基于响应式Web的农业网站设计方法研究
谢 辉,杨晓蓉,张丽萍,屠媛媛
(中国农业科学院农业信息研究所;数字农业预警技术重点开放实验室,北京 100081)
基于响应式Web的农业网站设计方法研究
谢 辉,杨晓蓉,张丽萍,屠媛媛
(中国农业科学院农业信息研究所;数字农业预警技术重点开放实验室,北京 100081)
摘要响应式Web由于其适应全设备的特点,已成为当今网站设计的主流。该研究从对响应式Web的介绍和关键技术的分析入手,结合国内外响应式Web应用的现状,提出了农业网站响应式Web的设计流程,并对页面布局作出了多种方案分析,为农业网站建设提供参考。
关键词响应式Web;HTML5;CSS3;媒体查询
截至2014年12月,我国网民规模达6.49亿,全年共计新增网民3 117万。互联网普及率为47.9%,较2013年底提升了2.1个百分点。其中手机网民规模达5.57亿,较2013年增加5 672万。网民中使用手机上网的人群占比由2013年的81.0%提升至85.8%[1]。明显可以看出,网络用户使用小屏幕设备(如平板电脑、手机)上网已成为趋势,另外,超大屏幕的显示器也在快速普及,从而导致上网设备的尺寸差距与日俱增。几年前网站设计是按照固定宽度进行设计的,以求设计出的网站能适应最常见的显示器尺寸,如960像素(px)页面对应1 024像素的屏幕,在更大的屏幕上,网站会简单地以色条、色块填充空区域。当更多用户在用手机登录网站后,单独为手机设计的移动版网站也应运而生。移动版网站针对手机单独设计,具有一个固定的页面宽度,适配320像素的屏幕。但随着电子市场的快速发展,不同品牌不同屏幕大小的智能手机和平板电脑进入市场,固定宽度的网站设计并不能适应所有的屏幕。面对形形色色的终端,千差万别的屏幕分辨率,已不太可能为每个屏幕专门设计一个网站。在此背景下,能适应所有尺寸屏幕的响应式Web设计方式应运而生。笔者在对响应式Web的技术要点及国内外应用现状进行概述的基础上,结合农业网站的特点,提出了基于响应式Web的农业网站设计流程和模块布局方案,为农业网站建设提供参考。
1响应式Web设计概述
响应式Web设计结合了媒体查询、流动布局和弹性视觉媒体等技术手段,是能针对任意设备对网页内容进行完美布局的一种显示机制[2]。通过响应式的设计方式,能使网站页面随浏览设备的不同而自行响应,动态地调整布局结构和元素的规格样式,将相同的内容以不同的布局方式呈现给不同终端的用户。响应式Web概念设计见图1。

