J2EE开发自主学习平台的技术分析*
黄 庆
(武汉交通职业学院,湖北 武汉 430065)
在知识大爆炸的网络时代,科技正飞速发展,知识更新和职业转换的频率加快,每个人都必须不断学习以适应社会新形势的要求。传统的课堂讲学模式有其局限性,教育者不可能在课堂上将所有人类知识传授给学习者。与传统模式不同,自主学习不受学习时间和空间的限制,更强调学习者主观能动性的发挥。在自主学习情景模式中,学生有充分的选择权和控制权,他们必须主动思考、探究问题,自主控制学习目标、学习内容、学习方法和学习材料,自由搜索、处理、交流信息[1]。自主学习成为我们适应社会发展的常规化学习方式,适合于自主学习的Web交流平台正应用在越来越多的领域中。
自主学习Web交流平台不仅仅是用于展示单纯的信息,而且还可以进行复杂的数据交互,实现人与人之间的沟通。因此不难理解,适用于自主学习的Web交流平台应具有信息源分散、数据量大、数据开放这几个特点。具体来说,一个成功的Web交流平台要有友好、实用的数据访问窗口,资源要能公开;平台要为交流服务,要便于查找,获取信息方便、快捷,要稳定性好,要考虑平台的使用频率,使系统能够承载数量庞大的访问人数;同时,平台要能吸引用户,吸引有价值的信息资源,当然,所有资源信息和用户信息都要便于维护和扩展。
平台的形式虽然多样,但究其采用的核心技术却是基本相同的,其中之一就是广泛应用的Java Web技术。本文根据自主学习平台的特点进行分析,详细阐述如何运用相关技术来实现一个成功的交流平台。
1 实现清晰、友好的用户访问页面
为了更好服务于自主学习,平台的界面应该能吸引用户,进而引导其在交流平台中选择学习内容、确定学习目标,进行更深的探究。所以,Web平台界面用户界面(Ui)的设计非常重要。友好界面表现在如下几个方面。
1.1 学习内容有分类、有层次,页面风格统一
为了方便用户自主选择学习内容,平台的框架应该设置分栏、导航,应该加入组合框等控件提示选择。开发者要明确平台使用的对象是谁,哪些信息是十分重要的、哪些是可以放在下级页面中的。同时要科学考虑用户视觉上的关注点集中在页面什么范围,以此依据来布局信息模块。所有页面最好有整齐划一的设计风格,相似功能模块在每个页面中的位置最好是固定的,以方便查找,也便于学习者调整学习目标。
实现页面的设计可以采用css+div技术。css+div结构的特点是维护简单、层次分明,易被搜索引擎抓取,书写修改起来方便,能对页面的布局、字体、颜色等效果进行更精确的控制。编写一个好的css文件,可以在很多页面中运用,这不仅实现风格的统一而且也加快了开发速度。开发人员一般要编辑一个样式文件 Mysty.css,在样式文件中可以利用div标签对页头尺寸、页头图片、菜单格式、导航条样式、主题body格式以及各个页面模块的样式分别进行定义,然后在网页文件中用语句:将样式应用到页面中即可。
1.2 智能判错、信息提示及时
自主学习平台强调互动,用户在平台中经常要做“输入信息”的操作。开发者要能预见和允许用户犯操作错误,对误操作要能进行智能判断、及时纠正,并给出提示。例如,页面中文本框输入的文本有格式及字数的要求,运用JavaScript技术可以解决此类问题。JavaScript是网页中的脚本语言,它能增强网页的互动性,可使有规律重复的HTML文段简化,减少下载时间,能及时响应用户的操作,对提交表单做即时的检查,无需浪费时间交由CGI验证[2]。如,可通过如下关键语句进行判断和提示:
判空:if(表单名.文本框名.value= =""){alert("文本框输入不能为空!");……};
字数 限 制 :if(表 单 名 .文 本 框 名.value.length<最小值||表单名.文本框名.value.length>最大值){alert("提示长度……");……}。
