基于图形符号的信息图设计与应用研究
高敏倬 陈登凯 谢凝



摘要:
随着信息化社会的不断进步,信息化社会向着创新型社会的不断演变,人们需要处理的信息日益增长,信息的图形化和符号化成为一种趋势,人类正在步入一种图形信息生存时代。本文提出一种新的信息解读和管理方式,从用户角度出发将这种方式通过移动端功能需求展示出来,总结分析该移动端APP的每个功能模块并进行细化设计。为用户提供一种更为便捷和人性化的信息管理服务。
关键词:
图形符号 信息图设计 手机APP
引言
在我们的生活中被各种形式的信息充满着,从视觉到听觉,触觉到味觉,一图值千言,一张图像传达的信息等同于相当多文字的堆积描述,所以人们通过视觉能比其他感官组合获得更多的信息。因此,对海量信息的分析归纳,挖掘其中隐藏的关联,信息的高效获取和解读成为创新链条的关键环节
。视觉化信息的存在,很大程度上优化了我们的意识判断和决策能力。因此,研究信息图的实现方法,实现企业或个人更好的管理传达信息具有很大的现实意义。
然而,目前人们获取和表达途经需要很多相关的专业技能,所以在这方面很难满足一般用户制作高效信息图的需求,所以本文研究一种有效的图形逻辑和工具来提升完成信息可视化的制作,进一步提升信息的可读性,在图形信息的管理和表达能力上促进创新设计有重要的现实意义。本文在研究信息可视化的大背景下,提出一种有效的图形逻辑和工具,并运用移动端APP技术来实现,达到用户自主完成符合内心期望的信息图并管理个人信息的目的。
1.信息图的存在本质和特点
信息图最初是指报纸、杂志、新闻通讯社等媒体刊登的一般图解。而《图解力》一书中提到针对内容复杂、难以形象表述的信息,先进行充分的理解、系统梳理、再使其视觉化,通过图形简单清晰地向读者呈现出来的图叫作信息图。
信息图设计作为发展中的交叉学科,最初的形式是平面设计,信息图的设计目标和理想就是将原本很难用语言表达清晰和完整的信息,通过将信息的内容转化成图形符号语言来加以说明,充分利用图形符号的高效可读性,将信息进行功能性整理,让设计视角与读者视角一致,使其更易理解,让信息更高效地传播。
1.1信息图的存在本体
“没有什么问题像与符号有关问题那样与人类文明的关系如此复杂如此基本的了。符号与人类知识和生活的整个领域有关,它是人类世界的一个普遍工具,就像物理自然界中的运动一样。”如图1所示,符号的形式通过合理转化构成信息图,信息图的逻辑又反过来诠释了符号的内涵,图形符号与信息图之间有着不可分割的联系,相互转化又相互完善理解。
信息图是一种图形符号(graphic semiotic)化的思维,这种思维在本质上是符号、工具和语言的结合体;同时信息图的本质是某种数据或者图形符号在形式上的优化,信息图的本体可以多种多样,信息图的形式来展现全局数据的内涵,最终达到高效理解和交流的目的,并且能够通过某种途径或者借助一些手段来实现这种信息图表达,这就是本论文所研究的关键技术。
1.2作为图形符号的信息图的存在特征
1.2.1信息图的符号象征性
在信息图设计中,象征性是符号语言的生命。意大利著名符号学家艾柯提出:“将符号定义为任何这样一种东西,根据既定的社会习惯,可被看作代表其他东西的某种东西。”在信息图设计中采用某种图形进行表面层次上的表达,会产生直观的视觉效果。这种意的表述是把图形符号与看似毫无联系的对象相连,并产生有关联的意的联想,这就使图形具有了象征性,即图形符号具有能指的特征。图形符号的象征性有约定俗成的;有因时代的变迁、地域的不同、文化的差异而不断形成新的象征含义,还有待发现和赋予其深刻的象征含义。
1.2.2信息图的工具示意性
