送经取卷(图10)。
2. 创建“看不见”交互设计——从“结构层”到“框架层”
(1)采用扁平化的信息架构
《用户体验要素》一书写到:“信息架构着重于设计组织分类和导航的结构,从而让用户可以高效率有效地浏览网站的内容。”[1]传统互联网浏览信息以“点击、进入”为交互方式,逐层渐进由宽泛信息深入至具体细节。相较传统互联网用户身体局限于桌面状态,移动应用用户的行为可能发生在移动、纷杂的环境中,因此在设计上除了突出核心内容与功能,还要避免用户进入更深的层级才能访问内容,避免信息的深度嵌套而导致用户的观察路径混淆,甚至找不到应用提供的信息内容。概括而言在移动应用设计中需保持信息架构的扁平化。
《云锦织道》若按传统平面作品划分有近百静态页面,140多个可操作的交互点,如果信息层级过于深入,用户需要多次操作才能体验全部完整信息,那么在移动环境下可能遗漏、甚至错失重点信息。《云锦织道》信息结构采用信息扁平化策略,为了重点呈现核心内容,设定用户开启应用即进入“工艺流程”,摒弃了互联网产品常规通过“首页”再进入“工艺流程”;用户还可根据自身需求通过全局导航菜单随时进入“历史”与“织机”栏目。为了提示用户不遗漏织造工艺的步骤与细节,每项步骤的二级页面导航条采用不同色调底纹图形,并以 “壹、贰、叁、肆、伍”文本提示工艺流程对应顺序。(图9)
(2)依据应用核心内容确定优先级
移动应用“范围层”的内容需求与功能规格建立在“战略层”基础之上。而属于“结构层”的信息构架与交互设计,通过评估内容需求是否满足应用的战略目标,从而首先确定应用呈现哪些内容;其次明确哪些部分是核心内容;最后确定核心内容以何种优先级呈现。