图1 响应式Web概念设计Fig.1 Responsive web design chart
1.1响应式Web实现的关键技术创建一个响应式Web需要用到HTML5和CSS3。
HTML不是一成不变的,它会随时修订以适应新技术的发展,并加入新特性,每隔几年就会有新版本的HTML发布。HTML5的制定开始于2004年,最终规范于2014年[3]。HTML5 强化了Web网页的表现性能,更便于交互、多媒体等功能的实现;其次,增加了本地数据库等各方面的标签以及应用程序接口。
HTML赋予网站中所有内容以结构,CSS则告诉浏览器以什么样式来显示这些内容。CSS也有不同版本,最新的CSS3版引入了一些新的属性,最显著的变化就是增加了媒体查询功能[4]。
(1)媒体查询(Media Query)。媒体查询功能可以让设计者基于浏览网站的设备的特性来应用不同的样式声明,可以查询很多媒体特性,如视口的宽度和高度、屏幕宽度和高度、方向、宽高比和分辨率。查询者可以访问MQtest.io 网站(http://mqtest.io/)。

图2 显示设备浏览器窗口的尺寸Fig.2 Size of display device browser window
图2精确地显示了设备屏幕的高度、宽度、设备高度/宽度、屏幕宽高比例、方向和分辨率等数值。
(2)弹性视觉媒体(Visual Media Elasticity)。视觉媒体主要指文本、图形、图像、动画和视频等可视媒体。弹性视觉媒体设计的本质是确保视觉媒体适应版式布局的变化,确保页面上媒体的可读性。
在响应式Web设计中,以“em”作为量度单位,em的大小由上下文定义的字体大小计算而来,是相对单位而非绝对单位。设计时通常给body标签设置font-size属性值后,给其他文本都使用em这个相对单位,这样在基准字号一定的情况下,该元素的大小就能实现尺寸的自适应。
同样图片在处理上,如果要使图片能根据分辨率来适应屏幕的大小,而还不失真,页面设计者要做的只是让图片能根据不同分辨率自适应,可以考虑在不同分辨率下使用不同的图片,让图片在不同尺寸显示器上自适应,不给图片设定具体的宽高尺寸,只要在样式中给该图片一个widht:100%,这样图片就能根据其父容器的尺寸自动调整了。