我们在地铁站或火车候车室等公共场所,往往能看到很多指示方位或引导方向的具有工具性的导向标,信息图的提示作用以各种各样的形式出现,方便我们解读信息和理解信息,指导我们在生活中更加安全便捷地到达目的地。
由此可以看出,以文字或图形符号为本体的信息图,具有高效指示和导航的作用,不仅如此,在其他方面信息图以不同的形式出现,或单个或整体构成一个庞大的高效的指示系统,使我们的生活更加便捷。
1.2.3信息图的语言逻辑性
一幅信息图的出现往往都具有它的目的性,它会有引导目标用户进行正确的判断和高效的沟通的功能,通过它的逻辑语言引导目标用户达到既定目标。例如,用户要达到的目标分为三步才可以实现,以符号学为本体的信息图在每一步中都运用语言或者符号引导用户,起到了语言提示或者高效理解的作用,使用户在使用过程中每一步都非常顺畅,提高信息的可识别性。
信息图的存在的特征象征性、示意性和语言逻辑性是他们能够被人们共同理解的基础。信息图具有这三种共同本质,才能被大多数用户高效理识别,并在高效理解的基础上,激发用户的创造热情,努力提高用户的使用体验,更加关注与用户的情感交流。
2.图形符号信息图的构建原则与关键技术
移动互联网时代是全民的移动互联网时代,在云端化和社交化的移动服务驱动下,交互设计的组成要素之一的人与系统的交互行为正是本文研究的关键技术的理论形态。APP技术的开发从最初的满足基本功能的应用,到如今满足用户的审美,情感心理等,APP技术的开发在未来更应具有辅助的工具方便用户生活、关注用户体验等深层次的开发。本文结合了当下热门的信息图问题,开发出一款相对完善的手机应用APP-Infog raphic,鼓励用户发散思维,结合自身需求,创造满足个人需求的信息图。
2.1图形符号信息图的构建原则
本文借助于目前人人都能接触到的互联网沟通平台手机APP应用的开发来实现人人都能通过移动端轻松制作信息图来与他人进行高效沟通的目的。此类图形符号信息图构建的原则主要有:endprint
1)整体性:一幅完整的信息图就像一个完整的系统,每一部分都不可缺少,所以信息图整体性在整个信息图系统中占有重要的地位。
2)简洁性:信息图由于其特殊的表意功能,要求尽量简洁直观易懂,一切从简。
3)逻辑性:信息图是图形符号语言转化的图形交流形式,信息图隐含的逻辑性直接影响到信息图表意的顺序性,也在一定程度上影响关注对象的视觉逻辑顺序和理解逻辑思路。
2.2图形符号信息图的关键技术
APP(Application)指的是智能手机的第三方应用程序,指专注于手机应用软件开发与服务的应用软件。当互联网进入移动互联网时代,用户大部分的时间都在与移动端的沟通。因此,本文结合移动端的优势,提出开发一种便捷的信息图制作模式,以方便用户在生活和工作中更好地管理自己的数据信息。
2.2.1信息图应用程序APP开发流程
首先,移动端的需求分析,需要整理确定APP的主要用户群体和APP能实现的功能。确定功能结构和信息架构,作为个人移动端应用的开发,只需根据既定目标确立产品原型,经过适当的评估和反复斟酌,最终形成功能结构。
其次,APP的大概界面构思和设计,大功能模块线框图展示。正式进入产品的原型设计阶段,用户体验和用户交互设计跟进,形成初步的效果图。
第三,视觉界面的制作,确认页面风格,确定整个界面的布局、关键截面的设计、文字、及其他的设计。
最后,在经过确认后,界面的效果图正式设计完成,产品在设计图完成至此,APP作过程就完成了一大部分,可以进入测试部进行测试。根据实际情况修改,没有错误后,根据测试用户的反馈,改进并反复测试。
3.图形符号信息图构建的方法模型
3.1图形符号信息图的两种设计方向
从我们生活以及使用的产品来思考“传达性”,信息图的设计可以分为两个方向,如图2。