当然尽可能及时纠错也很重要,如注册的用户名如果重复,要及时通知更换用户名,不要等到所有注册信息都填完后再提示;文本框输入时,不要等用户全部输完“提交”后再提示用户字数超过规定范围。平台可以利用文本框的事件响应方法来解决此类问题。
1.3 页面内容更易于查找
为了方便用户在任何时间、任何位置,从任何内容开始学习,可在页面中设置面包屑导航功能、链接功能、分页功能等。
导航的作用就是指引和导向。在平台中不仅要设置主导航,也就是设置在头部最醒目的导航,而且还应设置辅导航、左导航、右导航以及面包屑导航。设置面包屑导航可以显示当前页面的前一个页面或者目录的链接,其意义在于明确告知用户目前处于网站的何种位置,方便用户定位到上级页面,减少用户返回某个页面的点击次数,解决了用户在网站里迷失的问题。同时还可以在用户进入到网站某个页面后,诱使他们点击面包屑路径中的其他感兴趣的主题页面,降低跳出率,以实现对学习的干预和指导。面包屑导航一般都在主导航条的下面作为其细节延伸,形式一般为“首页>频道名称>子分类名称>当前内容”。开发者应尽量要把面包屑导航的层次控制在四层以内。
学习平台中信息类别多,如何展示这些信息呢?如果只是罗列在某个网页中效果不会很好,即便是搜索功能也只是把相同内容或包含某个关键字的内容展示出来。笔者认为页面中的各个知识点、各个内容之间存在有横向、纵向以及交叉的联系,可以利用链接有效地将这些内容串联起来。比如某一个章节知识中,可以设置重难点、例题、习题等链接,在例题、习题等页面中可以设置自我测试、操作视频、动画等链接,还可以链接与之相关的背景材料、交叉学科等,以实现自主学习的逐步深入递进。
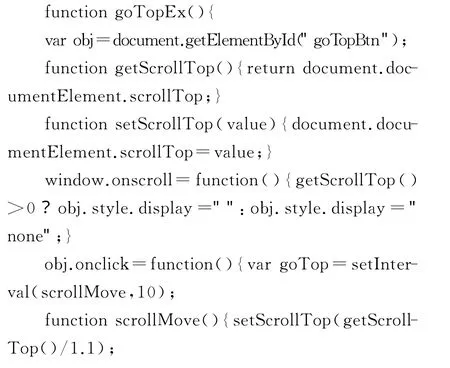
常见的链接还有“返回顶部”和分页链接功能,当我们浏览到页面底部时,弹出返回顶部的链接,点击便可回到顶部,从而提高平台的浏览性能。具体可参照以下代码:


信息量庞大时,在显示时如果没有分页就显得很不专业。解决的方法是通过在显示信息的JSP页面中设置每页显示的最大信息条数,计算页数以便动态生成页码数,建立页码的连接,不同页码的链接对应显示不同范围的查询记录。可参考以下程序片:

1.4 加强文本编辑功能
在交流平台中传播信息的方式很多,其中最普遍的就是编辑文本,发表文本信息。简单的文本框或文本区(Textarea)功能有限,用户若想自己设置字体、颜色、图片等特色化的“情感元素”,则可以通过一个带编辑功能的文本输入区。FCKeditor是一个文字编辑器,它被专门运用在网页上实现在线网页编辑器的功能,可以让Web程序拥有如MS Word这样强大的编辑功能。在服务器端支持Java语言,并且支持多种浏览器。[3]
文字编辑器的关键设置包括:定义外观路径FCKConfig.CustomConfigurationsPath、字体 FCKConfig.FontNames、配置编辑器图片所在的文件夹FCKConfig.SmileyPath、设置调用要显示的图片SmileyImages、表情窗口的宽和高SmileyWindow-Width、SmileyWindowHeight。
2 信息资源和用户资源丰富,便于管理和扩展
自主学习交流平台就要像一个“干海绵”,要不断吸收“养分”,要能吸引用户,“吸引”有价值的信息资源,当然,所有资源信息和用户信息都要便于维护和扩展,我们可从以下几个方面进行设计。
2.1 区分权限
平台中的功能不应该对所有用户开放,在设计时一定要充分考虑如何划分权限,如何制定管理事项,如用户审核、信息审核等。否则在平台运作后,会出现因为管理不善,而致使平台信息反馈延迟,隐私泄漏。设置权限不仅是为了保障用户私密信息,也是为了下放管理工作,从而更有效管理数据,形成规则制约,让平台的运行有个好的秩序。
