面向用户的档案馆APP交互设计
彭华明++田嘉慧++邱涛



摘要:针对市场上缺乏可以面向用户、让用户可以在任意场所使用的档案馆移动客户端的问题,本文进行了以用户为中心的档案馆APP的交互设计。从用户的角度出发,把复杂的架构转变为简单的层级关系,在对档案馆客户端进行需求分析后整理出“档案目录”、“专题成果”、“开放档案”和“预约查询”这四项功能,运用认知心理学、格式塔心理学、人机工程学以及符号学等原理对客户端的界面进行原型与视觉方面的交互设计,以期达到让用户可用、易用、想用的设计目的。
关键词:档案馆;APP;交互设计;面向用户
Abstract:This article focuses on the issue offew archiveapplications in the mobile applicationmarket .To solve this problem, an archive APP which is based on the user needs is designed.From the perspective of the user, we choose a simple hierarchy instead of the complex architecture of the archive system.There are four main functions in this APP, and the theoryofcognitive psychology, Gestalt psychology, ergonomics and semiotics was used in the process of the interaction design.The purpose of this paper is to meet the requirements of users by designing an archive APP.
Key words:Archive; APP,interaction design;User-oriented
1 引言
在信息爆炸的大数据时代的环境下,承载着社会发展与历史记载的档案也将进行数字化、智能化与信息化的转变等一系列机遇与挑战。[1]