通过图2对信息图两种设计方向的图示,能够准确理解出,设计师在利用图形符号语言传达信息的过程中,设计师的设计视角决定了这幅信息图能否被读者高效理解,完美的信息图设计,能够使大众普遍理解,这就是木村博之书中之所述的“善解人意的设计”。
3.2图形符号信息图的设计流程
信息图的制作流程就是一个从信息(多为数据或文字)到图形的过程,并指出构建信息图,需要选择主题、调查研究、汇总分析数据等10个步骤来完成。信息图制作流程概括为三个步骤,分别是:理解信息一构思框架一创意设计。如下图所示,概括图形符号信息图设计流程:
理解信息——构思框架——创意设计
(1)理解信息
在理解信息和构思框架的步骤中,最主要的是理解你需要展现信息的结构,清晰地了解需要展示内容的脉络,这样有利于搭建信息图的框架。
(2)构思框架。
每个信息的内部逻辑也是很重要的,厘清每部分内容的内部关联是什么。
(3)创意设计
确定好构思框架后,编辑创意草图并进行设计。一开始确定大致的设计风格,然后确定好信息图的主色调,信息图的配色方案。最后,对所设计的信息图进行优化,最后完成一个完整的信息可视化信息图设计。
3.3图形符号信息图设计的方法模型
图形符号表达在信息图设计过程中遵循一定的逻辑准则,有一定的方法模型构建完成整个图形符号语义。笔者根据自己所做的一些数据可视化信息图设计总结出了如下的方法模型:
(1)提出问题。首先在生活中应该具有发现问题的眼睛,具有探索问题的执着,提出一个与生活息息相关并且能够解决生活中现实问题。
(2)搜集信息。围绕所探求的问题为中心,展开相关信息的搜索。利用发散思维和图解思维尽可能地发现所探求问题的信息,并分类汇总信息及分析。
(3)确立类型。根据所探求的问题选择合适的表达形式,例如空间类、时间类、逻辑类或三者综合的形式等。
(4)选择逻辑形式.不同问题选择的逻辑形式不同,表达效果也千差万别。在本文中主要选择移动端的逻辑顺序进行。
(5)选择手法。使用与主体相匹配的表现方式,平面静态、视频动态(微信平台动态展示等)、网络交互(与用户互动形式,需要用户命令才可以执行的动态展示)。
4.图形符号创意信息图构建原型案例研究
在制作该信息图手机应用的时候首先应构建APP的信息架构完成线框图以及低保真和高保真原型设计效果。
4.1系统功能结构和流程设计
本论文结合图形符号信息图设计开发一款名为lnfographic的移动端应用,论文采用手机应用开发的一般流程首先进行线框图的绘制,如图3,是infographic信息架构。
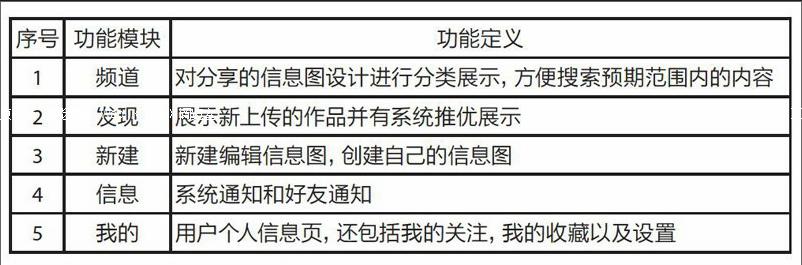
针对该研究的系统功能需求以及用户期望,进行了以下的系统功能总结,并实现功能结构和信息架构,完成构建该APP的地基性建设。
4.2低保真信息图原型设计效果
该步骤是在流程图和线框图相对完善的基础上,构建项目界面,界面顺序布置如图4所示。低保真原型设计图在整体思路上符合本文所研究的论题。
其中编辑页中分形状属性的工具集,体现了本文中信息图构建图形库的思想。
4.3高保真信息图原型设计效果
如图5所示,在低保真效果图基础上进行了优化,初步得出高保真原型设计效果。根据完成的高保真设计效果图可以发现,高保真原型的基本框架己完成。
5.小结
本论文结合时下的信息可视化热点问题发散思维,深入研究用户心理的基础上,结合图形符号学,提出了开发一款使用户可以自主制作信息图的手机应用,根据制作手机应用的整体流程,本文基本已经完成整体的框架,但是由于对本研究的相关操作技术流程了解不够透彻,在完成制作的过程中往往会有很多疑问,这在今后还应多请教相关专业人员。对于该款应用的关键技术,有很大的提升空间,研究中的不足以及进一步研究和发展方向都会在今后的相关研究中不断提高用户体验。endprint

