扁平化在电子地图符号设计上的应用
彭博 葛平 杨洋 卢志渊
(1 西安测绘总站 陕西西安 710054;2 百年金海科技有限公司 河南郑州 450018)
1 引言
随着互联网科技的迅猛发展,扁平化设计如同雨后春笋迅速冲破了设计的地标,成为现阶段设计界的宠儿[1]。近年来,扁平化风格逐渐形成了一股风潮,国际IT巨头也纷纷开始尝试扁平化风格:2010年,微软首先在其智能手机操作系统Windows Phone上尝试扁平化风格;2011年,Google公司发布安卓4.0,开始扁平化之路;2013年,苹果公司的 ios7也开始采用扁平化风格。特别在网页设计和用户接口方面,扁平化设计风格日益受到设计师的青睐和追捧。相较以前流行的拟物化风格,扁平化是人类在寻找更好的信息交互方式上的最新尝试。

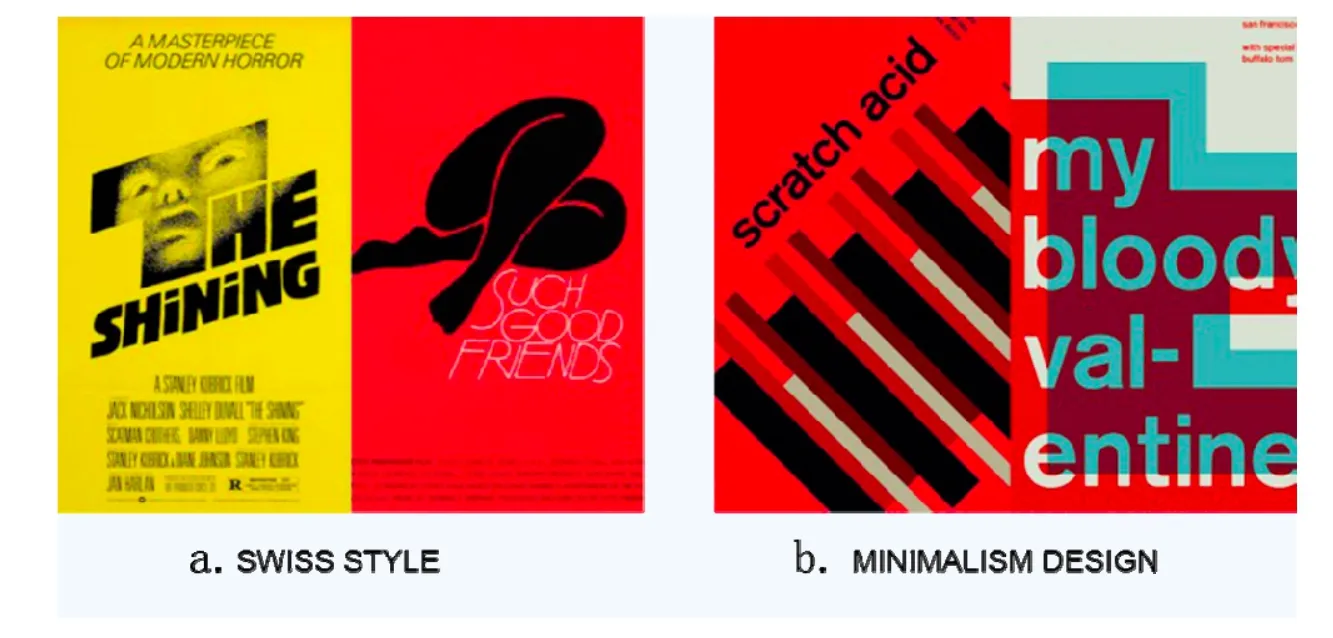
图1:SWISS 与极简设计示例
地图作为人类描述、分析和传递时空信息的最有效工具[2],在一定程度上,可视为是人类与世界交互的“用户接口”。扁平化风格作为一种“信息交互方式”最新形式,同样可以为地图符号设计所借鉴、利用,以达到将地理空间信息更好地从制图者传输到用图者的目的。
2 扁平化设计概述
2.1 扁平化设计的起源
扁平化设计不是一个新生事物,目前很多网页、用户界面设计的风格都可以从一些过去的印刷品上找到影子。这其中较为典型的代表就是swiss style和极简设计(minimalism design)(图1),扁平化深受上述两种设计风格的影响。
2.2 扁平化设计的概念
扁平化设计(flat design)是个新鲜的名词,目前较为流行的看法是:仅仅运用具有视觉隐喻的、极具抽象的图形或色彩进行设计,同时在交互上也摒弃多余的对实物使用流程的模仿,使交互流程更加专注功能与信息内容本身,是一种体现“少即是多(less is more)”思想的、去繁从简的设计美学。