随着智能手机的普及,网民也不再拘泥于传统的坐在电脑前的方式来进行上网,手机网民用户日益增多,越来越多的人更愿意选择移动客户端来进行网上操作。与传统的WAP手机网站相比,APP具有更好的集成性与个性化特点,更容易获得固定用户群。[2]档案馆的APP设计可以让人们利用碎片化的时间,应用手机方便地查找他们想要获取的信息并了解他们不曾了解到的历史。然而,我国手机软件市场上很少有档案馆相关的APP,现存的仅有广州市国家档案馆的APP,但这仅仅是个导览式APP,主要为用户提供场馆概况、语音导览、场馆地图和场馆攻略等功能,用户如果想获取更多有用信息必须亲身到馆内阅览。
本文所进行的档案馆APP设计是一种以用户为中心的交互设计。交互设计是以人的需求为导向,以用户为中心的设计。[3]对于档案馆的APP设计不能仅仅停留在“有用”的阶段上,应该运用交互设计的方法,把APP设计为“可用”、“易用”并且“想用”的提升用户体验的维度上。
面对档案馆这样一个庞大的系统,它的网站内容建设是长期而浩大的工程,对于APP的设计也是同样的。中山大学传播与设计学院的梁广寒老师就曾在《档案馆网站信息资源的组织模式》一文中提出将档案内容划分为目录、全文以及编研成果三个级别,并且将这三个级别的内容分为三个步骤进行网站的规划。[4]本文就是基于“档案目录”、“各专题编研成果”和“开放的档案原文”这三个级别来对APP功能进行划分并分区进行设计。
2 本文涉及的方法与原理
2.1 文献探讨法:在浏览国内外大量相关文献基础上,借鉴国外优秀档案馆网站并将其优点移植到本次档案馆的APP设计上。例如,美国国家档案馆网站就拥有鲜明的文化特色,它把时尚的形式与丰富的内容综合应用,内容涉及了美国历史、政治、科技、文化、流行艺术等多方面元素,反映出其多元化、大众化的文化特色。[5]本文的APP“专题成果”部分的设计就采用了多媒体交互的方式把中国的历史与文化呈现在大众面前,从而打破用户提到档案馆时脑海中固定的沉闷、刻板的印象。
2.2 故事版法:故事版本指在动画或电影制作前期,将文字剧本转换为叙述故事进展的图画。在交互设计的领域里,可以应用故事版的方法,设计一个用户模型,并将其置于特定场景中。
交互设计的五个要素分别为:人,工具,动作,目的,环境。在这里,我们将这五个要素造一个简单的句子:人/通过工具/完成动作/达到目的/在环境里。因此,本文的故事版造句就是:读者/通过档案馆客户端/进行操作/达到获取信息的目的/在所有可能使用移动设备的各种环境和场景中。[6]