图11 《斗栱》首页界面
前期调研发现,大众一般对云锦文化有基本认知,因此设定开启《云锦织道》应用即进入核心内容“工艺流程”。相较云锦,人们对斗栱更为陌生。百度词条解释:“中国传统木结构建筑是由柱、梁、檩、枋、斗拱等大木构件形成框架结构……这种木结构体系的关键技术是榫卯结构。斗栱,又称斗科、欂栌,是中国木构架建筑结构的关键性部件,在横梁和立柱之间挑出以承重,将屋檐的荷载经斗栱传递到立柱。斗栱又有一定的装饰作用,是中国古典建筑显著特征之一。”①Http://baike.baidu.com/link?url=HvUrQqN0vRbJgPogkJ1c31hnMwuNVm9iPYgWtcNhtVME-wsVZsgPLhWCybRbV21Za 1uiZxQ_5DBAn2zrjBO43K
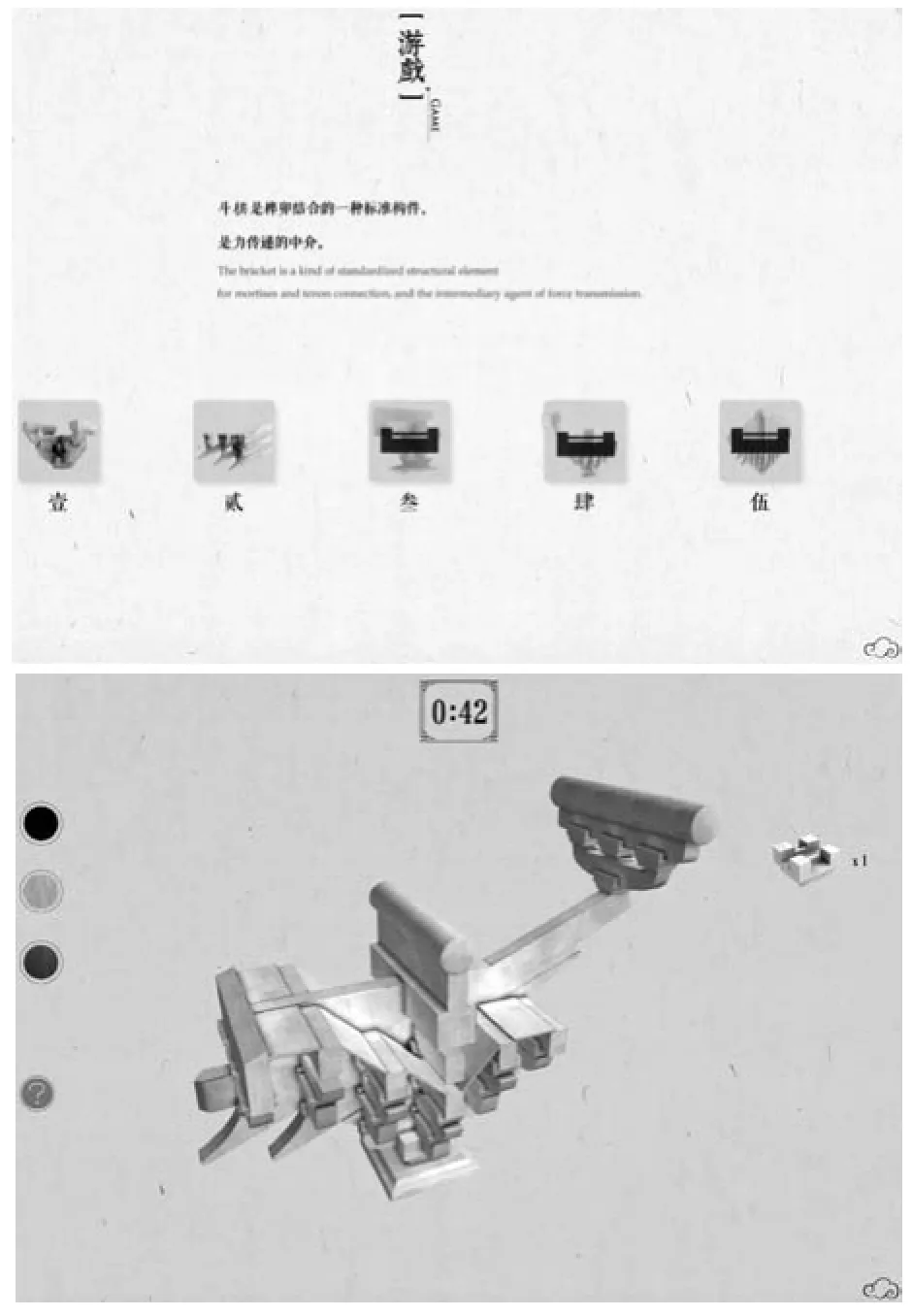
斗栱的文化历史体系庞大深入,设计团队拟定以三维交互“游戏”演绎中国传统木结构建筑结构,表现《斗栱》核心榫卯结构,以寓教于乐方式让用户理解其历史意义与文化价值。但这不是一款纯粹娱乐类游戏应用,对于在什么时间、如何呈现“游戏”,需要考量非遗主题的文化内涵。鉴于大众对其认知匮缺,设定用户启App 首先面对“历史构造”、“游戏”和“实例展示”三个选项(图11),根据各自兴趣进入相关栏目,而非在第一时间进入游戏状态。其中“历史构造”内容展现了斗栱在历史语境中的历史关系与结构、功能变迁,这部分基础知识是文化教育类应用不可或缺信息;“游戏”内容是《斗栱》最具特色的部分,也是设计的切入点——以虚拟形式真实再现斗栱榫卯结构,首页界面上“游戏”按钮的居中位置直观揭示其核心地位;“实例展示”部分以照片与文本呈现应县木塔、故宫建筑等四组经典斗栱结构木建筑。概括而言,在《斗栱》应用中核心内容是“游戏”,但信息的优先级由用户自行选择以下其一:以图文阅读方式学习基础知识“历史构造”,或观看现世斗栱建筑资料直观了解 “实例展示”,亦或直接启动娱乐性的“游戏”,通过游戏通关晋级逐步熟悉古代木结构建筑的精妙榫卯结构。

图12 《云锦织道》“原料加工”界面

图13 《斗栱》“历史构造”界面
(3)结合iPad手势创建“看不见”的交互设计
《iOS人机交互界面指南》说明:“用户使用点击、拖拽、捏合等手势与设备进行交互。使用手势拉近了用户和设备之间的距离,并且增强了直接操纵感。用户通常期待手势在不同应用之间都是通用的。②ios8人机交互界面指南。http://isux.tencent.com/ios8-human-interface-guidelines.html《用户体验要素》书中讲述:“交互设计通常被描绘为具有会面功能的形式。看不见的设计结合了对用户有意义的形式和直观的功能。”[1]