根据上述观点可以看出,扁平化设计其内涵包含有以下两个方面:
1.功能最优表达
所有设计无一不是为其所要表达的内容、传输的信息服务的,二者的主从地位就决定了好的设计思想必然是简洁而高效的,即强调利用最轻量、最简单的设计来传递核心信息,强调通过对视觉焦点的引导让用户快速完成任务。
2.视觉极简主义
不再注重对实体设备在操作模式即信息获取方式的模拟,是扁平化设计内涵的另一个重要方面。这方面是最容易被用户所感知、所察觉的,同时也容易使人产生凡是视觉上采用简洁设计风格、摒弃光影效果的就是扁平化设计的错觉(图2)。

图2:拟物化示例
常见的错误认识是将图 2a视为扁平化,图 2b视为拟物化。事实上两图均为拟物化设计。对于扁平化风格的认识仅仅停留于外在表现形式,没有理解其不借助模拟现实生活的信息交互方式,而是采用扁平化的信息传输方式的内在实质是造成错误认识的主因,认为只要是没有光影效果,文字加色块就是扁平化风格。恰恰是为了去除冗余的光影效果使得扁平化设计的外观常常呈现出一个平面结构。
2.3 扁平化设计与拟物化设计的对比
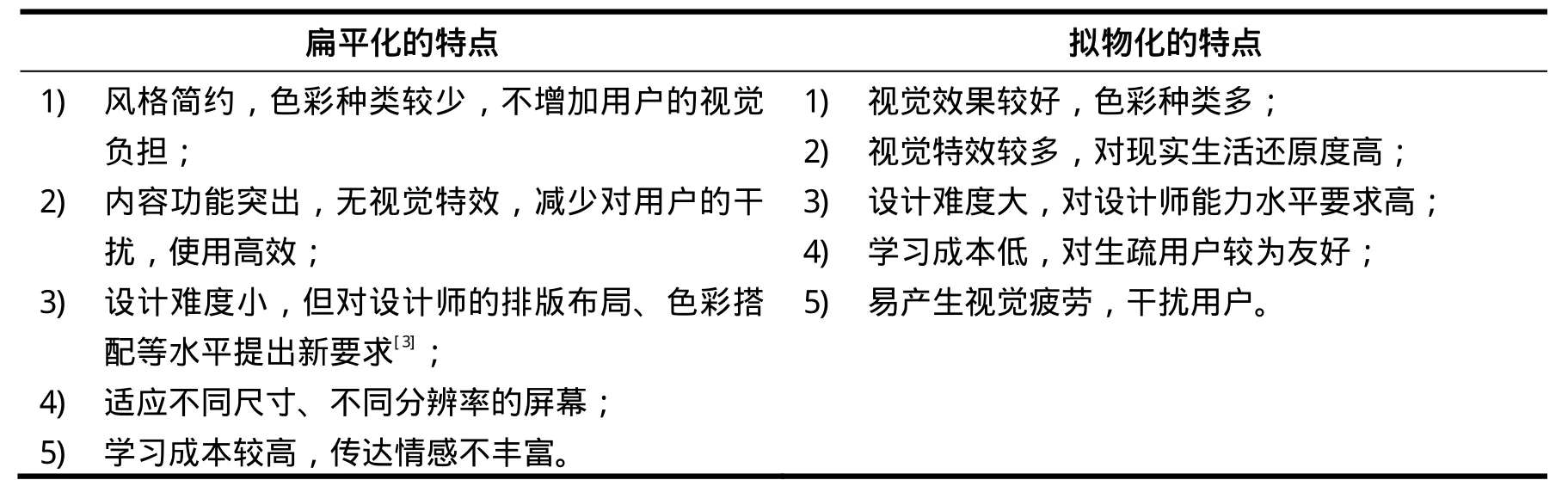
所谓拟物化设计(skeuomorphic design),在视觉上是利用高光、纹理、阴影等效果对实物外形进行再现。力求模拟现实生活的交互方式,降低用户的学习成本,以达到信息的高效传输。扁平化与拟物化设计的对比见表1:

表1
3 基于扁平化的地图符号设计
3.1 地图符号设计的概念
地图通过特有的符号系统表现各种复杂的空间和非空间对象[2]。地图符号在地图中占有重要的主导地位,是地图可视化的重要内容,是地图表现地理信息的重要载体,其设计的优劣直接影响地理信息的传输效果[4]。地图符号作为符号的一个子类,和语言一样具有语义、语法和语用规则。所谓地图符号设计,在一定程度上,就是确定地图符号语义、语法和语用规则的过程,以期充分发挥地图符号的功能,达到地理信息传递的最佳效果。
