基于CSS盒子模型float属性解析
蒋昀昕
(福建卫生职业技术学院公共基础部,福建 福州 350101)
基于CSS盒子模型float属性解析
蒋昀昕
(福建卫生职业技术学院公共基础部,福建 福州 350101)
本文介绍了盒子模型与标准文档流的概念,阐述了盒子在标准流中的定位原则。重点解析了CSS中的浮动属性,并通过具体的网页布局实例进一步说明浮动属性的用法。
CSS;浮动;盒子模型;标准文档流
1 引言
盒子模型是CSS控制页面时一个重要的概念。只有掌握了盒子模型以及其中每个元素的用法,才能真正地控制好页面中的各个元素。本文主要介绍盒子模型的基本概念,以及在标准流情况下的盒子相互关系,解析了盒子模型的float属性。
2 盒子模型的概念
所谓盒模型,就是浏览器为页面中的每个HTML元素生成的矩形盒子。这些盒子们都要按照可见版式模型(visual formatting model)在页面上排布。可见的页面版式主要由三个属性控制:position属性、display属性和float属性。其中,position属性控制页面上元素间的位置关系,display属性控制元素是堆叠、并排或是根本不在页面上出现,float属性提供控制的方式,以便把元素组成多栏布局[1]。
盒子模型是CSS的基石之一,它指定元素如何显示以及各元素之间如何相互交互。页面上的每个元素都被浏览器看成是一个矩形的盒子,这个盒子由元素的内容、填充、边框和边界组成。网页就是由许多个盒子通过不同的排列方式(上下排列,并列排列,嵌套排列)堆积而成。每个HTML元素都可以看作是一个装了东西的盒子。盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框外和其它盒子之间,还有边界(margin)。如图1所示,默认情况下盒子的边框是无,背景色是透明,所以我们在默认情况下看不到盒子。
3 标准文档流
标准文档流(Normal Document Stream),简称“标准流”,是指在不使用其它的与排列和定位相关的CSS规则时,各种元素的排列规则。通俗地说,将窗体自上而下地分成一行行,并在每行中按从左至右的顺序排放元素,即称为“文档流”。HTML文档中的元素可以分为两大类:块级元素和行内元素。

图1 标准盒子模型
(1)块级元素(block level):总是以一个块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右自动伸展,直到包含它的元素的边界,在水平方向不能并排。
(2)行内元素(inline):对于文字这类元素,各个字母之间横向排列,到最右端自动折行,这就是另一种元素,称为“行内元素”。行内元素不占据单独的空间,依附于块级元素,行内元素没有自己的区域。它同样是DOM树中的一个节点,在这一点上行内元素和块级元素是没有区别的。
4 盒子在标准流中的定位原则
如果要精确地控制盒子的位置,就必须对margin有更深入的了解。Padding只存在于一个盒子内部,所以通常它不会涉及与其它盒子之间的关系和相互影响的问题。Margin则用于调整不同的盒子之间的位置关系,因此必须要对margin在不同情况下的性质有更深入的了解[2]。
(1)行内元素之间的水平margin:当两个行内元素紧邻时,它们之间的距离为第1个元素的margin-right加上第2个元素的margin-left。
(2)块级元素之间的竖直margin:两个块级元素之间的距离不是margin-bottom与margin-top的总和,而是两者中的较大者。这个现象称为margin的“塌陷”现象,意思是较小的margin塌陷到了较大的margin中。
(3)嵌套盒子之间的margin:当一个〈div〉块包含中另一个〈div〉块中时,便形成了典型的父子关系。其中子块的margin将以父块的content为参考。
(4)将margin设置为负值:当margin为负数时,会使被设为负数的块向相反的方向移动,甚至覆盖在另外的块上。当块之间是父子关系时,通过设置子块的margin参数为负数,可以将子块从父块中“分离”出来。
5 盒子的浮动
浮动,从字面意思上理解是把元素从常规文档流中拿出来。拿出来的目的主要有两点:一是可以实现传统出版物上的文字围绕图片的效果,二是可以让原来上下堆叠的块级元素变成左右并列,从而实现布局中的分栏效果。浮动元素脱离了常规文档流之后,原来紧跟其后的元素就会在空间允许的情况下,向上提升到与浮动元素平起平坐。CSS设计float属性的主要目的是实现文本环绕图片的效果。

