Dreamweaver CS5.5配置PhoneGap移动开发环境
骆海玉


摘要:随着计算机信息网络的迅速发展,手机应用越来越普遍,这就使得计算机网页编程,逐渐的从传统的网页更深层次的延伸到了移动手机应用的开发,本文就我们熟知的Dreamweaver CS5.5环境下,配置PhoneGap移动开发环境,做了详细的讲解,让普通的程序员能够轻松掌握移动开发环境的配置及运用。
关键词:Dreamweaver PhoneGap 移动开发
中图分类号:TP31 文献标识码:A 文章编号:1007-9416(2016)05-0000-00
1 搭建开发环境
(1)Dreamweaver环境配置:首先安装Dreamweaver CS5.5,注意版本号需要是11.5以上,如果版本低的话,请卸载后重新下载安装。
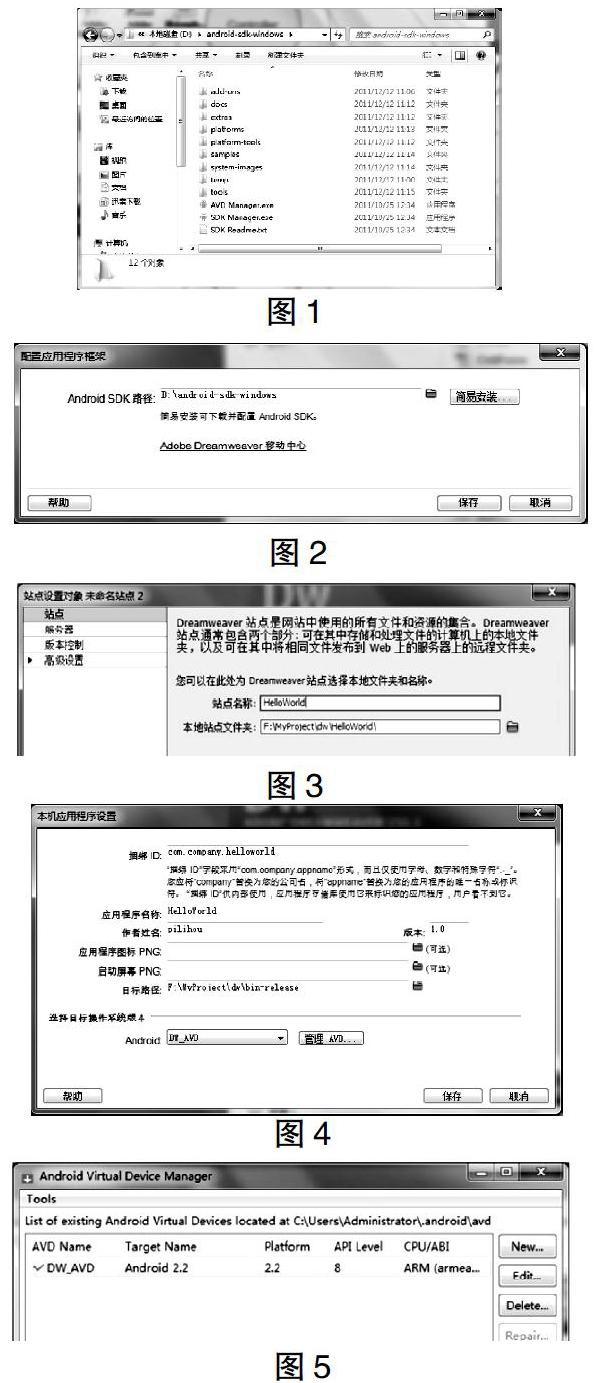
(2)配置Android SDK软件开发工具包,Android SDK采用了Java语言,所以需要先安装JDK 5.0及以上版本。直接下载jdk安装文件安装更为方便,Android SDK不用安装,下载后,直接解压即可,将下载后的SDK的压缩包解压到适当的位置,安装后图1所示。
然后在Dreamweaver CS5.5顶部菜单栏中选择“站点->移动应用程序->配置应用程序框架”,弹出配置应用程序框架对话框,选择我们以前安装Android SDK路径,选择Android SDK文件,保存退出。如图2所示。
(3)设置站点应用程序:首先打开“站点->新建站点”,输入该站点的名称,配置站点文件路径,保存后退出。如图3所示。
然后点击“站点->移动应用程序->应用程序设置”,打开本机应用程序设置对话框。设置应用程序相关信息后保存,如图4所示。
填写相关的选项,比如应用程序的名称,作者的姓名,及版本号,以及程序的的保存路径。目标操作系统版本选择DW_AVD。(如图5)
2 下面我面开发一个移动的应用程序
(1)配置完成了环境,我们打开Dreamweavercs5.5中菜单,选择文件,点击新建,选择“示例中的页->Mobile起始页->jQuery Mobile(PhoneGap)”,点击创建,就可以创建一个移动的应用程序。如图6所示。
(2)将文件另存为我们需要保存的文件夹中的文件index.html,保存文件后,就会弹出对话框“复制相关文件”,点击“复制”按钮即可。如图7所示
(3)发布虚拟机,我们选择顶部菜单“站点->移动应用程序->生成和模拟->Android”,就可以发布了。如图8、图9所示。
至此,我们在Dreamweaver CS5.5环境下,配置的PhoneGap移动开发环境已经完成,学习开发过程中,会遇到各种各样的问题,需要我们去不断的探索,开发出我们需要的移动应用程序,顺应网络信息时代计算机编程的需求。