(3)流动布局[5](Fluid Grid)。流动布局的含义就是,各个区块的位置都是浮动的,不是固定不变的。流动布局其实就是在设计者实现CP终端页面的基础上,将一些元素的宽高由原来的固定像素(px)调整为百分比(%)或字体比例(em)[6]。
通过将固定像素布局转换成灵活的流式布局,确保在媒体查询未切换样式期间布局能适应视口改变。流动布局依靠浮动和百分比宽度来实现,浮动实现布局区块的动态重组,百分比宽度实现未到达断点时的区块宽度调整,以减少创建的断点数。
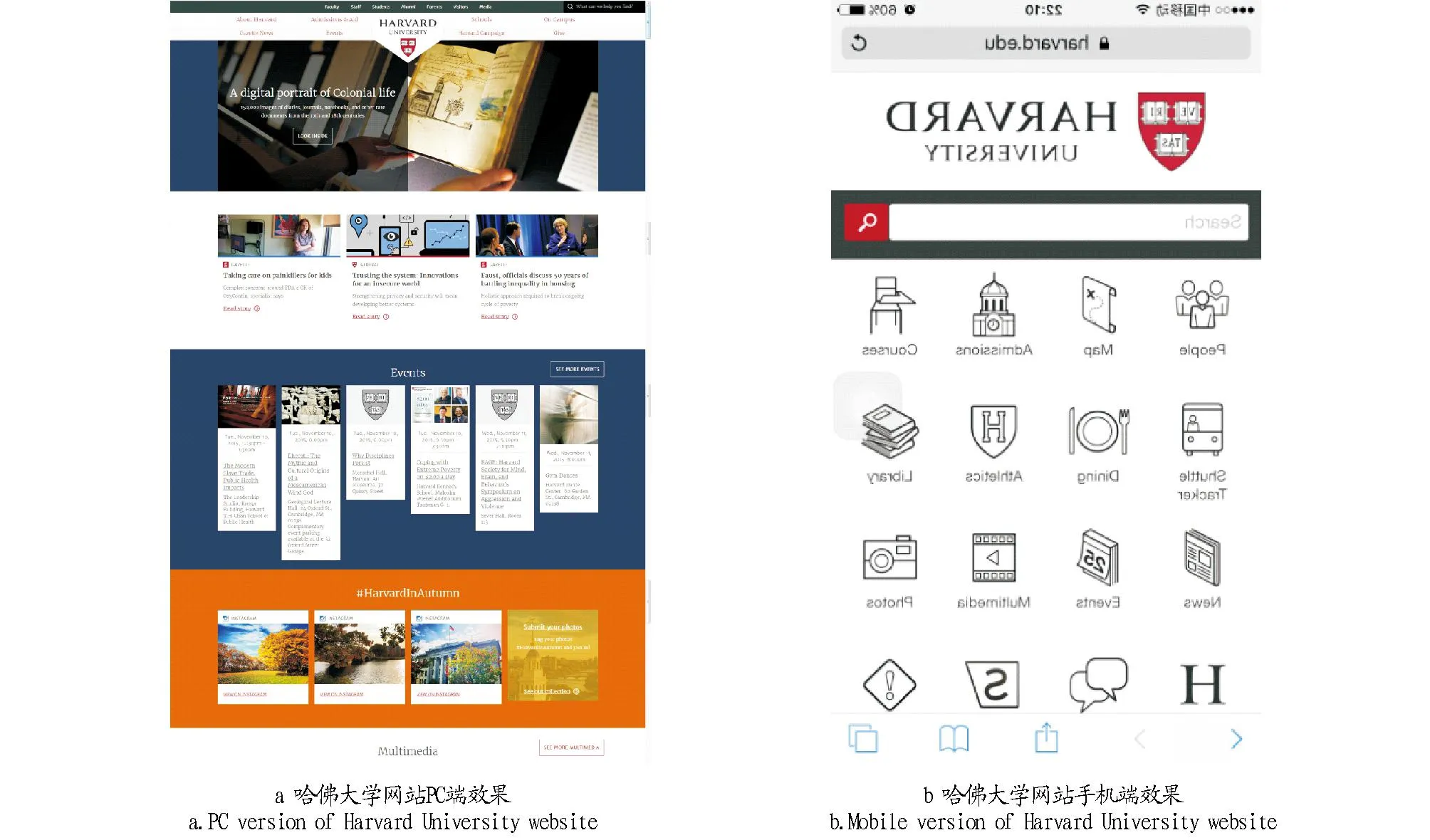
1.2 国内外响应式Web发展状况响应式Web设计是现今比较流行的一种网站前端开发技术,它可以根据用户使用设备的尺寸调整页面的布局,使不同设备浏览页面都能达到更加流畅、灵活的效果。响应式Web设计比较适合内容层级简单、页面简洁的网站。响应式Web设计的方法和技术在国外应用的比较普遍,基于响应式Web设计的哈佛大学网站PC端效果及手机端效果见图3。除此之外,德州农机大学等网站也很有特色,并且功能比较强大,运行较稳定。

图3 哈佛大学网站PC端效果及手机端效果对比Fig. 3 Comparison between the PC version and mobile version of Harvard University website
目前在国内响应式设计设计还处于起步的阶段,相对于移动站点的开发和利用,采用响应式设计的网站比较少,其发展较慢有以下几点原因:①响应式Web设计的技术比较新颖,不能被 IE8 以下的浏览器良好地支持; ②响应式网页设计正处在发展阶段,这项技术不能应用于所有类型的站; ③响应式网站前期规划阶段需要投入的时间和精力比较大,后期测试阶段比较复杂。
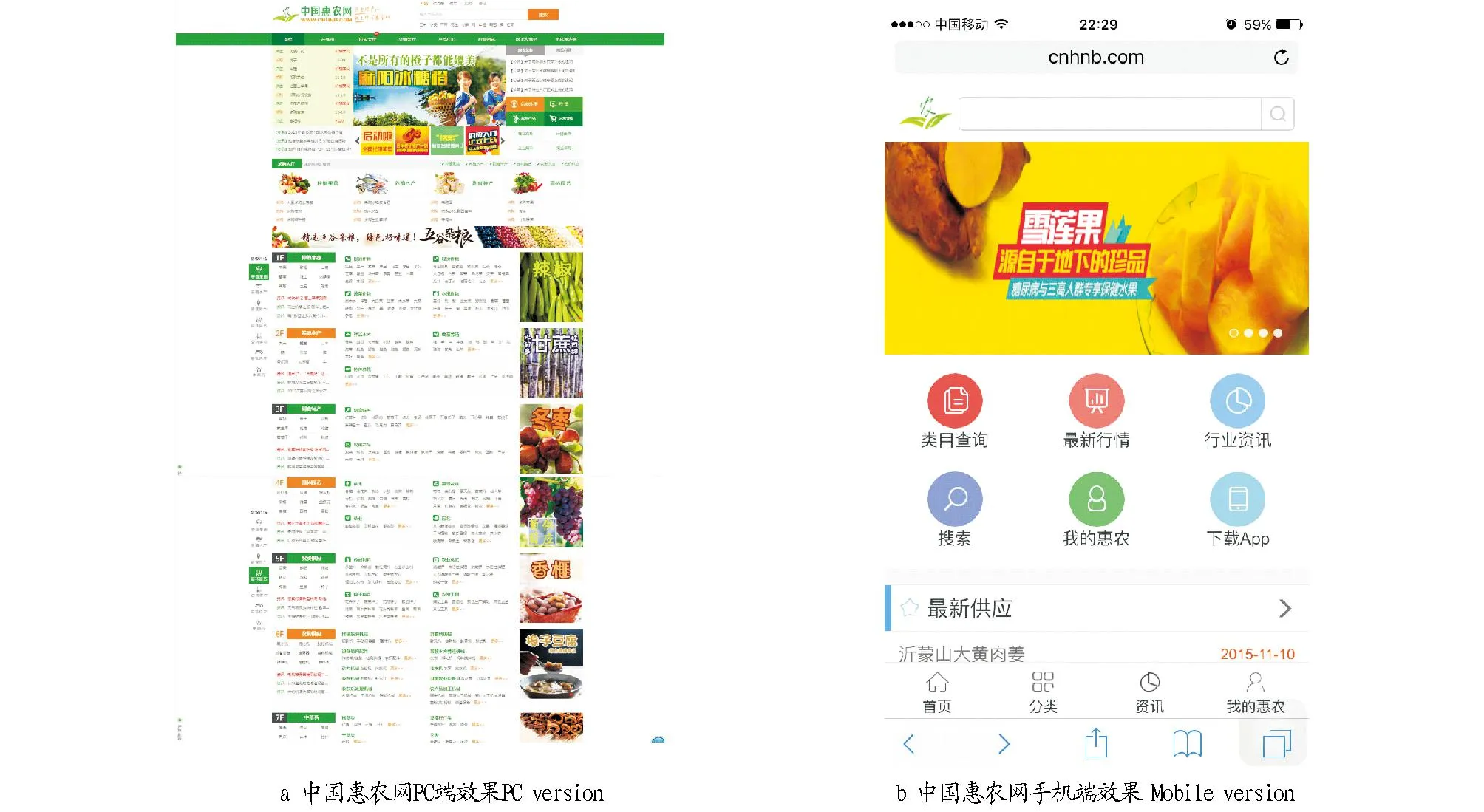
针对手机等便携设备国内农业网站大多设计了针对性强的移动版网站。比如“中国惠农网”(www.cnhnlb.com)的PC端页面及手机端页面(图4)。

图4 惠农网PC端效果及手机端效果对比Fig.4 Comparison between the PC version and mobile version of Huinong website
另外,“中国农产品网”(www.zgncpw.com)也采用的相同方法。
