浅析HTML5 数据存储的方法及应用
瞿苏



摘要:在 HTML5标准之前,Web存储信息需要cookie来完成,Web Storage存储机制是对HTML4中cookies存储机制的一个改善。由于cookies存储机制有很多缺点,HTML5中不再使用它,转而使用改良后的Web Storage存储机制。
关键词:HTML5;本地存储;Web Storage
中图分类号:TP37 文献标识码:A 文章编号:1009-3044(2016)13-0011-03
Abstract:: Before the HTML standard, Web information stored need cookies to complete. But is probably the appearance of 4 KB, and early version only supports IE each domain name dozens of cookies, too little. As they passed by each request to the server, thus obtained is slow and inefficient. Therefore, in HTML, Web storage API for users to store user information on the computer or device for the definition of data standards.
Key words: HTML5;local store;Web Storage
1 HTML5本地存储简介
HTML5中新增的功能之一是本地数据库,使用本地数据库可以在客户端本地建立一个数据库,该数据库以前是必须要保存在服务器端数据库中的内容,现在可以直接保存在客户端本地了,这大大减轻了服务器端的负担,同时也加快了访问数据的速度。该技术在网页中把键值对存储浏览器客户端,这些数据可以跨越浏览器的刷新以及关闭和重新打开。对于HTML5规范的一部分接口,可以依赖任何第三方插件,浏览器都可以原生支持。
本文主要分析HTML5的本地存储技术,以Firefox浏览器为例介绍 HTML5的几种本地存储技术。
本地存储的方法为:Web Storage(又分为LocalStorage 和Session Storage)、Web SQL等。不同的场合使用不同种类的本地存储方法。下面将分别介绍这几种本地存储机制。
2 Web Storage简介
在Web上存储数据的功能,即Web Storage功能。Web Storage功能的存储主要是针对客户端本地。Web Storage的存储功能包含session Storage 和local Storage两种不同的存储类型。session Storage和local Storage,它们都能支持在同域下存储5MB数据,这相比cookies有着明显的优势,这是能够正确区分会话数据和长期数据。
2.1 session Storage对象
