中职《动态网页制作》课程教学探索
谢靖


摘 要:该文依据中职学校《动态网页制作》课程教学的现状,从开发语言和开发平台的选择、教学内容的优化和教学模式的改进3个方面,探讨了该课程教学过程中笔者的一些具体做法。
关键词:ASP Dreamweaver 动态网页 教学模式
中图分类号:G424 文献标识码:A 文章编号:1672-3791(2015)08(c)-0124-03
《动态网页制作》是一门研究动态网页设计和网站建设的课程,是我校计算机专业和电子商务专业学生必修的一门专业课。学习这门课程,对于提高学生的Web站点的规划能力,了解动态网站的建设和开发过程,都有一个较大的帮助。借助当前流行的易学易用的开发工具,学生比较容易上手,可以快速地开发一个实用性较强的动态网站,因此,在教学过程中,选择一种适合学生的开发语言和工具,选择合适的教学内容,探索一种适合学生学习的教学模式,帮助学生快速掌握动态网站开发的基本技能,就显得尤为重要。
1 课程教学现状分析
根据笔者多年从事《动态网页制作》课程教学的经验,目前,中职学校学生普遍存在下列一些问题。
1.1 上课容易走神、注意力不能持久,缺乏持续学习的毅力
现阶段,中职学生中普遍存在上课注意力不集中、不能持久,对所学知识有畏难情绪,缺乏持之以恒的学习态度,这些毛病对于学生学习这门课程都是比较致命的,因为这门课程的学习是由一个由浅入深、循序渐进的过程,在学习过程中,特别注重所学知识的连贯性,而且后续的很多内容都是以一个个项目的形式展现,每一个项目需要一定的课时量来完成,如果学生缺乏持续学习的毅力,中途出现畏难情绪,就会造成半途而废的结果,所以,这就要求教师在传授知识、设计教学内容和学生实操方面要多下功夫,设计难易适中、实用性强的案例,提高学生的学习兴趣,变被动学习为主动学习。
1.2 数学、英语基础较差,编写代码经常出错,对学习有一定的影响
在学习本门课程之前,学生们都已经学习了《网页制作》《VB程序设计》《数据库基础》等前导的专业课程,这些课程对于他们进一步学习《动态网页制作》这门课程是有一定帮助的,但由于目前学生中普遍存在数学、英语等课程基础薄弱,逻辑思维能力较差等特点,这就造成了他们在学习这门课程时遇到了很大的困难,例如:编写代码时常常会出现语句单词拼写错误、逻辑运算符使用不当等问题,使程序不能顺利运行,如此类似的错误出现多次后,对学生学习的兴趣会有较大的影响。
2 课程教学过程中的一些具体做法
针对上述一些问题,笔者主要从以下三个方面对教学过程进行优化。
2.1 选择合适的开发语言和平台
2.1.1 开发语言的选择