图14 《斗栱》“实例展示”界面
对交互设计的评估,一般要求为直观、容易学习或使用,良好的交互设计在处理得当时应该让用户无障碍使用,即不是强调突出所谓交互设计,而是看似不存在,却让用户如愿操作,变成“看不见”的设计,只有在交互设计处理不当、存在问题时,用户才会因其缺陷所桎梏,无法顺利达到目的。这点可从苹果App Store 的移动应用用户点评体现:对某个应用有负面意见的用户会给出详细具体意见,如“登录有问题”、“点击无反应响应迟钝”、“希望提高图片质量”、“缺少详细信息介绍”等等;而正面评价通常是“界面很赞”、“推荐”、“好评”这类宽泛夸赞。
由此可见,良好的交互产品设计并不需要夸张的形式,而应在所有细节设计中确保用户使用的便捷性,这也包括以大众熟悉手势与作品交互。信息层级的扁平化引导出交互流程的扁平化。用户在《云锦织道》“工艺流程”部分,以“左右滑动” 手势操作,从左至右依次呈现工艺流程的五个步骤(图9);进入每个步骤后以“上下滑动”操作,展现每项步骤的若干细节,例如进入“原料加工”界面通过上下滑动手势可见络丝工艺、植物染料、金银线加工、煮线、染线等多种工艺(图12)。
再以《斗栱》应用来做设计分析。其“历史构造”部分展现了汉代至明清的斗栱结构发展和功能变迁:“柱头辅作”、“楼辅间辅作”这类专属名词以图形、动画图解,阐述斗栱在历史上的变化;《营造法式》、《工程做法》经典著作信息编排在各自相应出现的时间节点,如宋代与清代;用户在此以“上下滑动”手势浏览信息,符合常规思维逻辑对历史时间线的印象:从最顶端汉代经历南北朝、隋、唐、宋等直至最底端清代(图11)。《斗栱》的“实例展示”界面用户以点击和放大手势查阅四座建筑的图片,通过图文详情直观学习(图14)。 “游戏”部分是由用户限时将部件拼装成完整斗栱。针对用户水准不同,游戏分为五个级别,从简单十多个至复杂的上百个部件不等,界面上的“锁”与“解锁”图标直观比喻由易至难的级别关联。游戏的操作手势采用多个屏幕特有的交互方式:拖拽、单击、双击、旋转、放大和缩小,力使游戏玩家充分利用各种手势结合方式,以便在游戏娱乐中了解斗栱精妙榫卯结构,从而理解中国传统木结构建筑的程式化、标准化、模数化特征。
3. 呈现“看得见”的视觉元素——设计“表现层”
多项调查研究发现,界面在美学上越吸引人,人们就越觉得它容易使用①Noam Tractinsky:《美学和明显的有用性:根据经验评估和文化方法问题》,Aesthetics and Apparent Usability: Empirically Assessing Cultural and Methodological Issues。Http://xueshu.baidu.com/s?wd=paperuri:(10dcc1f7eaf826627a4382e4ae 1a20b5)&filter=sc_long_sign&sc_ks_para=q%3DAesthetics+and+apparent+usability%3A+empirically+assessing+cultural+ and+methodological+issues&tn=SE_baiduxueshu_c1gjeupa&ie=utf-8。因此在建立让用户安心、准确无误到达内容的路径、即交互设计基础之后, 还应根据主题确定视觉风格,呈现既突出传统人文气息又符合现代人文审美的“表现层”。
非遗文化主题应用方设计目的是针对年轻人群普及推广古典文化,因此需采用目标人群偏爱审美形式,以此明确应用的视觉风格。
(1)依据不同主题特征确定视觉风格
云锦是三代皇室御用产品,其花团锦簇的视觉特征符合经典中国皇室形象。《云锦织道》在视觉上力图体现手工织造工艺的精细繁复、云锦织品独特金、银、孔雀线等材质的富丽深邃,又要满足目标用户的审美需求,因此视觉表现定位为既有古典精细、华美精妙的特征,又符合现代人偏好简洁的审美趋势。界面设计元素上除了云锦本身的华丽色彩和丰富细节,在背景上尽可能多采用留白形式,并在简练的设计风格中包含若干设计细节元素:五组色块代表工艺流程的五个步骤;中国古典云纹作为菜单栏的底纹,并跟随不同工艺步骤产生对应的色彩变化。这些细节设计让应用体现了精美而又现代的质感(图9)。
与云锦专属皇家御用的属性不同,斗栱主题有其自身特点。百度词条说明:斗栱在中国木构架建筑的发展过程中起过重要作用,其演变可以看做是中国传统木构架建筑形制演变的重要标志,也是鉴别中国传统木构架建筑年代的一个重要依据。②Http://baike.baidu.com/link?url=HvUrQqN0vRbJgPogkJ1c31hnMwuNVm9iPYgWtcNhtVME-wsVZsgPLhWCybRbV21Za 1uiZxQ_5DBAn2zrjBO43K《斗栱》应用强调内部结构,及其形式功能在历史上的演变与应用,视觉风格定位为古朴精准,兼具以三维图形体现的现代形式感。斗栱初创于西周至南北朝,为了表现历史悠久特性,图形元素的色彩与形式借鉴了汉代“减地平雕”汉画像石拓片效果,深灰色类似版画有较强视觉张力,并且所有二维图形全部采用矢量图重新绘制,画面严谨,细节准确,形式上与榫卯结构予人的“精准”感受一致契合,表现传统木结构的精神与匠心(图13)。