Session即会话,是针对一个会话, session Storage则是将数据保存在session对象中。用户在浏览网站时,用户从打开网站到关闭网站所经过的整个时间,这段时间就是用户浏览网站所花费的时间。其中任何数据都保存在session对象中,同时仅在同一的会话页面中,数据才能访问,一旦会话结束,所有的数据将销毁。
2.2 local Storage对象
local Storage对象则是将数据保存在客户端本地的硬件设备中,如果浏览器被关闭,但这些数据还是存在的。当用户再次打开浏览器访问网站时,local Storage对象中的数据仍然可以继续使用。由此分析,我们可知临时保存用Session Storage,永久保存用local Storage。
1)清空local Storage数据
local Storage的clear()函数用于清空同源的本地存储数据,如local Storage.clear(),它将删除所有本地存储的local Storage数据。而 Web Storage的另外一部分Session Storage 中的clear函数只清空当前会话存储的数据。
2)遍历local Storage数据
遍历local Storage数据主要用到两个方法length 和key, length表示中保存的数据总量,key表示保存数据时的键名项,索引号(index)表示第几条键名对应的数据记录。索引号(index)以0值开始,如果取第3条键名对应的数据,index值应该是2。
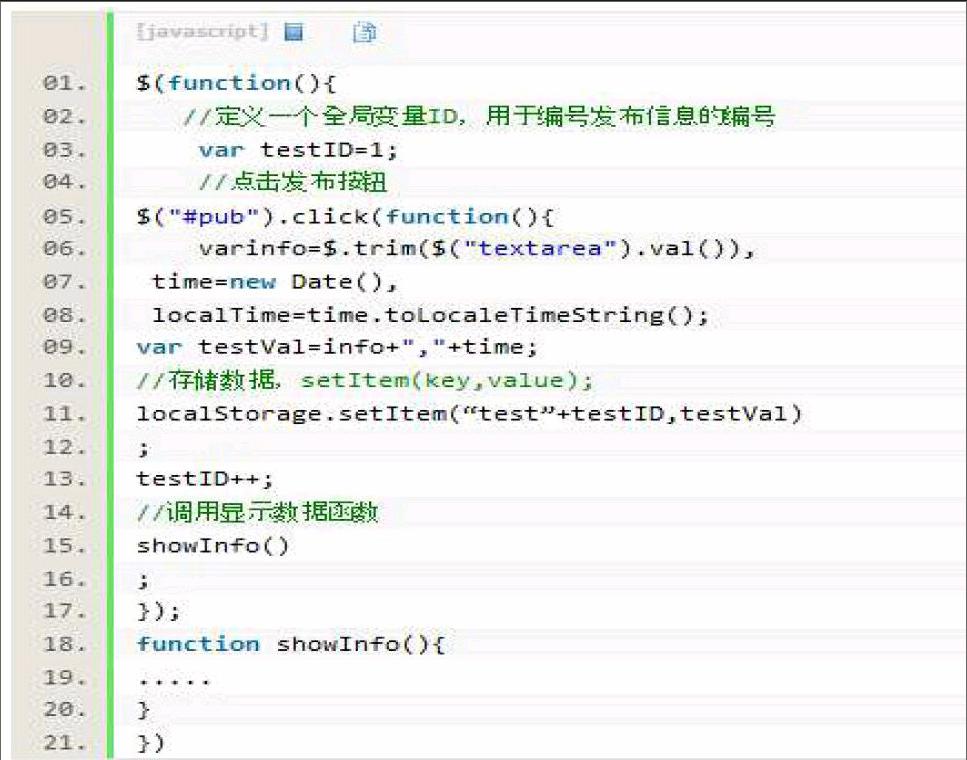
“获取数据并存储”示例
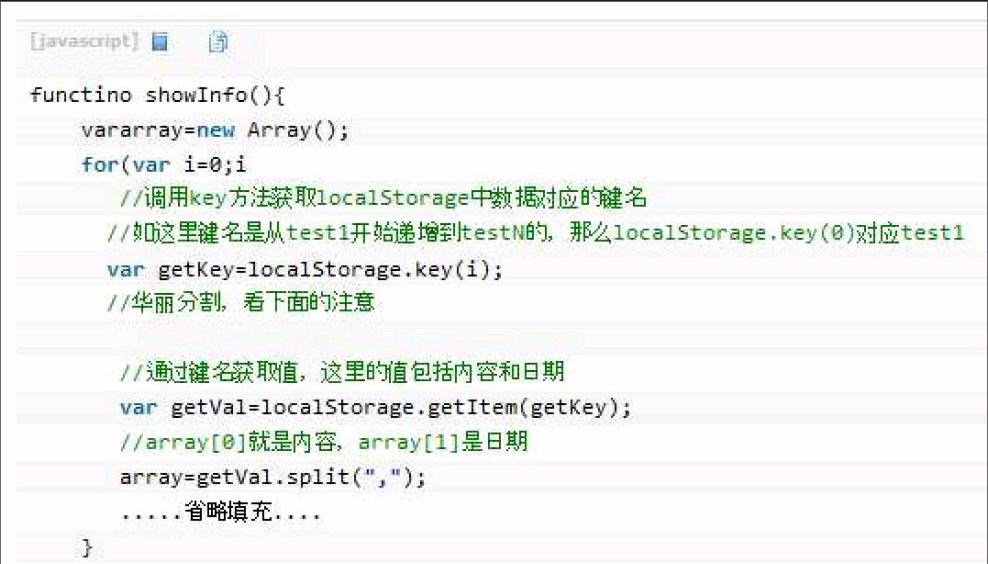
“取出数据显示”示例
在Firefox浏览器中,用户刷新一次页面,计数器的数值将加1。
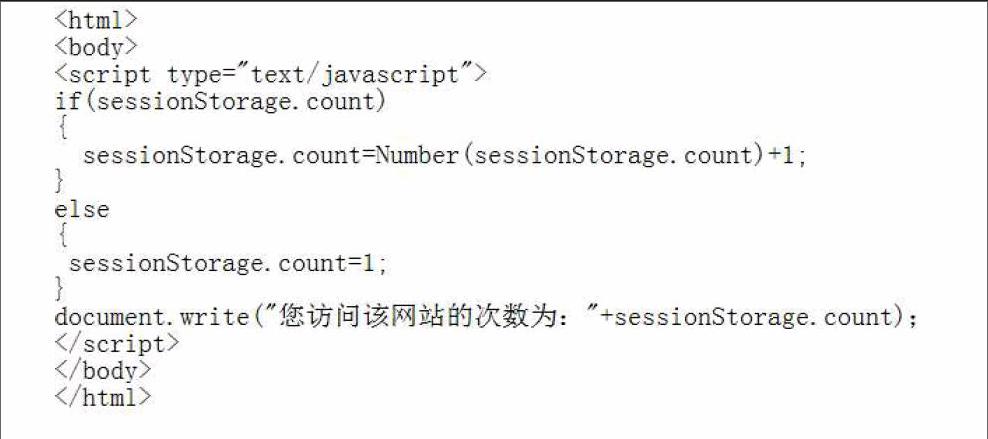
在Firefox中浏览效果,如果用户刷新一次页面,计数器的数值将加1,如果用户关闭浏览器窗口,再次打开该网页,计数器会继续上一次计数器,而不会重置为1,代码如下:
综上所述,Session Storage是一种非持久化的本地存储,它仅是会话级别的存储。Local Storage是持久化的本地存储,只有主动删除数据,数据才会过期,否则数据是永远不会过期的。
3)使用JSON对象存取数据
在HTML5中可以使用JSON对象来存取一组相关的对象。使用JSON对象可以收集一组用户输入信息,然后创建一个Object来包含这些信息,之后用一个JSON字符串来表示这个Object,然后把JSON字符串放在local Storage中。当用户检索指定名称时,会自动用该名称去local Storage取得对应的JSON字符串,将字符串解析到Object对象,然后依次提取对应的信息,并构造HTML文本输入显示。
3 WebSQL数据库