一般会设置三到五层访问权限,最常见的三级权限分别是:一般用户、注册用户、管理员。根据需要,管理员可以进一步细分为不同级别的管理员,如系统管理员、学习指导员等。为了区分不同级别的注册用户,可以将其分为初、中、高、顶级用户。用户升级的依据是其累计学习的时间和提出问题、参与答疑的次数、质量。同样,为了提高用户参与交流的积极性,还可以设置积分制或“学习币”制,对用户有价值的信息发布,给予加分、发币的奖励。
2.2 备份数据库中被删除的数据
不管是管理员还是普通用户删除的信息,尽量保存或设置一个保留备份的时间限制,以方便找回。很多被删除的信息可能仍有价值,所以对客户端的“删除”操作请不要直接“Delete”。可以在设计数据库表时,增加一个字段,用来标记是否是激活状态。如果是,该信息就是可用的,否则就是不可用的。这样被用户删除的信息实际仍然保存在数据库中,仍可以通过语句找回来。
2.3 跟踪用户进度,确定热点,调整页面内容
为了方便用户随时随地了解学习进度,可以采用Cookie技术将该用户最后访问的若干页面URL保存下来,当该用户登录进入后,可以通过用户ID找到对应的Cookie信息,用户通过这些信息即可找出上次结束的位置。使用内置对象Response和Request搭配进行Cookie值的生成和获取。其中,Response.AddCookie(ck)用于在其响应头中增加一个相应的Set-Cookie头字段;Request.GetCookies()用于获取客户端提交的所有Cookies;Cookie.GetValue()则返回某个Cookie对象的值。默认情况下Cookie是会话级别的(即存储在浏览器的内存中),用户退出浏览器之后即被删除。若希望浏览器将该Cookie存储在磁盘上,则需要使用SetMaxAge(参数)方法,其中参数是一个以秒为单位的Cookie的保存时间。要注意的是大多数浏览器支持最大为4096字节的Cookie,因此最好用Cookie来存储用户ID之类的标识符,用户的详细信息则通过用户ID从数据库或其他数据源中读取。[4]
作为平台的管理方,要知道如何确定变化中的热点内容以便及时调整页面。既可以通过对数据库信息进行统计,也可借助某些网站日志分析器软件来全面获得网站访问报表,从而更精确分析如下信息:网站总体访问情况,访问者关注的页面(停留时间长、访问量大),访问者的位置(国家、地区),访问出现的错误情况等。
3 系统高性能、高弹性
系统性能主要从运算能力、内存分配、启动时间、程序伸缩性这几个方面来判断。其中程序伸缩性是系统在用户负载过重情况下的表现,直接影响系统弹性。JSP是目前主流的Web技术,是建立在Java基础上的一种网络编程语言,它拥有Java语言跨平台的特性,利用JSP指令、脚本、动作、内置对象可以实现Web平台的动态页面。然而其开发的服务器端应用程序的性能问题依然存在。开发者应充分利用各种资源,如内存、CPU、高速缓存,从而设计出高性能和可伸缩性强的系统[5],在设计和编码阶段可以通过如下技术来提高平台的性能。
3.1 JavaBean组件协同工作
JavaBean是特殊的Java类,将实现某种特殊功能或者处理某个业务的代码定义在Bean中,不仅实现了资源的共享和重用。而且增加了代码的可扩展性。JavaBean的编写要符合一定规范。在web平台中要定义的JavaBean通常分为实体Bean和工具Bean。实体Bean一般会和数据库中的表相对应,JavaBean中的属性对应数据库表的字段。比如,若平台涉及到“用户”数据,在数据库中需要创建用户(user)表,表中各字段是和用户相关的数据,那么在定义对应Bean文件User类时,其属性要和数据表字段相一致。