移动版网站使用较小的文件,所以可能比加载一个具有响应性的网站更快。在大多数情况下,移动版网站看起来完全与响应式网站相同,但用户体验是明显不同的。另外,移动版网站并没有看起来那么独立,使用者访问网站是通过 URL 来访问的,将移动网站和桌面网站分开,如果不使用 RESS 技术,往往也就意味着要维护2个URL。于是,设计者还是得依靠前端或服务器端的一次 “响应”(设备检测)做 URL 重定向,才能将不同设备的用户带到那个为他们准备的网站。
相比较PC端页面和移动端页面分别设计的弊端,响应式Web设计则具有以下优点:①设计元素很容易被复用,设计成本低;②前端只需要维护一套CSS代码,维护成本低;③PC端与移动端的设计十分接近,方便用户使用;④不需要任何服务器端的支持。
2基于响应式Web的农业网站设计
2.1响应式Web设计流程
2.1.1确定上网设备的类型。上网设备调查可以帮助Web设计者了解用户使用的设备类型、屏幕尺寸、浏览器类型及版本。上网设备类型主要调查移动终端(手机、平板电脑)和上网本、笔记本电脑和PC,甚至是信息家电。屏幕尺寸调查主要掌握屏幕的尺寸和长宽比例。
浏览器类型调查主要掌握浏览器类型、采用内核引擎及版本,通过调查最终确定出一份上网设备支持列表。响应式Web设计的目的在于针对不同设备的屏幕特性进行功能及内容的界面预设,对于用户不太明确的项目,可选择桌面显示器、iPad和主流智能手机作为主要代表性的设备,而不必顾全所有已知的设备规格类型。
农业网站的外在设计需要符合国家对“三农”事业的要求,为开创农业科技事业发展新局面提供,功效一流、结构优化、安全可靠的信息化基础条件和技术保障,要求其内在设计需要使代码和功能可以灵活而富有弹性,适应响应式设计的需求,同时兼顾后台维护。因此,前期的站点规划非常重要,需要协调和兼顾外在和内在、前端和后台的需求。
2.1.2前端响应式流程。 前端响应式流程见图5。服务器端从客户端接收到用户的设备信息之后,由媒体查询(Media Query)进行用户设备宽度大小的判断。根据反馈的不同的页面宽度大小,将不同的CSS3元素布局方法传送到不同尺寸的客户终端设备上,实现真正的响应式布局。

图5 前端响应式流程Fig.5 The flow chart of responsive web design
2.1.3响应式设计原则。 响应式网页的开发当中需要遵守以下基本原则:
(1)从小屏幕开始。设计应先从最小的屏幕尺寸开始,然后直至最宽屏幕尺寸。因为小屏幕上设计者最终只会使用确实能融入到设计中的内容,它将迫使设计者更关注内容,而不是因为空间较大就把所有内容都随意堆放在一起。不过首先从小屏幕开始并不意味着在设计过程中就不考虑大屏幕,有时在大、小屏幕间转换对页面设计会更有帮助。