开发动态网站使用的语言有很多,目前使用较多的主要有ASP、PHP、JSP和ASP.NET等。ASP 即Active Server Pages,是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单、方便的编程工具,它允许使用VBScript或JavaScript这种的简单脚本语言,编写嵌入在HTML网页中的代码,现在常用于各种动态网站中。笔者在教学中选用的正是ASP,主要考虑到了一下两个方面的原因:(1)ASP是微软的产品,与目前普遍使用的Windows操作系统和IE浏览器能很好地兼容,服务器的配置、站点的架设比较容易;(2)ASP所使用的脚本语言是VBScript,它是VB语言的一个子集,而VB语言本身就是一种比较容易学习的编程语言,再加上我校计算机专业学生在一年级阶段已经学过了《VB程序设计》这门课程,在这个基础上,进一步学习基于VBScript的ASP动态网页,应该不会有太大的难度。
2.1.2 开发平台的选择
在以往的教学中,通常使用记事本、EditPlus等编辑器作为ASP开发工具,通过手工方式编写代码,不仅工作量大,而且还不能直接看到页面效果,学习的过程十分枯燥,从而使一些程度差的学生产生畏难情绪,逐渐放弃了学习。因此,选择合适的开发工具对于提高学生的学习兴趣是十分重要的。
在本课程教学中,选择Adobe公司的Dreamweaver作为ASP开发工具,主要原因有两个,一是学生在前导课程《网页制作》中时已经使用过该软件,对该软件的用户界面和设计工具的用法都比较熟悉;二是利用Dreamweaver提供的对数据表进行操作的服务器行为,例如记录集分页、显示区域控制、转到详细页面、插入记录、更新记录、删除记录以及用户身份验证等服务器行为,就能快速生成各种数据访问页所需的代码,而且还可以对生成的代码进行编辑,在这个过程中,学生几乎不需要手工编写ASP代码,因而极大地降低学习的难度,从而提高了学生的学习兴趣。
实践证明,在手工编码与可视化设计工具的结合上进行ASP应用开发,可以做到少写或不写代码,提高了工作效率,这对于基础较差、害怕编写代码的中职学生而言,无疑是一种行之有效的方法,在教学中已收到了良好的效果。
2.2 优化教学内容
《动态网页制作》课程的教学目标是通过“任务引领、项目导向”的教学实践活动,使学生掌握动态网站开发的相关知识和技能,了解项目开发的全过程,养成良好的项目开发习惯。考虑到该课程的学习需要对HTML语言有较深入的了解,再加上现今流行的CSS层叠样式表在网页中的广泛使用,根据这个思路,确定了下列5个单元和6个项目为教学的主要内容,如表1所示,表中所包含的教学内容,是以任务实训为主线,以项目为导向,突出了课程的实践性、应用性和技能性。
2.3 改进教学模式
本课程的教学是在安装有多媒体教学软件的计算机室中进行的,机房中的每台计算机都预先安装有IIS服务器组件,方便学生学习如何配置自己的Web站点,进行ASP动态网页制作,在测试时,每台计算机既是动态网页测试的服务器端,又是显示测试结果的浏览器端。