3.2 地图符号设计的内容
3.2.1 地图符号类型设计
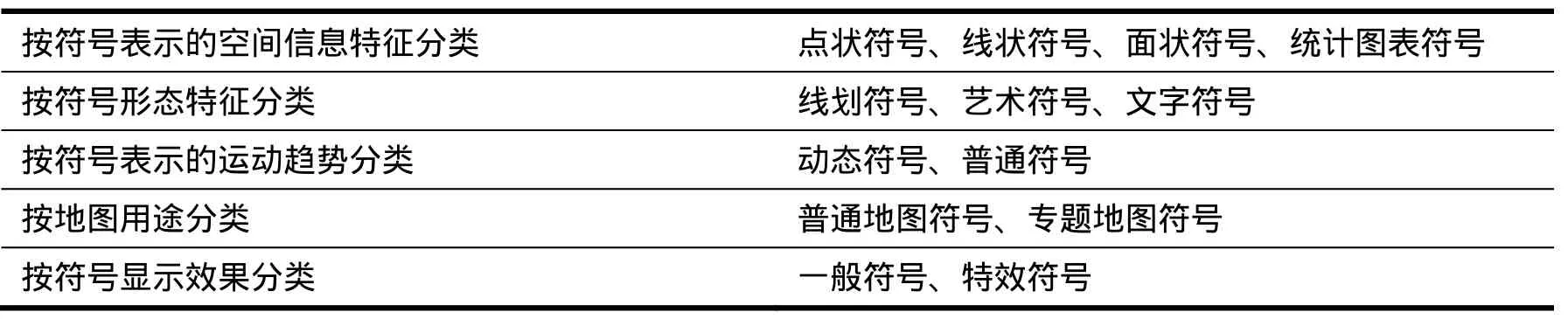
目前较为常见的地图符号分类方法主要有[5],见表2:

表2
3.2.2 地图符号视觉变量设计
扁平化设计摒弃了光影效果,使符号设计人员能够更好地专注于视觉变量的设计,使其发挥更好的功效。视觉是一种积极地探索,它是有高度选择性的,不仅对那些能够吸引它的事物进行选择,而且对看到的任何一种事物进行选择[6]。而视觉变量是引起视觉生理现象差异的图形因素[7]。常见的视觉变量主要有形状变量、尺寸变量、方向变量、色彩变量、亮度变量、密度变量。扁平化风格在电子地图符号上的体现就是通过其视觉变量的设计,主要体现在以下几个方面:
1.简洁抽象的形状
扁平化风格最突出的特点就是简洁。线划图加色块是其给人最为直观的印象。可见线划图在体现扁平简洁风格的重要性。与此同时,在不需要降低学习成本的前提下,采用高度抽象的形状,兼顾地图符号的使用习惯,清楚地表达地图所要表述的含义。
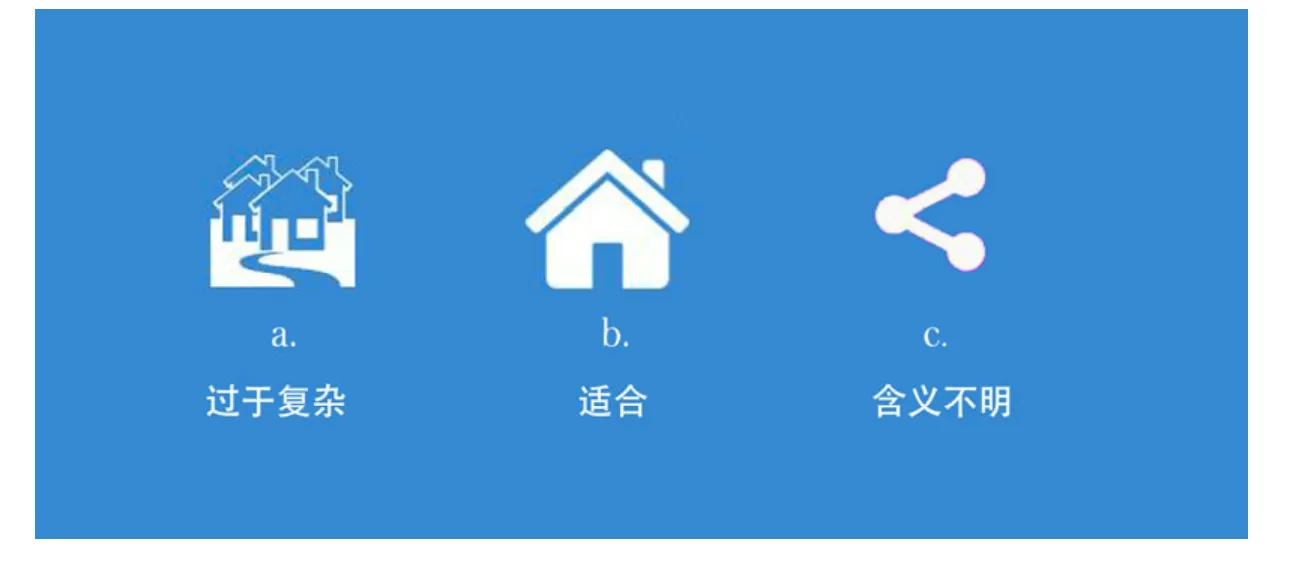
以房屋类符号设计为例(图3),图3a能够很好地表述出房屋的含义,使读图者能够很好地理解。但线划图不够简洁,在地图载负量较大的时候,图面相对凌乱,容易造成视觉疲劳;图3c满足了形状简洁的要求,但其并不符合地图符号的使用惯例,图形过于抽象生僻,不易使读图者理解,甚至造成误解;图3b能够很好地兼顾简洁和易于理解、符合惯例的条件,在形状设计时应采用此类符号。

图3:房屋类符号设计
2.柔和的颜色
颜色是扁平化风格中重要设计元素,也是视觉变量的一种。由于不使用渐变、高光等特效,多使用纯色块,所以颜色的选择对于符号的整体效果乃至整个地图的幅面效果的优劣与否便显得尤为重要:恰当的选色提高符号的表现力,与底图相得益彰,使地图赏心悦目,不易产生视觉疲劳;不当的选色破坏符号、地图给人的第一印象,严重者符号地图互相干扰,易产生华而不实甚至凌乱之感。所以在选色时应多使用中性的颜色变量,限制饱和度、亮度值,不宜过高。