工具Bean用来完成某特定功能,如数据库操作、数据类型转化、字符编码设置等功能。数据库的驱动加载、连接和数据的查询、修改、插入和删除等操作都有很多相似之处,语句都可通用。把这些语句定义在JavaBean中方便了平台对数据库的操作。可将具有通用性的代码定义在一个工具Bean中,将其作为基类,再针对不同实体的数据操作不同,派生不同的工具Bean。对于系统中常见的数据类型转化和编码出现乱码的问题也可以采用JavaBean统一编写。
使用

开发者要注意的是useBean动作中使用合适的范围。Scope属性的默认值是Page,然后Bean对象有效的范围从小到大依次是Request、Session、Application。应该根据应用的需求选择正确的范围,因为在Bean所设置的范围内,它会一直保留在内存中,除非你明确地把它从内存中删除。由于内存和垃圾收集的开销将会影响性能,因此,我们应为Bean对象设置合适的范围并在用完它们之后立即删除。
3.2 业务代码分离
JSP使用JDBC技术操作数据库,所以它的跨平台和移植性能都是很好的。JSP通常将页面中的静态部分和动态部分分离,前者用HTML语言或在Dreamweaver中设计,后者使用JSP标签和Java程序片实现。将业务代码交由JavaBean或其他业务控制层处理,这也就是目前较成熟的MVC的设计模式,B/S(Browser/Server)体系结构。通过JSP的内置对象,可以实现不同范围的页面数据的访问和保存。Session对象用来保存某一个客户在访问平台页面期间的信息,可以用来统计学习者的在线学习时间。Application对象则可以用来统计平台的访问次数、在线人数等开放运转工程中的相关数据。Request和Response对象则遥相呼应,实现页面发出请求和服务器给出回应过程中的数据的传输和重定向操作。
3.3 节约系统开销
Servlet和JSP的自动装载功能在运行阶段是非常昂贵的。不必要的装载会增加类装载器的负担而造成很差的性能。是以,可在服务器端关闭Servlet/JSP的自动装载功能,以获得更好的性能。
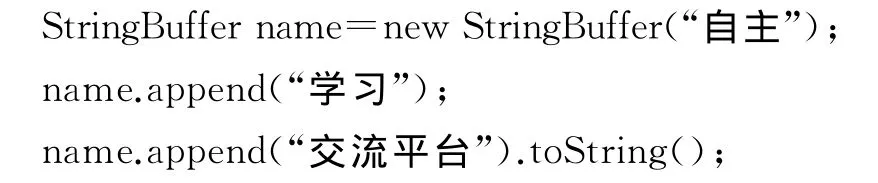
在JSP中使用Java程序片时,要注意以下几条:首先,避免字符串连接。由于String对象是不可变对象,使用“+”操作符将会导致创建大量的临时对象。使用“+”运算符操作字符串越多,产出的临时对象就越多,这将占用存储空间、影响性能。当要连接字符串时,可使用StringBuffer替代“+”操作或充分利用Java提供的库函数来优化程序。例如,以下代码比使用“+”操作时的代码所创建的对象要少得多,因此执行速度就会大大提高。

此外,尽可能使用静态变量,只在对象作用范围内进行定义和初始化都是节约系统开销的方法。
4 结束语
一个成熟的自主学习平台的设计框架可以应用在学校、政府机关和商业领域中。不论如何,平台应是服务于“用户”这个对象的,针对不同的用户群体,选择平台资源的类型,丰富资源的形式,以达到查询、交流,共同学习的目的。
[1]周炎根,桑青松.国内外自主学习理论研究综述[J].安徽教育学院学报,2007,(1):100-104.
[2]殷明,赵培君.电子商务网站开发中Javascript技术的应用研究[J].计算机光盘软件与应用,2013,(14):308-309.
[3]在jsp环境中配置使用 FCKEditor[EB/OL].(2006-10-13)[2014-03-20].http://homepage.yesky.com/253/2615753.shtml.
[4]牛国柱.用户追踪之基础技术——Cookie[EB/OL].(2012-03-24)[2014-03-22].http://www.iamniu.com/2012/03/24/cookies/.
[5]Java性能的优化[EB/OL].(2010-04-28)[2014-03-22].http://blog.csdn.net/kome2000/article/details/5537591.