基于ASP.NET的Web表单自动生成引擎
李维佳 汪洪江
(1中国电子科技集团公司第五十四研究所,河北 石家庄 050002)
(2辽宁省高中等教育考试招生委员会办公室,辽宁 沈阳 110031)
基于ASP.NET的Web表单自动生成引擎
李维佳1汪洪江2
(1中国电子科技集团公司第五十四研究所,河北石家庄050002)
(2辽宁省高中等教育考试招生委员会办公室,辽宁沈阳110031)
针对信息系统开发中Web表单页面开发工作量大、重复性高和内容结构相似的特点,提出了一种基于ASP.NET的自定义页面生成引擎。该引擎基于XML格式的配置文件动态生成Web表单页面,同时提供对表单的设计、展示、读取和操作的支持。在实际应用中,该引擎有效降低了信息系统开发和维护成本,且由于引擎表单元素重用的特点,引擎生成的Web表单页面具有很高的稳定性。
ASP.NET 自定义页面 自动生成引擎
1 引言
在企业信息化飞速发展的进程中,企业对于信息系统的功能要求越来越高。信息系统开发中通常会遇到一个令开发者头疼的问题,就是需求是不断变化的,而最常见的是对表单数据项的更改。传统的表单开发方法,是将定制好的表单以硬编码的方式固化在系统中。当业务需求发生变更时,必须对原来系统的数据结构及功能进行代码级的改动。每次需求变化都要更改程序,更改数据库表结构,重新对程序进行测试,工作量大,导致系统不易维护[1]。如果表单数据项变化,只更改表单配置文件,而不更改底层代码和数据底表,系统会变得更易维护。因此本文设计和实现了基于ASP.NET的Web表单自动生成引擎。该引擎首先解析XML格式的Web表单内容配置文件,动态生成表单元素并将其添加到Web表单中。实际应用表明,该引擎有效降低了信息系统开发和维护成本。
2 相关技术介绍
2.1Asp.NET技术
ASP.NET是由微软在.NET框架中提供,用来开发Web应用程序的类库,包含在System.Web命名空间中,并提供网页处理、扩充以及HTTP通道的应用程序和通信处理等工作[2]。严格意义上讲,ASP.NET并不是一门编程语言,是有.NET提供的开发平台。
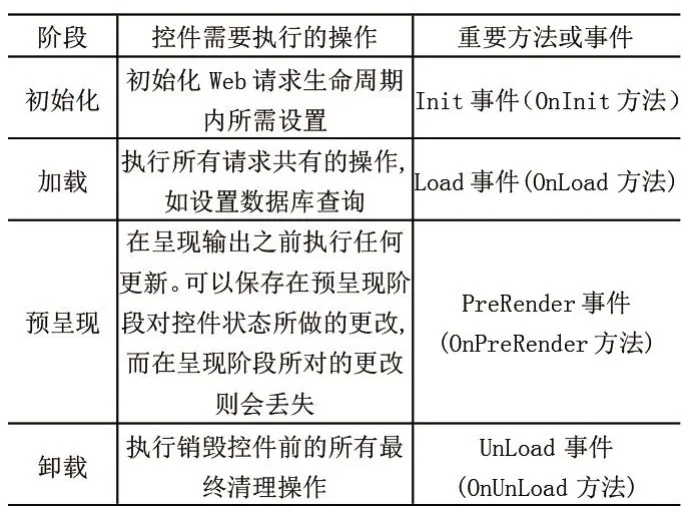
在ASP.NET运行的时候,经常会有网页的来回动作(round-trip),在ASP.NET中称为PostBack。开发人员可以用Page.IsPostBack来判断是否为第一次运行,它可以保证ASP. NET的控件事件只会运行一次,客户端和服务器之间的通讯是无状态的和断续的[3]。但是为了保证用户体验,需要使用户感觉到这是一个连续执行的过程。为了获得连续性效果,页面开发人员必须知道页面的执行顺序。开发人员需要了解:在页面生命周期的各个阶段,可以进行哪些操作,页面生命周期中各阶段的概述如表1所示。