图2 文本环绕图片

图3 网页布局
如图2所示,对图片设置float属性时,浮动图片会从文档流中被移除。如果在标记中有文本元素跟在其后,则文本会绕开图片。从而达到文本环绕图片效果。需要注意的是:浮动非图片元素时,必须给该元素设置宽度,否则后果难以预料。浮动图片元素则不需要,因为图片本身有其默认的宽度。
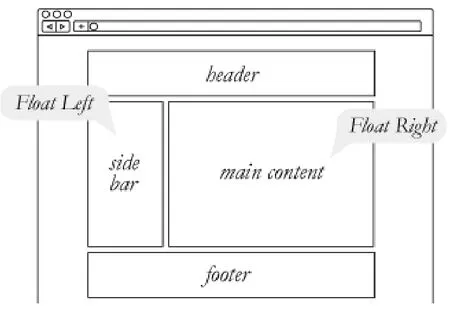
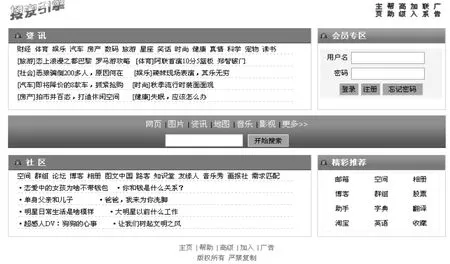
在标准流中,块级元素的盒子都是上下排列,行内元素的盒子都是左右排列,如果仅仅按照标准流的方式进行布局,就只有几种可能性,限制太大。CSS的设计者也想到了这样排列限制的问题,因此又给出了float属性进行盒子的排列,从而使页面排版布局的灵活性大大提高。如图3所示,利用float属性使得相邻块级元素左右排列,形成两栏布局框架。同理,如果你创建了三个浮动、固定宽度的元素,而且水平空间也足以容纳它们,那么它们就会并排在一起构成三栏布局的框架。每个元素都可以作为容器,包含其它元素。这就是使用float属性创建多栏布局的原理。下面以具体网页布局实例来说明float属性的使用,如图4所示。

图4 “搜索引擎”网页

图5 网页布局分析
该“搜索引擎”网页的主体结构采用DIV+CSS进行布局,从上至下整体网页划分为3个版块。分别为#TopDiv版块、#MainDiv版块和#FootDiv版块。这三个版块都是普通的块元素,没有浮动。其中,顶部的版块#TopDiv嵌套两个子版块#TopDiv1和#TopDiv2,属于左右布局结构,使用左浮动和右浮动实现。中间版块#MainDiv嵌套五个子版块,属于上中下结构,同样使用左浮动和右浮动来实现。顶部版块的浮动设置较简单,只要在子版块#TopDiv1和TopDiv2的CSS定义中设置块的width属性和float属性,代码如下:
#TopDiv1{
float:left;
width:200px;
}
#TopDiv2{
float:right; width:200px;
}
中间版块#MainDiv包含五个浮动的子版块,其中#Left-Div1和#RightDiv1的设置可参照顶部嵌套的子版块,同理可设置#LeftDiv2和RightDiv2版块。部分代码如下:
#LeftDiv1{
float:left; height:150px; width:69%;
}
#RightDiv1{
float:right; height:150px; width:29%;
}
对于中间部分#SearchDiv的设置仍是采用左浮动,并且宽度设置为100%。由于五个子版块都是浮动元素,并且根据浮动元素的排列特点(紧靠着排列),如果要实现上中下的排列结构,版块的width属性设置要特别注意。所以,#Left-Div1的宽度设置为69%,#RightDiv1的宽度为29%,这样使得两个版块的宽度加起来恰好是父版块#MainDiv的宽度。而#SearchDiv的宽度设置为100%,即和父版块同宽,所以无法和#LeftDiv1、#RightDiv1排列在同一行,只能下移一行。同理,由于#SearchDiv占据了整行的宽度,#LeftDiv2、Right-Div2也必须下移一行排列,从而实现了上中下的布局结构。
6 结语
本文介绍了盒子模型与标准文档流的概念,阐述了盒子在标准流中的定位原则。解析了CSS中的浮动属性,并通过具体的网页布局实例进一步说明浮动属性的用法。
[1]Charles Wyke-Smith.CSS设计指南(第3版)[M].北京:人民邮电出版社,2013.
[2]温谦.CSS设计彻底研究[M].北京:人民邮电出版社,2008.
Analysis of FloatAttribute Based on CSS Box Model
Jiang YunXin
(Department of Public Basic,Fujiang Medical College,Fuzhou 350101,Fujiang)
This paper introduces the conception of box-model and normal document stream,and states the position principle of box in normal document stream.It analyzes the float attribute of CSS,and gives the method of using float by specific case.
CSS;float;box model;normal document stream
TP311
:A
1008-66609(2015)04-0060-03
蒋昀昕,女,安徽合肥人,讲师,硕士,研究方向:优化算法。