在以往教学过程中,教师首先通过屏幕广播方式来展示任务或项目的运行结果,继而示范和讲授相关的知识和操作步骤,然后由学生自主完成设计和制作过程。在这个过程中,如果学生遇到一个需要用较多的课时才能完成的项目,为了保证项目的连续性,则需要教师在每次课下课前,要求学生把本次课上完成的页面直接保存在学生机中,留待下一次上课时使用,或者要求学生把这些页面进行打包,然后通过学生端上传到教师端,在下次上课的时候,教师再将学生上次传上来的打包文件通过教师端重新发给学生,以便学生继续完成同一个项目中后续的任务。在这个过程中,保存在学生机中已经完成的页面容易被其他人误删,或者在教师将学生的打包文件重新发回给他们时,容易被其他学生复制,从而影响了教学的顺利实施,进而影响了教学的效果。
针对上述出现的问题,笔者开发一个《个人主页空间开通系统》网站,在使用时,部署在教师机上,学生在第一次上这门课时,就通过浏览器打开该网站,申请一个主页空间,申请成功后,每个学生都有一个属于自己的网站空间,以及一个可以登录自己空间的ftp账号和密码,每个学生通过自己的ftp账号和密码,登录各自的空间,可以对网站中的文件进行管理。
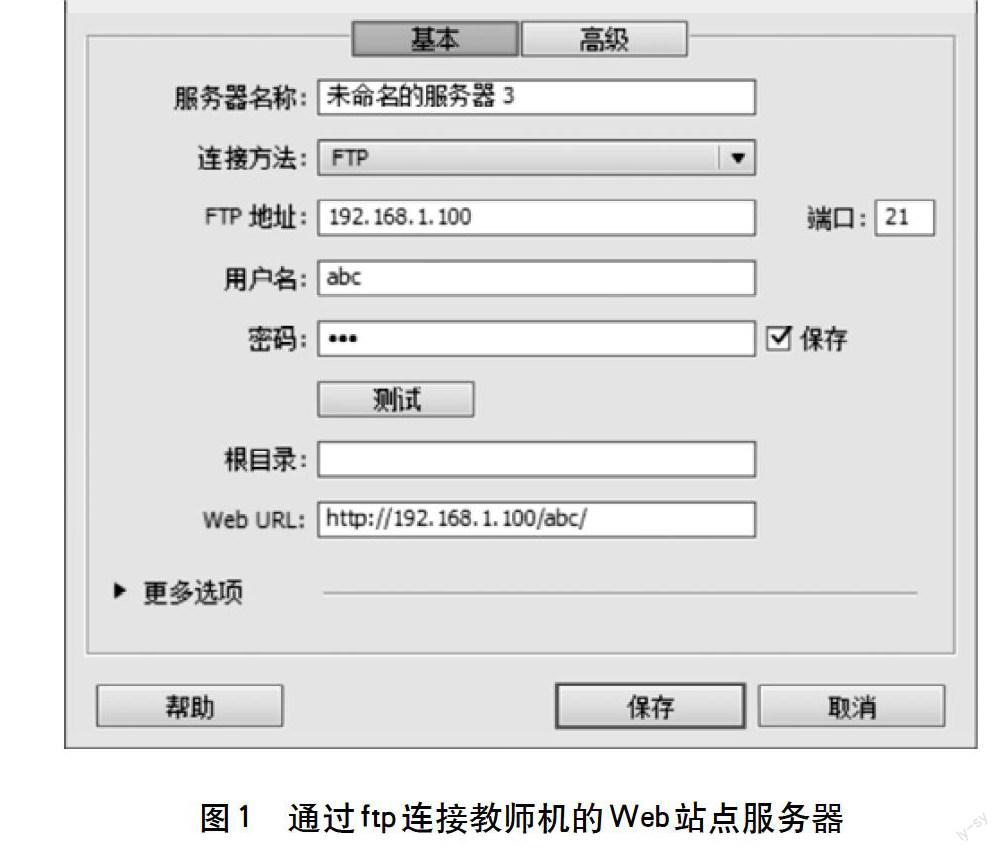
该网站的建立,对这门课程的教学起到了一个很好地辅助作用。首先,学生可以在Dreamweaver中以ftp连接服务器的方式定义自己的站点,如图1所示。
每个学生都可以在自己的计算机中进行网页设计,在教师机服务器端实时测试网页的运行情况。每次下课后,学生只要将本次课上完成的网页通过Dreamweaver的ftp功能上传到自己的网站空间即可,下一次上课时,可以在前一次课的基础上,继续完成同一项目中后续的任务,完全不必理会自己的计算机中的文件是否会被其他人误删,万一真的被误删了,他仍然可以从教师机服务器端下载自己之前完成的网站文件,从而确保学生可以在几个不同的上课时间段内,连续完成同一个项目中的各个任务,而且,由于每次课后,所有学生都会将本次课上完成的网页上传到教师机的服务器中,这样就方便了教师可以随时在教师机检查每个学生完成任务的情况。其次,学生使用的这种管理网站的操作模式,与现今在Internet的虚拟主机网站空间上发布网页、进行管理的这种操作模式相似,因此,通过这样的操作,学生对网页的发布、网站的管理会有了一个更深的认识。
另外,为了帮助学生在课余时间能够进行网上自主学习,笔者还在外网中搭建了一个动态网页课程辅助教学网站,在该网站上,学生可以浏览到许多有关动态网页制作方面的知识、下载和提交作业、进行问题答疑和在线测试。
3 结语
总之,教师应按照中等职业教育的教学规律和学生的认知特点及实际情况,不断探索、不断创新,激发学生的学习兴趣,培养学生的应用能力,只有这样才能顺应时代潮流的发展,达到培养高素质高技能人才的目标。
参考文献
[1] 邓波涛,查卫亮,范夫伟.动态网站项目实训教程(DreameweaverCS4+ASP)[M].武汉:华中科技大学出版社,2011.
[2] 陈学平,康海燕,董立国.ASP动态网页制作教程[M].北京:人民邮电出版社,2012.
[3] 倪洪球.Dreamweaver8+ASP动态网站开发实例精讲[M].北京:人民邮电出版社,2007.