表1 ASP.NET页面生命周期
2.2Web表单
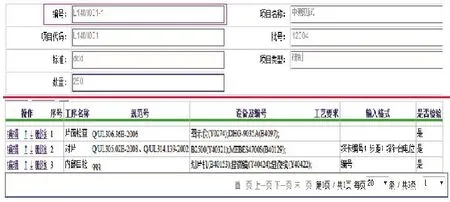
Web表单相当于传统Web页面,二者之间的区别在于Web表单的所有页面元素是由表单元素构成的,可以说Web表单是由表单元素所构成的集合[4]。在企业信息系统中,Web表单与企业的业务流程相关,是企业中的纸质流程单的电子化表现,一般用于收集和展示用户填写的各种数据[5],如图1所示。Web表单通常由两部分组成:表头和列表。表头用来描述该表单的总体信息,例如:名称、编号和负责人等信息。列表用来展示表单细节,例如:处理流程及每步流程的处理细节。表单元素是组成Web表单的基本单元,它是一个抽象的概念,用于描述用户填写的一个数据项,而具体的实现是通过ASP.NET中的Web服务器控件来表示的。

图1 Web表单示例
3 解决方案
3.1设计思想
通过总结企业信息系统开发经验可以发现,Web表单是系统开发的核心。Web表单主要有2个用途:收集和展示数据。B/S架构的系统中:数据收集通过HTML页面输入元素(例如:文本框和下拉列表)并配合弹窗等动作完成;数据展示则通过HTML页面元素配合表格(例如:Table和GridView)的方式;Web表单还需要支持对数据的增删改等操作。信息系统中包含大量的Web表单,对这些表单内容进一步分析发现:不同的Web表单在数据内容和结构上具有很高的相似度,只是在某些属性上有所取舍而形成了不同的表单。
现有的开发方式是为这些大体相同的表单开发不同的Web页面。在实际应用中,系统的需求和数据的结构会较为频繁的变化。Web表单是根据数据表的列来设计和实现的,用户要填写对应于数据表列的信息,所以数据结构的变化,必然导致Web表单的改变。这些变化为系统开发和维护人员带来了大量的重复性劳动。为了减少这种重复低效的工作,设计和实现了基于ASP.NET的Web表单自动生成引擎。该引擎在统一的Web表单框架的基础上,通过读取不同的配置文件,生成不同的Web表单。另外Web表单是信息系统的重要组成部分,所以引擎考虑了与现有开发环境的集成,可以方便快捷地嵌入ASP.NET环境中,最后引擎还可以灵活调整以适应实际应用中的复杂情景。
3.2设计方案
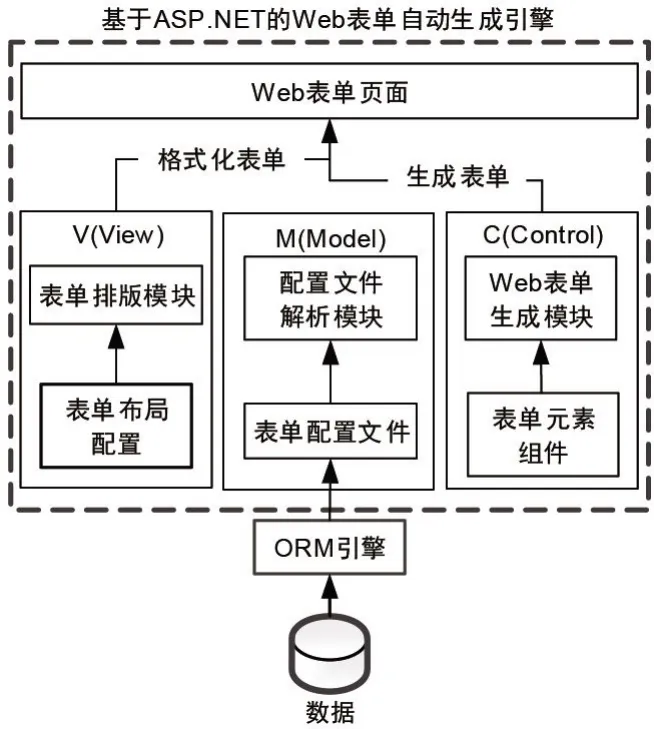
Web表单的用途是对数据的收集和展示,因此引擎在整体设计上借鉴了信息系统的设计思路采用经典MVC(Model、View和Control)三层架构,如图2所示。

