基于PHP的网页即时聊天系统的设计与实现
张源伟 胡越 雷军



摘 要:使用PHP服务器脚本语言,采用Apache服务器软件搭建B/S结构,将单条聊天内容以结构化数据库表对应的单条记录形式存储于MySQL数据库,再通过Ajax技术使客户端与服务器之间异步发送和接收信息,从而实现无刷新信息交互。该系统的即时聊天系统界面简洁,功能专一,可使用户之间的通讯与信息交流更加便捷。
关键词:PHP;Ajax;即时聊天系统;B/S结构
中图分类号:TP393 文献标识码:A 文章编号:2095-1302(2015)10-00-02
0 引 言
互联网技术飞速发展,Instant Messaging(即时通讯)的出现,通过互联网技术,革新了当代人信息交流的方式,给人们生活带来诸多便利。当前,在“互联网+”的国家发展战略下,许多传统服务行业都亟待与互联网融合,服务必然需要一个互联网沟通平台,网页即时聊天系统便应运而生,该系统界面简洁,功能专一,不需要下载软件即可实现信息交流,让信息交流更加便捷。
1 系统设计
1.1 系统整体架构设计
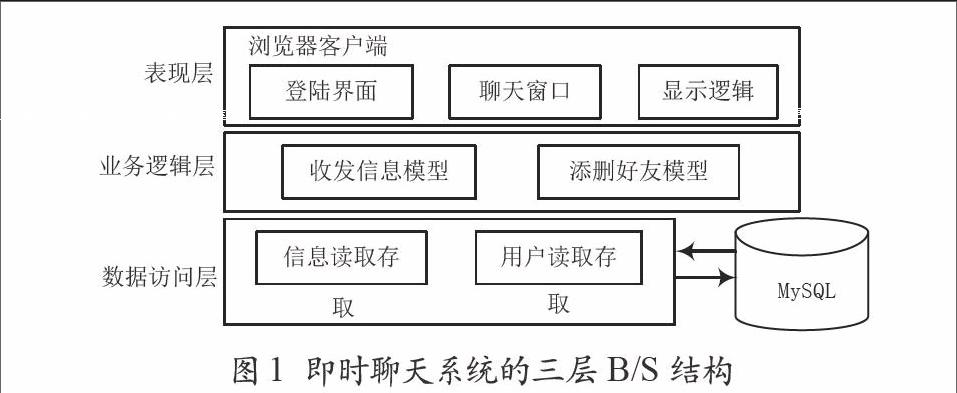
系统采用B/S模式开发,具有三层结构,具体如图1所示。其中,表现层主要是提供交互的界面,由HTML完成,业务逻辑和数据访问层通过PHP和MySQL组合开发,它们是当今较为流行的开源技术,便于使用,运行速度快,功能强大,并且免费,非常适合Web开发[1-3];业务逻辑层则通过PHP写出收发信息和添删处理逻辑;数据库访问层通过表的结构,写出相应PHP服务类,然后通过PHP的MySQL接口来实现数据的增删改查。
图1 即时聊天系统的三层B/S结构
1.2 系统数据库设计
系统具有发送信息,添加删除好友功能,相应的有3张表,其中表1为用户表,表2为信息表,好友关系表的具体字段设置见表3所列。
2 系统核心功能实现
2.1 验证功能
系统界面是通过HTML完成,当用户写入用户名和密码时,通过get方式向服务器发送请求,服务器验证页面接收到用户名和密码,通过连接数据库,将接收到的用户名和密码与数据库中用户表的记录进行逐行比对,如果与某一行完全匹配,则跳转到聊天界面,否则跳转到注册界面。图2所示是其验证功能流程图。如果是第一次登陆,生成session,在服务器保存用户信息。
2.2 发送信息功能
当用户点击发送信息按钮时,浏览器向服务器发送Ajax请求,服务器中的处理收发信息页面接收来自Ajax的请求信息,其中包括session里面的用户信息,接收人信息,以及发送的内容,并将这些信息存入信息表中,其中time字段用now()函数来代替,is_get字段不作为字段写入,默认为0。图3所示是其发送信息功能流程图。
图2 验证功能流程图 图3 发送信息功能流程图
2.3 接收信息功能
当客户端处于用户登录状态,并且处于聊天界面时,浏览器定时向服务器发送获取信息的请求,通过js的window.setInterval()方法设定时间,本次设定为5 000,即为5秒,此时浏览器会间隔5秒向服务器发送获取信息的请求,当服务器接收到浏览器的请求后,开始连接数据库,并通过用户信息,在数据库的信息表中查找接收人是当前用户的记录,同时is_get字段的值必须为0,每取出一条,将该记录中的is_get的值置1,在读取之后,通过AIAX回调函数,使用DOM将信息更新到聊天界面[4],其中每条信息都是拼接返回,避免覆盖上一条信息。
