基于CSS技术的网页导航栏制作
徐平
摘 要:CSS的開发技术已成为现如今网页前台开发的主要应用技术,导航栏作为整个网站的向导,用途至关重要,基于CSS技术开发的导航栏能在各类浏览器中正常使用,解决了浏览器不兼容的情况,从而解决了网页开发的难题。
关键词:CSS;网页制作;导航栏;浏览器兼容
对网页前台设计师而言,网页的兼容性至关重要,用户的体验是设计师设计的出发点,随着浏览器的更新,许多网页的导航栏无法正常使用,导致网站浏览异常,使得网页需要频繁地更新维护。而使用CSS技术进行开发的网页导航栏,在多个浏览器中都可正常使用,并且还能在网页开发中广泛应用。
1 CSS简介
1.1 CSS概述
CSS(Cascading Style Sheet,层叠样式表)是用于控制网页元素显示样式的标记语言,是目前流行的网页设计技术,与传统使用的HTML技术布局网页相比,CSS可以实现网页分离,同一个网页应用不同的CSS,会呈现不同的效果的特点。同时,CSS可以支持几乎所有的字号和字体,对网页中的对象可以进行精确到像素为单位的排版,是目前最主流的设计语言之一,并且具有较强的易读性,可针对各类人群。
1.2 CSS语法
CSS样式表分为嵌入式样式表、外部样式表和内联样式表3种,其中,优先级:内联式>嵌入式>外联式,本文所采用的主要为外部样式表设计,更加方便应用、修改。
CSS基本语法:td{ text-align:center;},td为选择器,text-align为属性,center为值。期中,选择器分为类选择器、标签选择器、ID选择器和复合内容,属性与属性值之间使用“:”隔开,多个属性之间使用“;”隔开。
2 CSS技术的导航栏制作
2.1 使用Photoshop设计导航栏美工
在使用CSS制作网站导航栏之前,首先使用Photoshop制作网站导航栏的美工设计,根据网站整体风格以及色彩搭配,设计好网页所需的一级菜单和二级菜单的图片样式。要注意视觉区域的划分、重点主题突出等特点。并且使用Photoshop保存出透明无底色的背景图片作为备用,以我校实验教学部网站为例(见图1-2)。
2.2 使用CSS和表格布局制作导航栏初步结构
使用DIV+CSS的布局方式设置导航栏的位置,布局好整体架构,并使用表格的布局方法完成导航栏内部文字的布局设计。代码如图3所示。
设置ID选择器dh和类选择器mainMenu属性,完成导航栏的视觉美工设计(见图4)。
#dh{ width:1024px; height:67px; float:left}
.mainMenu a:link,.mainMenu a:visited{fontsize:16px;display:block;line-height:42px;verticalalign:middle;text-align:center;color:#FFF;textdecoration:none;font-family:"SimSun";font-weight:600}
2.3 制作鼠标划过弹出菜单效果
#sub1{display:none;margin-top:-2px;paddingtop:6px;position:relative;}本语句定义ID选择器sub1的显示框为未显示,距离顶部距离为-2像素,文字距离盒子模型顶部距离为6像素,并且定位为相对定位。
#sub1 a{margin-left:10px;color:#636363;fontsize:13px;font-weight:600;text-decoration:none}定义了sub1选择器中的超链接的文字属性。
#sub1 a:visited{color:#636363;}定义了sub1选择器中的超链接访问后的文字属性。
#sub1 a:hover{color:#0160a2}定义了sub1选择器中的超链接鼠标划过时的文字属性。
#sub1{margin-left:120px;}定义了sub1选择器距离左侧偏移值。
在完成以上样式的定义后,完成HTML页面中的二级菜单制作(见图5)。
其中:o n m o u s e o v e r = " d o c u m e n t . getElementById(sub1).style.display=block",表示鼠标划过得到的对象为sub1,并且显示为块级元素。
onmouseover="document.getElementById(sub1). style.display=block"onmouseout="document. getElementById( sub1).style.display=none"表示鼠标离开,sub1元素隐藏。
最后完成导航栏所有二级菜单的制作(见图6)。
3 網页兼容性测试
网页开发完成后,往往会遇到浏览器兼容性问题。浏览器兼容性问题又称网页兼容性问题,是指网页在不同的浏览器上的效果可能会显示的不一致,会导致出现页面混乱、效果在某些浏览器中无法正常使用等,严重影响浏览者的用户体验。因此,完成网页开发后必须进行浏览器的兼容性测试,保证网页效果在不同的浏览器中显示正常。
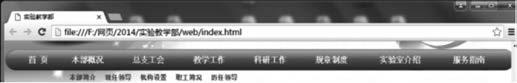
经过测试,使用CSS技术的导航栏能够在Firefox,Google Chrome,IE11以及IETester上的各个版本兼容,因此满足网页开发兼容性的要求(见图7-10)。



4 结语
CSS技术对网页中的对象的位置排版进行像素级的精确控制,成为现如今网页开发的主流趋势,本文介绍了使用CSS技术制作导航栏的过程以及方法。在实际操作中可按照该方法灵活运用,根据不同的风格制作出不同的、具有良好兼容性的网站导航栏。
[参考文献]
[1]支和才,叶宾,吴嵘.网页制作三合一项目教程[M].上海:上海科学普及出版社,2015.
[2]温谦.HTML+CSS网页设计与布局从入门到精通[M].北京:人民邮电出版社,2008.
[3]余跃泓.Web标准下的CSS+DIV布局初探[J].计算机光盘软件与应用,2012(10):67-68.
[4]闻立鸥.基于表现与结构分离的网页布局实践[J].教育教学论坛,2015(27):93-94.
The Production of Web Navigation Bar Based on CSS Technology
Xu Ping
(Guangdong Petroleum and Chemical Engineering Institute,Maoming 525000, China)
Abstract: CSS development technology has become now a webpage downstage development the main application technology, the navigation bar as a guide for the entire site, use is essential, CSS technology development of navigation based on can be normally used in the various web browsers to solve the browser is not compatible with the, in order to solve the problems of web development.
Key words: CSS; Web; navigation; browser compatibility