(2)触控优先原则。易于手指触摸的按钮同样易于鼠标点击,但反之则不然。因此为了使界面能够适用于更多的平台环境,应该在触控优先原则的基础上将原始设计方案进行微调,最终达到一种折中的状态,既适合手指触摸又适合鼠标点击。
(3)移动优先原则。从移动端开始产品的设计工作,能够让设计人员关注到对用户来说什么才是设备上出现的重大问题。同时要特别留意那些不具备跨平台能力的交互形式,其中最常见的一个问题就是触屏设备通常无法支持传统设备当中的鼠标悬停状态[7]。
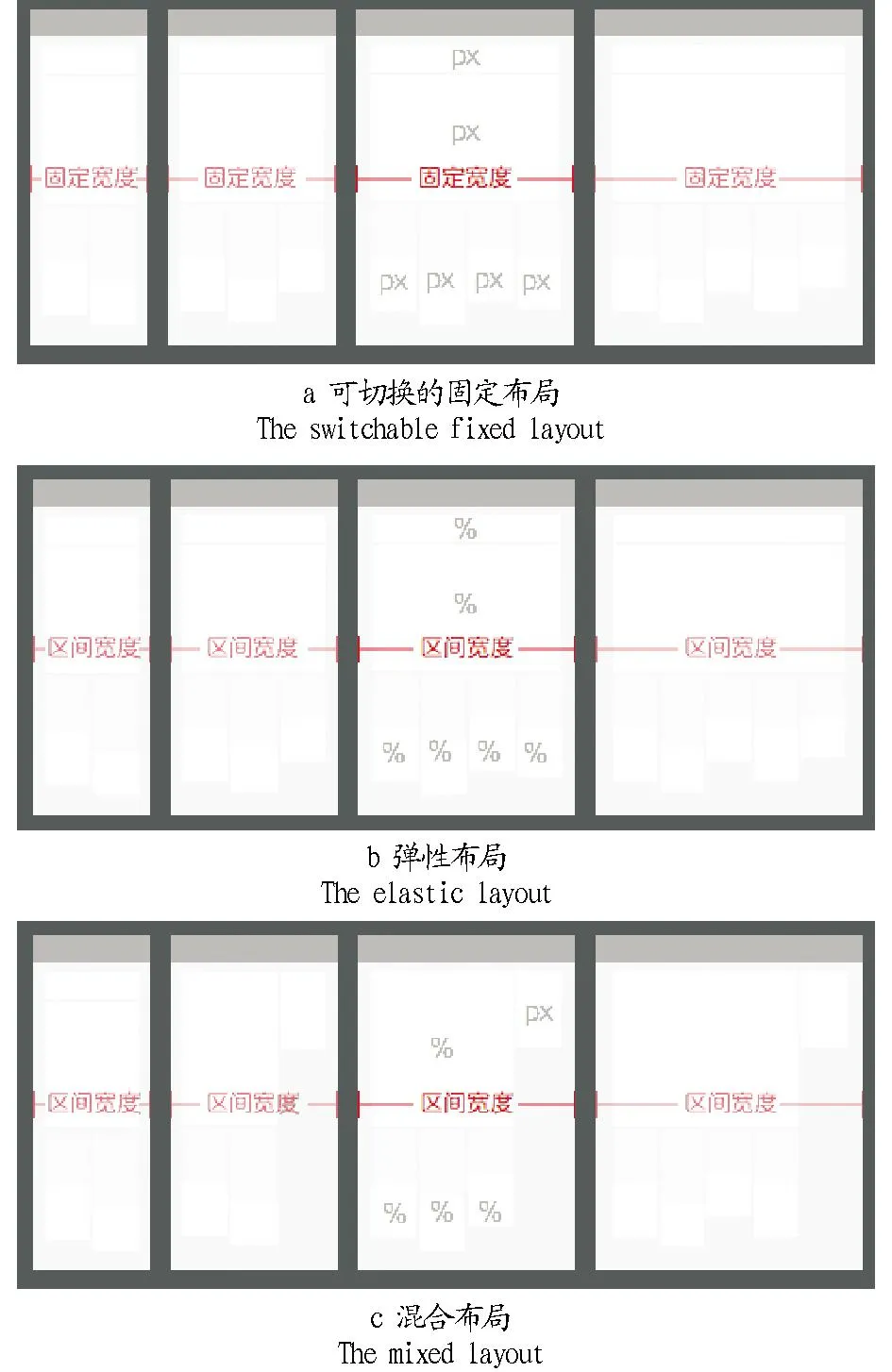
2.2界面布局设计响应式设计的页面布局基于页面的设计单位可分为可切换的固定布局、弹性布局和混合布局3种(图6)。
(1)可切换的固定布局。以像素(px)作为页面设计单位,参考主流设备尺寸,设计多套不同宽度的布局。通过媒体查询技术,选择最合适的宽度布局,如图6a所示。
(2)弹性布局。以百分比作为页面设计单位,可以适应所有主流设备的宽度尺寸,并能完美利用有效空间展现最佳效果,如图6b所示。
(3)混合布局。以像素和百分比两种单位作为页面设计单位,可以适应所有尺寸的设备屏幕的宽度要求,并能为不同尺寸设备提供最佳的浏览效果,如图6c所示。

图6 基于页面设计单位的响应式Web布局分类Fig.6 Types of responsive web design based on design unit

图7 响应式Web整体模块中的内容排布示意Fig.7 Content arrangement in responsive web module
图6中,可切换的固定布局的设计成本最低,但适应性比较差,而弹性布局与混合布局效果具有响应性,以上3种都是比较理想的响应式布局实现方式。对于不同类型的页面排版布局需要采用不同的实现方式,其中通栏结构设计更适合采用弹性布局方式,而对于非等分的多栏结构往往采用混合布局的实现方式。
要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化,设计者通过媒体查询功能获取设备的屏幕宽度参数,对应改变网页的布局,这一过程可以称为布局响应。
页面中整体模块布局不发生变化,而改变内容排布,有如图7所示的3种方式:
① 模块中内容的挤压-拉伸(图7a);② 模块中内容的换行-平铺(图7b);③ 模块中内容的删减-增加(图7c)。
页面中的整体模块布局发生变化,有如图8所示的3种方式:①模块位置变换(图8a);②模块展示方式改变,如隐藏-展开(图8b);③模块数量改变,如删减-增加(图8c)。

图8 响应式Web整体模块布局变化示意Fig.8 Arrangement change in responsive web module
以上介绍基本包括了响应式设计的常用布局方式,但在实际设计中简单地使用一种布局方式还是无法满足需要,也需要页面设计者在实际设计中结合自身特点使用组合方式进行布局;还要遵循同一断点保持统一逻辑布局,同时保持简洁、轻巧的设计原则。
3结语
综上所述,响应式Web从设计到实现体现了一种高度适应性的设计思维模式,对网站内容的要求只是初级阶段的要求,在当今“用户至上”的互联网思维概念下,更好的用户体验、为用户使用习惯打造的浏览方式必将成为设计趋势。农业网站由于面对更广泛的人群和市场,进行响应式Web设计显得更有必要。该研究对响应式Web设计的分析和研究为农业网站的响应式设计提供了参考和帮助。响应式设计本身不是目的,如何基于任意设备对页面内容进行完美规划以及简便的工作流程,最终实现为“三农”服务的信息化建设才是信息化研究者更大的课题。
参考文献
[1] 中国互联网络信息中心(CNNIC)(2015)第35次中国互联网络发展状况统计报告[EB/OL].[2015-11-01].http://www.cnnic.cn/gywm/xwzx/rdxw/2015/201502/W020150203456823090968.pdf.
[2] FRAIN B.Responsive web design with HTML5 and CSS3[M].Birmingham:Packt Publishing,2012:10-11.
[3] 刘杰.Web标准设计[M].北京:清华大学出版社,2009.
[4] 丛琳.网页配色构图细节设计[M].北京:人民邮电出版社,2008.
[5] CEDERHOLM D.无懈可击的Web设计:利用XHTML 和CSS 提高网站的灵活性与适应性[M].刘建宁,译.2版.北京:清华大学出版社,2009:195-238.
[6] PETERSON C.学习响应式设计[M].文巍,译.北京:人民邮电出版社,2015.
[7] 施莹.多样化设备Web设计解决方案[J].中国科技信息,2013(11):105-106.
Agricultural website Design method based on responsive web design
XIE Hui, YANG Xiao-rong, ZHANG Li-ping et al (Agricultural Information Institute of CAAS; Key Laboratory of Digita Agricultural Early-warning Technology, Ministry of Agriculture, Beijing 100081)
AbstractWeb design responsive has become the mainstream of web design because of its adaptation to the characteristics of the whole devices. Based on the introduction and analysis of key technologies of web design responsive, we put forward the design process of web design responsive, and gave a variety of solutions to the layout of the pages. In the meantime, references were provided to the construction of agricultural websites according to the current situation of domestic and international applications.
Key wordsResponsive web design; html5; css3; Media query
收稿日期2015-11-30
作者简介谢辉(1978-),男,北京人,助理研究员,硕士,从事农业信息技术研究。
基金项目中国农业科学院农业信息研究所2015年度基本科研业务费专项(2015-J-08);中国农业科学院科技创新工程项目。
中图分类号S 126
文献标识码A
文章编号0517-6611(2016)02-330-05