接收信息功能流程图如图4所示。
图4 接收信息功能流程图
2.4 Ajax
Ajax是一种用于给用户更好体验,交互性更强的Web应用程序技术,Ajax的本质是异步的Javascript代码配合XML用于Web交互,使用Ajax使客户端接收信息,独立于网页,不需要刷新整个网页就可以得到来自服务器的交互信息[5-8]。它不是新技术,但是能够给Web体验锦上添花[9]。即时聊天系统需要刷新页面才可以收到信息,这对于用户是不可接受的,并且极大地降低了用户体验,运用Ajax是此系统的核心解决方案。
如图5所示,在聊天窗口点击发送信息按钮时,浏览器将请求转移到Ajax引擎,由Ajax引擎发送请求,即实例化后的XMLHttpRequest对象[10],服务器信息处理页面收到Ajax引擎的请求到MySQL数据库信息表中取出对应信息并转化为XML形式,返回给Ajax引擎,通过DOM将返回到Ajax引擎的信息更新到浏览器的聊天窗口,此过程中,浏览器没有执行刷新。
图5 Ajax在聊天系统的工作原理
3 结 语
此聊天系统使用WAMP开发环境,基于B/S三层结构开发完成。三层结构很好地将业务逻辑和界面分开,便于后期维护和拓展。收发信息通过Ajax引擎完成,使聊天界面无刷新更新信息。服务器软件和数据库选用Apache和MySQL,加上PHP服务器脚本程序,代码简洁。实践证明,系统整体运行良好,无漏接漏发信息。当前传统服务行业发展的大趋势是与互联网融合,网页即时聊天系统,轻量级聊天,功能专一,无需下载软件,通过浏览器即可完成信息交流,网页即时聊天系统有着不错的应用环境和广大的市场前景。
参考文献
[1] 麦因泰.php语言精粹[M].刘涛,丁静,译.北京:电子工业出版社,2012.
[2] luke welling,laura Thomson.php和mysql web开发(第四版)[M].武欣,译.北京:机械工业出版社,2009.
[3](英)鲍尔斯.php动态网页设计(第二版)[M]. 陈宝国,盛海艳,张冠楠,译.北京:人民邮电出版社,2012.
[4]Joshua Eichorn.深入理解Ajax-基于Javascript的RIA开发[M].北京:人民邮电出版社,2007:4-5.
[5]王振兴,黄静.基于php和服务器推技术的web即时聊天系统[J].计算机系统应用,2012,21(12):17-21.
[6]陈颖,唐启涛,彭利红.Ajax在Web聊天系统中的应用[J].电脑知识与技术,2011,7(1):142-145.
[7]汪维富.基于Ajax的局域网内聊天系统建模设与设计[J].福建电脑,2013(8):130-131.
[8]胡楠.网页即时聊天系统的设计与实现[J].信息与电脑(理论版),2015(7):19-20.
[9] Lee Babin.Ajax与PHP基础教程[M].北京:人民邮电出版社,2007:5-6.
[10] Dave Crane,Bear Bibeault.Ajax实战实例详解[M]. 贺师俊,许超,金擘,译.北京:人民邮电出版社,2008:6-7.