以红色为例(图4),图4a中RGB值为(255,127,102),红色饱满的同时,绿色、蓝色能够很好地中和红色,使颜色相对柔和、不刺眼、不突兀;图4b中为纯红色,即RGB值为(255,0,0),相较左图过于鲜亮,且红色属暖色调、前进色,易产生膨胀感、突兀感,在地图符号较多的情况下,采用此类颜色对于设计者的设计水平要求较高,若使用不佳,往往起到反作用,易产生视觉疲劳。

图4:扁平化常用颜色示例
3.容易阅读的字体
设计者通过文字来向浏览者传递信息,提供向导服务[8]。在不与地图符号注记产生冲突的前提下,扁平化的一大特点是常常将注记说明纳入符号的整体设计之中去。所以字体的选择对于设计的好坏同样起着较为重要的作用。与形状、颜色变量的设计原则相同,扁平化设计仍然是坚持简洁的风格。采用常用的、笔画清晰的字体,避免使用有衬线的复杂字体。提高字体的可读性,同时使字体符合整体设计的风格。
如图5所示:左侧字体是传统的艺术字体,首先不适合扁平化设计的场合,其次笔画较粗且复杂,在字号较大的时候阅读不会有困难。但地图幅面总是有限,在载负量较大的情况下,若是将注记再纳入整体符号的设计,阅读难度可想而知;右侧字体笔画较细而且规整。在地图内容较多,载负量较大的情况下也能够清晰地表示说明所代表的符号和相应地物,阅读容易。在地图符号较多的情况下能够不过多占用幅面,若存在符号压盖的情况也易于调整而不会降低地图的整体效果。

图5:扁平化常用字体
4 具体设计结果
可以看出,图6a中传统点状地图符号在一定程度上具有扁平化风格的特点,在主要使用一些特效、立体化、渐变色、描边、高光等拟物化风格的同时,结合抽象形状来表示符号。居民地类符号风格最为接近扁平化;交通类符号主要采用阴影、描边等视觉特效;交互类符号较多地采用了拟物化、形象化的表示方法。