例如档案目录功能上的故事版就是:
档案目录:用户/在档案目录中/查找案卷级目录/确定要查找档案的位置/在所有可能使用移动设备的各种环境和场景中。
2.3 运用的原理:运用认知心理学与格式塔心理学原理、人机工程学以及符号学相关原理对界面元素进行设计。
3 交互设计流程
3.1 用户分析:本文采用了焦点小组以及深度访谈等方法对用户进行调研与分析,在获得数据的基础上建立用户角色模型,年龄段分别为20岁以下,20岁~40岁,以及40岁以上三个阶段,用户的角色模型有学生、科研人员、档案工作者以及其他社会人员,他们对档案馆APP的使用需求分别有研究学习、作为来源资料,以及个人兴趣等。对用户建模并建立故事版将其放入相应场景中可以让研究人员更好地理解用户行为并进行设计。
3.2 需求分析:本文的需求分析是建立在《档案馆网站信息资源的组织模式》这篇文章中提出的档案馆网站内容建设的三个级别的基础上,[4]把这三个级别转化为档案馆APP设计的三个主要功能,并添加了辅助的预约查询功能:
档案目录:这部分功能包括全宗级目录、案卷级目录、文件级目录、本馆编研成果目录,这样读者在用APP确定了自己想要查询的内容后,可以提前预约并到馆内查询该内容的详细信息。
专题成果:这部分功能是整理相关历史或文化成不同主题的专题,由于其灵活性比较大,所以可以采用文字、图片、音频、视频和虚拟场景漫游等丰富的多媒体手段来跟用户进行互动,寓教于乐,可以吸引更多用户使用本APP的同时对祖国的历史文化有更深刻的认识。
开放档案:可以根据之前的档案查询情况,优先开放一部分档案原文,使用户在客户端上就可以随时随地查阅档案原文。
预约查询:为节省用户等待时间,提高用户体验,用户可以随时通过客户端预约到馆查询时间从而省去高峰期排队的烦恼。
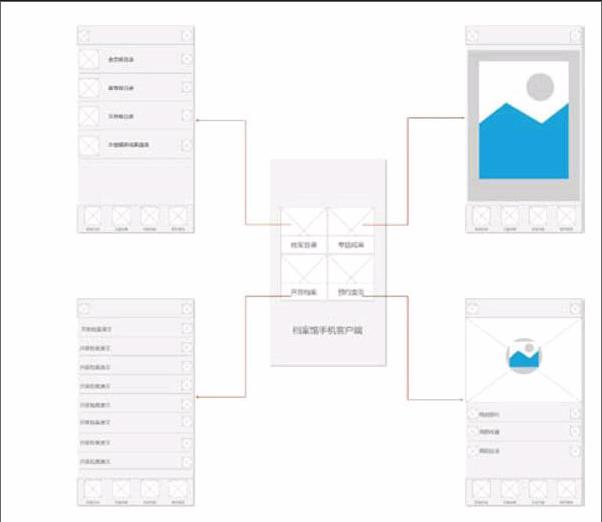
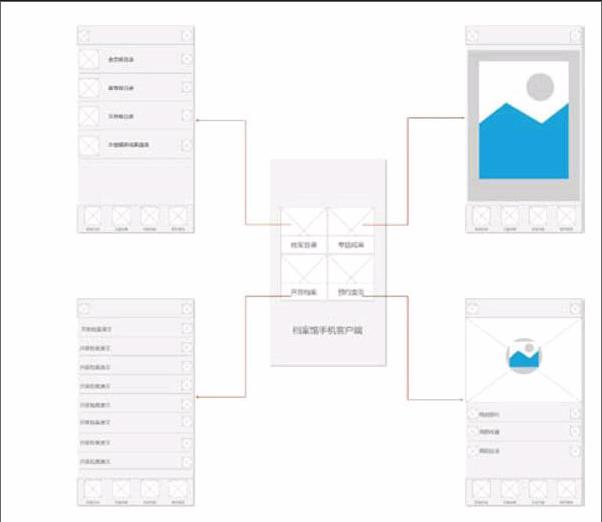
3.3 界面原型图设计:本次界面设计是以ios系统作为平台的设计,制作原型图的工具是Axure,它是一个快速的原型设计工具,它能快速高效地创建原型,使用起来非常容易操作。
图1中心为首页,左右两侧的四个页面为二级页面,首页上有4个桌面导航的图标,点击后可跳转进入相应的页面。
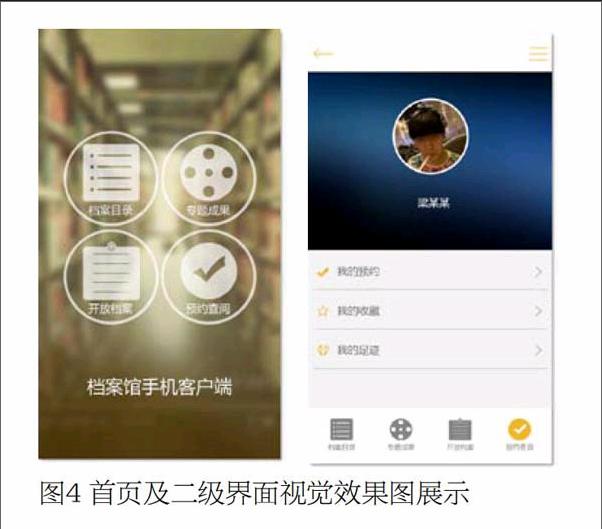