图2 引擎架构示意图
Model层负责解析表单配置文件,并将配置信息提供给View层和Control层。每个Web表单对应2个XML格式的配置文件(SheetHeader和SheetDetail),分别描述表单的表头和列表部分。SheetHeader将具有数据采集功能的表单元素(文本框、下拉列表和弹出选择窗口等)与数据库中对应表的字段建立联系。SheetDetail将列Table中的列与数据库中对应的字段建立联系。Control层负责表单元素的动态生成及操作。Web表单的表头和列表分别动态生成:在生成表头时,根据Model层提供的表单元素详细信息,动态生成表单元素并添加到Web页面中;生成列表时引擎将从数据库中获取的数据添加到网页Table中对应的字段。Control层对表单元素的操作包括读取用户输入和将数据库中的值赋值到对应的表单元素中。
View层负责将引擎生成的Web表单页面调整到用户最终见到的效果。Control层生成的Web表单没有格式,只是将Web表单所需的元素罗列到页面中。View层按照配置文件的描述对表单元素进行排序和格式化,并添加用户输入验证。最后再根据信息系统的界面风格,采用对应的布局文件美化页面,提高用户体验。View层处理前后如图3所示。

图3 View层处理前后对比
4 引擎关键技术
4.1表单对象抽象

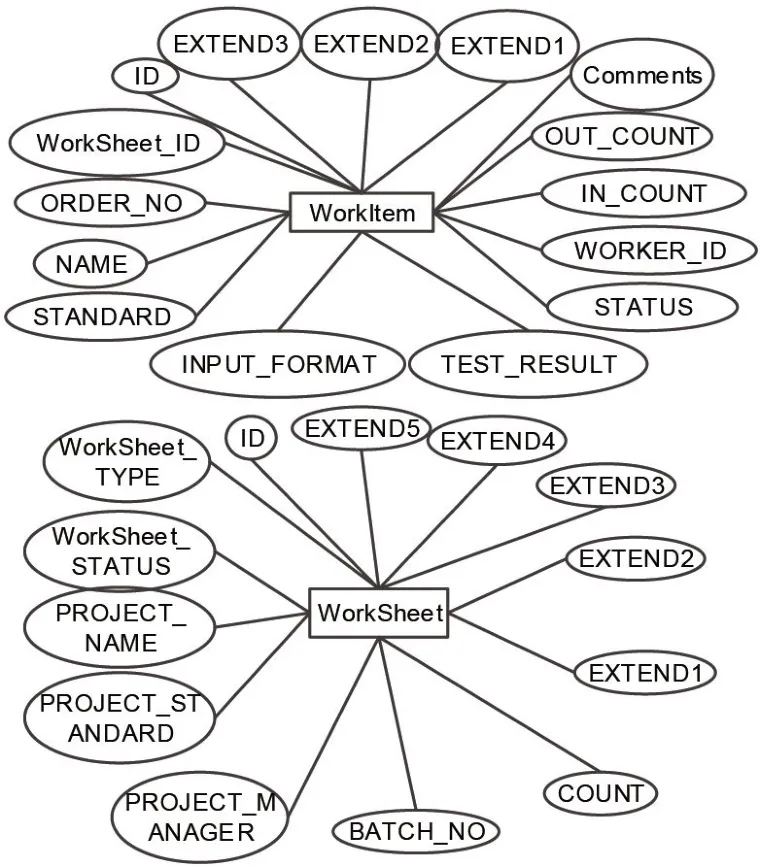
图4 Workitem和Worksheet E-R图
目前信息系统开发在数据层通常采用ORM工具来建立程序操作的对象和数据库中的表之间的应关系。同时引擎的目的是通过修改配置文件的方式来满足系统需求的更改,从而降低甚至避免修改数据库表结构、程序代码和重新测试所带来的高昂成本。因此结合数据库和信息系统的实际应用特点,对所有的类型的表单进行分析,抽象并建立统一的表单对象,并以此为依据在数据库中创建实体对象表。以制造执行系统中的Web表单(图1所示)为例,结合Model层的设计方式,表单对象也由Worksheet(表头对象)和Workitem(列表对象)两部分组成。综合分析在实际中各种场景下的应用对2个对象进行建模,同时为后期需求或某些特殊应用预留若干属性。该表单对象对应的数据库E-R图如图4所示。
4.2配置文件设计
表单的生成和最终页面的展现都基于配置文件,同时表单是由表单元素组成,因此配置文件需要能够准确和完整地描述Web表单中的表单元素,其中几个常用关键属性如表2所示。一个表单由Worksheet和Workitem两种对象组成。2种对象通过对同一配置文件采用不同的解析方式可以得到不同的表单对象,增加了表单的复用性,减少了配置文件数量,提高了利用率。