图6b完全去除地图符号的一切特效,利用高度抽象形状加色块的方式来表示地图符号。最大限度地减小读图者的视觉疲劳,有利于提高地图载负量。但与此同时,如何在追求图形简化抽象的过程中,兼顾传统地图认知习惯,避免符号高度抽象而难以理解,就对设计者的水平提出了更高的要求。

图6:传统风格与扁平化风格地图符号
5 结束语
扁平化设计以其简洁高效、清晰明快的特点迅速受到设计师的青睐[9],但作为一种当前正在流行的设计理念,部分理论、定义尚未成熟,在适用范围上还存在一定的局限性:例如非科技类、叙事性较强地图的符号设计便不适用扁平化风格;对于年龄较大,接受新鲜事物较慢的人群亦不适用。在各个方面的表现还有待时间来检验。但从始至终,人们在对更高效、更美观、更为人性化的信息交互方式的探索从未停止,扁平化风格必然会随着时间的的推移而进一步成熟和完善。同时促进电子地图符号设计这一地理信息传输工具,在理论和实践两方面都得到更好的发展。
[1]温柔.移动交互界面扁平化设计解读[J]美术教育研究,2014,(03):15
[2]王光霞等.地图设计与编绘[M]北京:测绘出版社,2011:121
[3]马娜娜.简洁而不乏味——浅谈扁平化界面设计[J]大众文艺,2013,(16):21-28
[4]刘芳,王光霞,刘小春.网络地图符号的分析与研究[J]测绘通报,2010,(10):27-30
[5]王锐君.区域综合地图集地图符号的设计与实现[D]郑州:信息工程大学.2009
[6](美)鲁道夫・阿恩海姆.滕守尧, 朱疆源译.艺术与视知觉[M]四川:四川人民出版社,2006:26
[7]王家耀, 陈毓芬.理论地图学[M]北京:解放军出版社,1999:35,72-73,185-186
[8]SUN I视觉设计.字体设计法则[M]北京:电子工业出版社 2012:117
[9]张芸.扁平化设计在网页上应用的优势[J]艺术科技.2013,(06):229

