基于MiniUI框架的Web开发实践*
周银萍,王跟成(西藏民族大学 信息工程学院,陕西 咸阳 712082)
基于MiniUI框架的Web开发实践*
周银萍,王跟成
(西藏民族大学 信息工程学院,陕西 咸阳 712082)
随着用户对Internet网络服务器提出更高的要求,传统Web技术的同步请求-响应系统架构逐渐显现出不足,其中最为突出的一点是每次客户端更新信息、获取数据时都要浪费大量时间读取整个页面的数据。采用Ajax技术可以挖掘并开发Web浏览器的潜力,借助MiniUI使用户方便地为网站提供Ajax交互,改变传统Web应用和开发模式,提供全新的用户上网体验。
Web技术;Ajax交互;MiniUI
0 引言
传统Web开发往往在页面中嵌入服务端脚本代码,如JSP、ASP、PHP等[1]。这种开发方式很容易滋生一种倾向:习惯不好的程序员会把大量的业务逻辑代码、数据库访问代码夹杂在页面中,导致很难读懂,不易维护。
服务端页面会生成很多HTML内容进行界面展示,必须使用“Form”标签提交录入的数据,这两种操作都将刷新整个页面[2]。如果服务端处理、数据库操作、网络加载等任何一个环节发生延迟,网页将处于一种空白“假死”状态,造成极差的用户体验。
Ajax能刷新页面局部内容可以不通过“Form”标签提交数据[3]。这意味着,在用户查询表格、提交表单时,可以在不刷新页面的情况下与Web服务器交换数据,从而获得良好的用户体验。
狭义的Ajax仅仅只是一个数据交互技术,没有与之配套的UI体系,一般仅仅为了解决个别场景的操作优化。在狭义的 Ajax开发场景下,开发者需要在服务端、客户端分别处理数据交互的格式,并且需要编写基础的界面UI,将获取的数据内容进行UI填充,进而在界面展现。这造成实际开发的极大困难,提升用户体验的同时,开发的工作量大大增加,系统的稳定性大大降低,很容易出现浏览器兼容不一致、性能变慢、内存泄漏、布局错乱等问题。而且,用户体验的提升也是有限的,开发者只能解决一些受到重点关注的操作场景,不能完整开发出成为媲美C/S应用界面风格和操作习惯的应用系统。
广义的Ajax技术提供了一整套用于快速开发的“富客户端UI库”,为数据交互提供快速的开发机制,让UI与数据的装配更天然便捷。开发者可以集中精力开发业务功能,只需要简单的处理步骤,就能快速打造媲美C/ S应用系统的B/S软件。
1 Mi n i UI使用介绍
一般来说,使用 MiniUI框架开发 Web应用,只需要在Web页面的 head区域引用服务器端或本地JS库文件即可。最新的MiniUI库文件可以从http://www.miniui.com/下载,该网站提供了支持不同开发环境的 MiniUI开发包(.Net版本、java版本、PHP版本),开发人员可以根据实际的开发环境选择合适的开发包。使用该库文件的语法如下(MiniUI库文件名为 boot.js,存放在网站根目录下scripts文件夹中):
<scriptsrc="scripts/boot.js"type="text/javascript"></script>
一般情况下还需要显示MiniUI的样式,否则页面布局会有不规整的现象,这时要引入其 css文件(css样式文件名为 demo.css,存放在网站根目录下的 css文件夹中),具体如下:
<link href="css/demo.css"rel="stylesheet"type="text/css"/>
在HTML文件的body区域只需要一行简单的代码,就能实现一个漂亮的“删除”按钮显示。具体的功能实现可以在JS中通过remove()方法完成。
<a class="mini-button"iconCls="icon-remove"onclick="remove()">删除</a>
2 实例分析及实现代码
通过MiniUI框架开发Web页面可以轻松实现页面无需刷新为前提的各种功能,拥有良好的界面,为用户提供更好的用户体验[4-5]。下面用《西藏自治区高校人文社会科学研究项目管理系统》的开发作为实际的例子来简单说明MiniUI的使用,服务器端开发语言使用Java[6]。
2.1 设计思路
HTML页面包含一个tool-bar工具栏和一个 datagrid数据网格列表,工具栏负责具体的增加、删除、查询等操作(以删除为例),datagrid控件负责显示从数据库中读取的相关数据,可根据每页显示的条数自动进行分页显示,包括当前页和总页数,并内置了前一页、后一页、首页、尾页、总条数统计等功能。打开页面时数据直接加载至列表中显示,执行删除操作后页面也无需刷新,操作后的新数据直接显示在页面中,同时数据条数及其总页数也会随之变化。效果图如图1所示。
2.2 HTML页面主要代码及其分析
<a class="mini-button"iconCls="icon-remove"onclick="remove()">删除</a>
<div id="datagrid1"class="mini-datagrid"style="width:95%;height:310px;"pageSize="10"allowResize="true"url="psmanagerservletzyp?method=getPsList" idField="PSID"multiSelect="true" showSummaryRow="true">
首先通过 mini-button在 mini-toolbar工具栏中定义一个“删除”按钮,然后通过 mini-datagrid实现页面列表的展现。在上面的HTML代码中,MiniUI对传统HTML页面控件进行了封装升级。比如传统开发页面列表是通过 table来实现的,需要开发人员编写 pagebean,每新增或者删除一条记录,都要判断总记录数及每页显示的条数来计算总页数,而MiniUI则不再需要开发人员去完成这些细节,mini-datagrid内置了 pagebean需要实现的所有功能,使开发人员能有更多的精力去实现更多的功能,有效缩短工期。mini-datagrid只需要设置一个URL就能自动访问后台程序,完成数据的读取和显示。
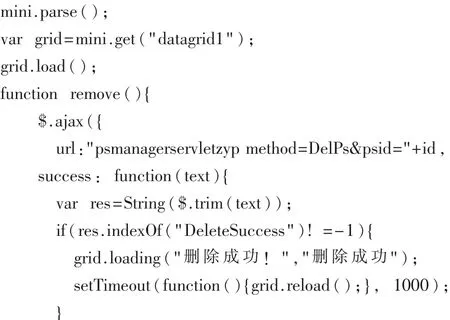
2.3 PsManager.js部分代码及其分析
Web development practice based on MiniUI framew ork
Zhou Yinping,Wang Gencheng
(School of Information Engineering,Xizang Minzu University,Xianyang 712082,China)
The traditional Web technology——synchronous request/response system architecture is gradually showing insufficience,as users put forward higher requirements to the Internet server.The most striking point is that customers update information and access to data each time wasting a lot of time to read data of the entire page.Potential of Web browser can be tapped and developed using Ajax technology.With the help of MiniUI,the article made users easily provide Ajax interactions for websites,and changed the traditional Web applications and development model to provide new user Internet experience.
Web technology;Ajax interactions;MiniUI


图1示例图
TP319
A
1674-7720(2015)24-0079-02
周银萍,王跟成.基于MiniUI框架的Web开发实践[J].微型机与应用,2015,34(24):79-80,83.
西藏自治区高校人文社会科学项目管理系统(2015ZX041)