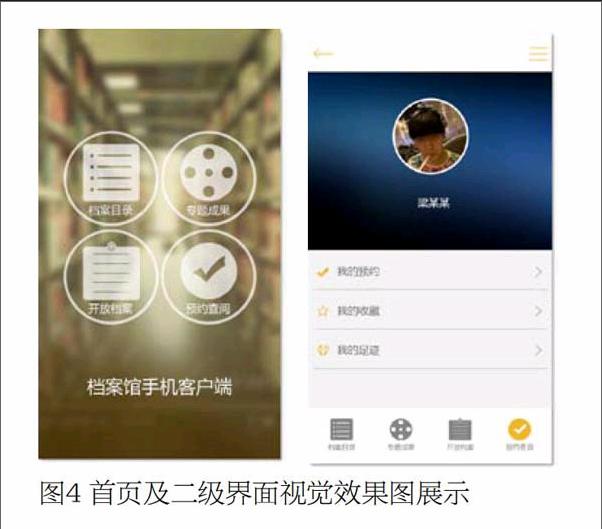
3.4 高保真原型图设计:这部分的高保真原型使用的工具是AdobePhotoshop与Axure共同完成的。
整体设计风格上:采用扁平化的界面设计风格,它是一种极简的、抽象符号性的设计,去除冗余的装饰性元素,让用户把注意力集中在信息上,更有利于信息的传达。用户在客户端使用档案馆APP查阅资料时,不会被过于繁杂的视觉元素影响信息的获取,而扁平化清爽的界面风格也让用户打破档案馆原本刻板的印象,用户可以在任何场景环境中使用客户端获取其所需信息,并轻松将注意力聚焦于信息中,为用户带来更好的体验。
颜色设计上:界面整体颜色为中性灰,橙色作为其强调色。低饱和度的色彩模式可以减少用户在长时间阅读后的视疲劳。
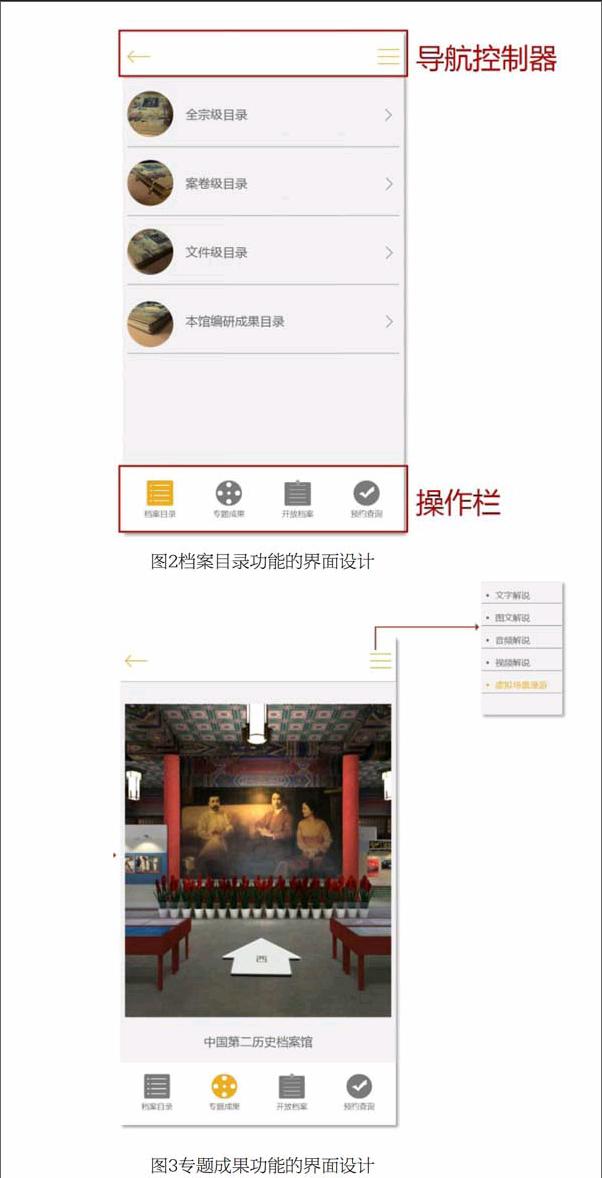
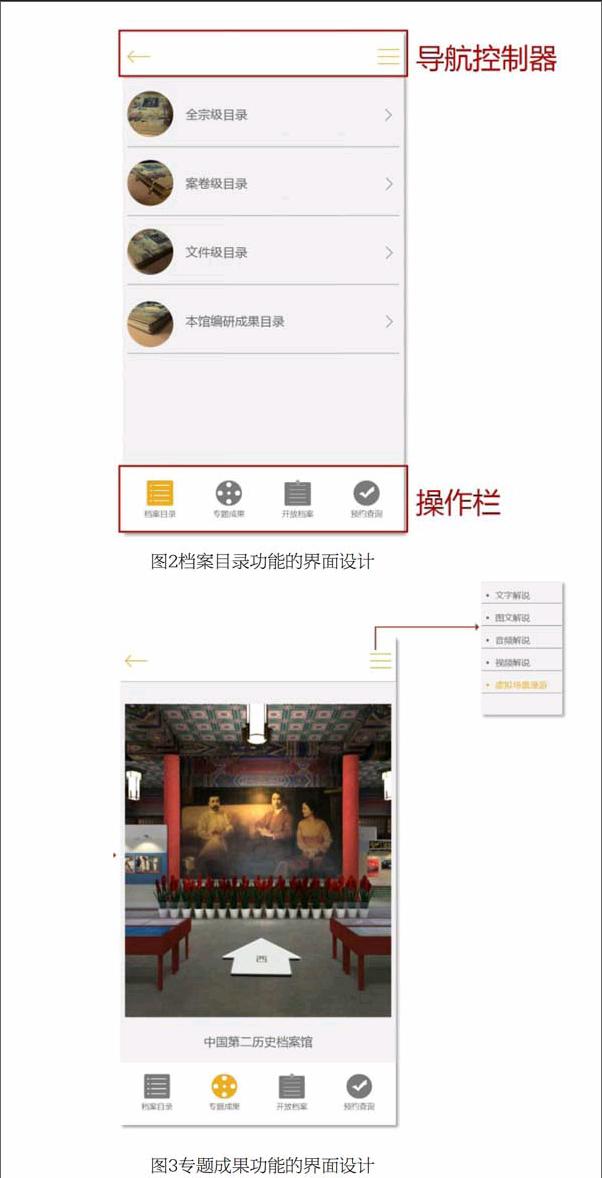
控件设计上:根据格式塔心理学中相似性与接近性的原理,[7]将功能相似、外形接近的界面元素放在一起,组成控件。在点击档案馆APP首页上任何一个导航图标进入下一界面后,该界面可划分为三个区域,其中位于界面顶端的导航控制器与位于界面底端的操作栏在每一页的位置都是固定的。导航控制器上“返回”按钮负责返回上一层级界面,根据用户操作习惯,它位于导航控制器的左侧,点击即可返回上一界面。导航控制器右侧的“更多”按钮点击后用来展示本界面更多信息与操作。底端的操作栏分别是APP的四个功能,可以任意切换到不同功能上,使用户清楚自己当前所在位置并进行相应操作。用户当前所在位置对应的图标变为橙色。
细节设计上:本次客户端设计的重点聚焦在“专题成果”功能上,这一板块可以很好地以专题的形式向大众展示我国的历史与文化的深度与广度,利用图文结合、音视频结合以及虚拟场景漫游等多媒体手段给用户带来一场生动的视听享受。从认知心理学的角度来说,相比于文字、图形图像以及音视频更有利于人类感知和记忆。在图标的细节设计上,从观察生活中的真实物体出发,从物体上提炼特征元素从而进行符号化,做出代表该功能的图标。对于元素尺寸的细节设计问题,由于ios系统内所有元素的尺寸和间距都必须是2的整数倍,[8]所以在界面整体设计上采用了12列的栅格化设计,从人机工程学的角度考虑,在移动端的APP上的最小元素不可以小于44px×44px,这样更利于手指操作,这些都是在细节设计上需要注意的问题。