表2 表单元素关键属性
4.3信息采集表单元素实现
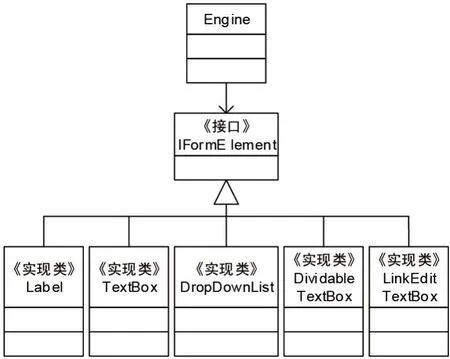
信息采集是Web表单的一项重要功能。根据业务需求不同,数据录入形式多种多样。通过分析信息系统中的表单数据录入的方式和特点,总结出了5种常用的信息采集表单元素。针对这5种表单元素引擎采用设计模式中的抽象工厂方式[6],根据配置文件向页面动态创建并添加到Web表单中,设计UML图,如图5所示。IFormElement包含了表单对象的创建、赋值和取值等操作,各表单元素类实现该接口,并通过反射+配置文件的方式向IFormElement接口编程。通过该方式可以在后续开发中灵活的增加表单元素类型,逐步完善该引擎。

图5 表单元素UML图
4.4页面排版
页面排版用JavaScript实现,引擎所生成Web表单元素是以HTML格式呈现给系统用户。引擎对HTML中的元素ID是按照预先定义好的规则命名。根据不同信息系统的界面和排版风格,在浏览器端对符合规则的HTML元素进行排版。这种处理方式使引擎具有如下优点:降低了实现难度和代码复杂度、保证了引擎的适应性及提高系统运行效率。
4.5数据操作策略
引擎对Web表单的操作分为4种类型:添加表单元素、设置表单元素数据、读取表单元素数据和修改表单元素数据。结合表单操作类型和ASP.NET页面生命周期特点,引擎采用不同的策略:①添加表单元素在Web表单所在页面的OnInit()方法中完成;②设置表单元素数据在页面的OnLoad()方法中完成;③读取表单元素数据在页面对应的动作事件(如按钮点击等)中完成;④修改表单元素数据在页面动作事件结合弹窗操作来完成。
5 结束语
目前该引擎已经应用到某制造执行系统的开发中,通过引擎+配置文件的方式,满足了该系统6种类型表单的创建、编辑、录入和展示的功能需求。同时该引擎也可以灵活应对客户需求不确定的特点,大大缩短了Web表单开发时间,在后续工作中会不断增加引擎所支持的表单元素类型,以满足更多的系统需求。
[1]吴贺,及俊川,李新,等.基于XML的动态表单快速生成技术[J].计算机系统应用,2010(9):60-63.
[2]Worley S.ASP.NET技术内幕[M].北京:人民邮电出版社,2002.
[3]李明刚,肖建.ASP.NET Web站点高级编程范例[M].北京,清华大学出版社,2004.
[4]林向.Web表单可视化定制原理研究[J].电脑开发与应用. 2013(6):34-36.
[5]徐鹏,王克宏.基于Browser/Webserver模式的电子表单系统[J].计算机科学.2001(1):106-110.
[6]程杰.大话设计模式[M].北京:清华大学出版社,2008.
An Automatic Generation Engine for Web Form Based on ASP. NET
LI Wei-jia1,WANG Hong-jiang2
(1 The 54th Research Institute of CETC,Shijiazhuang Hebei 050081,China)
(2 Office,Liaoning Enrollment and Examination Commission of Higher and Secondary Education,Shenyang Liaoning 110031,China)
Aiming at the characteristics of high workload,high repeatability and similar structure in web forms development,this paper puts forward an automatic generation engine for web form based on ASP.Net.This engine generates web form page dynamically based on XML configuration file.At the same time it provides such capabilities as form design,display,read and operation.In practical applications,the engine can significantly reduce the cost of development and maintenance for information system.Besides,because of the characteristic of reuse,the web forms generated by the engine have higher stability.
ASP.NET;custom webpage;automatic generation engine
TP311
A
1008-1739(2015)17-60-4
定稿日期:2015-08-12