图15 《云锦织道》采用原创摄影
(2)素材与图形设计的原创性
当前有许多互联网作品常以收集、编辑而非原创的手段,整合所需图片信息,这样做的优势是速度快、成本低,但相对而言与特定主题契合度不强,表现力也相对不充分。《云锦织道》创作过程中多次与南京云锦博物馆工作人员沟通,得以拍摄了数百张图片,包括原料加工、纹样设计等不同步骤工作流程,以及设计师手工绘制图纸样稿、云锦成品与传统织造器具的细节特写,另有云锦织机的造机过程、与云锦大师的访谈等。最终实际使用120余张(图15)。图形设计方面,应用的图标设计以线条形式表现织机局部图形与文字结合,重点体现云锦织造技艺的概念(图16)。
在《斗栱》的图形设计方面,为了还原斗栱真实榫卯结构,设计团队根据《斗栱》①潘德华:《斗栱》,东南大学出版社2004年版。一书重新绘制了历代数十种斗栱的二维图形,并将十多件重要斗栱结构以三维建模,最终在成品中表现为三维演示动画和三维互动游戏:“历史构造” 部分展现了斗拱三维模型演示视频;“游戏”部分用户交互控制三维模型,可从不同视角拼装斗栱,并实时渲染三种不同木色材质,由于每套斗栱可以上下左右720度旋转、放大细节,不仅加深用户对斗栱的深入理解,还增添了游戏的趣味性(图17-18)。同样,《斗栱》图标的设计也采用木结构的概念设计创作,表现出独特的木结构美学特征(图19)。

图16 《云锦织道》图标设计

图17-图18 《斗栱》游戏界面
这些原创图像拍摄、图形设计元素特有的视觉新鲜感提升了传统文化教育类应用的品质,同时避免了日后作品的侵权弊端。
(3)动画与动效细节
关于移动应用的动画细节,Ben Johnson在2014年苹果开发者大会上提出“1个单元的欢迎动画+6个单元的向导动画+1-2个单元让人愉悦的细节性动画”的程序内动画的编排公式。在移动应用设计中,动画的目的不仅扮演提升审美的角色,更有不可替代的功能性。设计良好的动画能让用户觉得有趣,提高用户的预期,把用户的注意力吸引到希望用户与App进行交互之处,最终达到增加互动体验的目的。
基于上述原理,这二款应用不仅采用三维动画展现了云锦织机和斗拱的三维结构,还都设计了与主题风格统一的动画。《斗栱》在设计调研中发现斗栱与北斗七星存在概念上联系,斗拱象征着北斗七星中的“斗”,由此《斗栱》的“历史”界面表现了北斗七星的动画,为了更好契合主题,北斗七星图形没有以惯常的圆点表现七星,而是以斗栱的零部件代表北斗七星,每个部件可以点击,一一对应关联七个不同历史时期的斗栱图文详解,这一动画在兼顾增强趣味性的同时也具备功能性。(图13)

图19 《斗栱》图标设计
《云锦织道》为了体现织锦概念,所有可操作上下滑动手势的页面下拉时都会呈现一个线轴滚动的动画,直至到页面底端动画停止,该动画不仅具有增添丰富动感的美化效果,还有提示用户是否可以继续往下浏览的实际功能。除此之外,二个应用中各个画面的链接都采用无缝平滑、略带弹性交接方式,避免生硬的跳转,令观众产生良好的视觉感受。
四、建立美好交互体验
二项世界非遗主题的应用程序在整体信息构架是采用以扁平化层次结构表现,同时对于非遗主题必须诠释的生僻专业名词,依托于普通观众熟悉的信息提示方式逐一说明,如《云锦织道》的“工艺流程”解释了“妆花工艺”,《斗栱》“游戏”诠释了斗栱榫卯结构,并将这些信息安置在适当的层级和位置。
简洁的视觉效果,精巧的动画效果,流畅的交互过程,让观众在二、三十分钟内体验了世界非遗的信息传递,大众化的交互平台推广了非物质遗产的文化传承。二款应用为传统文化带来超出传统博物馆之外、更丰富的展陈方式:移动应用传播、个人定制、碎片阅读方式与传统博物馆、实地考察参观日渐融合,形成多通道获取信息形式。概括言之,二项应用遵循移动产品的用户体验要素开展设计实践,帮助公众综合性学习、理解、熟悉经典中国传统文化技艺。
[1]Jesse James Garrett. 用户体验的要素——以用户为中心的Web设计[M]. 北京:机械工业出版社,2008.
(责任编辑:王 璇)
J502
A
1008-9675(2016)03-0126-08
2016-03-10
童 芳(1971-),女,江苏南京人,南京艺术学院设计学院副教授,研究方向:数字媒体设计,艺术设计。
①
江苏高校哲学社会科学研究项目《移动互联网的文化教育类应用程序设计研究》(2013SJB760033)阶段性成果。