图3为专题成果功能的界面设计,点击顶端右侧的“更多”图标可选择展示成果的不同模式,分别是:文字解说、图文解说、音频解说、视频解说以及虚拟场景漫游,图中所应用的展示方法即是虚拟场景漫游(漫游场景为中国第二历史档案馆,虚拟展厅效果),用户可以通过触摸屏幕来实现场景漫游操作。
4 结束语
作为一款针对档案馆客户端的交互设计,本设计以用户为中心,运用相关方法与原理以及工具对档案馆客户端进行一、二级界面的设计。从用户需求出发,在对APP的交互界面设计上主要考虑用户操作场景,用户在选择使用客户端而不是网站时主要因其使用场景不同,而客户端相对于微信公众号等服务平台来说又有着更完善的功能,所以随时随地可以使用档案馆来获得信息是用户需求的重点。因此本次客户端设计主要使界面层级清晰简洁,注重可用性与易用性。本次界面设计仍存在很多不足之处,接下来的研究将从认知心理、人机工程以及社会学的角度出发,对界面进行修改以及完善。
*本文为国家自然基金(编号:51105145)、广东省教育部产学研项目(编号:2012B091100446)、广东省创新方法与决策管理系统重点实验开题课题(编号:2011A060901001-05C)研究成果。
参考文献:
[1]黄少芳,刘晓鸿,张俊芳. 论高校档案信息化与数字档案馆建设[J]. 中国地质教育,2013(2):76~79.
[2]孙海晶.移动图书馆APP服务研究[J].科技情报开发与经济, 2013年第23卷第22期:104~105.
[3]Heidixie.交互设计那些事(一)[EB/OL].http://heidixie.blog.sohu.com/186686158.html.
[4]梁广寒.档案馆网站信息资源的组织模式[J]. 武汉大学学报(人文科学版),2004(3):210~220.
[5]边莹. 美国国家档案馆网站的特色[J]. 中国档案,2007(4):57~58.
[6]搜狐新闻客户端UED团队.设计之下[M].北京:电子工业出版社, 2014(1).
[7] Jeff Johnson.认知与设计[M]张一宁,译.北京:人民邮电出版社,2011(9).
[8]无线工坊.方寸指间[M].北京:电子工业出版社, 2014(3).
作者单位:彭华明,田嘉慧,华南理工大学设计学院
邱涛,衡阳市城建档案馆
来稿日期:2016-02-12