在HTML5中内置了一个可以通过SQL语言来访问数据库,即Web SQL。Web SQL数据库是能够在客户端存储大量结构化数据,是适用于关系数据库的本地存储技术。我们可以使用本地和会话存储完成对简单的关键值或简单对象进行存储,但是如果处理琐碎的关系数据时,就无能为力了,此时需要WebSQL数据库。对于数据库使用,设计到打开数据库,执行SQL命令。
但需要我们注意的是,在使用服务器端的一个数据库时,需要关闭数据库。
Web SQL的 3个核心方法,分别为openDatabase、 transaction、executeSql。
1)打开与创建数据库
可以使用OpenDatabase方法打开一个已经存在的数据库,如果数据库不存在,使用此方法将会创建一个新数据库。打开或创建一个数据库的代码如下。
上述代码的括号中设置了五个参数,括号中的参数意义依次为数据库名称、版本号、文字说明、数据库的大小和创建回滚。在操作时,如果“mydb”数据库不存在,将自动创建数据库“mydb”。如果创建的连接不成功,则数据库对象为null。
为了确保应用程序有效,并且检测对 数据库API的支持,还应该测试浏览器对数据库的支持,所以要进行测试,绝不可以假设该连接成功。
2)执行事务
访问数据库的时候,还需要使用transaction方法,用来执行事务处理。使用事务处理,可以防止在对数据库进行访问及执行有关操作的时候收到外界的打扰。因为在WEB上,同时会有许多人都在对页面进行访问,如果访问数据库的过程中,正在操作的数据被别的用户给修改掉的话,会引起很多意想不到的后果。
database.transaction( )需要一个参数,该参数是一个函数。实际执行的查询服务如下:
同时可以利用SQL语句为表插入一些新数据,也可以管理现有数据。
3)SQL操作结果处理方法
SQL操作结果2种,分别为成功和失败。针对成功和失败这两种结果,采取不同的处理方法。
当SQL操作结果为成功时,执行的回调函数有两个参数,分别是执行事务对象、查询返回的结果。
当SQL操作结果为失败时,执行的回调函数为一个,回调函数中仅有一个参数,即错误对象,可以通过此错误对象获知具体的错误信息。
总之,在HTML5中,大大丰富了客户端本地可以存储的内容,添加了许多功能来将原本必须要保存在服务器上的数据转换为保存在客户端本地,从而大大提高了WEB应用程序的性能,减轻了服务器端的负担。
4 小结
通过比较分析几种存储技术,我们了解了要实现设计系统的离线功能需要将远程数据库的数据复制到本地数据库,并选取一种合适的本地存储技术。
参考文献:
[1] 张慧.基于HTML5的本地数据库与服务端数据库的协同研究[D]. 武汉:武汉理工大学,2013.
[2] 张永瑞.基于HTML5的Web离线技术在技能训练导学平台中的应用[J].长江大学学报:自然版,2013(10).
[3] 王康.基于HTML5的3DsMax课程教学资源交流平台的设计与开发[D].广州:中山大学,2014.
[4] 陈泽鹏.基于HTML5技术的移动数字校园的研究与应用[D].长沙:湖南大学,2014.
[5] 龙马工作室.网页设计与制作实战从入门到精通[M].北京:人民邮电出版,2015.

